Авторизация
Сброс пароля
Увеличили конверсию карточки товара интернет-магазина в 3,1 раза
Вхождение в кейс дня
Заказчик: Kanzler
Страница кейса/результат: https://kanzler-style.ru/

Рассказываем, как сделали редизайн карточки товара интернет-магазина Kanzler, какие результаты по увеличению конверсии и скорости загрузки удалось получить.
1. Вводная задача от заказчика, проблематика, цели
Kanzler — интернет-магазин модной мужской одежды от известного бренда. Делают качественную и удобную стильную мужскую одежду для бизнеса и отдыха, для торжеств и на каждый день.
Работают на российском рынке более 25 лет.
Более 80 магазинов Kanzler открыто в 47 городах России: от Санкт-Петербурга до Улан-Удэ. В электронном каталоге бренда представлены одежда, обувь, сумки и аксессуары.
Наше агентство работает над развитием и поддержкой проекта с августа 2022 года.
Задача
На старте работ у карточки товара был устаревший дизайн и медленная скорость загрузки. В мобильной версии была неудобная навигация и поп-ап брони, что не давало высокой конверсии в заказ. Не было понятной размерной сетки, а карточки товаров из разных разделов различались, что осложняло поиск и подбор товара. Посетителям было трудно делать заказы из-за долгой скорости загрузки страницы и багов функционала.
Поставили задачу редизайном карточки товара улучшить UX и производительность, сделать ее более стильной, отражающей статус бренда, увеличить конверсию и добавить выбор размера по аналогии с маркетплейсом, вывести наглядно дополнительное свойство «силуэт» в основных характеристиках товара.
Дизайн должен быть интересным, но и не заточенным под конкретный узкоспециализированный визуал, чтобы у нашего клиента не возникало сложностей с подготовкой фотографий товаров. Для карточек костюмов и обычных товаров — нужно прийти к единому варианту, чтобы помочь посетителям с навигацией по магазину и упростить поиск товаров в целом.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Что сделали
Работу по карточке товара выполнили в несколько этапов.
Анализ и разработка прототипов. Проанализировали существующую карточку товаров и разработали прототипы.
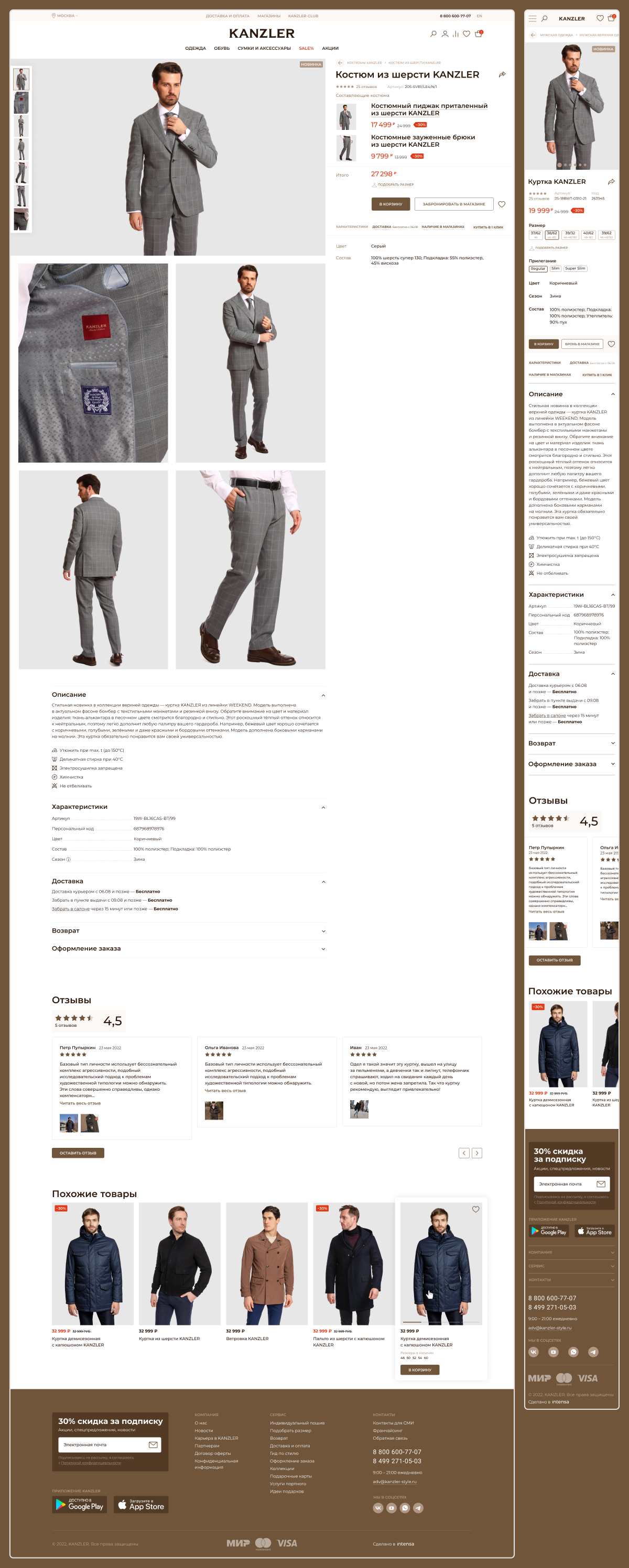
Сделали новый дизайн. Разработали дизайн для всех элементов карточки-товара.
Выполнили верстку для нового дизайна товара. Сделали верстку макетов и внедрили ее в компонент.
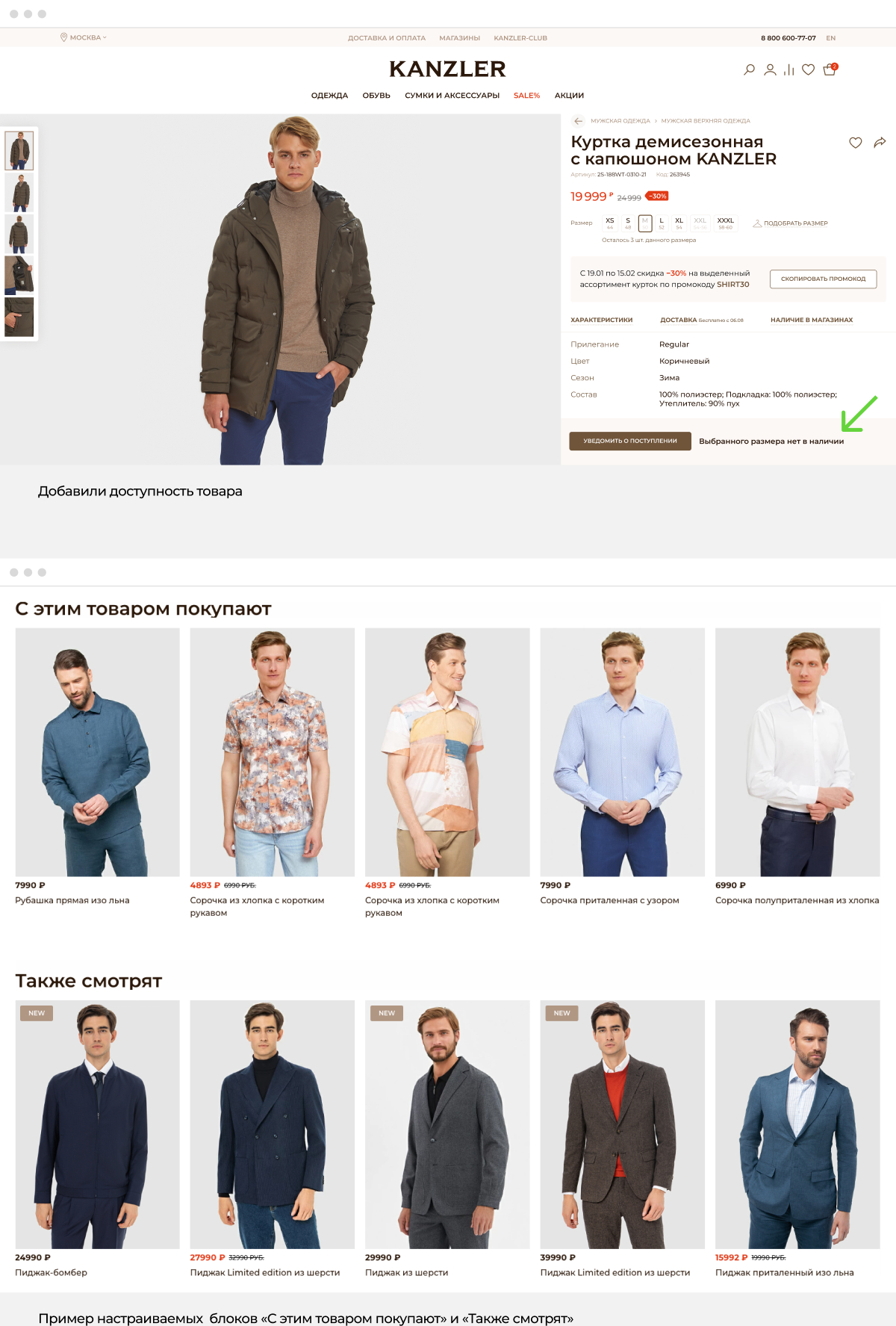
Доработали функционал. Добавили доступность товара, сделали настраиваемые блоки «С этим товаром покупают» и «Также смотрят», исправили баги функционала бронирования.
Отрефакторили часть кода на стороне бэкэнда. Благодаря этому уменьшилось количество sql-запросов и увеличилась скорость загрузки карточки.
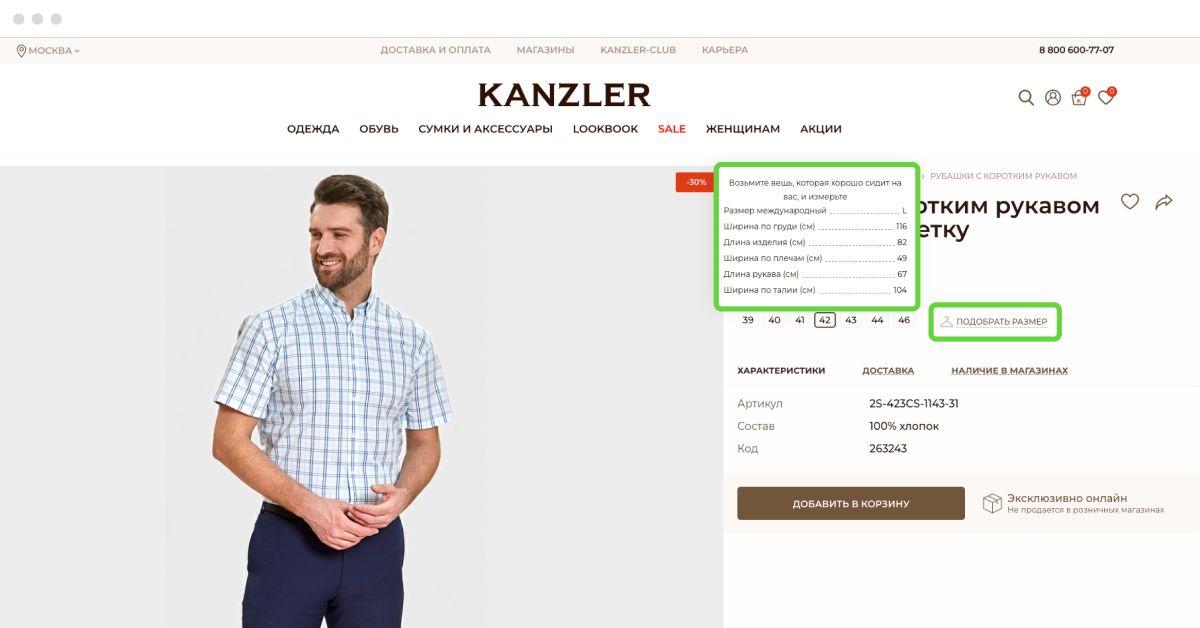
Оптимизировали размерный ряд для товаров.
Выбор размера в старом дизайне карточки товара был неудобен для новых пользователей, которые не знакомы с размерами Kanzler. Например, в разделе рубашек покупателю было сложно сориентироваться в многообразии размеров.
На стороне сайта сделали вывод размерного ряда, в котором объединили международный размер и размер производителя. Сделали вывод мерок — расшифровки по размерам.
Дизайн бронирования. Сделали более удобный дизайн бронирования, а также провели рефакторинг логики всплывающего окна. Переместили формирование всплывающего окна с клиентской части на серверную.
Как снимали метрики
Основными метриками ставили себе задачи бизнеса: рост конверсий и заказов. И клиентскую часть: данные систем аналитики по скорости загрузки, показателям отказов, количеству запросов к базе данных. Все метрики зафиксировали на старте работ и провели анализ спустя 2 месяца после релиза.
Результаты отслеживали с помощью показателей Я.Метрики, Google Analytics.
Достоверность результатов
После снятия метрик мы проверили результаты на достоверность.
Использовали калькулятор достоверности Mindbox. Он показал, что новый дизайн лучше старого.
У старого варианта дизайна доверительный интервал получился 0,4—0,5%, а конверсия 0,4%. У нового варианта дизайна доверительный интервал — 1,3—1,4%, конверсия 1,4%.
В нашем случае размер выборки и разница в конверсиях статистически значимы. Результату теста с заданной достоверностью можно доверять.
Доверительный интервал — конверсия при указанном уровне значимости. По умолчанию — 95%, то есть конверсия с вероятностью 95% находится среди значений доверительного интервала.

Разработали прототипы для десктопа и мобайла.

Доработанный функционал в новой карточке товара.

Оптимизированный размерный ряд товаров.
3. Результаты сотрудничества
После того, как выполнили все работы, улучшилось три показателя.
1. Скорость загрузки карточки товара увеличилась в 2,5 раза. Рефакторинг кода в карточке товара помог уменьшить количество запросов в базу данных.
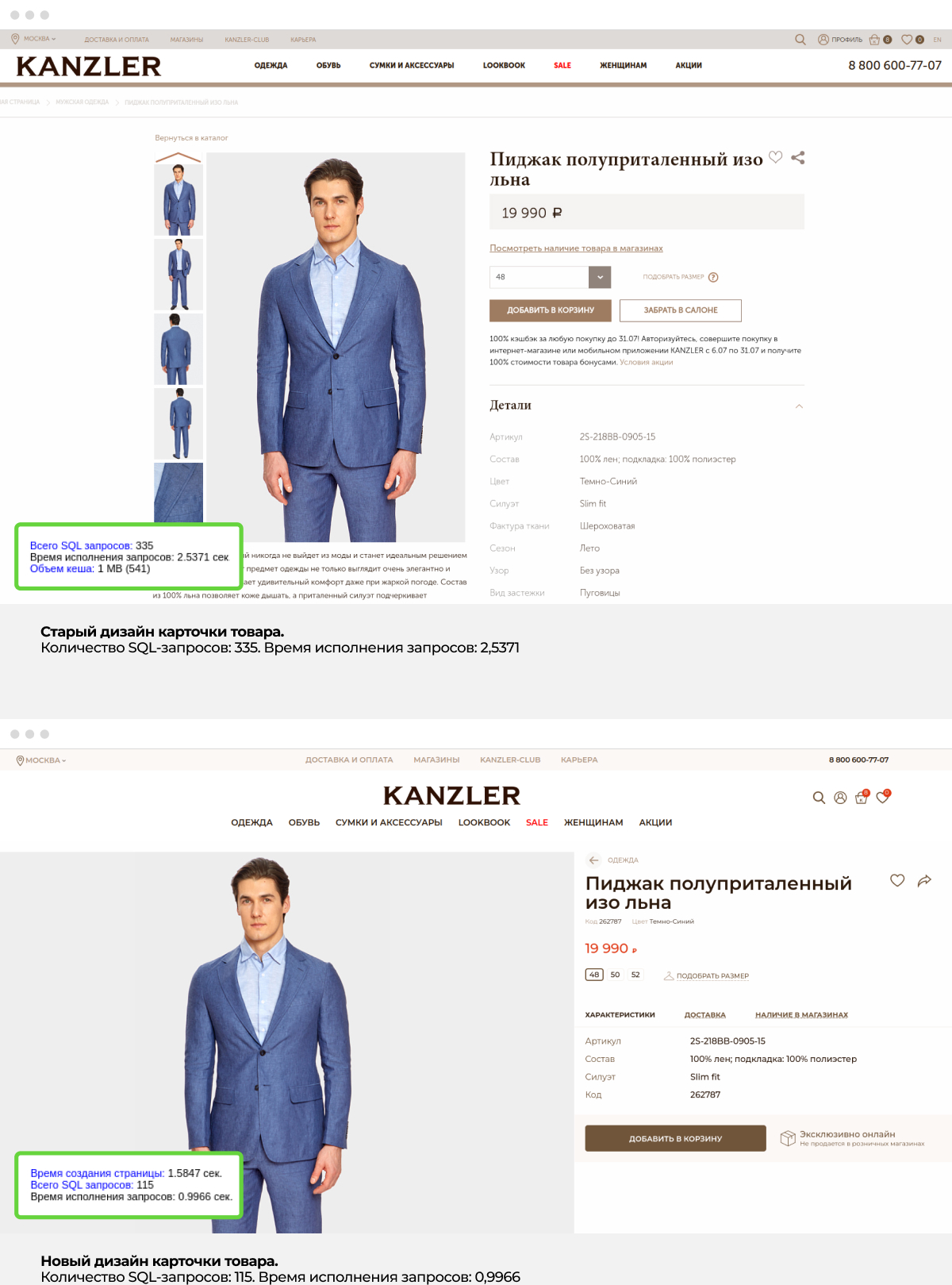
Раньше время исполнения запросов составляло 2,5371 секунд, а после редизайна — 0,9966 секунд.
2. Относительный показатель конверсии вырос в 3,1 раза. Редизайн карточки повлиял на рост показателя вместе с другими факторами: расширением ассортимента интернет-магазина и доработкой по корректному отслеживанию остатков по складам.
Для сравнения: в мае-июне 2022 года коэффициент конверсии составил 0,438%, а в мае-июне 2023 года — 1,367%. При примерно одинаковом количестве просмотров, число заказов возросло в 3,4 раза. Данные о числе уникальных просмотров карточек получены из Google Analytics — на их основе провели сравнение.
3. Увеличилось количество бронирований в 2,7 раза. Сделали более удобный дизайн бронирования и быструю загрузку поп-апа.

Данные по скорости загрузки карточки товара в старом и новом дизайнах.
4. Заключение
Сделали функционал для Lookbook. Теперь можно удобно собирать Lookbook на каждый сезон. Доделываем возможность регистрации и авторизации не только через телефон, внесли изменения в корзину и чекаут.
Продолжаем работать над остальными узлами сайта, занимаемся развитием и технической поддержкой проекта.


