Авторизация
Сброс пароля
Как обновить сайт за счет мобильной версии и сэкономить на времени. Кейс сети медицинских центров «Академия Здоровья»
Заказчик: Академия Здоровья
Страница кейса/результат: https://m.academ18.ru/

Нам необходимо в сжатые сроки создать новый продукт для регионального медцентра
1. Вводная задача от заказчика, проблематика, цели
Одна из основных задач для многих компаний – обновление корпоративного сайта. Но те, кто проходил через это знают, что это месяцы тяжелой работы 2-х компаний и бюджет с 6 нулями. Когда нет бюджета, это не страшно, потому что его всегда можно сократить, либо делать работу спринтами. Но вот когда нет времени – другое дело.
Наш давний заказчик – сеть медицинских центров «Академия Здоровья» обратился к нам с подобным запросом. Надо сделать новый продукт за 2-3 месяца и добавить функционала. Сделать корпоративный сайт для сети клиник за 2-3 месяца с ux/ui и новым функционалом почти нереально, учитывая, что у компании более 25 медицинских центров и 1500 услуг.
Краткая предыстория: заказчик, его проблема.
У нас не было времени на глубокое погружение и аналитику, поэтому мы просто зашли в Яндекс Метрику и увидели, что 81% пользователей на сайт заходит с мобильных телефонов. Поэтому, мы предложили клиенту разработать новую мобильную версию для сайта, добавить туда нужный функционал, улучшив тем самым сайт для 80% пациентов.

Краткие цифры по проекту
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Как и что мы делали: почему предложили, поэтапность, сложности.
Мобильная версия сайта изначально удобнее адаптивной, потому что содержит меньше элементов. По простому это тоже приложение, только онлайн. К тому же, на медицинском сайте есть ряд страниц, которые требует Минздрав и эти страницы не всегда нужны пользователям, поэтому мы можем их скрыть.
Этап 1. Новая структура + бриф
После анализа Яндекс Метрики мы составили структуру каталога и служебных страниц. Так как функционала не хватало (например, рекомендаций до приема), мы разработали новый функционал карточек услуг.
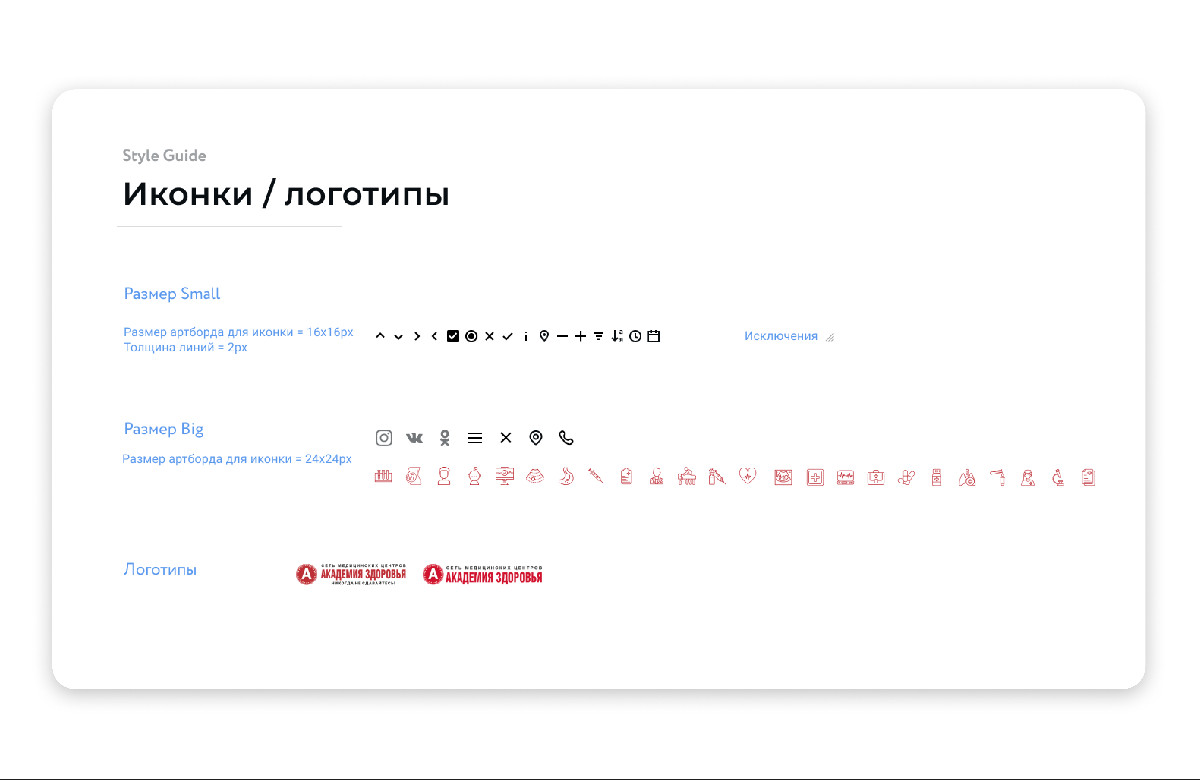
Этап 2. Сделали стайл-гайд + дизайн
У компании не было фирменного стиля или брендбука, поэтому мы разработали свой вариант стайл-гайда, который в будущем использовали для доработки сайта. Кстати, если у вас нет стайл-гайда, то просите на этапе разработки дизайна его отрисовывать. Это сократит сроки на верстку и как следствие бюджет.
На основании брифа заказчика – сделали макеты в Figma.
Этап 3. Технические работы
Наша задача в техническом плане была простой:
– не дублировать каталог с основной версии сайта;
– оставить мультирегиональность;
– выводить все блоки из той же админки, что и основной сайт;
– оставить все на 1С-битрикс.
Со всеми задачами мы справились, но и не сказать, что они были супер сложными.
Этап 4. SEO-оптимизация
После разработки и выкладки сайта на боевой сервер, у нас появились проблемы. Десктопную и мобильную версии сайта не хотел клеить Google и выдавал в выдаче по запросу «Название клиники + город» два сайта. На первом месте был сайт site.ru, а на втором m.site.ru. Но умелые руки seo-специалистов и rel=”canonical” сделали свое дело. Через 2 недели все стало в порядке.

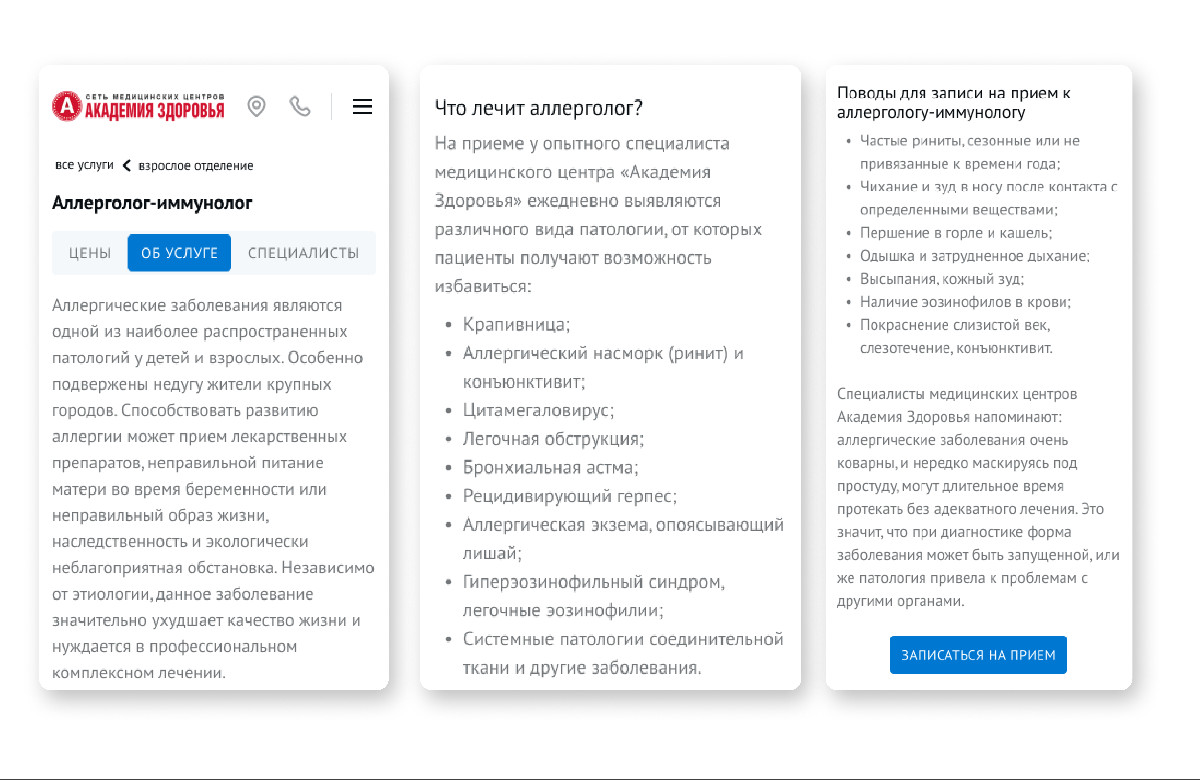
Добавили раздел «Об услуге»

Пример блока «Иконки / логотипы» из Style Guide

Макеты мобильной версии сайта
3. Результаты сотрудничества
Сколько времени ушло на разработку
Мы реализовали проект достаточно быстро. На брифинг и разработку UX + UI у нас ушел 1 месяц. Техническая часть заняла 2 месяца.
По человеко-часам, такой проект в нашей студии обойдется в 200-300 часов работы специалистов.
4. Заключение
Приятный бонус: у заказчика есть в планах разработка мобильного приложения, так что сайт мы делали адаптируемый под приложение (прятали ненужные страницы, блоки и т.д.).


