Авторизация
Сброс пароля
За 3 месяца сделали интеграцию с платформой мобильного приложения
Заказчик: Пан Чемодан

Рассказываем, как сделали интеграцию мобильного приложения с интернет-магазином со сложной логистикой — нужно было подготовить сайт, чтобы он корректно обменивался информацией с мобильным приложением.
1. Вводная задача от заказчика, проблематика, цели
«Пан Чемодан» — интернет-магазин мужских и женских сумок и чемоданов. На сайте около 20 000 товаров. Компания на рынке уже 20 лет. Сейчас в России открыто 62 бутика.
Задача
Наша задача — интеграция. Нужно было подготовить сайт со сложной доставкой, чтобы он корректно обменивался информацией с мобильным приложением.
Предыстория
Клиент захотел сделать мобильное приложение.
Цель: войти в растущий сектор mobile — для имиджа компании и удобства пользователей. «Пан Чемодан» продает премиальный товар, поэтому онлайн-шопинг должен быть максимально комфортным.
В качестве платформы для быстрого запуска клиент выбрал IMSHOP.
Григорий Яффа
e-commerce директор, «Пан Чемодан»
Идея запустить собственное мобильное приложение зародилась более 5 лет назад. Хотелось не упускать растущий тренд и начать как можно скорее осваивать нишу. Проверить пересечение аудиторий web и mobile. Снять сливки с дополнительного канала.
Также я искал любые возможности оптимизации расходов. Например, за счет перевода части коммуникаций на пуши и уменьшения количества рассылок через классические sms.
Блокирующим моментом оставался высокий порог входа: дорогая разработка, содержание отдельной команды и очень непростой импорт товаров из устаревшей версии 1С.
В какой-то момент я случайно обратил внимание, что у нескольких приложений, которыми пользуюсь я сам, один и тот же разработчик — IMSHOP.
Начал узнавать. Оказалось, что будущие коллеги предлагают заманчивый вариант, готовую оболочку на базе вебхуков. Должна работать из коробки.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Разработали веб-сервис API
Работает как связь между мобильным приложением и сайтом, чтобы они могли обмениваться друг с другом информацией.
Например, мобильное приложение отправляет на сайт запрос, сколько товаров в наличии на складе. Сайт обрабатывает запрос и возвращает ответ, который выводится пользователю, — вся эта система работает через API-сервис.
Следующий этап интеграции — сделать так, чтобы приложение корректно передавало запросы.
Разработали выгрузку товарного фида
Товарный фид — это файл, который содержит информацию о всех категориях и продуктах, доступных в приложении, — параметры, штрих-коды, ссылки на изображения и т. д.
Фид формируется из базы сайта. Это происходит по графику — раз в час, чтобы фид был актуальным. Также раз в час мобильное приложение забирает фид с сайта и парсит его — анализирует, чтобы отобразить информацию из фида в приложении.
То есть, когда пользователь оформляет заказ, приложению не нужно запрашивать данные у сайта — оно выводит информацию через фид. Это позволяет оптимизировать работу приложения.
Разработали фид доступных товаров
Фид доступных товаров содержит информацию о всех складах и продуктах — какие товары, на каких складах, в каком количестве.
Этот фид нужен, чтобы показывать определенные товары в определенном регионе.
Трудность заключалась в том, что у клиента сложный процесс логистики. Перенести логику системы доставки в приложение довольно сложно.
Сейчас региональность реализована именно через фид доступности товаров.
Разработали вебхуки
Вебхук — это механизм, который отправляет запрос из приложения на сайт, когда в системе что-то изменилось.
Например, пользователь оформил заказ/удалил товар из корзины/нажал на карточку товара — приложение отправляет на сайт запрос, и с сайта приходит ответ.
То есть с помощью вебхуков приложение забирает с сайта нужную информацию.
Вот список необходимых вебхуков, которые мы разработали:
- вебхук оформления заказа,
- вебхук остатков,
- вебхук пересчета корзины,
- вебхук оплат,
- вебхук доставок,
- вебхук авторизации,
- вебхук эквайринга,
- вебхук истории заказов,
- вебхук расположения точек продаж.
Сделали справочник статусов заказов
Изначально статусы заказов знает только сайт — у мобильного приложения нет этих данных.
Справочник нужен, чтобы синхронизировать статусы заказов между сайтом и приложением.
Мы сделали скрипт, который по графику собирает измененные статусы заказов и отправляет данные в приложение.
3. Результаты сотрудничества
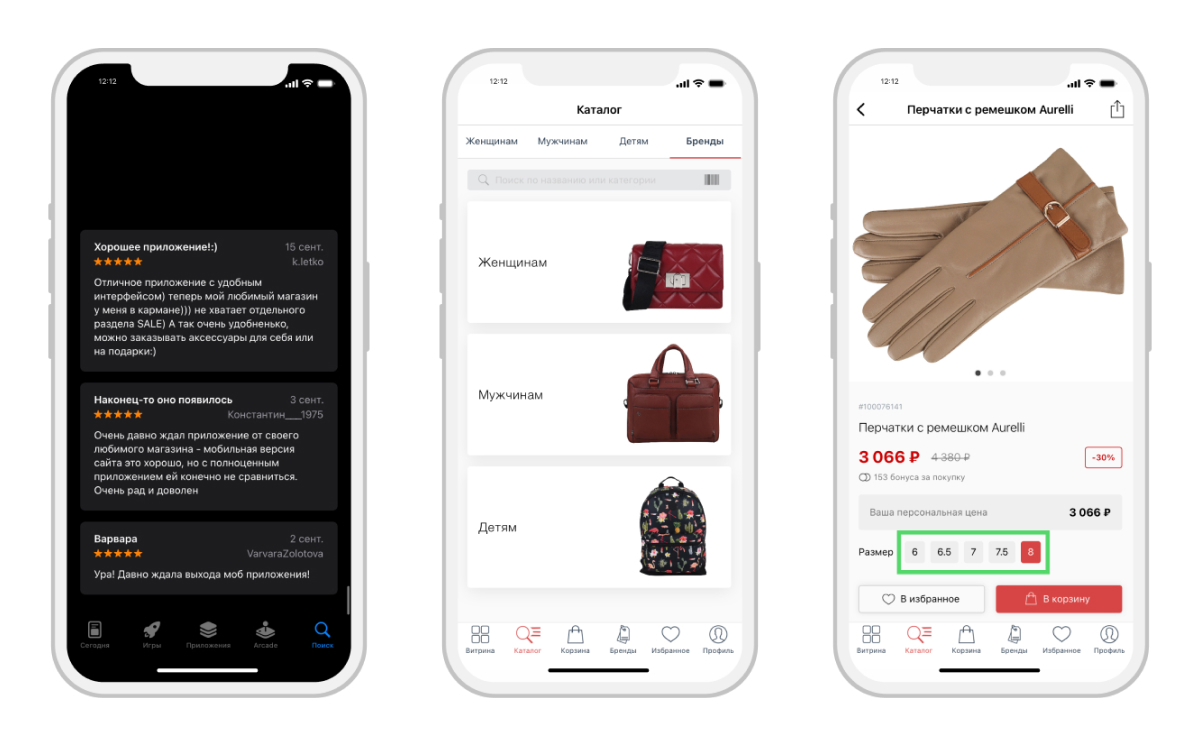
MVP-версия была готова примерно за месяц. Через несколько секунд после ее релиза в AppStore пошли первые установки. В течение часа появился первый отзыв.
Полная интеграция заняла 3 месяца. Для сравнения, чтобы создать мобильное приложение с нуля, может потребоваться полгода—год и больше. Зависит от многих факторов, например, функциональности приложения.
После интеграции забрали проект на поддержку, чтобы расширить базовый функционал приложения.
Что сделали:
1) Добавили разделение брендов по полу.
Теперь в категории «Бренды» есть 3 подкатегории — «Женщинам», «Мужчинам» и «Детям». Внутри каждой подкатегории свой набор брендов.
2) Отсортировали размеры в карточке товара.
Например, раньше размер перчаток отображался в рандомном порядке: 7, 8, 6.
Теперь все по порядку.
3) Настроили только онлайн-оплату для определенных товаров.
То есть некоторые позиции нельзя оплатить при получении — только онлайн.
4) Сделали скидку авторизованным пользователям.
Теперь у них есть скидка на товары определенных брендов. У неавторизованных пользователей такой скидки нет.
Григорий Яффа
e-commerce директор, «Пан Чемодан»
Основная загвоздка — отсутствие нужного функционала прямо здесь и сейчас. Ярчайший пример: на момент запуска функционал приложения не предполагал деления витрины и вообще каких-либо разделов на мужское и женское. К моему удивлению, мы оказались первыми, кто это запросил. А для нас это был основополагающий элемент.
Интеграцией занялась команда Intensa. Они разобрались в документации, связали и проконтролировали все обмены: карточки товаров, способы доставки, выгрузку заказов и т. д.
Понравилось, что коллеги готовы учиться чему-то новому вместе с нами. Особенно подкупает их желание сделать хорошо и классно, а не просто отработать ТЗ.
Моменты негатива связаны исключительно с ситуациями, когда мы натыкались на очередное ограничение, и приходилось либо изобретать костыли, либо ждать доработок основного движка.

Отзывы после установки приложения, разделение брендов по полу, отсортированные размеры в карточке товара в приложении.
4. Заключение
Продолжаем заниматься технической поддержкой приложения и сайта интернет-магазина. На основе опыта работы со сложными доставками разработали отдельный модуль, который расширяет набор ограничений для служб доставок и оплат для интернет-магазина, он доступен в каталоге решений 1С-Битрикс.




