Авторизация
Сброс пароля
Разработка инфопортала для Финансового Университета
Заказчик: Финансовая Академия при Правительстве РФ
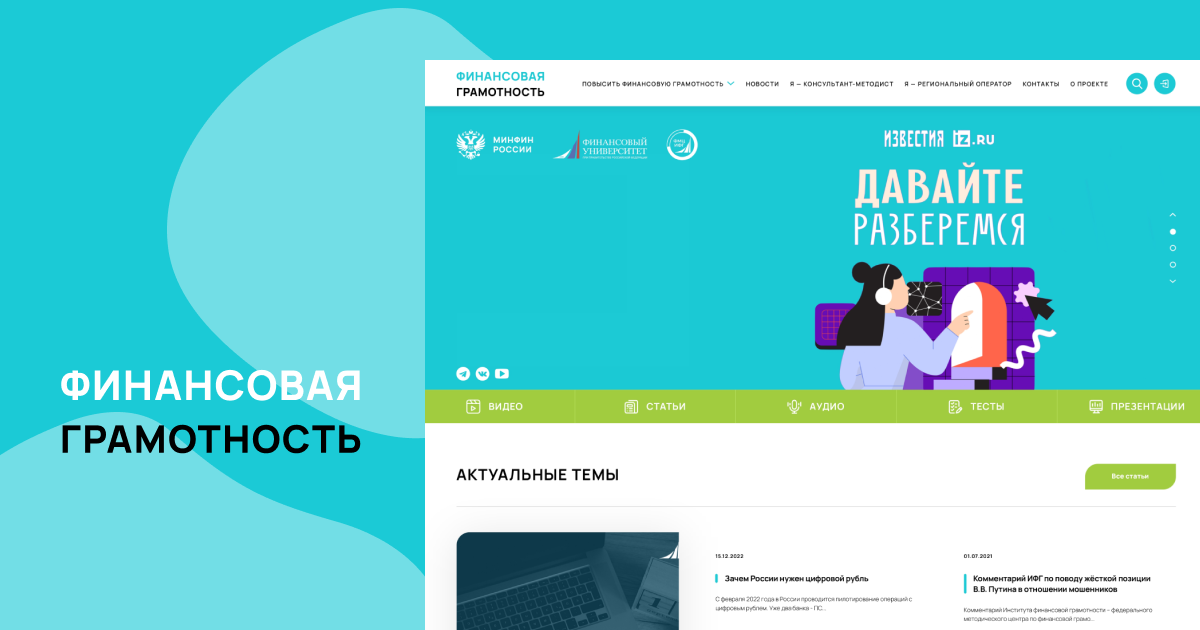
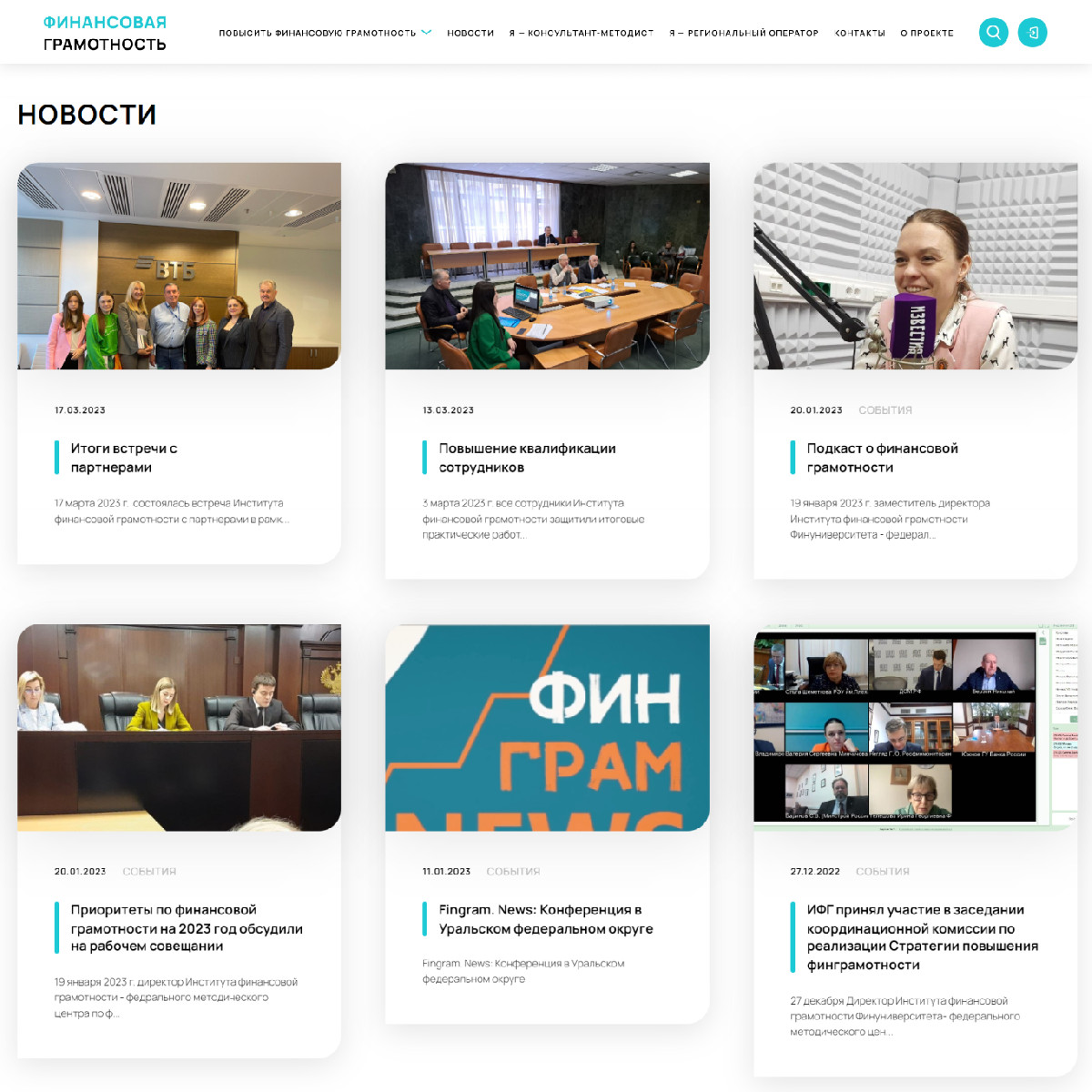
Страница кейса/результат: https://fg.fa.ru/

Разработали инфопортал и мобильное приложение для Финансового университета с личным кабинетом, прохождением курсов и тестированием пользователей. Сайт адаптирован под любые устройства, интерфейс удобен и интуитивен благодаря UX-UI тестированию.
1. Вводная задача от заказчика, проблематика, цели
К нам пришел клиент с социальной и очень важной задачей: сделать сайт, где все желающие смогли бы узнать больше о финансовой грамотности, прокачать свои умения обращаться с деньгами. Заказчик - Финансовая Академия при Правительстве РФ.
Задача была сложная и интересная:
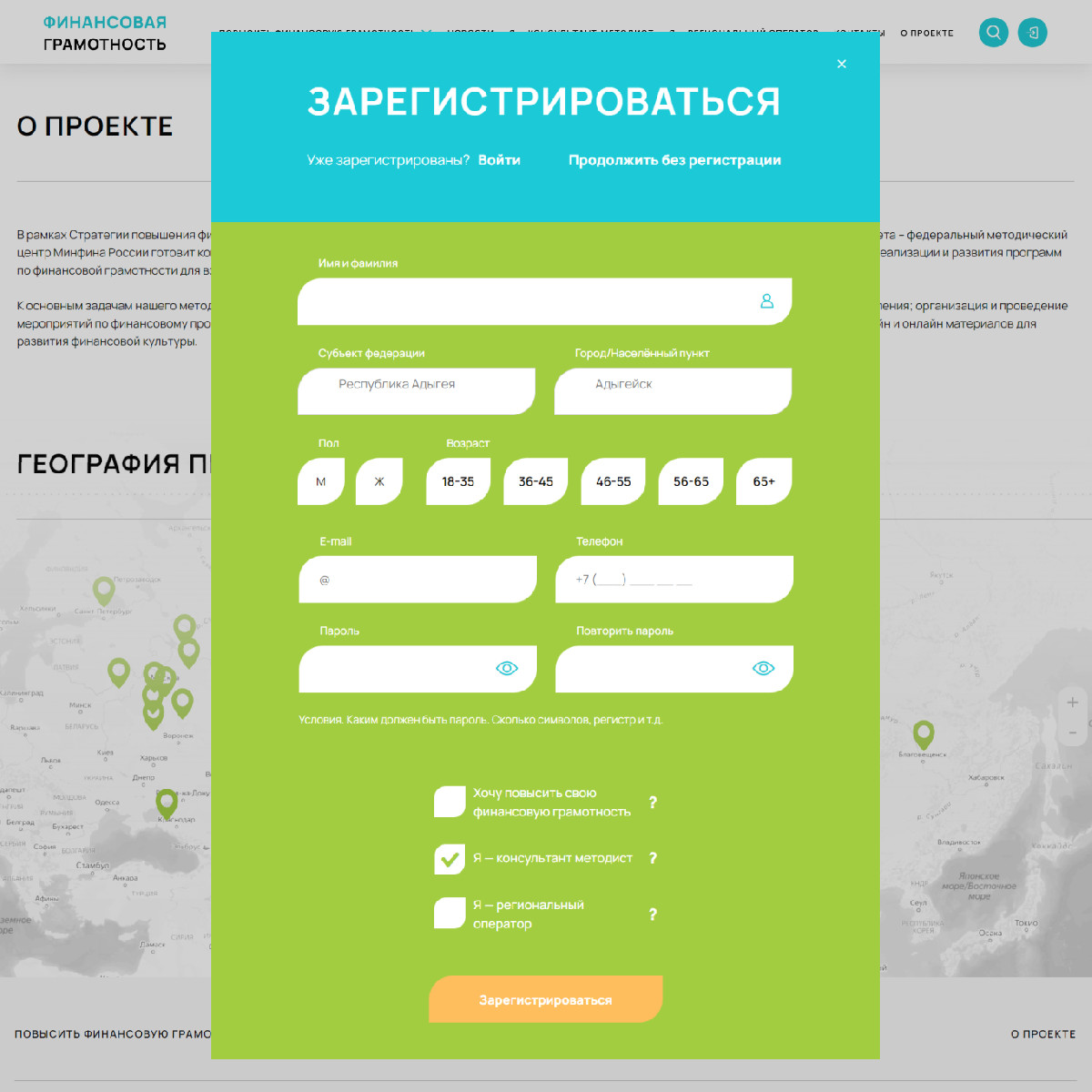
Создать сайт с возможностью прохождения курсов и просмотра материалов на тему финансовой грамотности населения. Также был реализован личный кабинет, основной особенностью которого была возможность отправки результатов проверочных тестов с обратной связью от кураторов проектов.
Параллельно создавалось мобильное приложение, объединенное через API с сайтом.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Наша команда выполняла следующие работы как с сайтом, так и с приложением:
Прототипирование и дизайн
Вёрстка
Программирование
UX/UI тестирование

3. Результаты сотрудничества
Прототипирование и дизайн
Создание макета (прототипа) с учетом адаптивного дизайна сайта и максимально комфортного восприятия приложения как на мобильных телефонах системы Ios так и на Андроидах, в том числе и на планшетах.
Вёрстка
Верстка согласованного с клиентом макета с учетом кросс-браузерной верстки и адаптива.
Программирование
Программирование сайта, возможность создания личного кабинета для любого посетителя
UX/UI тестирование
UX-UI тестирование получившегося продукта с последующими корректировками.



4. Заключение
В результате получился социальный проект, совместивший в себе лучшие практики бесплатного обучения финансовой грамотности с удобством использования на любых платформах.


