Авторизация
Сброс пароля
Сделали редизайн сайта с мобильной версией для ФК «Арсенал»
Заказчик: ФК «Арсенал»
Страница кейса/результат: https://arsenaltula.ru/

Рассказываем, как сделали дизайн сайта ФК «Арсенал» более современным, разработали адаптивную верстку и увеличили глубину просмотра и время на сайте.
1. Вводная задача от заказчика, проблематика, цели
Арсенал — тульский профессиональный футбольный клуб.
Нужно было сделать глобальный редизайн сайта с адаптацией под mobile.
1. Обновить визуальную часть сайта, учитывая современные требования веб-дизайна.
2. Разработать верстку, которая будет легко адаптироваться под разные мобильные устройства.
Алексей Андросов
дизайнер, Intensa
Изначально стояла задача сделать мобильную версию. Но на сайте было много моментов, которые можно улучшить — не хотелось переносить их в мобильную версию. В итоге решили переделать mobile параллельно с десктопом.
Мы не меняли структуру сайта и страниц, чтобы перенести контент в текущем виде. Основной упор сделали на осовременивание визуала — максимум акцента на типографику и фото без лишнего графического шума.

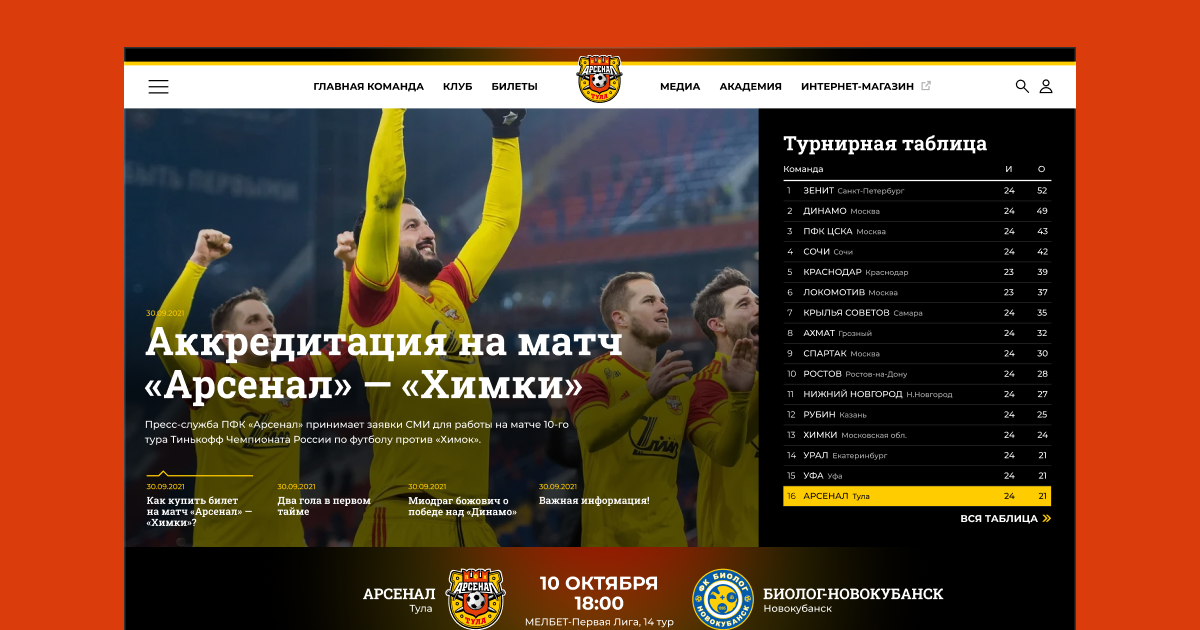
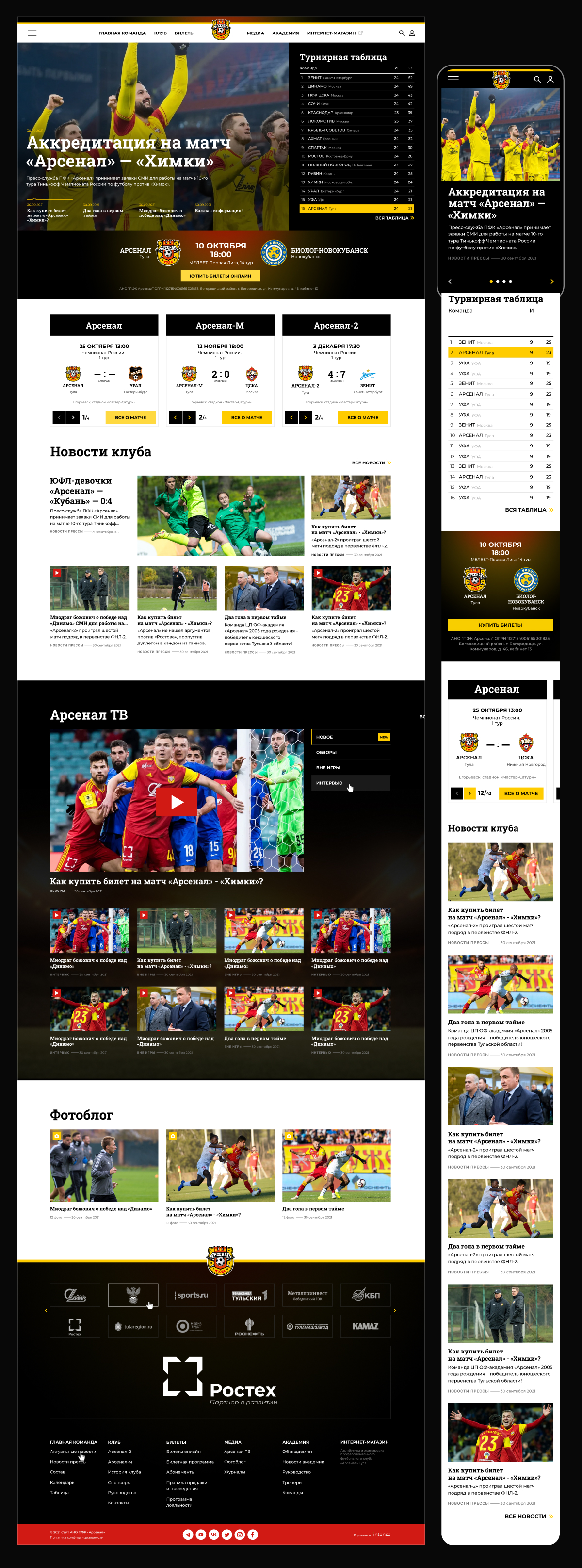
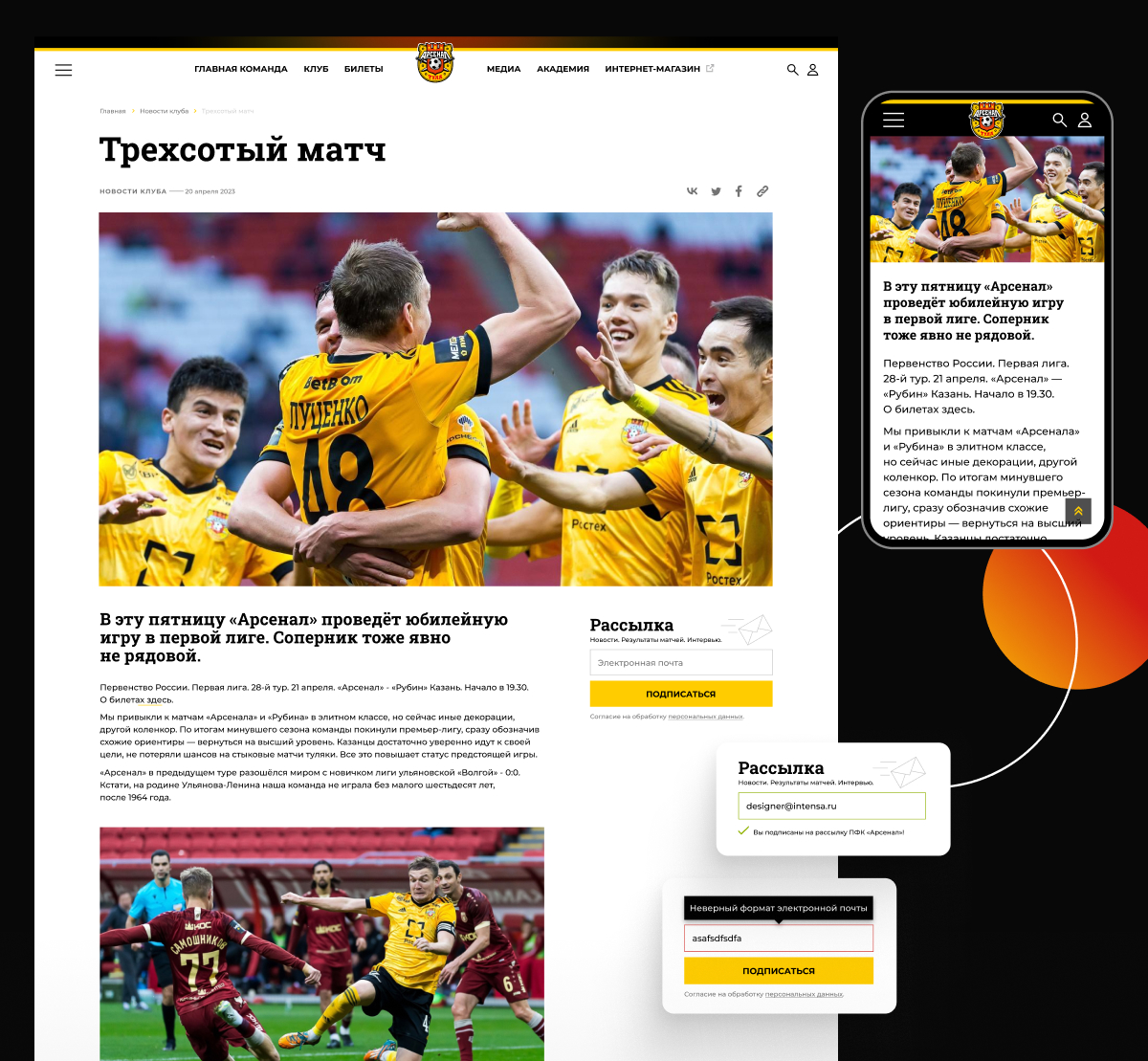
Так сайт ФК «Арсенал» выглядит после редизайна.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
По просьбе клиента сохранили прежнюю структуру сайта, чтобы безболезненно перенести текущий контент.
Для оптимизации расходов было важно оставить первоначальный код — админку сайта. Поэтому работали только с его внешним видом.
Для предотвращения сбоев сайта во время редизайна, мы провели небольшую оптимизацию кода.
При разработке дизайна держали фокус на пользователях мобильных устройств и избегали мелких элементов, в которые сложно будет попасть пальцем.
Одновременно верстали и десктоп, и mobile.
Этапы работы
1. Проанализировали сайт
Выявили основные проблемы:
- типографика,
- оформление,
- устаревшие фоны.
2. Сделали и согласовали дизайн-проект
За референс взяли сайт французского футбольного клуба PSG. На него ориентируются многие футбольные клубы России, поэтому для болельщиков такая верстка понятная и привычная.
Адаптировали интерфейсные элементы, сохранив айдентику и фирменные цвета клуба «Арсенал».
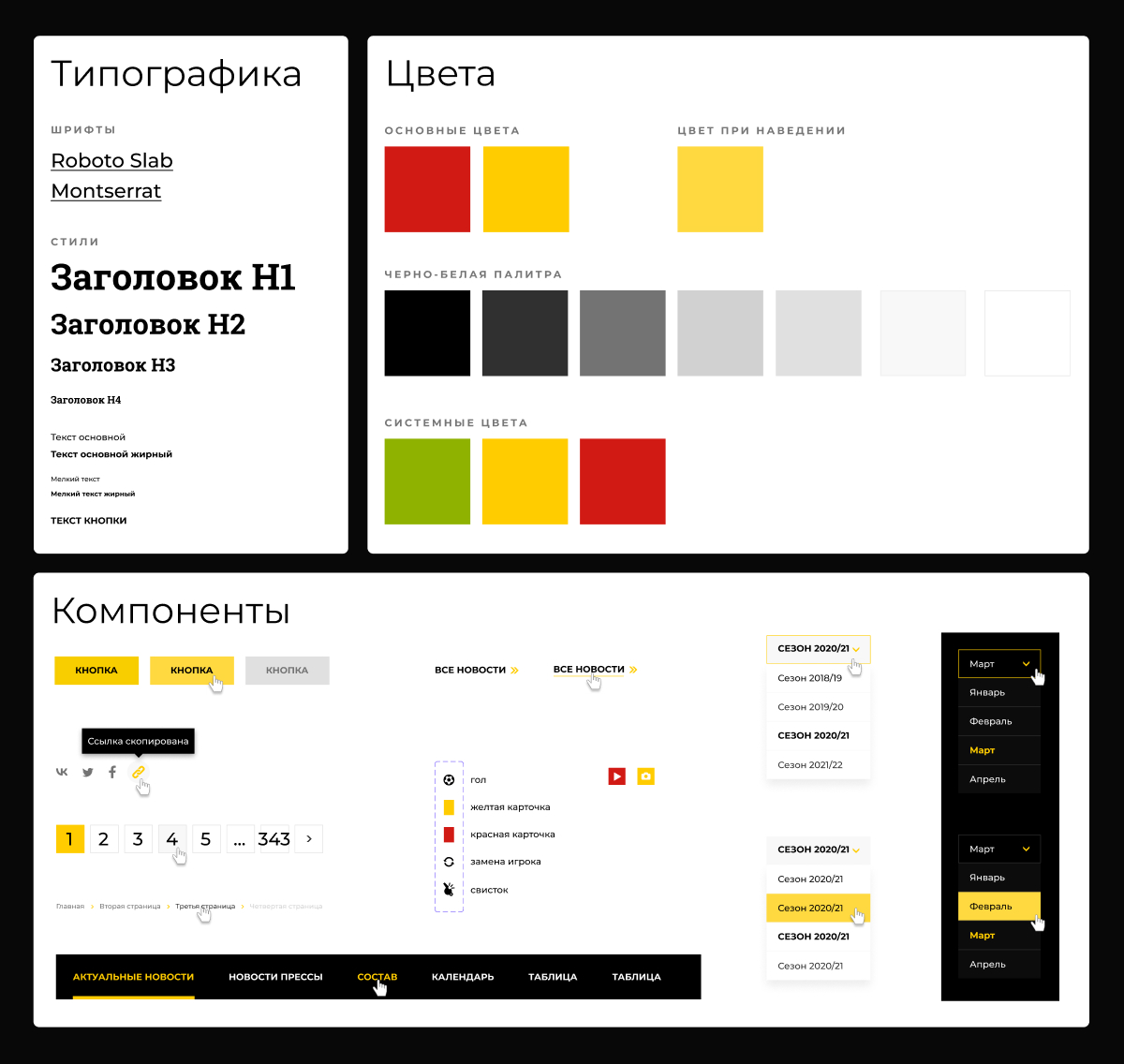
3. Привели типографику в порядок
Избавились от смешения текстовых шрифтов и размеров. Стандартизировали размер шрифта под разные задачи + используем 2 основных шрифта. Для заголовков Roboto Slab, для основного текста — гротеск Montserrat.
4. Исключили лишние цвета
Оставили три основных в айдентике клуба — желтый, черный и красный.
5. Сделали векторную графику
Она масштабируется и выглядит качественно на любом экране — с телефона или десктопа. Растровая графика, которая была до этого, мылилась.
6. Сделали меню «Бургер»
Это иконка, которая состоит из трех горизонтальных линий.
Мы скрыли в главном меню все выпадающие пункты — теперь они выводятся по клику на «Бургер» и не создают лишнего визуального шума.
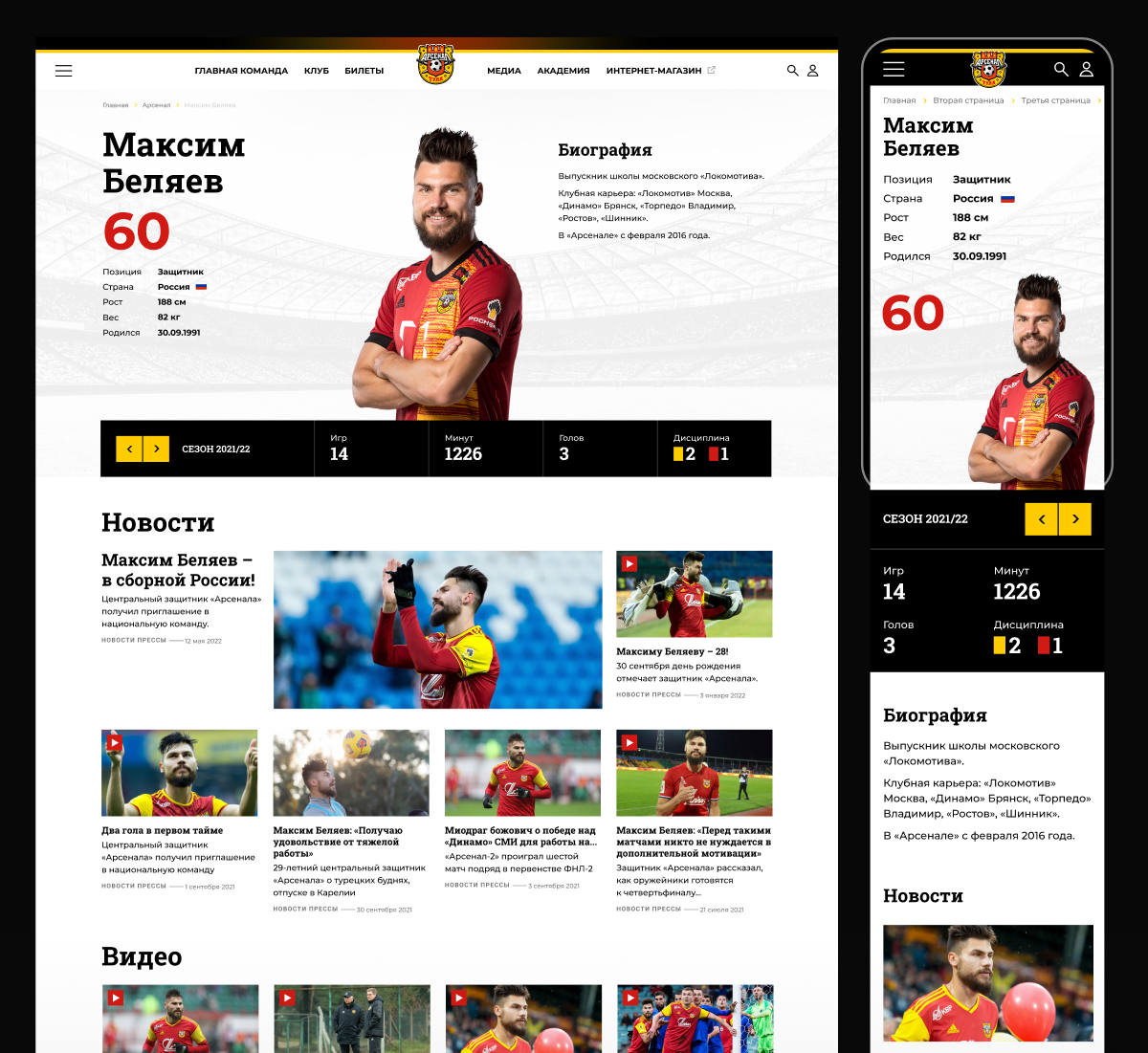
7. Апгрейднули карточки игроков
8. Переверстали турнирную таблицу
Вынесли ее наверх, расширили и визуально почистили, чтобы по ней было быстрее и проще считать информацию.

Оформили карточки игроков.

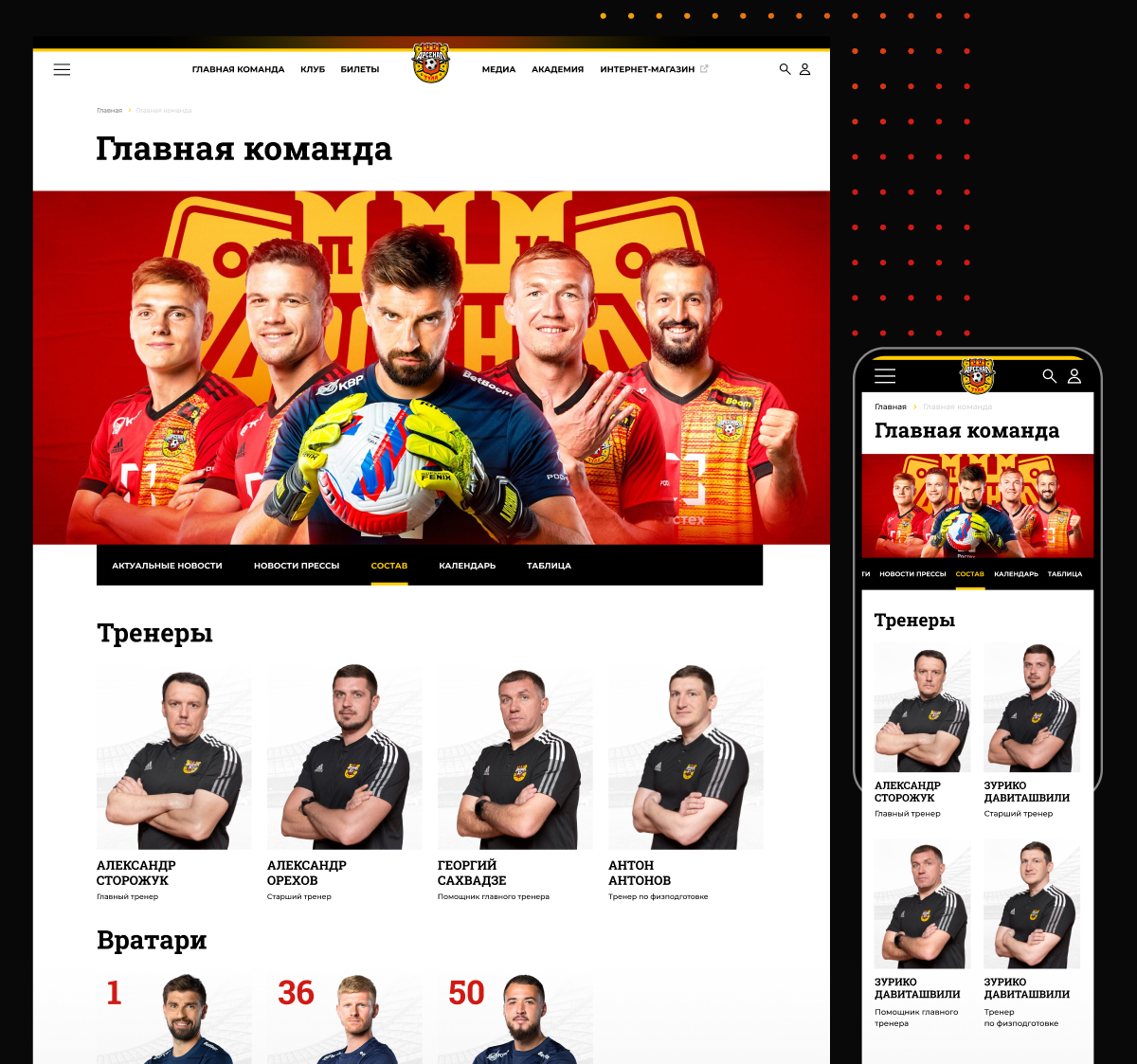
Раздел с командой теперь выглядит так.

Привели типографику сайта в порядок, почистили лишние цвета.
3. Результаты сотрудничества
Мы сравнили сезонные периоды до и после редизайна.
На главной странице качество трафика улучшилось и с телефона, и с десктопа.
- Отказы — сократились с 16 до 13,3 %. Это пользователи, которые просматривают только одну страницу, не переходя на другие, после чего уходят с сайта.
- Глубина просмотра — увеличилась с 2,17 страниц за визит до 2,8. То есть за одно посещение сайта пользователи стали просматривать больше страниц.
- Время на сайте — увеличилось на 44 секунды, с 3:14 до 3:58.
Также видим положительные изменения метрик на внутренних страницах сайта.
Например, так изменился мобильный трафик на странице команды:
- Отказы — сократились с 22,5 % до 15,6 %.
- Глубина просмотра — увеличились с 1,52 страниц за визит до 2,48.
- Время на сайте — увеличилось с 1:40 минут до 3:31.

Благодаря редизайну увеличилась глубина просмотра и время на сайте.

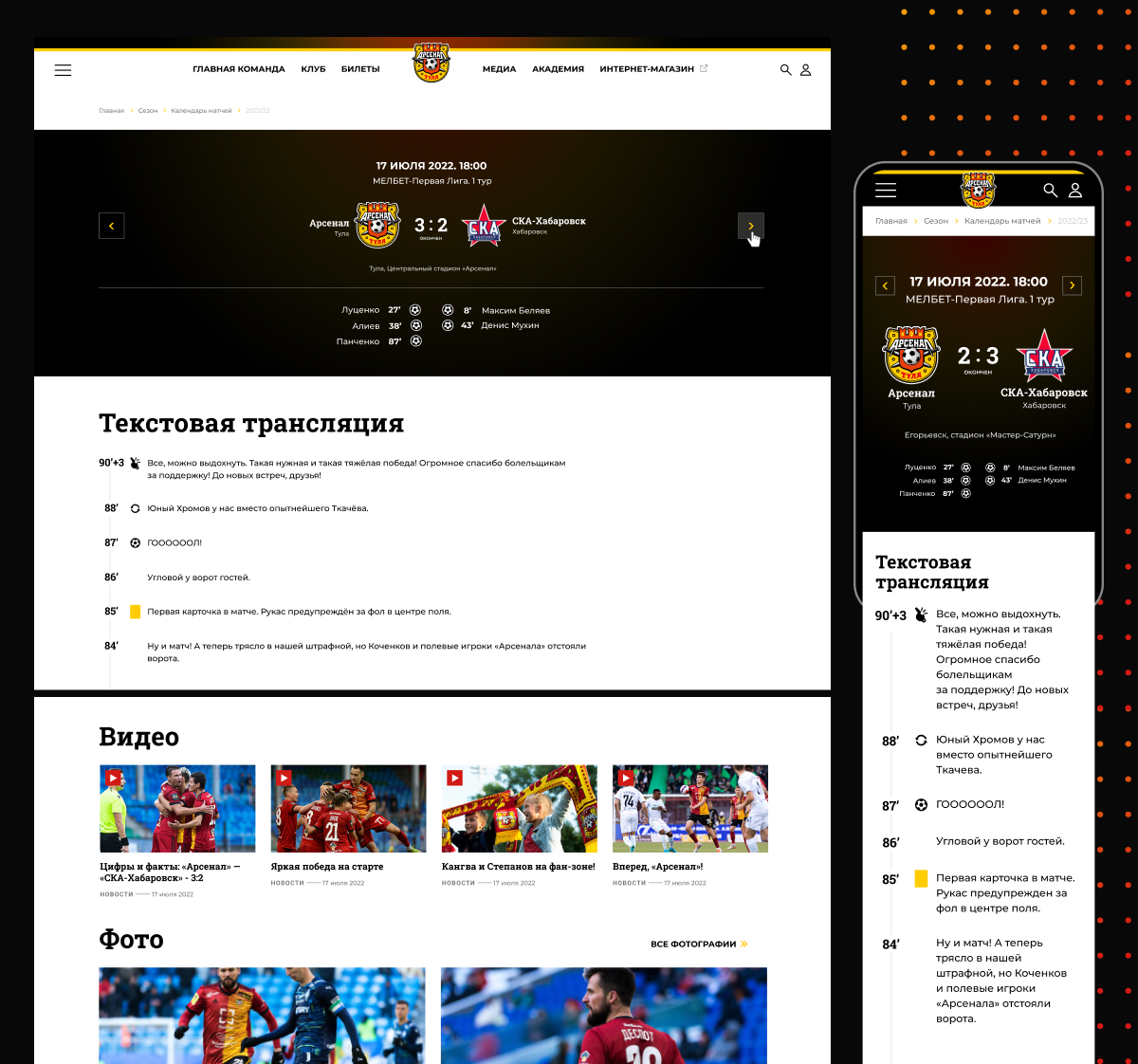
Текстовую трансляцию матча удобно смотреть и на сайте, и в мобильной версии.
4. Заключение
Дизайнерская фича
Для внимательных пользователей.
Иногда на стадионе фанаты зажигают файеры, которые светятся желтым или красным цветом — прямо в фирменном стиле «Арсенала».
Добавили в шапку переливающийся градиент. Выглядит, как ночное небо, освещенное файерами.



