Авторизация
Сброс пароля
От SVG до мини-видео: как мы «оживляли» скучный сайт подъемников
Заказчик: ООО «ЗПТМ»
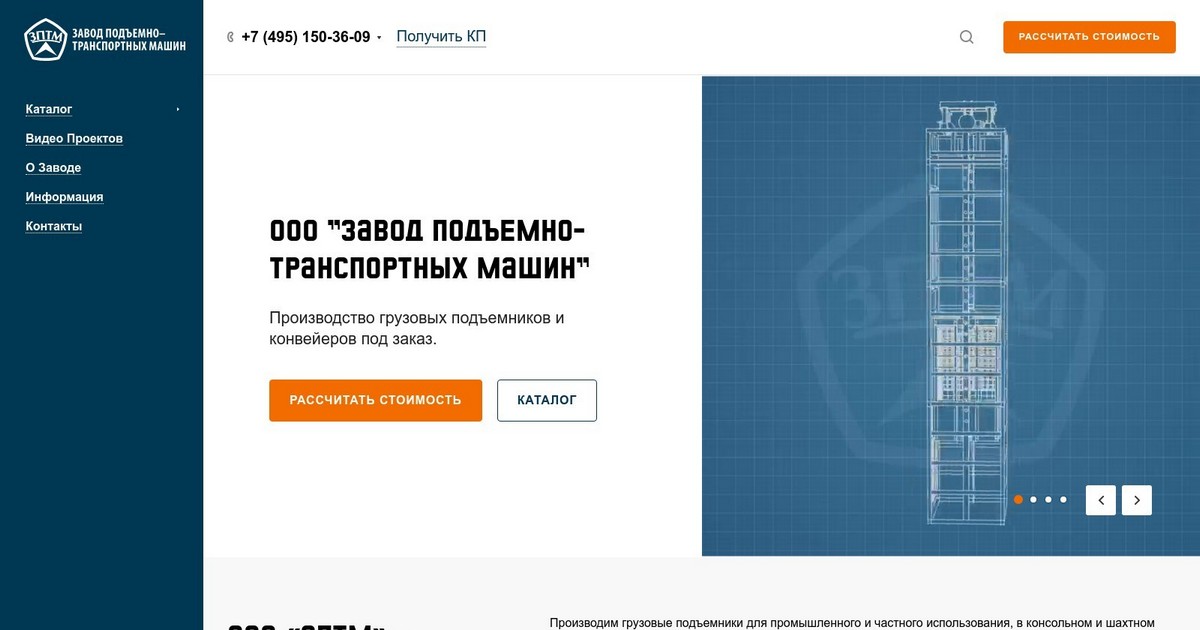
Страница кейса/результат: https://zavod-ptm.ru/

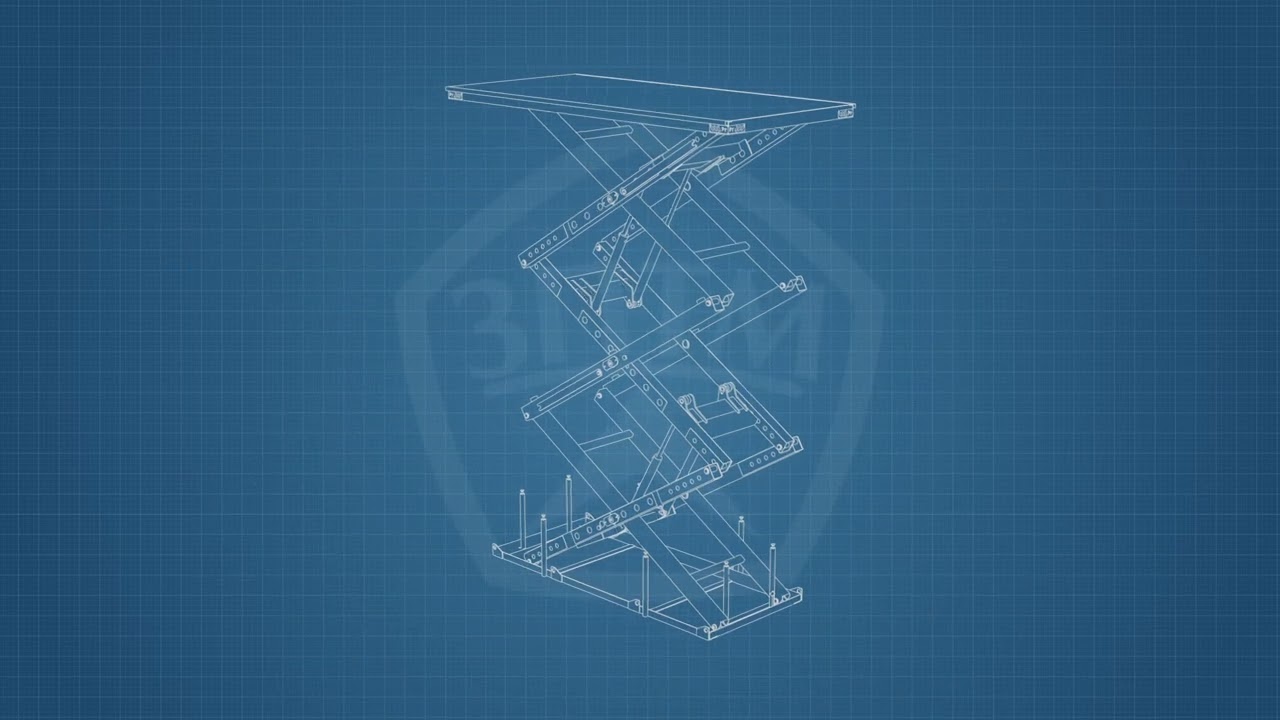
При разработке корпоративного сайта-каталога производителя грузоподъемных механизмов и конвейеров было решено вместо статичных изображений использовать «оживающие» чертежи — анимационные мини-ролики в .mp4 и .webm форматах. В основе дизайна — стиль советской техдокументации с синей миллиметровкой.
1. Вводная задача от заказчика, проблематика, цели
Создать многостраничный корпоративный сайт-каталог. Абстрагироваться от конкурентов за счет качественного визуала, подчеркивающего качество, надежность изготавливаемой продукции и наличие собственного конструкторского бюро.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Основные решения
Digital-агентство «Винтра» уже несколько лет сотрудничает с ООО «ЗПТМ», и zavod-ptm.ru — не первый наш сайт для этого заказчика. У нас есть отработанные хорошо зарекомендовавшие решения по реализации сайта-каталога с продукцией с ООО «ЗПТМ», которые мы применили и для нового проекта. В их число входят:
- CMS «1С-Битрикс: Управление сайтом» с шаблоном «Аспро: Корпоративный сайт 3.0»;
- структурированный каталог оборудования;
- текстовый контент, созданный с учетом базовых требований по SEO.
Поэтому непосредственно разработка потребовалась только в области дизайна. Чтобы подчеркнуть наличие у компании собственного производства, возможность изготовления оборудования под заказ, высокое качество и надежность продукции, сайт выполнили в стиле бумажных чертежей советского периода. А особенно интересным и трудным стало создание уникальных иллюстраций в виде «оживающих чертежей».
Выбор идеи
Основным источником вдохновения стало вот это анимированное SVG-изображение с отрисовкой машины времени из трилогии «Назад в будущее», размещенное на codepen.io.
В данном решении используется стандартная SVG-анимация. Нам показалось это очень интересным, так как у нас есть модели подъемников и конвейеров в файлах STEP, из которых ранее мы уже создавали изображения с 3D-моделями. Поэтому не составило бы труда конвертировать исходники и в SVG. И мы приступили...
Первые трудности и их преодоление
После проработки первых изображений и конвертации их в SVG-файл мы поняли, что нас ждут проблемы. Изначальный чертеж, который разработан отделом конструкторов заказчика, включает тысячи деталей. Например, двигатель состоит из 765 элементов, а еще есть разные гайки, шайбы и прочее.
«Вес» готового SVG-файла — просто кода — составил более 2 МБ. В то время как обычно изображения в этом формате занимают пару килобайт.
Тогда мы попробовали сгруппировать отдельные узлы в более крупные блоки и анимировать их появление целиком, а не штриховкой каждой из тысяч деталей. Так нам удалось снизить размер файла на выходе, но, забегая вперед, и это не стало финальным вариантом.
Правильная анимация
Главная особенность выбранной в качестве основы анимации — это последовательная отрисовка элементов, обеспечивающая последовательное, плавное, выстроенное по определенной логике появление частей рисунка.
Поэтому нам потребовалось разметить в файле все крупные блоки и выстроить их в нужной последовательности для правильного формирования изображения. На это ушло более двух недель. В результате мы получили постепенное логичное появление всех элементов, как на SVG с DeLorean, вдохновившем нас на эту работу.
Однако «вес» созданного html-кода составил 1,8 МБ. Такой размер простой анимации длительностью 10 секунд, нас, как и прежде, не устраивал.
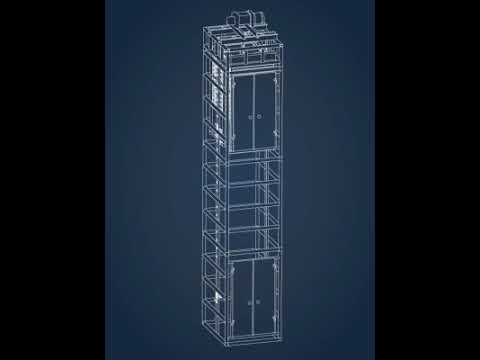
Все дело было в сотнях деталей. Как бы мы ни старались их сгруппировать, все равно оставалось огромное количество элементов. Решением этой проблемы стал уход от первоначальной идеи SVG-файла и конвертация анимации в .mp4 и .webm. Видео на 10 секунд такого формата занимает всего 100 КБ.
Дополнения и совершенствование
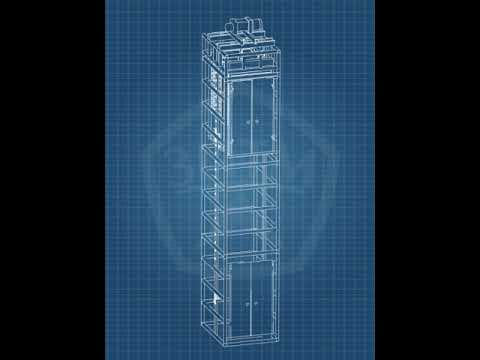
При демонстрации созданных видео заказчику родилась идея использовать в качестве фона для анимированных 3D-моделей оборудования вместо сплошного синего цвета изображение миллиметровки. Той самой советской чертежной бумаги, по ГОСТ 334-73, кто ее еще помнит? ;)
После демонстрации этого варианта в боевом режиме мы поняли, что получается очень неплохо и встал логичный вопрос: как защитить разработанные видео? Ведь кто угодно может скопировать его и использовать где-то у себя. Поэтому решили добавить водяной знак:
А также сократили время анимации до 4 секунд и увеличили размер готового видео, чтобы на сайте оно воспроизводилось с максимальной детализацией и не отвлекало своей красотой пользователя от его основной цели слишком долго )
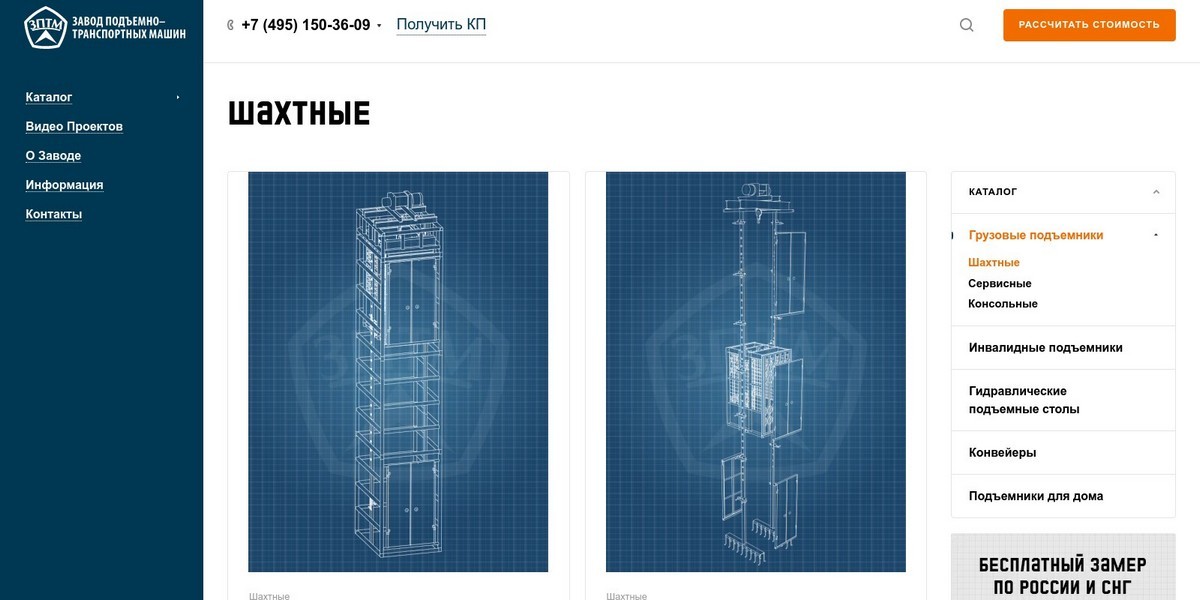
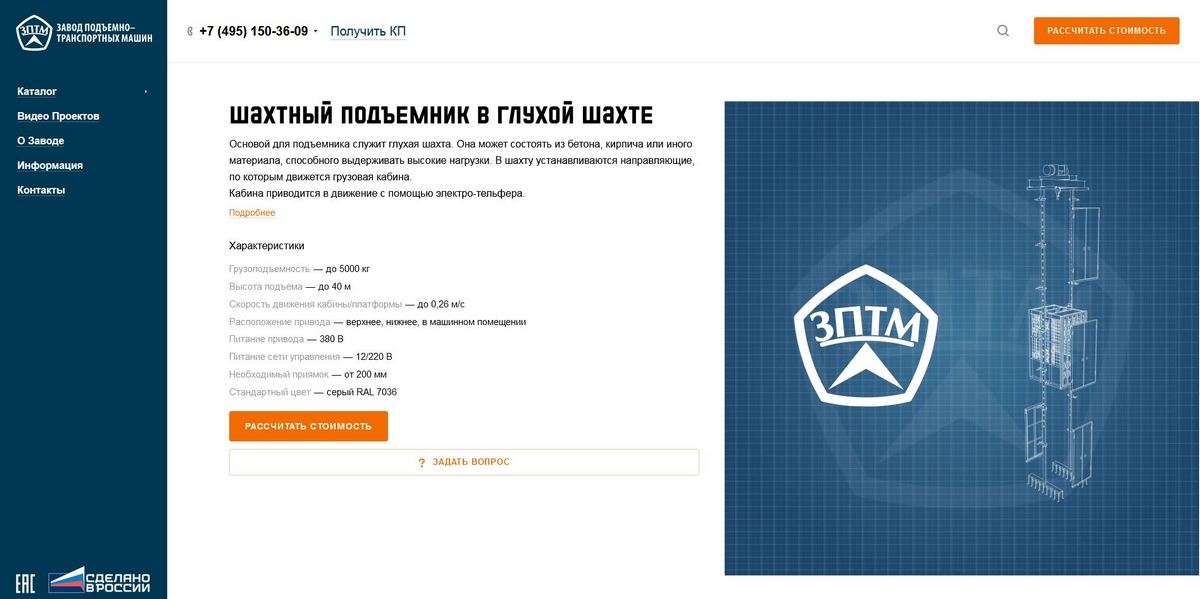
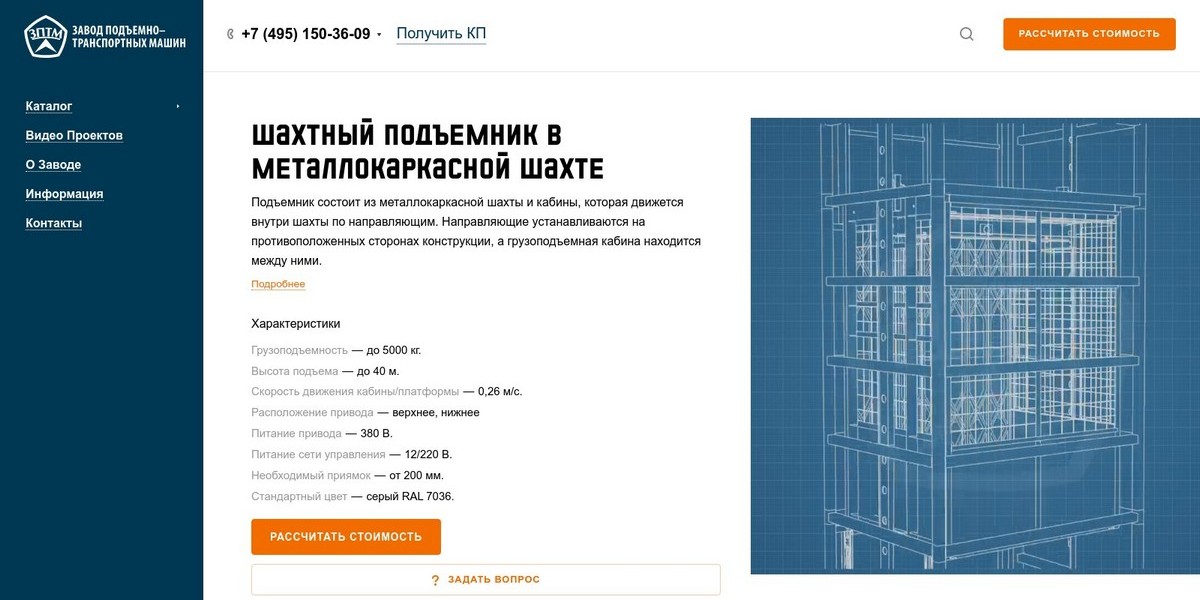
Подобные видео размером 400 пикселей по ширине было принято разместить на страницах каталога вместо статичных изображений карточек товаров.
После демонстрации страницы с «живой» иллюстрацией появилось желание иметь возможность запускать анимацию повторно. Вариант воспроизводить непрерывно видео по кругу не устроил. Поэтому был написан скрипт, запускающий анимацию повторно при наведении курсора мыши.
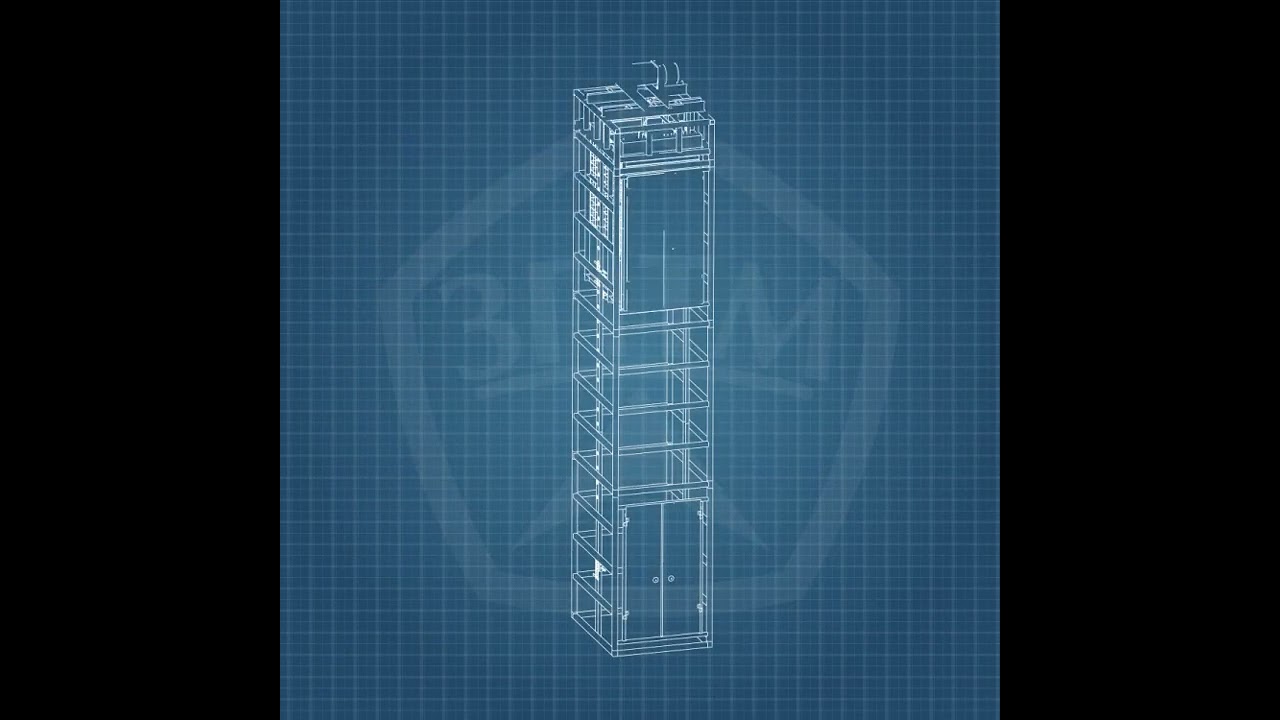
Далее встал вопрос о необходимости разработки детального изображения для карточки товара. По уже отлаженной методике мы создали видео в другом разрешении и более длительное, а также добавили брендирование в конце анимации.
Еще больше анимации
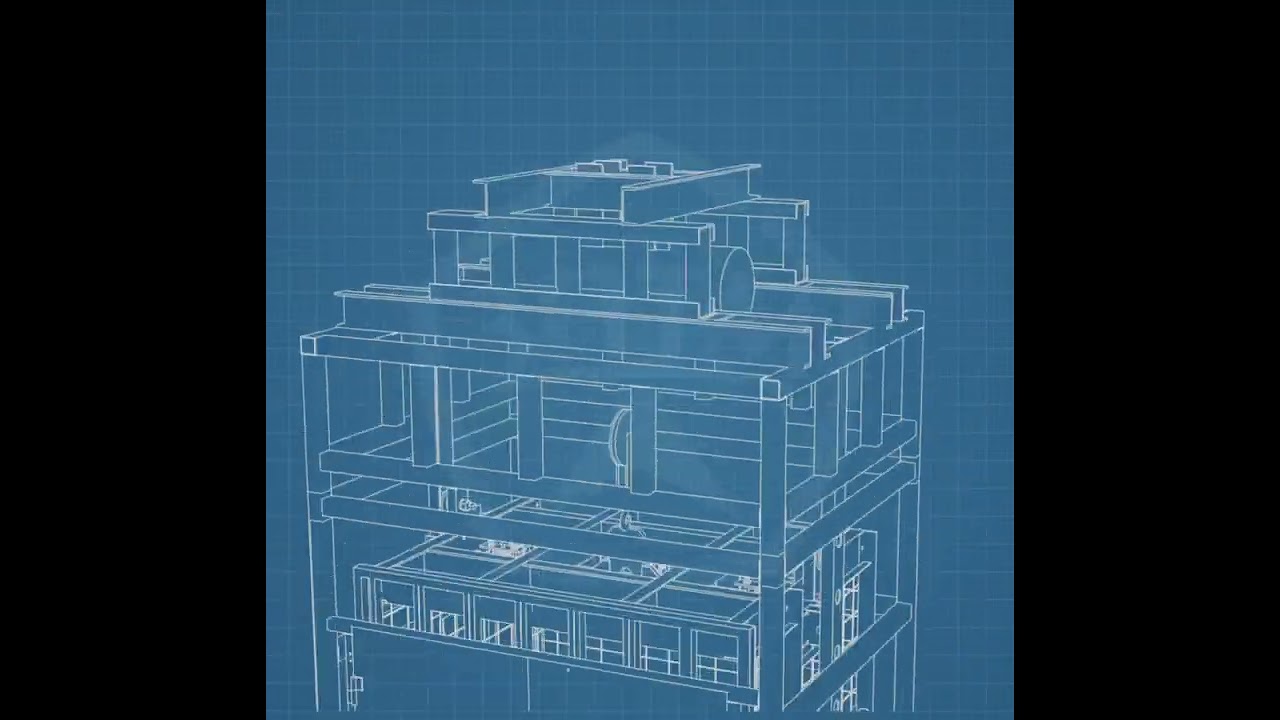
Аппетит приходит во время еды! И с нами произошло тоже самое. После отработки крупных видео мы подумали, а что если заставить изображение не только отрисовываться, но и вращаться вокруг оси. Сказано — сделано. Но дальше — больше. Пришла идея показать движение кабины.
«Такое возможно?» — спросили мы у нашего 3D-шника. Он ответил: «Ну, в принципе, да», и это стало началом нового этапа.
Сначала добавили сведение переходов кадров и облет камеры вокруг оси. И это было уже очень интересно. Далее, мы решили не просто провести презентацию, а показать анимацией работу подъемника. Аналогичное видео создали и для гидравлического стола.
Естественно, размер файла существенно увеличился — до 1,8 МБ в среднем. Но визуальный результат того стоил. Такие видеоролики разместили в карточках наиболее востребованных товаров.
Последние сложности
Когда мы завершили разработку всех роликов, разместили их на сайте и приступили к тестам на кроссбраузерность и адаптивность, выяснилось, что анимация работает везде, кроме как знаете где? Правильно! У директора «ЗПТМ», на абсолютно новеньком ноутбуке файлы .webm воспроизводились битыми, были видны пиксели, полосы, зависания, мерцания и прочие баги, как будто нет нужного кодека. Обновление Windows и установка кодеков не дали никаких результатов.
Выяснили, что только webm-формат дает такие сбои, и они наблюдаются во всех браузерах, но только при включенном аппаратном ускорении браузера. Решением казалось бы было отключить его. Но мы же не напишем для пользователей сайта, у которых аналогичные ноутбуки, инструкцию: если вы не видите здесь видео, то пройдите 7 кругов ада…
Тестирование ушло глубже, и прошло еще недели две, пока нам не пришло в голову просто перебрать все возможные кодеки при экспорте файла. Так мы получили почти 20 разных вариантов на первый взгляд стандартных видеороликов, не отличимых при просмотре взглядом. Отдали их директору и попросили запустить их все. Каково же было наше удивление, что один из них все же запустился нормально. Оказалось, что директорский компьютер дружит только с устаревшим кодеком VP8. Хотя, казалось бы, новый ноутбук должен уметь воспроизводить более современный и используемый сейчас по умолчанию VP9.
После почти полмесяца мучений с поиском проблемы, переконвертация всех видео с последующей перезаливкой уже на рабочем проекте растянулись еще на неделю. А в конце мы дополнительно сжали видео примерно на 20–30%, что позволило повысить скорость загрузки сайта.



3. Результаты сотрудничества
Спустя всего полгода с начала разработки получили неплохой вариант оживления скучных изображений с чертежами, дав тем самым им новую жизнь. В общей сложности созданы:
- видео с отрисовкой шириной 400 пикселей для каталога товаров — для всех моделей оборудования;
- видео с отрисовкой шириной 650 пикселей для карточек товаров — для всех моделей, кроме избранных;
- видео с облетом камеры и анимацией работы оборудования — для карточек избранных товаров.
Так что теперь сайт zavod-ptm.ru вместо статичных иллюстраций украшают анимационные мини-ролики в .mp4 и .webm форматах.






4. Заключение
Мы прошли путь от простой анимации штрихов SVG до создания видеоролика с «ожившим» 3D чертежом, демонстрирующим работу оборудования. Оцените и вы результат нашей работы!


