Авторизация
Сброс пароля
Интернет-магазин «ПАРК»: ускорение сайта в 2,8 раз и увеличение конверсии на 2%
Заказчик: Компания «ПАРК»

Рассказываем, как мы оптимизировали работу сайта, внедрили механизм генерации автолендингов для повторных продаж, доработали систему оплаты и механизм попапов.
1. Вводная задача от заказчика, проблематика, цели
КЛИЕНТ
Компания «ПАРК» — крымская сеть по продаже смартфонов и бытовой электроники. Она состоит из 67 магазинов и сайта.
ЦЕЛЬ ПРОЕКТА
Сайт клиента работал медленно. Это приводило к низкой конверсии и не позволяло эффективно использовать рекламный трафик. Также клиент хотел автоматизировать составление персонализированных предложений постоянным покупателям и внедрить гибкую систему попапов. Вдобавок после ухода из Крыма интернет-эквайринга CloudPayments, нужно было найти ему замену.
ЗАДАЧИ ПРОЕКТА
1. Ускорение работы сайта.
2. Перенос фронтенда на NuxtJS.
3. Разработка автолендингов.
4. Интеграция платёжных систем.
5. Реализация системы поп-апов с расширенными настройками.

2. Описание реализации кейса и творческого пути по поиску оптимального решения
Для решения поставленных задач был использован следующий стек технологий: 1С-Битрикс, Nuxt.js, Symfony. Далее подробнее по каждой задаче.
ЗАДАЧА 1. УСКОРЕНИЕ РАБОТЫ САЙТА
Проблема
На сайт «ПАРКА» ежедневно заходят 2000—3000 человек. В основном делают это с мобильных телефонов. Сайт был сделан плохо — с ростом нагрузки снижалась скорость его работы. Как следствие, падала конверсия. Это не позволяло привлекать дополнительный трафик — сайт не выдерживал рост нагрузки и начинал тормозить. Из-за этого снижалась конверсия: чем больше компания тратила на рекламу, чтобы привлечь трафик, тем сильней снижалась скорость работы сайта и падала конверсия.
Нужно было ускорить работу сайта, чтобы можно было запускать рекламу и не бояться сбоев и замедления скорости загрузки страниц.
Реализация
Для отладки сайта мы провели технический аудит, обнаружили проблемы и распланировали работы по ускорению работы сайта и повышению его отказоустойчивости.
Первым делом мы перенесли сайт на новый выделенный сервер в облаке публичного провайдера и настроили резервное копирование. Затем подключили сайт к системе мониторинга Zabbix. Это позволило нам наблюдать за работой сервера и ПО, отслеживать изменение нагрузки, работоспособность критических узлов и основных бизнес-процессов.
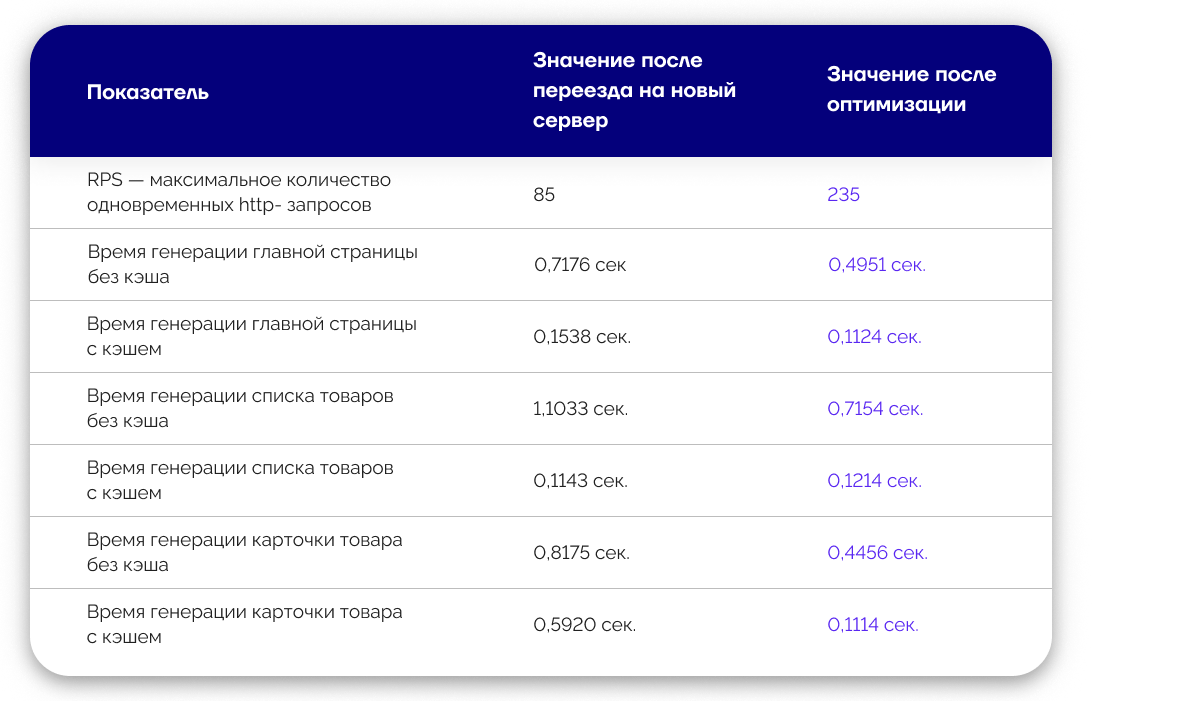
После переезда мы измерили скорость сайта. Получили такие данные:
- RPS — 85;
- Время генерации главной страницы без кэша — 0,7176 сек;
- Время генерации карточки товара без кэша — 0,8175 сек.
Показатели улучшились, но мы хотели достичь большего. Ведь чем быстрее загружается страница, тем выше конверсия и позиция сайта в поисковых системах. Мы проанализировали работу базы данных и составили список запросов, которые замедляют работу. Устранили причины их медленной работы и оптимизировали код сайта. Затем мы повторили замеры, а результаты перенесли в таблицу.
ЗАДАЧА 2. ПЕРЕНОС ФРОНТЕНДА НА NUXT..JS И УСКОРЕНИЕ РАБОТЫ САЙТА
Проблема
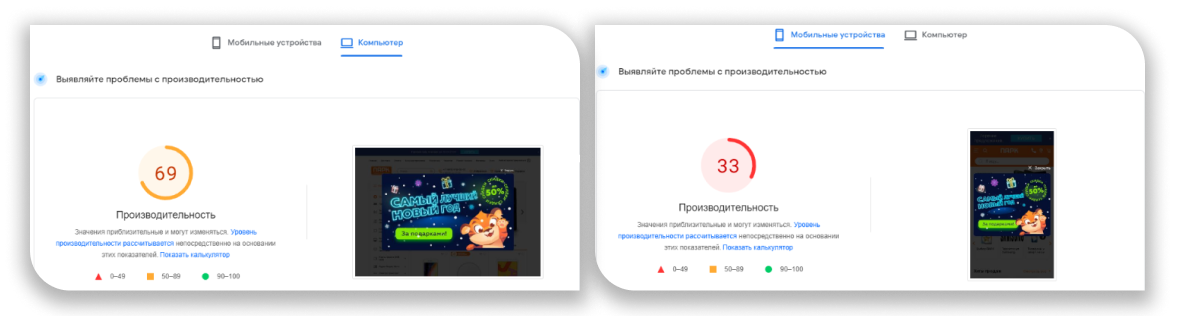
Проверка скорости загрузки сайта в Google Page Speed показала: на мобильных устройствах страницы загружаются медленно. На десктопных — есть некритичные проблемы с загрузкой страниц. Потенциально это может привести к потере части заказов, а также понижению сайта в поисковой выдаче.
Реализация
Сайт клиента работал на CMS Битрикс. Решение задач по frontend-разработке занимало много времени и не позволяло быстро реализовывать доработки. В ходе решения задачи мы разделили сайт на два приложения: frontend и backend. Backend-разработку оставили на Битрикс с Symfony, а для frontend-разработки использовали Nuxt.js. Между собой приложения обмениваются данными через restAPI. Такой подход избавил от работ, называемых «применение верстки», когда бэкенд-разработчик получал верстку от фронтенд-разработчика и прикручивал её к сайту. Это занимало до 30% времени на решение задачи.
ЗАДАЧА 3. РАЗРАБОТКА АВТОЛЕНДИНГОВ
Проблема
Сайт «ПАРК Мобайл» существует с 2001 года. За это время в программе 1С накопилась история сотен тысяч покупок. На их основе специалисты 1С научились формировать персонализированные предложения каждому клиенту — участнику программы лояльности. Нашей задачей стала разработка архитектуры для генерации и гибкого управления лендингами.
Реализация
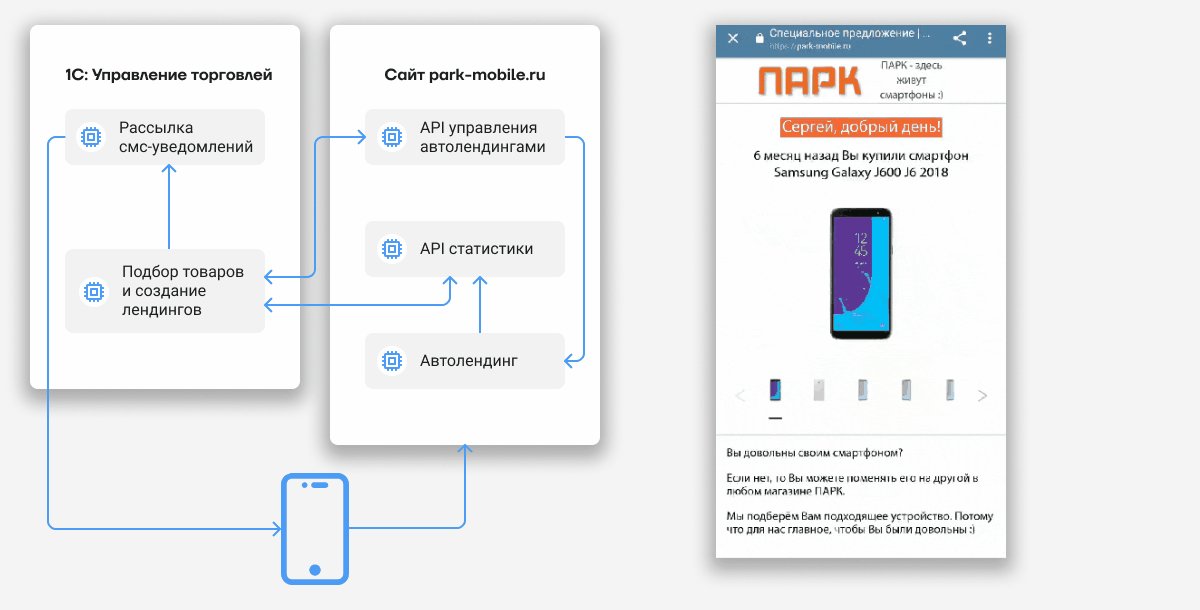
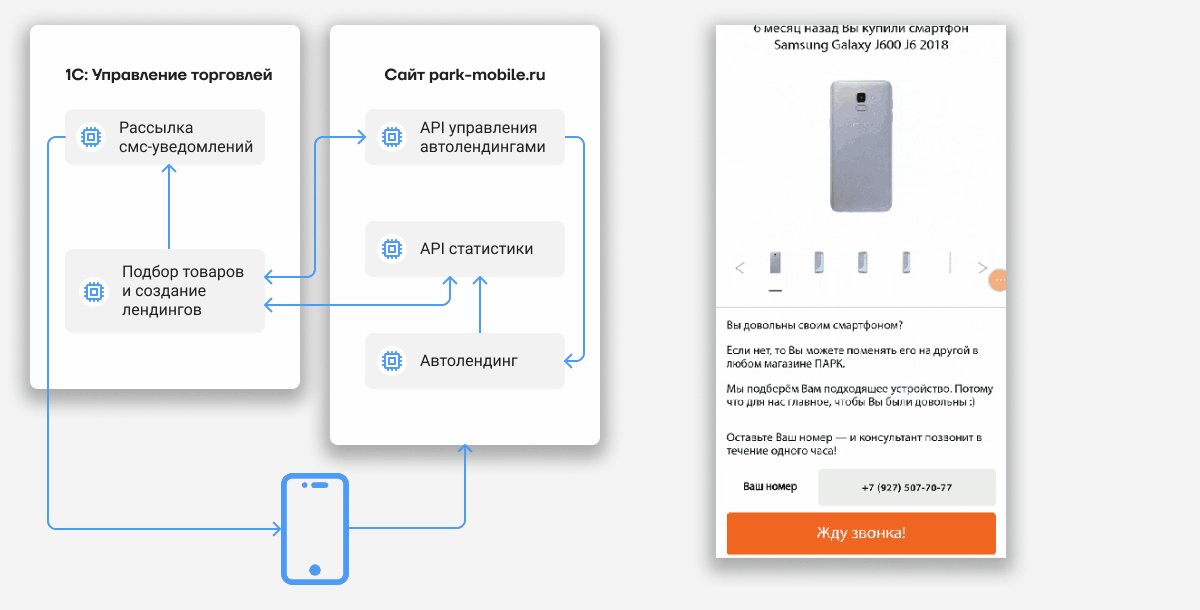
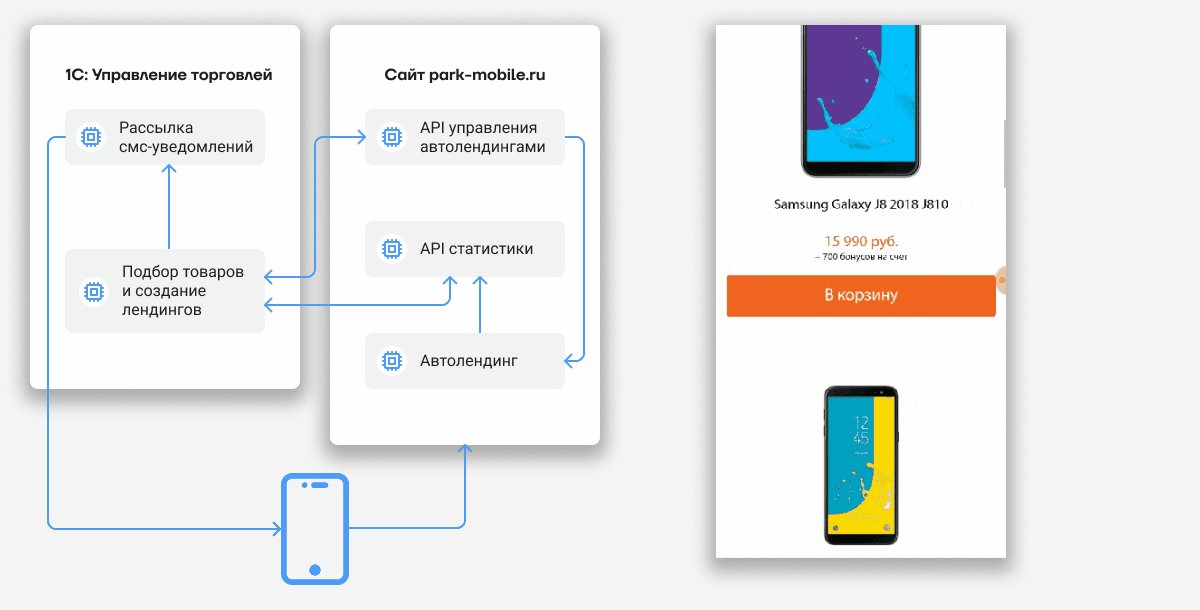
Мы решили, что 1С в этом решении станет мозгом. Программа будет составлять персональные предложения, а сайт покажет их пользователям.
Всего на сайте 6 500 товарных позиций. На их основе мы создали прототипы будущих лендингов и разбили их на блоки.
Всего у нас получилось несколько десятков блоков, например:
- блок с товаром;
- блок со списком товаров;
- блок с текстом;
- блок с картинкой.
Все блоки комбинируются между собой. Такая гибкость, позволяет создавать персонализированные предложения для каждого клиента.
Для связи 1С и сайта мы спроектировали и разработали REST API. С его помощью 1C создает для каждого клиента лендинг из заранее определенных блоков.
Раз в день 1С генерирует около 1000 лендингов для ежедневной СМС- или Telegram-рассылки участникам программы лояльности. Сейчас на сайте около 655 тысяч автолендингов и это число постоянно растет.
Чтобы отслеживать взаимодействие пользователей с лендингами, мы разработали свою систему статистики. Она собирает данные о том, сколько пользователей открыло лендинг, сколько заполнило форму и сделало заказ.
ЗАДАЧА 4. ИНТЕГРАЦИЯ ПЛАТЁЖНЫХ СИСТЕМ
Проблема
Интернет-эквайринг CloudPayments ушел из Крыма. Необходимо было быстро найти и подключить платежную систему, чтобы покупатели могли оплачивать заказы, а выручка интернет-магазина не снизилась.
Реализация
Заказчик согласовал задачу по подключение новых платежных систем к сайту — Uniteller и оплату по QR-кодам. Мы интегрировали платежные системы постепенно: в конце декабря 2021 года подключили оплату по QR-кодам через СБП, а в конце марта 2022 года — Uniteller.
По сравнению с оплатой картами у QR-технологии есть несколько преимуществ:
- удобство для пользователя;
- быстрота транзакции оплаты;
- выгодная комиссия.
QR-коды генерируются автоматически под каждую конкретную покупку, а на сайт передаются через API.
ЗАДАЧА 5. РЕАЛИЗАЦИЯ СИСТЕМЫ ПОП-АПОВ С РАСШИРЕННЫМИ НАСТРОЙКАМИ
Проблема
На сайте нужна была грамотная система уведомлений, мотивирующая делать больше заказов. Мы предложили попапы с информацией об акции и промокодом.
Реализация
Согласно пожеланию заказчика, мы создали гибкие условия для отображения всплывающих окон. Время появления попапа на экране можно менять, а также настраивать частоту показа: раз в день, раз в два дня, на каждом хите. Также реализовали настройку страниц по регулярному выражению, где будет показываться попап.

Результаты замеров показателей сайта после ускорения

Скорость работы сайта на ПК и мобильных устройствах без Nuxt.js

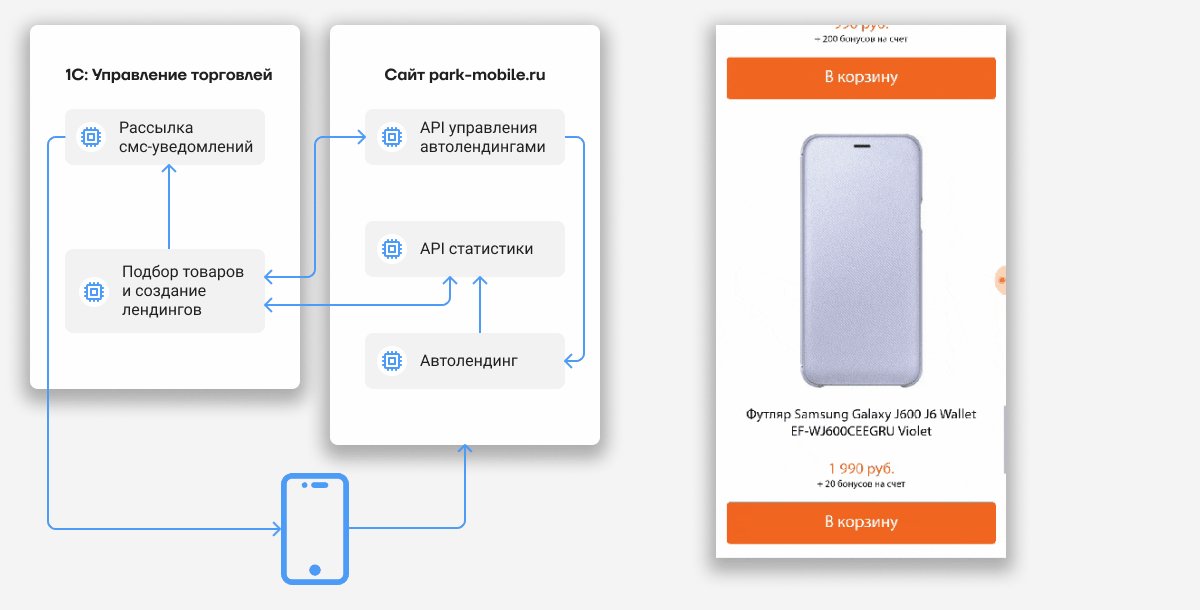
Схема архитектуры автолендингов и пример лендинга для сайта «ПАРК Мобайл»
3. Результаты сотрудничества
Что изменилось в работе интернет-магазина «ПАРК» после решения поставленных задач.
1. УСКОРЕНИЕ РАБОТЫ САЙТА
Нам удалось сократить время генерации страниц и увеличить RPS в 2,8 раза. Сайт стал быстрым и надежным. Это вызвало рост числа заходов из поисковых систем и подняло конверсию. Заказчик не боится запускать рекламные кампании, так как знает, что сайт выдержит не только резкий рост нагрузки, но и DDoS-атаку.
2. ПЕРЕНОС ФРОНТЕНДА НА NUXT.JS И УСКОРЕНИЕ РАБОТЫ САЙТА
После переноса frontend-разработки на Nuxt.js, мы добились значительного ускорения сайта.
До внедрения Nuxt.js на мобильных устройствах страницы сайта загружались медленно и с ошибками. В веб-версии показатель быстродействия сайта был неплохой, но хотелось его улучшить.
3. РАЗРАБОТКА АВТОЛЕНДИНГОВ
Участники программы лояльности получают не просто рекламную рассылку, а персонализированные предложения, на основе их покупок.
Проектирование, разработка механизма автолендингов, верстка и программирование заняли у нас 300 часов.
4. ИНТЕГРАЦИЯ ПЛАТЁЖНЫХ СИСТЕМ
Внедрение Uniteller и оплаты по QR-кодам упростило платежи, а их количество выросло на 2%.
5. РЕАЛИЗАЦИЯ СИСТЕМЫ ПОП-АПОВ С РАСШИРЕННЫМИ НАСТРОЙКАМИ
Продуманная система попапов не раздражает посетителей сайта. Она привлекает больше покупателей в период акции и увеличивает лидогенерацию. Кроме того, использование промокодов на попапе помогает отслеживать конверсию по каждой акции.

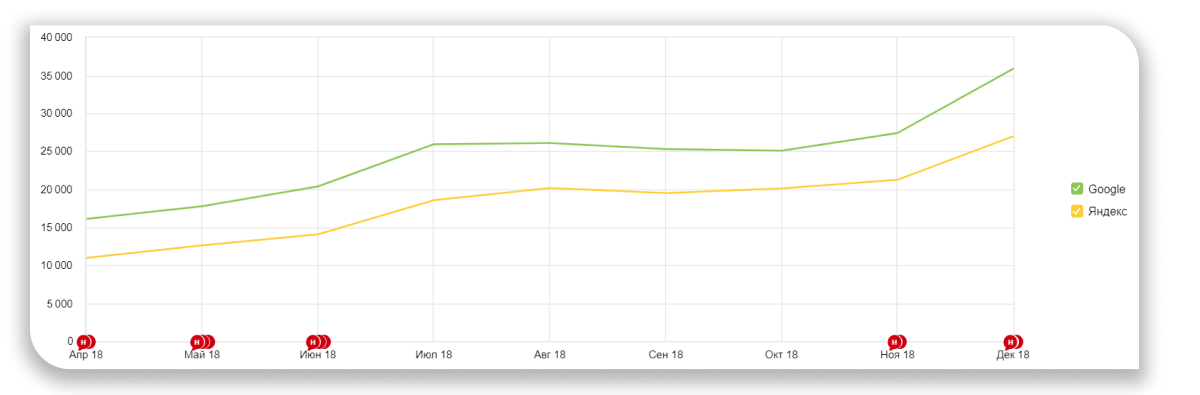
Показатели поискового трафика после оптимизации

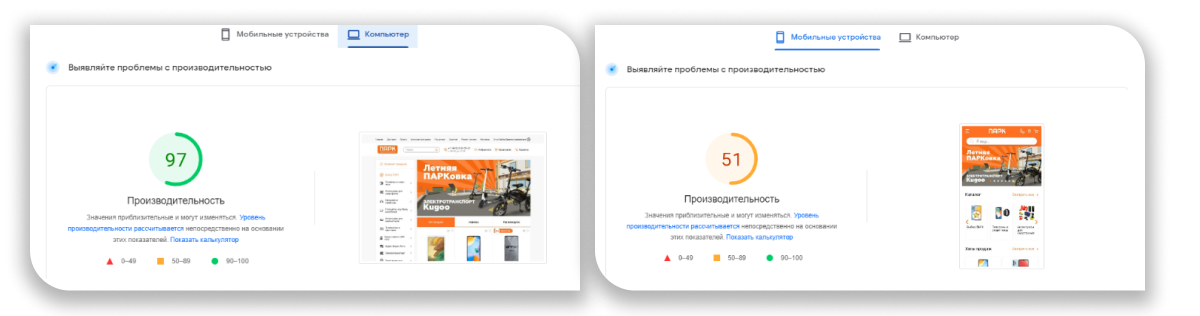
Скорость работы сайта на ПК и мобильных устройствах после переноса фронтенда на Nuxt.js
4. Заключение
В 2021 году объем работ по всем задачам проекта составил 4074 часа или 330 часов ежемесячно. За это время мы ускорили работу сайта, подключили удобную для покупателей платежную систему, настроили дополнительный механизм генерации повторных продаж — автолендинги и попапы с акциями.