Авторизация
Сброс пароля
MVP интерактивного квеста для банка
Заказчик: NDA

Разработали MVP с нуля для одного из крупнейших банков России. В этом кейсе рассказываем, как мы за 1 месяц прошли путь от проработки идеи до готовности выхода в продакшн.
1. Вводная задача от заказчика, проблематика, цели
Наш давний клиент обратился к нам с новой задачей — разработать онлайн-сервис для продвижения кредитных услуг. Нам было важно проверить бизнес-гипотезы и предоставить заказчику готовый продукт в кратчайшие сроки. Вместе с клиентом мы определили, что это будет Android-приложение, построенное в формате интерактивного квиза. В нем пользователи смогут:
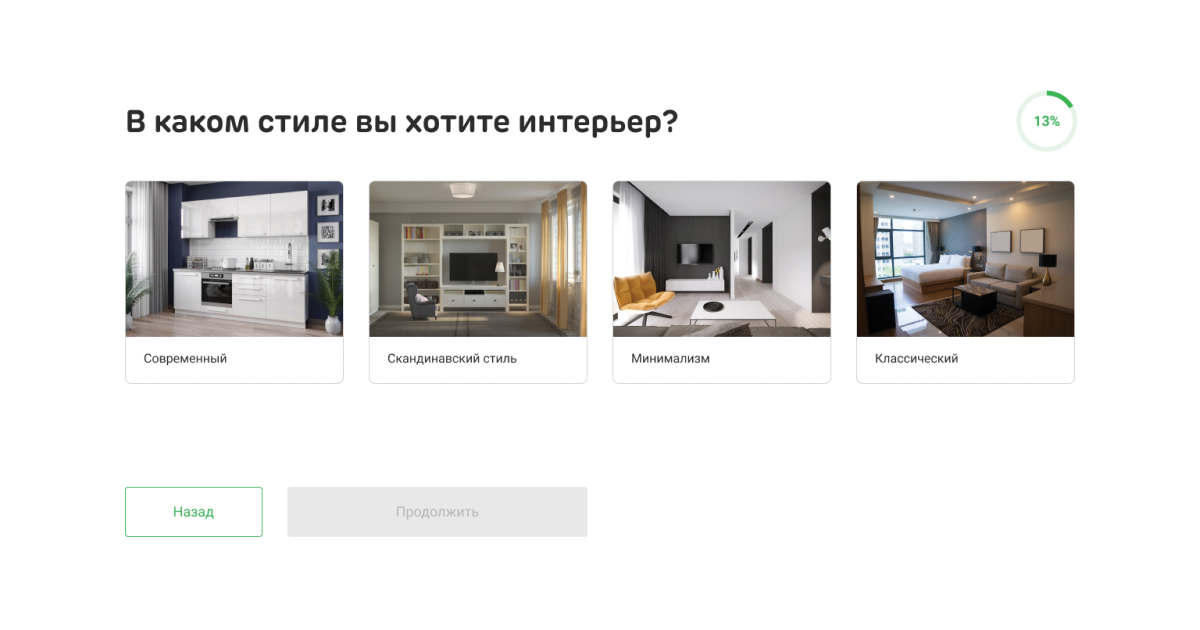
- создать план ремонта,
- получить чек-лист,
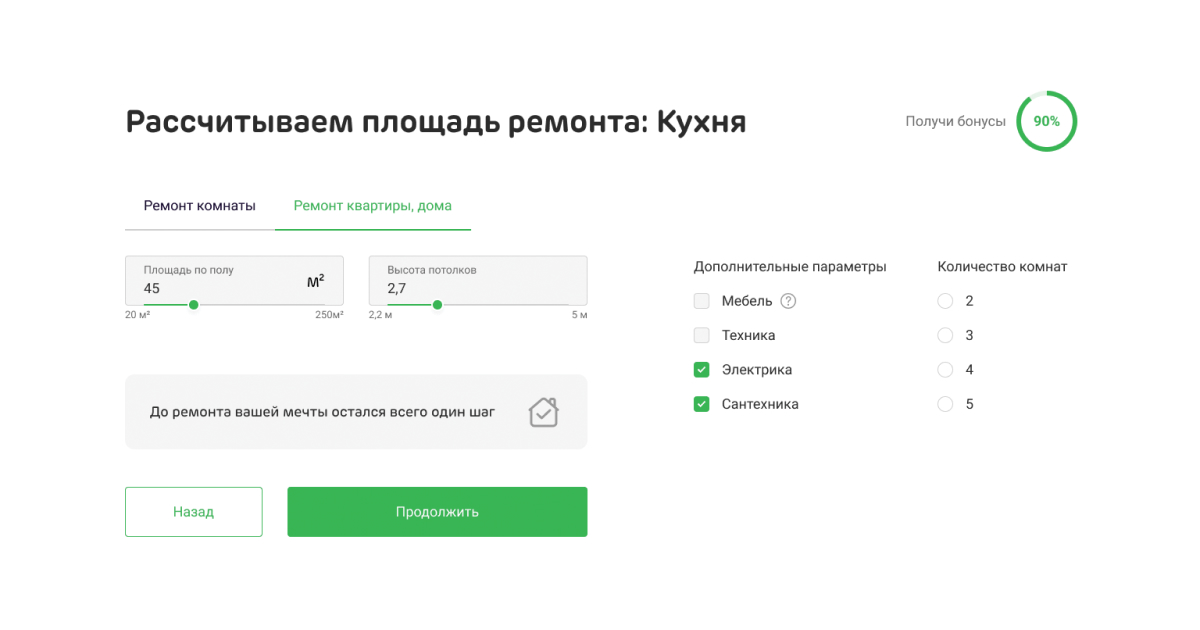
- рассчитать бюджет, получив информацию об условиях кредита.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Проработав гипотезы и исследовав портрет потребителя, мы продемонстрировали бизнес-модель клиенту и убедились, что наши идеи совпадают с видением заказчика.
В условиях очень сжатых сроков наша команда во главе с project-менеджером приняла решение использовать подход Lean Startup — он позволил с минимальными затратами протестировать гипотезу о том, что продукт найдет отклик среди пользователей. Для согласования видения продукта с клиентом мы построили user story map — карту пользовательского пути, помогающую выделить ценные функции будущего продукта и улучшить пользовательский опыт.
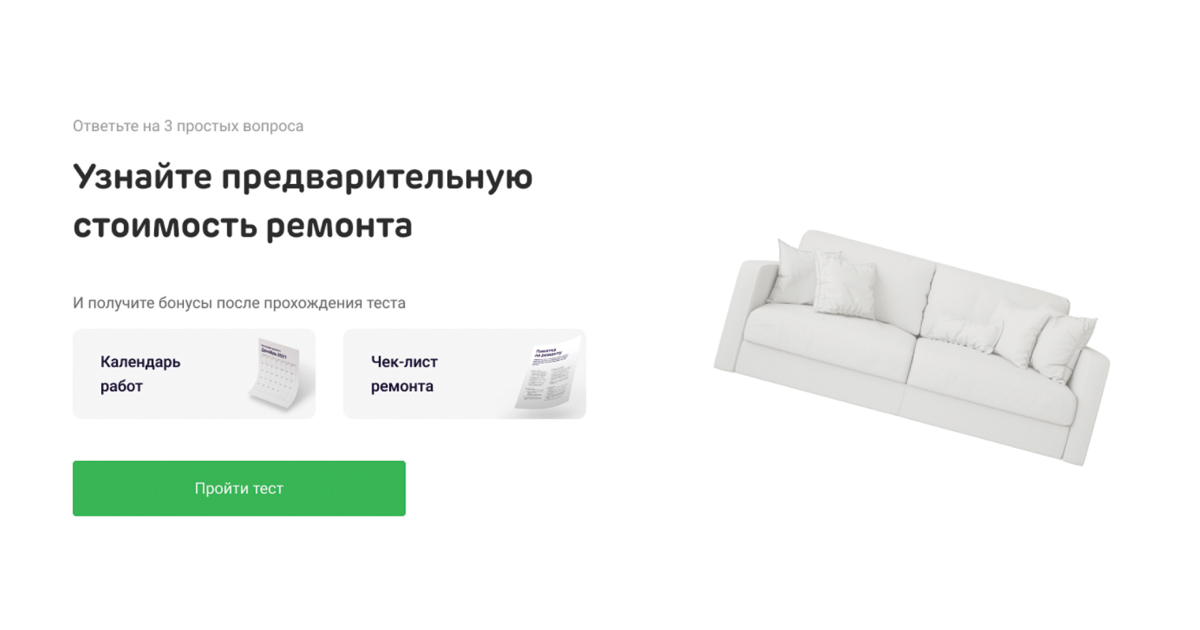
За одну неделю мы разработали дизайн-макеты, уделив особое внимание главной странице квиза: она соответствует строгой стилистике банка и при этом отражает игровой характер продукта. Дополнительно спроектировали личный кабинет администратора для редактирования параметров квиза. Наши специалисты организовали эффективную работу внутри команды с дизайн-системой клиента. После согласования визуальной части будущего приложения с заказчиком мы приступили к разработке.
Мы проанализировали бизнес-требования к продукту и решили отказаться от разработки бэкенда. Специфика работы системы позволила нам сразу перейти к верстке по подготовленным ранее макетам на React. Мы развернули приложение на Android, добавили в него WebView и настроили его на отображение квиза. Добавили анимацию для повышения юзабилити, а также реализовали отправку пользователям sms с результатами прохождения квиза, настроив интеграцию со шлюзом на стороне клиента.
Перед релизом мы оптимизировали приложение для плавной работы на планшете. Помимо этого мы добавили в квиз калькулятор ремонта и реализовали возможность детальной кастомизации настроек, и тем самым перевыполнили первоначальный объем задач.


3. Результаты сотрудничества
Успешно реализовали запланированный функционал и несколько дополнительных опций, уложившись в рамки бюджета.
В команде работали РМ, 2 аналитика, 2 дизайнера, QA, 2 frontend-разработчика, 2 backend-разработчика.
Технологии: React, Redux Toolkit, RTK Query, Android, Android Web View
4. Заключение
За 1 месяц мы разработали продукт, который сможет привлечь в компанию новых клиентов и увеличить продажи. Приложение позволяет пользователям:
- кастомизировать вводные данные, указав индивидуальные ремонтные характеристики: высоту потолков, площадь помещения, наличие мебели и техники и др.
- получить наглядный вариант проекта, подобранный с учетом указанного бюджета;
- рассчитать стоимость ремонта и условия кредита;
- получить результат с чек-листом и календарём ремонта.


