Авторизация
Сброс пароля
Редизайн сайта RU-Center: Как мы внедрили новое решение в существующий проект с множеством зависимостей
Заказчик: RU-Center

Кейс охватывает реализацию магазина доменов, AMP и турбо-страниц, интеграцию главной и меню.
1. Вводная задача от заказчика, проблематика, цели
Краткие сведения
Количество часов в проекте: 3790 часов
Технологический стек: React, Laravel
Формат работы: выделенная команда
Ответственные со стороны заказчика: менеджер по продукту, технический директор
О клиенте
RU-CENTER (ex Nic.ru) — один из крупнейших в России регистраторов доменных имен и хостинг-провайдеров. Компания является флагманом группы компаний RU-CENTER Group, в свою очередь входящей в холдинг «РБК».
Цели и задачи проекта
Цель проекта — увеличить конкурентное преимущество за счет нового дизайна, внедрения SEO-рекомендаций и реализации нового функционала, а также сократить расходы на поддержку старого веб-приложения.
Для достижения поставленных целей команде разработки предстояло выполнить 4 крупных задачи:
- Редизайн главной страницы.
- Интеграция нового дизайна главного меню
- Реализация AMP и турбо-страниц
- Реализация магазина доменов

2. Описание реализации кейса и творческого пути по поиску оптимального решения
Ограничения
Главная сложность в подобных проектах заключается в том, что команде нужно быть максимально автономной и при взаимодействии с другими командами снижать координационные издержки. Помимо этого можно выделить следующие ограничения:
- Работа с унаследованными архитектурными решениями в условиях недостаточной технической документации;
- Интеграция нового функционала в существующий проект с множеством зависимостей;
- Требования сохранить ссылочную массу для удержания SEO-показателей;
Рабочий процесс
RU-CENTER — технологическая компания со своим штатом разработчиков и отвечающими за разные направления командами. Например, одна группа разработчиков отвечает за личный кабинет клиента, а другая за транзакции.
Как это часто бывает, эти команды заняты поддержкой и разработкой отдельных проектов, и их ресурса не хватает для выполнения работ в рамках разовых маркетинговых активностей.
Нанимать в таком случае специалистов — не самый оптимальный вариант, так как обеспечить их постоянным потоком задач не выйдет. Именно в таких случаях на помощь приходит IT-аутсорсинг.
Клиент переживал, что внешний исполнитель может не справиться с проектом, поэтому для первого этапа выделили относительно небольшой объем работ по интеграции нового дизайна на главной странице. Это верный подход, и мы сами всегда поддерживаем старт с чего-то не столь объемного. После успешного выполнения первой задачи последующие этапы уже получилось распараллелить и ускорить процесс поставки.
Для каждого проекта формировалась команда, состоящая из тимлида, фронтенд- и бэкенд-разработчика. Функции DevOps распределялись между участниками команды. При этом зоны ответственности были четко зафиксированы, например: обработка и хранение данных, а также доработки системы администрирования были на внутренней команде.
Постановка задач происходила через внутренний трекер заказчика, чтобы команда могла видеть задачи из бэклога активного спринта. Репозиторий также был на стороне заказчика в корпоративном GitLab. Команде Work Solutions предоставили доступы под VPN. Для демонстрации промежуточных этапов наша команда настроила тестовые стенды и CI с помощью сервиса Rundeck.
Ответственное лицо со стороны заказчика — Product-менеджер. 99% взаимодействия между командами происходило через неё. Она могла подключать к процессу зависимые стороны, выделять дополнительные ресурсы, принимала ключевые решения и знала обо всем, что касалось визуала. На этапах приемки подключался CTO.
Под каждую задачу выделили отдельный этап работ. Перед началом сформировали техническое решение с описанием архитектуры, диаграммой последовательностей и взаимодействий.
Структура
Система состоит из множества взаимодействующих между собой модулей и приложений. Например:
- Основной сайт — главная страница, тарификаторы, блог и т.д.;
- Раздел «Помощь». Приложение, похожее на Wiki. Содержит инструкции для пользователей, например, как перенести домен;
- Личный кабинет пользователя;
- Магазин доменов. Отдельное приложение, которое интегрируется с основным сайтом;
- Отдельные лендинги под разные продукты;
- Сервис для хранения контента. Все данные и файловые сущности хранятся там: изображения, тексты, данные для раздела помощи и другой контент;
- Общая админ-панель для главного сайта и отдельные админки под разные проекты. Например, под магазин доменов;
За каждую функциональную часть несла ответственность соответствующая команда. Например, за магазин, функционал заказов или личный кабинет пользователя.
Решение
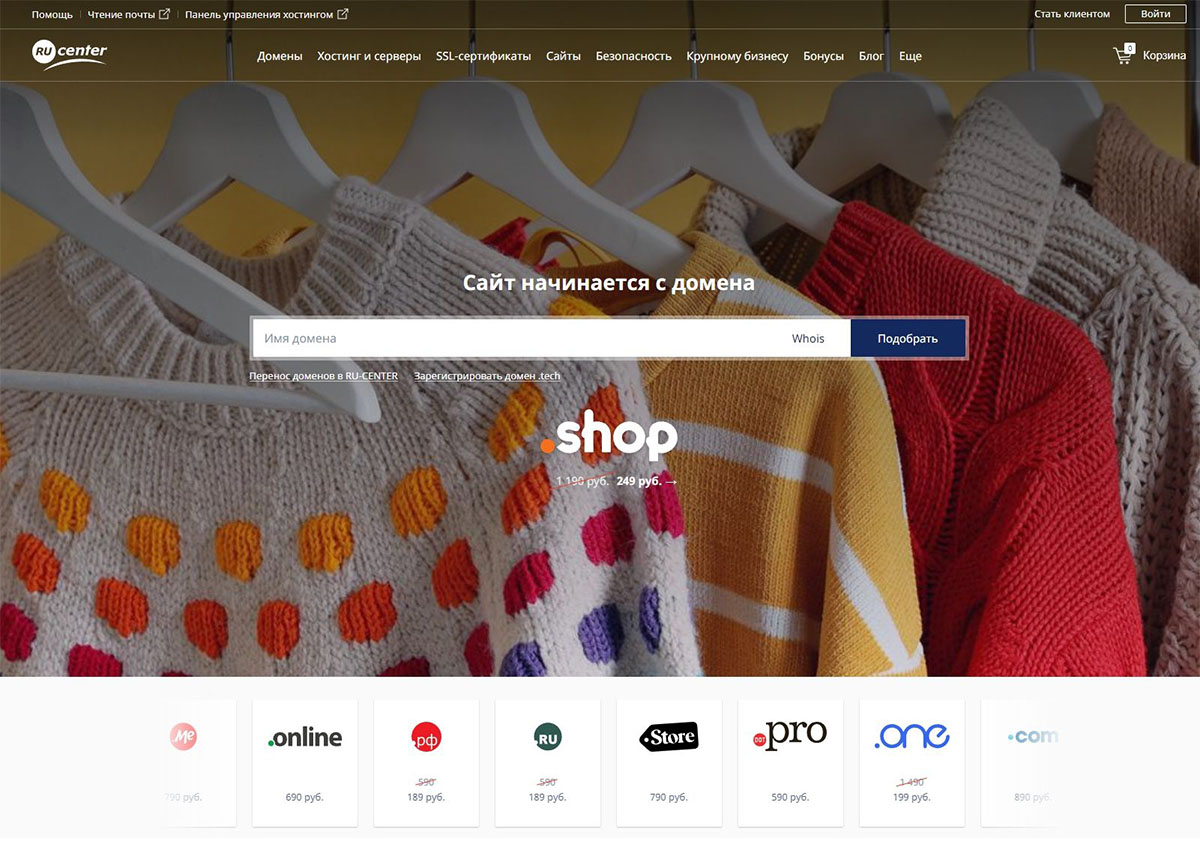
Редизайн главной страницы сайта
Приложение на React визуально устарело, и ему требовалось обновление дизайна. Внутренняя команда разработала макеты, и перед нашими разработчиками стояла задача интегрировать новый дизайн.
Особенность этого проекта в том, что нужно было интегрировать с админ. панелью все блоки. Система позволила гибко управлять любым контентом без редактирования исходного кода.
Редизайн главного меню сайта
Вместе с главной страницей изменили основное меню. Все элементы основного и второстепенного меню могут редактироваться через админку.
Также была добавлена возможность скрывать определенные пункты меню от индексации
Генерация AMP и Turbo-страниц из статей разделов блог и помощь
AMP и турбо-страницы — это способ привлечения и удержания мобильных пользователей. Они делают проще и понятнее чтение контентных разделов. А также уменьшается скорость загрузки страниц.
Перед настройкой разработчики столкнулись с рядом ограничений по контенту и по архитектуре:
- AMP и турбо-страницы имеют свои ограничения по разметке, не должно быть JS-скриптов, инлайновых background-ов и т.д.;
- Для AMP-страниц нужен макет, соответственно верстка по их тегам;
- Ссылки из блога могут вести на любой источник (внутренние страницы, старый сайт, внешние ссылки);
- Каждый контентный блок необходимо было представить в отображении для AMP и турбо-страниц, так как была большая вероятность скрытых деталей;
- Сервисы web-api и web-client не подходили для генерации seo-страниц из-за архитектурных особенностей.
Поэтому было предложено вынести весь функционал AMP и турбо-страниц в отдельный сервис web-seo-client, который собирает seo-страницы по контентным блокам каждого типа.
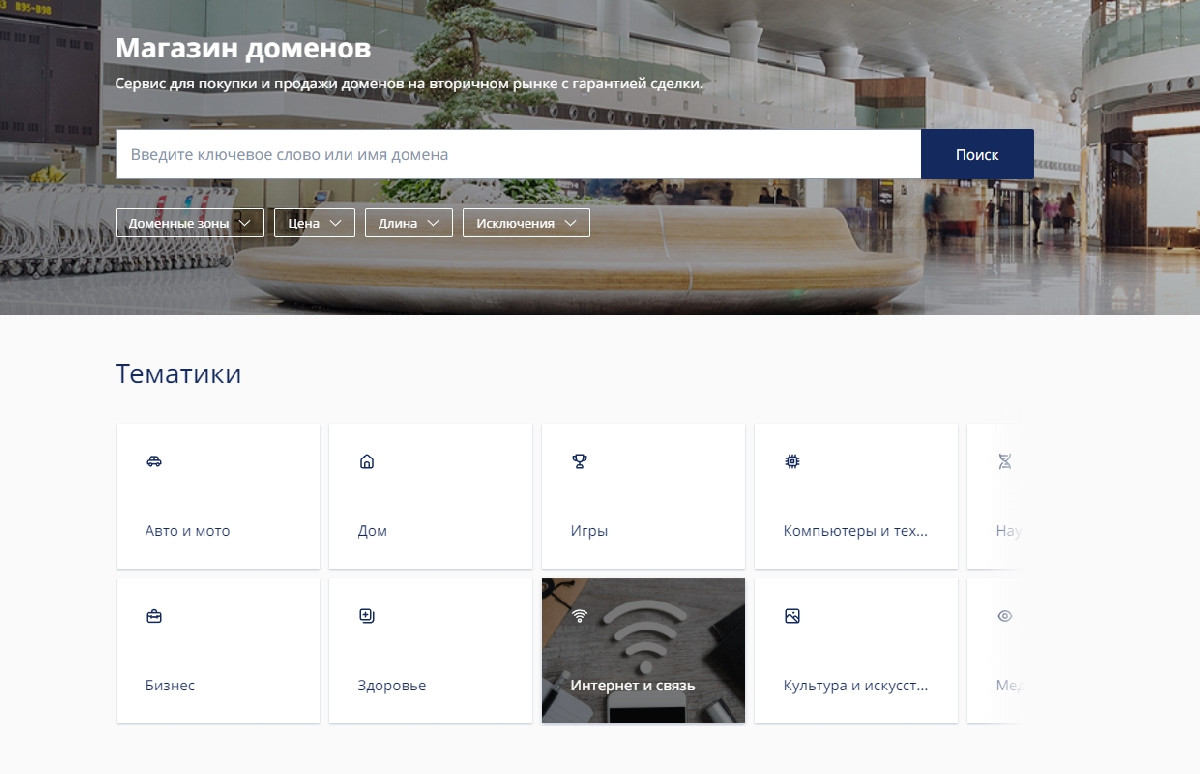
Магазин доменов
Магазин доменов — встроенное приложение, предназначенное для продажи доменов на вторичном рынке.
Настройка магазина производится в двух местах. В первой админке происходит управление всем, что отвечает за визуал: сео-тексты, описания, рекламные тексты, расположение блоков, картинки, категории и т.д. Есть вторая админка, через которую происходит управление торгами доменов.
Наши разработчики выполнили следующие работы:
- Разработали интерфейс для управления настройками магазина доменов. Все блоки интегрированы с админкой.
- Изменили рубрикатор для улучшения удобства использования и улучшения ранжирования.
- Реализовали функционал выставления домена на продажу через личный кабинет.
- Переработали фильтры доменов.
- Изменили сортировку.
- Разработали строку поиска и результаты поиска.
- Создали детальную карточку домена.
- Реализовали механику операций с лотами.
С какими трудностями столкнулись
При разработке фронтенда ключевая сложность состояла в том, что новый функционал приходилось встраивать в уже существующий. Дизайн-макеты не учитывали того, что на сайте уже есть строго выверенная структура блоков. Например, в хедере заданы все размеры и стили. Любое несоответствие этим параметрам приводило к конфликтам, поэтому приходилось постоянно подгонять и корректировать элементы.
Страницы работают по грубому соответствию URL-адресов, и нельзя записать параметр в адрес, чтобы сопоставить URL в браузере, поэтому с реализацией динамических URL возникли трудности.
Также на стороне сервера были определенные форматы хранения данных, и добавить новые было проблематично.
В контентных блоках при обычном клике не работали ссылки, открыть их можно было только в новой вкладке. Для исправления поведения потребовалось найти код, который отлавливает все клики, проверяет и отменяет действие для ссылок, чтобы с помощью кастомного роутера переадресовывать пользователя без перезагрузки страницы.
Подобных нюансов на проекте было очень много. Поэтому работы с доработкой существующего функционала не могут выполняться с предварительной оценкой.
Такие факторы сильно влияют на скорость внедрения новых решений, и всего невозможно учесть при быстрой оценке работ без аудита.

Магазин доменов

Управление контентом на главной странице
3. Результаты сотрудничества
Результатом работы стало обновление продукта, который был запущен более 10 лет назад. Мы доказали, что работа с унаследованным кодом возможна без полного рефакторинга, а также реализовали функционал, позволяющий динамически управлять любым контентом в публичной части приложения.
Алевтина Петрикова
Продакт-менеджер, RU-CENTER
Хочу от всей души поблагодарить вашу команду за сотрудничество!
Мне было очень приятно с вами работать: вы крутые инженеры, меня восхищает ваша проактивная позиция, мы всегда могли и договориться, найти решение, разрулить кросс-командные кейсы.
4. Заключение
Работать с унаследованным кодом можно, но при этом нужно учитывать различные форс-мажоры и проявлять гибкость в принятии решений. У нас получилось, и наши наработки до сих пор используются на проекте.