Авторизация
Сброс пароля
Необходимо создать новый сайт на удобной платформе.
1. Вводная задача от заказчика, проблематика, цели
О проекте
Аэропорт Якутск — международный аэропорт в Дальневосточном федеральном округе на северо-востоке России. Расположен в 7 км от центра г. Якутска, в Гагаринском округе. С 29 июня 2012 г. пассажиров обслуживает новый терминал. Старое здание аэропорта Якутск стало единым целым с новым аэровокзалом и предназначено для обслуживания пассажиров международных рейсов.
Задача
Необходимо создать новый сайт на удобной платформе:
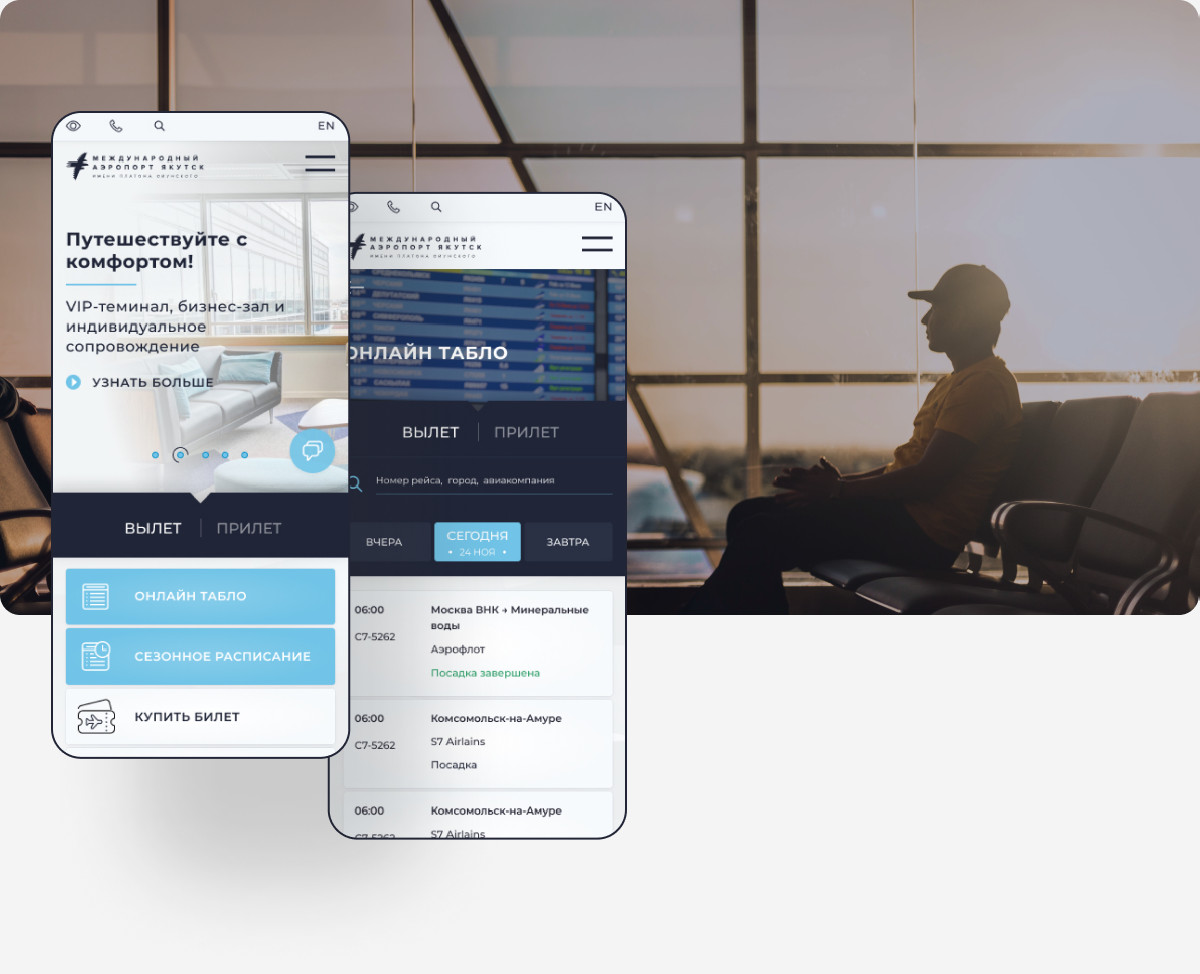
Сайт должен отвечать последним требованиям веба и оправдывать ожидания его пользователей: быстрая загрузка страниц, адаптивная вёрстка, понятная навигация, удобный интерфейс.
Необходимо сделать синхронизацию сайта с внутренней системой аэропорта и предоставить инструменты для его удобного администрирования.
Сайт должен соответствовать фирменному стилю аэропорта.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Решение
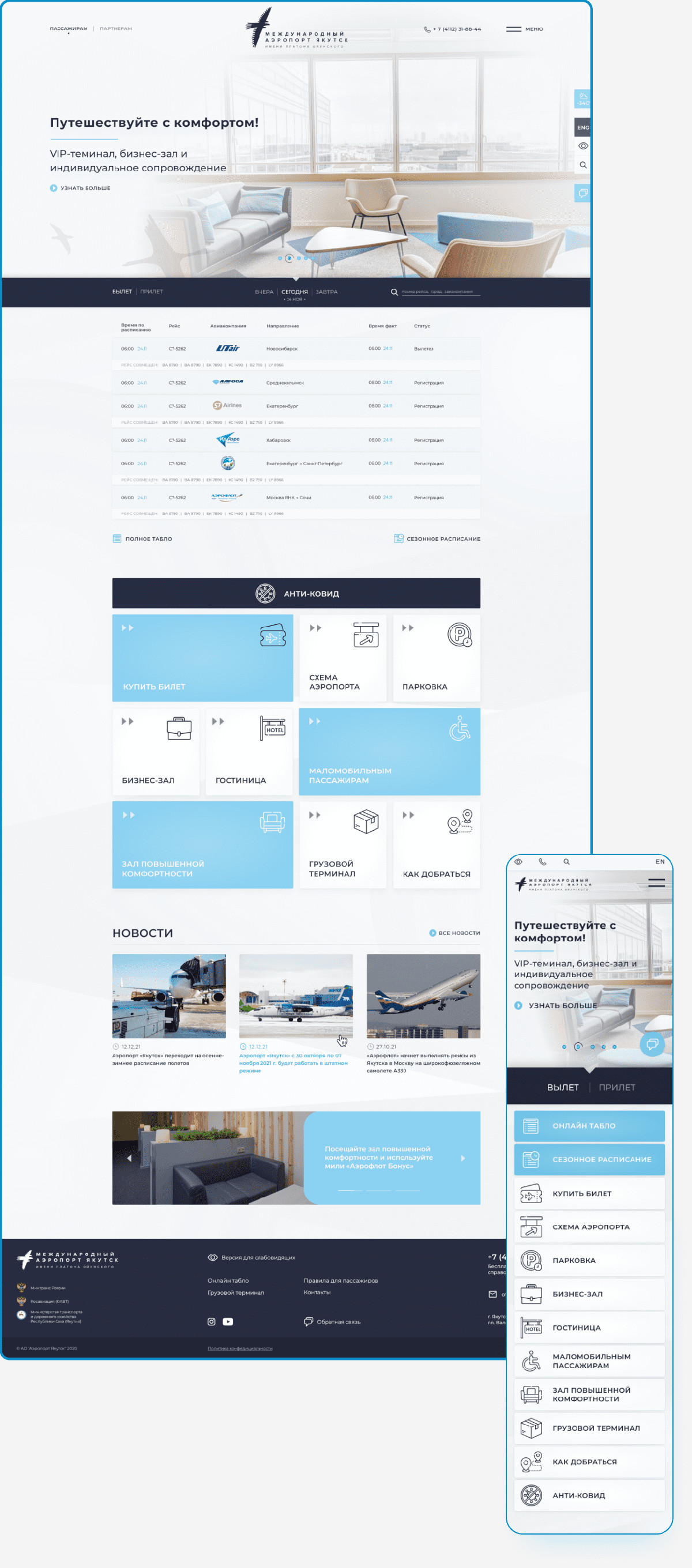
Сначала мы проанализировали показатели старого сайта, сформировали и оптимизировали новую структуру. Далее сделали прототипы каждой страницы. Подробно изучили брендбук и создали авторский дизайн в соответствии с выбранной клиентом визуальной концепцией.
Далее заверстали отрисованные макеты и добавили версию для слабовидящих людей. На следующем этапе мы запрограммировали все зафиксированные функции. После этого дело оставалось за малым — протестировать каждую страницу, пройти пользовательские сценарии, отладить и исправить, чтобы всё работало так, как и задумывалось.
Более 86% пользователей заходят на сайт аэропорта Якутск с мобильных устройств.
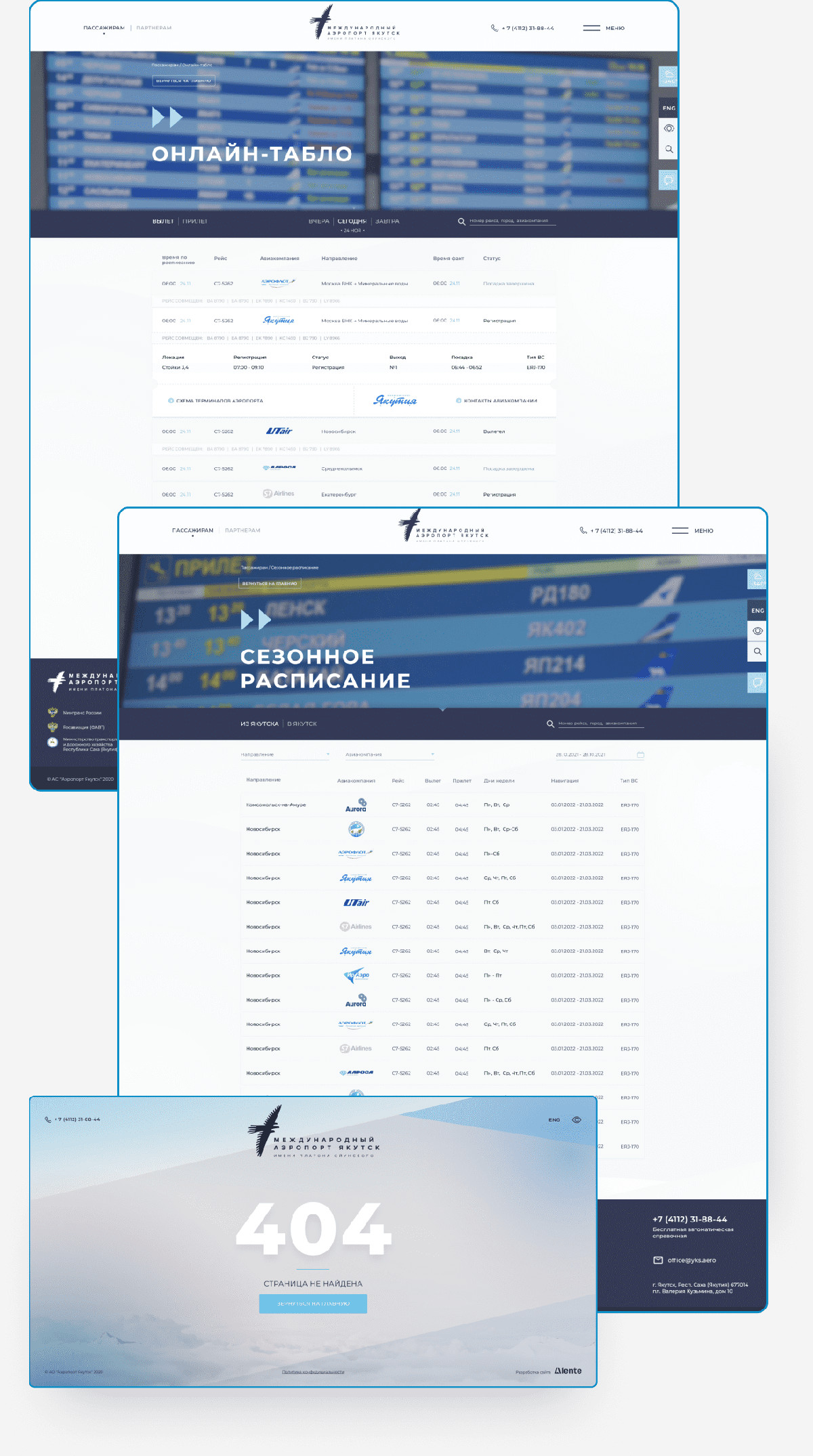
Онлайн-табло и расписание рейсов на сайте синхронизированы с внутренней системой аэропорта.
Сайт состоит в основном из страниц, собираемых в конструкторе блоков. В конструкторе можно выбрать шаблон и заполнить блоками контента. Блоки представляют из себя не только контентную часть, но и возможность отобразить формы обратной связи. Таким образом, можно собирать страницы под большой спектр нужд (контакты с обратной связью, информационные страницы, страницы с бронированием различных помещений). Функционал позволяет максимально подробно подать информацию обо всех услугах аэропорта для своих клиентов.
Предпроектное обследование
Мы проанализировали содержание старого сайта, проработали новую структуру, определили сегменты целевой аудитории. Далее соотнесли интересы ЦА с новой структурой и предполагаемым содержанием нового сайта.
Прототипирование
На основе наработок мы сделали прототипы ключевых страниц: главная страница, онлайн-табло, расписание, услуги, пассажирам, партнёрам.
Совместно с заказчиком проанализировали логическую структуру блоков и элементов интерфейса, а также проработали сценарии взаимодействия пользователей с сайтом. Когда по ключевым страницам было достигнуто полное понимание, мы перешли к прототипированию второстепенных страниц. В рамках этого этапа мы создали 26 уникальных, детализированных прототипов страниц будущего сайта.
Дизайн
Перед непосредственной отрисовкой дизайн-макетов на основе прототипов мы подготовили заказчику на выбор три варианта визуальной концепции. После выбора концепции начали отрисовку главной страницы и её согласование, затем поочерёдно проработали все внутренние страницы. Всего на проекте было отрисовано более 98 страниц. Данный дизайн готовила команда одновременно из трёх дизайнеров.
Вёрстка
На данном этапе мы заверстали все имеющиеся дизайн-макеты. Особое внимание уделили адаптивной вёрстке, так как с самого начала реализации проекта мы понимали, что пользоваться сайтом в большинстве своём будут пассажиры с мобильных устройств. Особо хотелось бы отметить, что вёрстка сайта была выполнена без использования jquery, что облегчает вес сайта при запросах на страницы.
Программирование
На сайте было запрограммировано большое количество функций. На некоторых страницах используются данные, которые необходимо получать от внешнего источника. Был написан автоматический импорт информации для страниц и блоков: онлайн-табло, сезонное расписание, отслеживание груза, информация о погоде.
Также на сайте есть локализация. Можно любой контент вести на двух языках: английском и русском. Кроме того, имеется возможность «на лету» добавить другие языки.
Отладка и запуск
Перед запуском сайта мы проверили всю функциональность и произвели отладку. Чтобы переход на новый сайт был для пользователей более комфортным, а заказчик сохранил имеющийся органический трафик, мы настроили редиректы со страниц старого сайта, которые были в индексе поисковых систем, на новые страницы сайта.



3. Результаты сотрудничества
Результат оправдал наши ожидания: сайт получился удобным, современным и представительным.

4. Заключение
Нам было интересно заниматься этим проектом, потому что он дал не рутинные, а интересные задачи, такие как обмен данными, сведе́ние всего массива требуемых страниц к общим принципам построения для конструктора.



