Авторизация
Сброс пароля
Мобильное приложение для сервиса iGooods
Вхождение в кейс дня
Заказчик: iGooods
Страница кейса/результат: https://itunes.apple.com/ru/app/igooods-dostavka-produktov/

В 2016 году компания решила выйти на новый рынок с мобильным приложением. Так iGooods обратились к нам с комплексной задачей: создать новый мобильный продукт.
1. Вводная задача от заказчика, проблематика, цели
В 2016 году компания решила выйти на новый рынок с мобильным приложением. Так iGooods обратились к нам с комплексной задачей: создать новый мобильный продукт, который позволил бы им завоевать новую мобильную аудиторию и передать философию их бренда с помощью дизайна.
При создании приложения мы использовали принципы дружелюбного интерфейса и комплексную growth hack разработку.

2. Описание реализации кейса и творческого пути по поиску оптимального решения
- 70+ экранов на этапе прототипирования
- 170 экранов в финальной версии
Отсутствие тупиковых сценариев работы
Одним из наших основных принципов при разработке стало не дать пользователю заскучать и не заводить его в тупик. Ему подчиняются абсолютно все экраны. Мы тщательно продумывали сценарии работы с приложением, чтобы логика не терялась даже в самых внезапных из них.
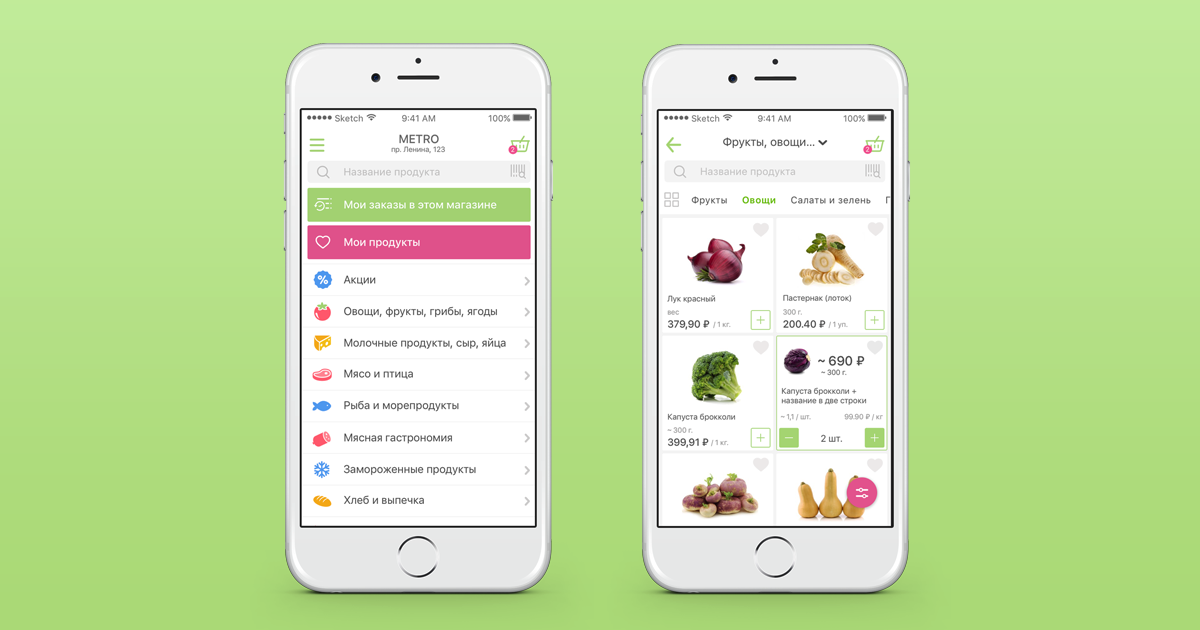
Осознанный дизайн
У iGooods очень ответственная и сознательная целевая аудитория, поэтому и к дизайну нам нужно было подойти осознанно. От списков мы перешли к плитке, чтобы каждый товар можно было преподнести с красочным изображением. При этом мы смогли сохранить максимум информации о каждом товаре в каталоге, придумав новые динамические карточки товаров.
2 вида карточки товара
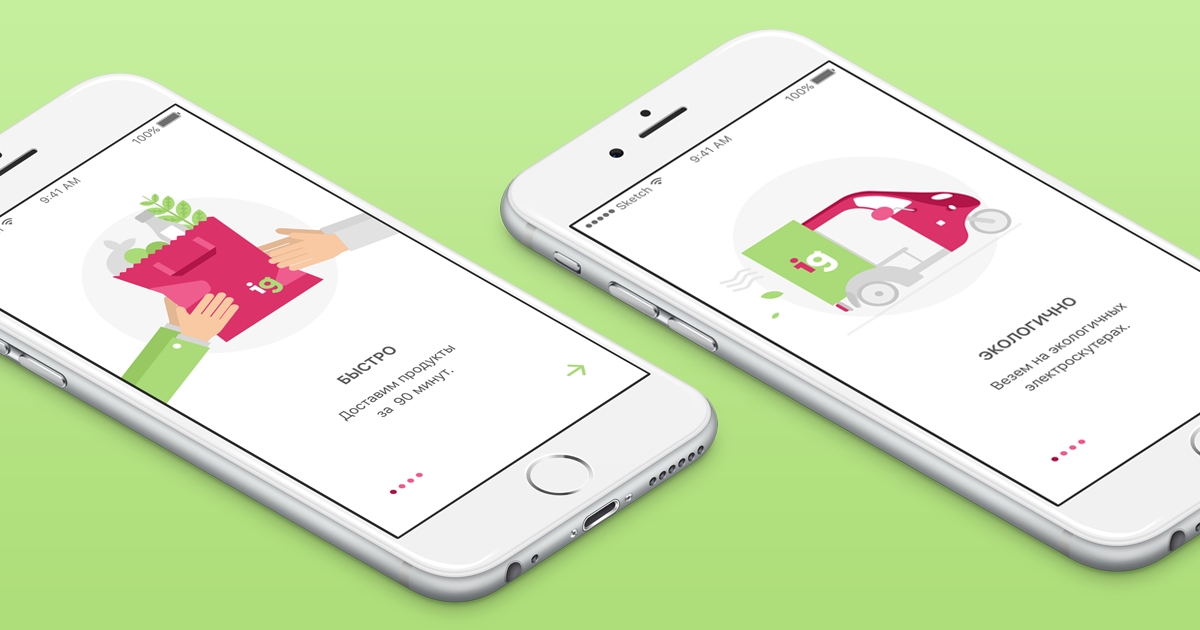
Упрощенная регистрация
Мы постарались сделать так, чтобы пользователь не захотел закрыть приложение на этапе регистрации. Разбили ее на два шага: приветствие и сама форма из нескольких простых экранов с подсказками.
На каждом экране мы ввели уникальную графику с анимацией, а строки ввода сократили до одной на экран, чтобы покупатель не запутался.
Динамическая лента заказа
Динамическая лента была создана для того, чтобы наблюдать за сборкой заказа в реальном времени. При сборке заказа по каждой позиции приходят push-уведомления, в спорных случаях сборщик всегда может связаться с покупателем.
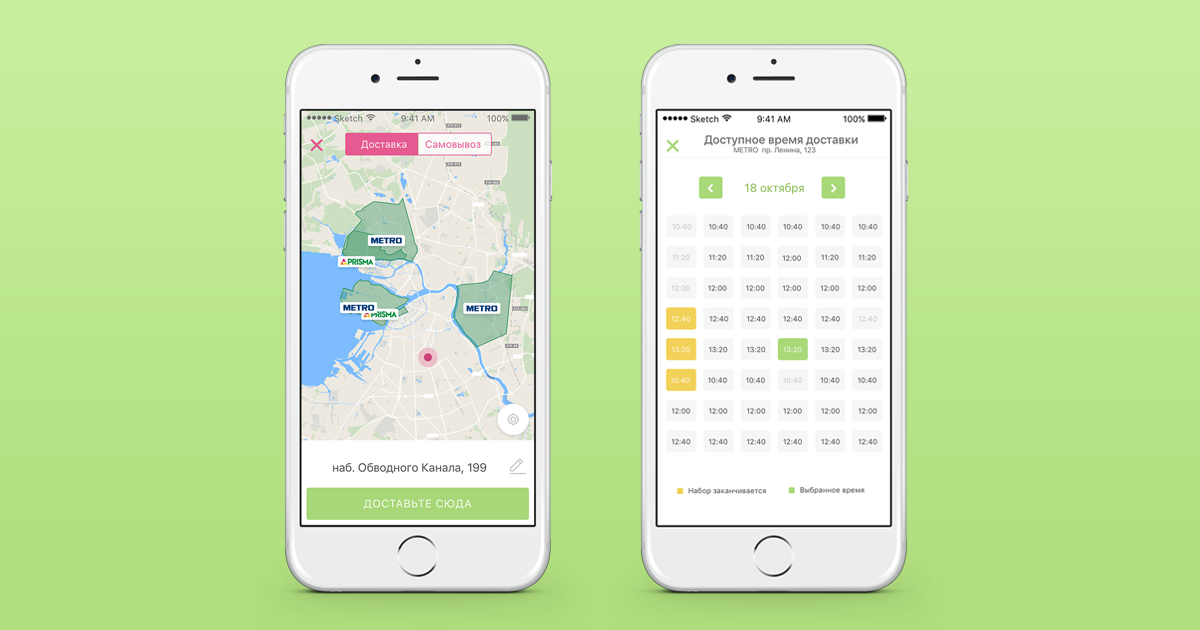
Интерактивная карта
З типа зон доставки
- Желтая - Лента
- Зеленая - Prisma
- Синяя - МЕТРО
Интерактивная карта города была поделена на зоны доставки, отличающиеся между собой по цвету в зависимости от магазина, откуда везут товар. Геолокация позволяет быстро определить, в какой зоне вы находитесь сейчас, а для доставки на другой адрес его можно ввести вручную. Старые адреса доставки автоматически сохраняются в личном кабинете, заново их вводить не потребуется.
Подсказки на всех этапах работы
Когда человеку что-то непонятно в работе приложения — он либо пишет в техподдержку, либо удаляет непонятный софт. Это нормально для пользователя, но нежелательно для компании. Поэтому нами и были введены подсказки. Они
сопровождают пользователя на всех этапах работы с приложением и обучают его грамотной работе прямо в процессе использования.
Приятные мелочи
- Было отрисовано 100+ иконок для типов продуктов
- Мы ввели цветовую идентификацию по статусам, чтобы информацию можно было считывать быстрее. Интерфейс дополнен красочной анимацией.
- Расширенные возможности обратной связи.
- Удобный механизм времени доставки.
Синхронизация сайта и приложения
Мы настроили синхронизацию работы сайта и приложения, тем самым сразу решив массу проблем с незаконченными с первого раза заказами. Пользователь может начать собирать корзину на сайте, отвлечься или отойти от компьютера, а после вернуться к заказу уже с телефона. Для этого достаточно создать пользователя при первом наполнении корзины. Затем его данные автоматически подтягиваются из профиля при входе с любого устройства.

3. Результаты сотрудничества
За время работы нами было отрисовано более 170 экранов приложения и продуманы максимально удобные для работы сценарии. В дизайне была полностью учтена адаптация сервиса как под iOS, так и под Android платформу.
Работа над проектом велась в плотной связке с клиентом: детали проекта обсуждались как онлайн, так и на встречах.

4. Заключение
Грамотно проработанный дизайн и удобные сценарии для работы с приложением позволяют максимально быстро перейти к разработке приложения под iOS и Android.
Приложение быстро завоевало мобильный рынок и привлекло новый клиентов iGooods.


