Авторизация
Сброс пароля
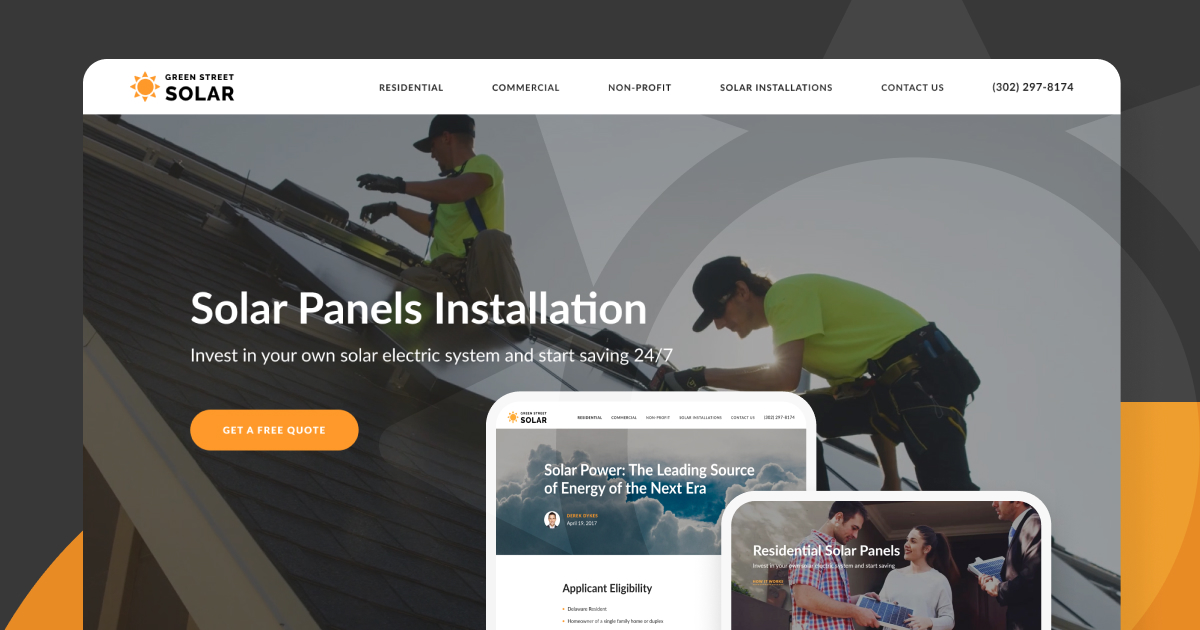
Редизайн сайта установщика солнечных панелей Green Street Solar
Заказчик: Green Street Solar
Страница кейса/результат: https://greenstreetsolar.com/

Чтобы повысить конверсию на сайте, нужно было сделать редизайн, наполнить сайт контентом и облегчить работу контент-менеджеров за счёт внедрения удобных инструментов.
1. Вводная задача от заказчика, проблематика, цели
Клиент чувствовал, что у сайта была низкая конверсия — посетитель не доходил до контактной формы. Так что выше других задач клиент ставил редизайн сайта и распутывание его чересчур запутанной структуры.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Дизайн
Чтобы сайт работал на клиента, ему, как мы посчитали, не хватало трёх вещей: обновлённой навигации, обновлённого дизайна и обилия визуального контента.
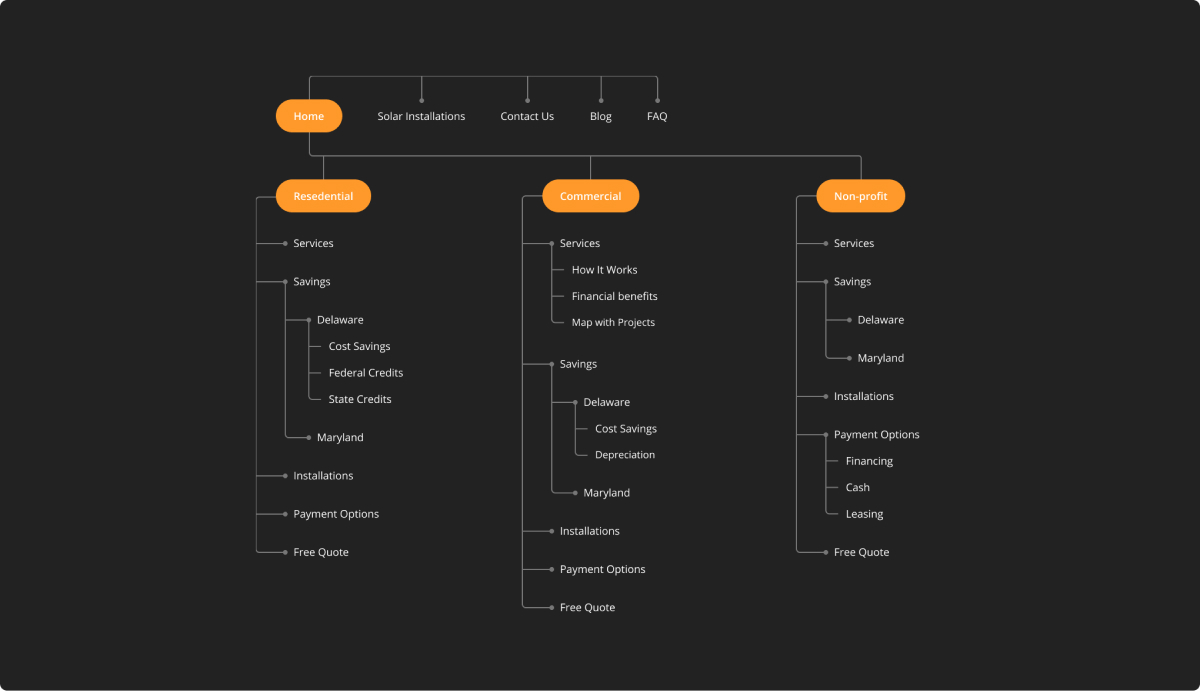
Простая структура
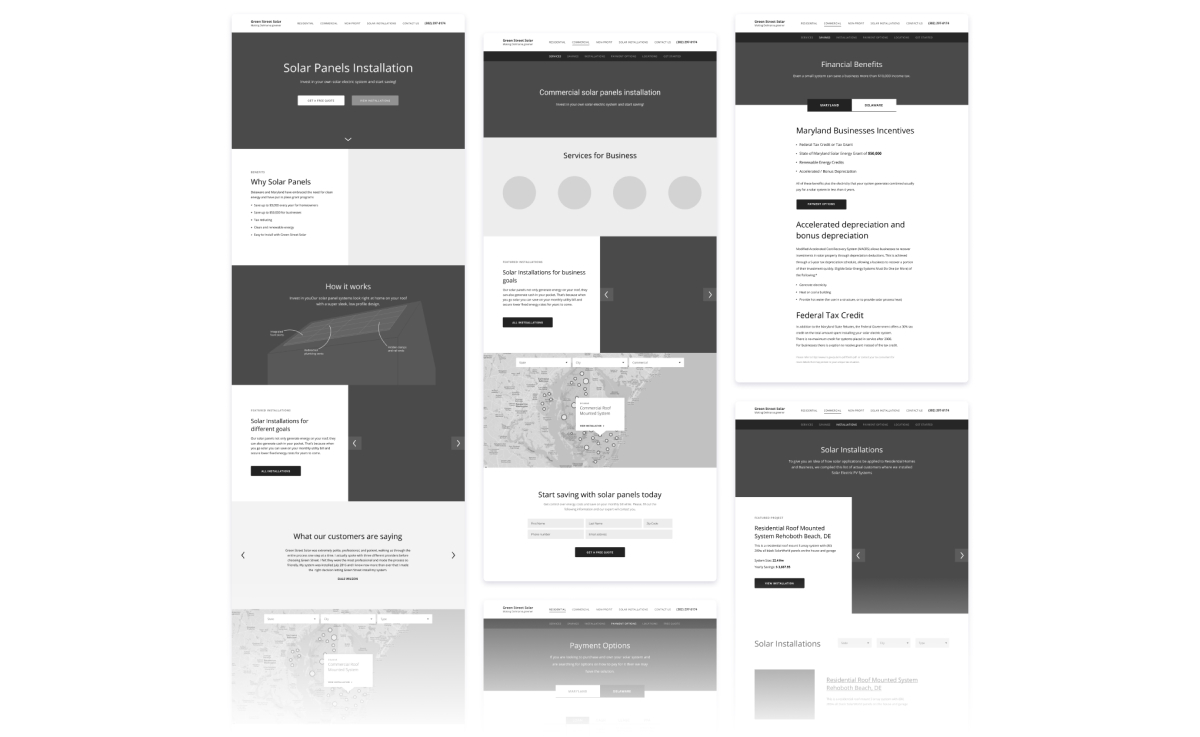
Старый сайт грешил обилием повторов информации и лишних деталей, и это портило UX. Мы начали с того, что разбили клиентов на домовладельцев, коммерческие и некоммерческие организации. После этого мы разработали несколько вариантов карты сайта и остановились на самой простой и подходящей для каждого типа клиентов. На основе этой карты мы разработали вайрфреймы, чтобы по-новому структурировать информацию для каждой страницы. Так мы распределили контент по смысловым секциям и убрали дублирующуюся информацию.
Обновлённый интерфейс
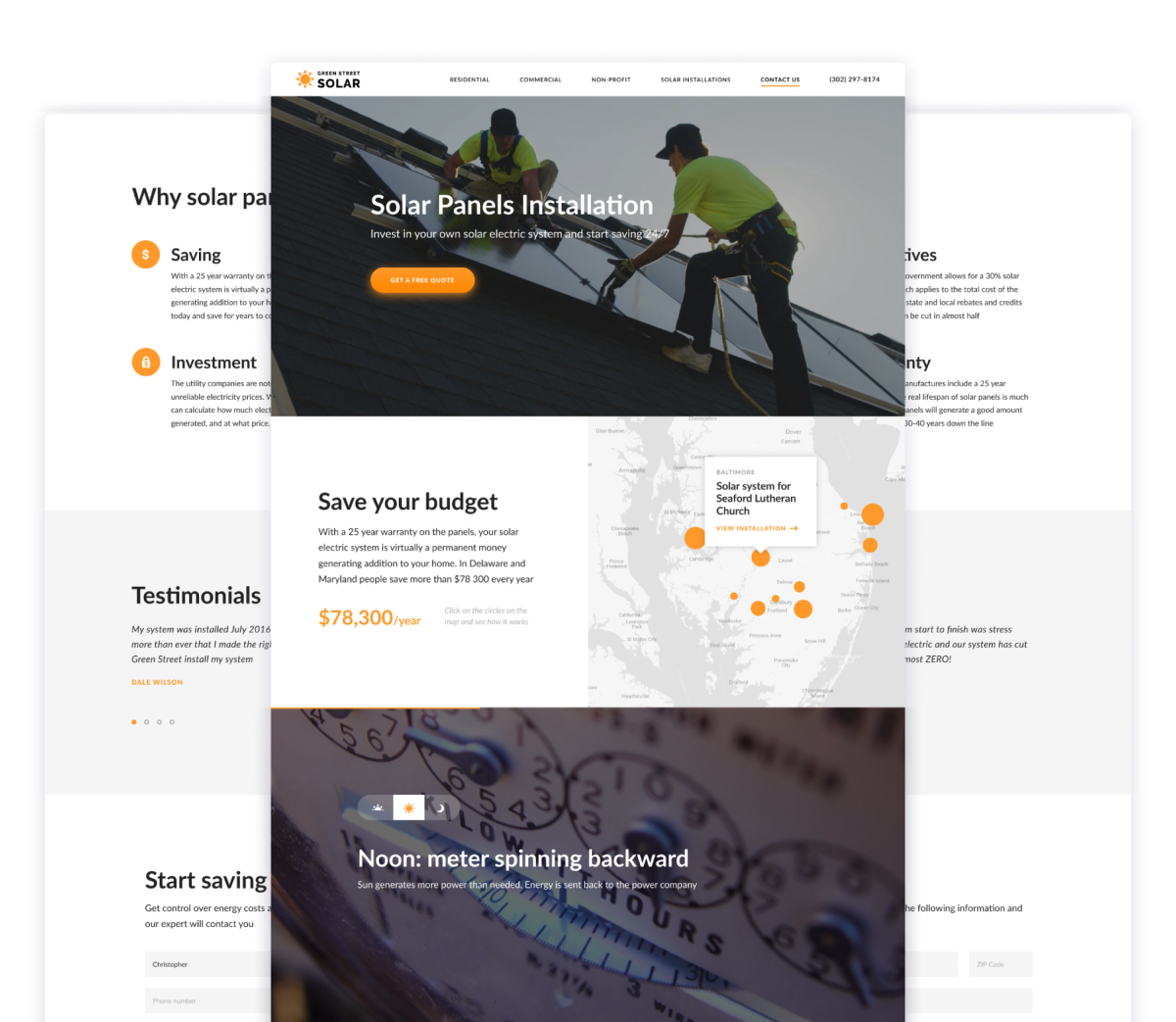
Старый сайт не давал потенциальному клиенту полного представления, чем занимается компания и как работают солнечные панели. Эту проблему решили фотографии и видео, идущие фоном. Сайт стал живым и привлекательным.
Цветовая палитра стала проще и контрастнее.
Сайт не был адаптивным и по-разному смотрелся на десктопе и мобильных устройствах. Мы это исправили.
Как солнце экономит деньги
Днём, когда много солнца и мало энергопотребления, избыток солнечной энергии идёт в общую сеть и электросчётчик крутится в обратную сторону. Ночью всё наоборот: солнца нет, и помещение питается от электростанции. Утром начинается потребление солнечной энергии и вращение счётчика замедляется. Это ежегодно экономит владельцам домов и бизнеса тысячи долларов. Но как об этом рассказать?
Вместо того, чтобы объяснять принцип работы пользователям сайта текстом, мы показали это в интерактивном блоке. Пользователь переключает утренний, дневной и вечерний режим и смотрит, как это отражается на вращении счётчика.
Бэкенд и фронтенд
Простота сайта позволила нам не использовать на бэкенде никаких технологий, кроме Drupal 8.
Для управления контентом используются модули Paragraphs и CKEditor с несколькими дополнительными контрибными и кастомными модулями. Модуль Media помогает управлять медиаконтентом наравне с обычным.
C модулями Entity Embed и Entity Browser стало удобнее вставлять в текст картинки и другой медиа-контент, редактировать их внешний вид и положение в контенте.
Фронтенд прост, но эффективен: препроцессор препроцессор SASS/SCSS для CSS, нативный JavaScript и webpack, который собирает JavaScript и CSS-файлы.
Самыми сложными частями проекта оказалась интерактивная карта с всплывающими сообщениями и вкладки для переключения между страницами. Их дизайн предусматривал логику, которую пришлось кастомизировать, например, переходы между объектами, где установлены системы.



3. Результаты сотрудничества
В течение года количество заказов на установку солнечных систем выросло в 2,5 раза.
4. Заключение
Сайт продолжает работу, а клиент обращается к нам по вопросам обновлений и техподдержки.


