Авторизация
Сброс пароля
Проектирование и дизайн образовательной платформы Сбербанка "Школа 21"
Заказчик: Школа 21 Сбербанк
Страница кейса/результат: https://21-school.ru/

Образовательная платформы Сбербанка "Школа 21", основанная на методике «школы будущего» Программирование с нуля для тех, кто хочет! 3 кампуса в Москве, Казани и Новосибирске - 1800+ рабочих станций - 2000 ежегодный набор участников
1. Вводная задача от заказчика, проблематика, цели
Дизайн с акцентом на юзабилити и стиль
Наша задача была полностью переработать юзабилити существующего сайта Школы 21 и привести дизайн к единой системе в соответствии с брендбуком:
- Обновление UI-kit клиента
- Дизайн и проработка логических мини-игр для сайта
- Проектирование и адаптация форм под различные размеры экранов
- Отрисовка иконок для ачивок

Образовательный процесс
2. Описание реализации кейса и творческого пути по поиску оптимального решения
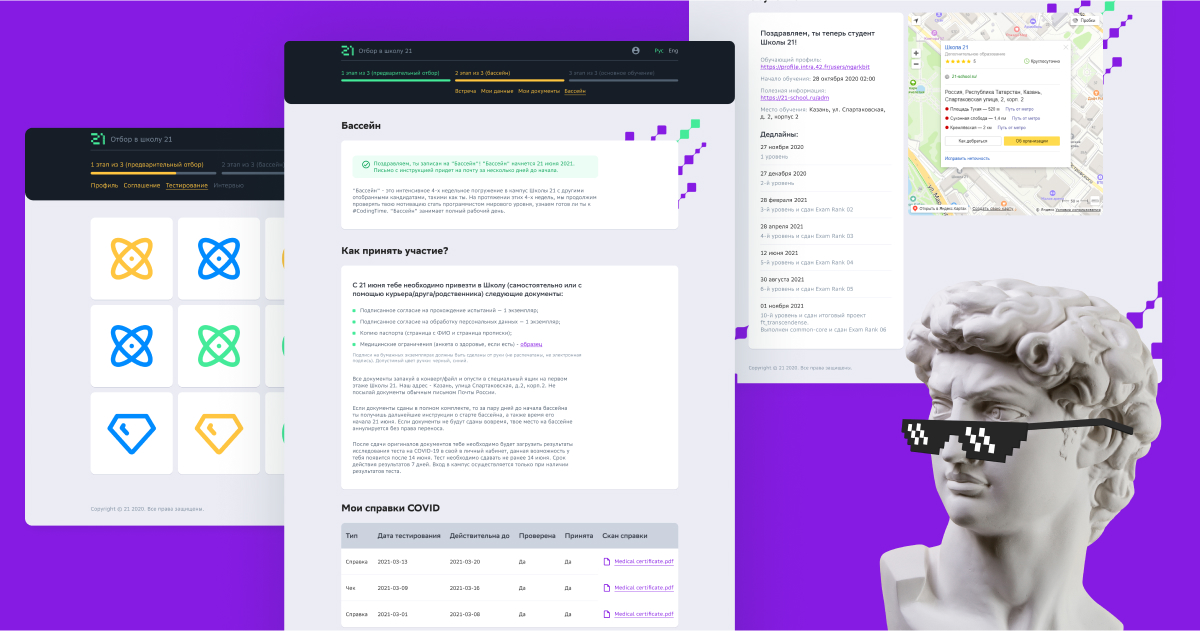
Одна из основных задач - проработка дизайна логических мини-игр. Этот раздел предназначен для тестирования студента - основной акцент на лаконичность и юзабилити. После прохождения игр пользователь попадает на встречу, где может обсудить все этапы обучения. Для наград за успехи в обучении были отрисованы иконки в стиле Pixel-art в соответствии с брендингом.
Основной этап обучения — бассейн. Это отборочный период длиной в месяц, где студенты решают различного рода задачи для поступления в школу.
Весь путь, который должен пройти пользователь, был разбит на понятные, небольшие этапы, последовательно продвигаясь по которым, ученик дойдет до своей главное цели — поступления в Школу 21 и отправится в увлекательное приключение — обучение.

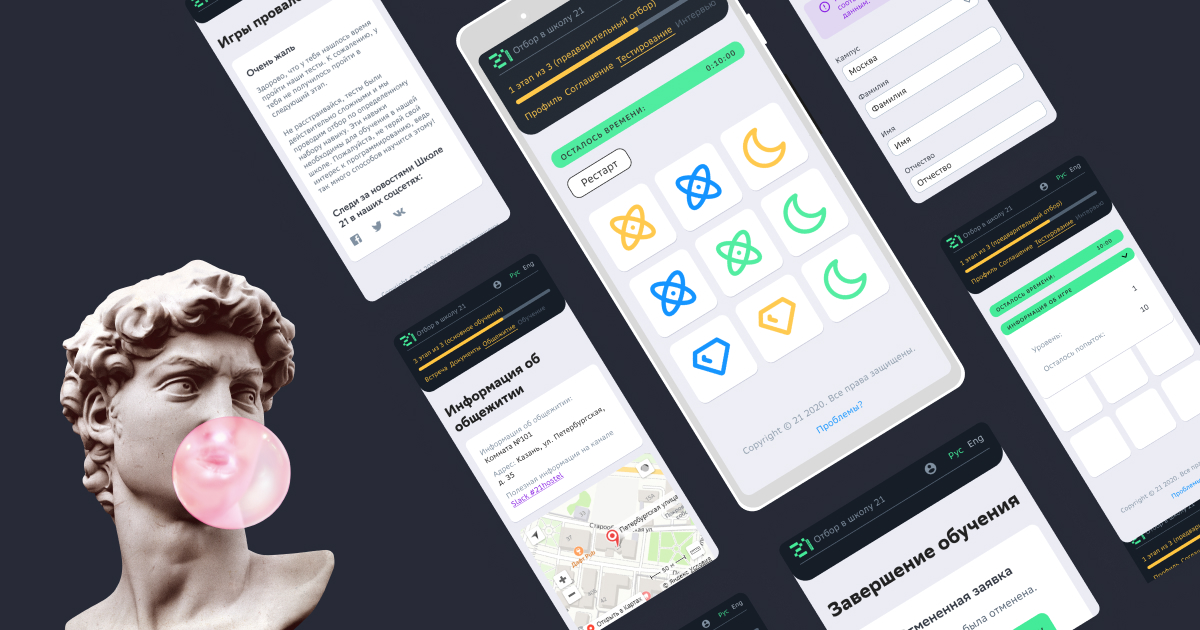
Адаптивный дизайн
3. Результаты сотрудничества
Дизайн до и после
Серый, скучный интерфейс сменился на лаконичный дизайн с вкраплениями акцентных элементов фирменного стиля.
- Разработан новый дизайн, основаный на принципах юзабилити
- Сформирована компонентная база проекта
- Отрисовано более 200 экранов образовательной системы
- Подготовлены иллюстрации 14 иконок наград в стиле Pixel-art

Набор наград
4. Заключение
Серый, скучный интерфейс сменился на лаконичный дизайн с вкраплениями акцентных элементов фирменного стиля. Благодаря разработанной дизайн-системы, элементы легко адаптируются под любые разрешения, а также могут быть использованы в дальнейшем при создании мобильного приложения.
Предусмотрено 5 ключевых разрешений, включающих в себя десктоп версии, версию для планшетов и мобильных устройств.


