Авторизация
Сброс пароля
Сайт российского представительства MIDAS IT
Заказчик: ООО «МИДАС»
Страница кейса/результат: https://blog.sibirix.ru/midas-it/

MIDAS IT 22 года на международном рынке разрабатывает ПО для инженеров в области транспортного, геотехнического и гражданского строительства. Российское подразделение компании работает с 2013 года и занимается адаптацией продуктов, обучением пользователей и оперативной технической поддержкой.
1. Вводная задача от заказчика, проблематика, цели
К корпоративным сайтам обычно относятся как к чему-то не слишком приоритетному — поэтому они могут пылиться без обновлений годами: мол, и так сойдёт, это не главное. Главное всегда найдётся в чём-то ещё. Но когда ты представляешь на российском рынке международного разработчика сложного ПО для моделирования и расчетов зданий и сооружений, главной становится любая деталь на твоём корпоративном сайте.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
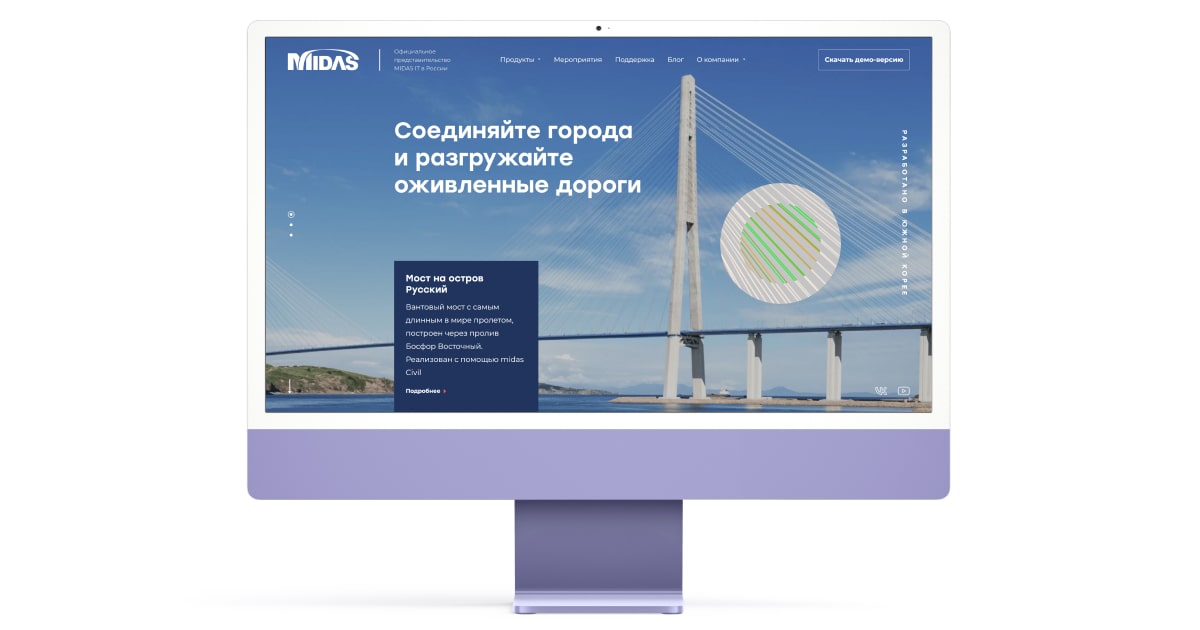
Поскольку ПО от MIDAS IT позволяет просчитывать, анализировать и создавать совершенно невероятные вещи, нам на брейншторме пришла идея визуализировать работу в программах по проектированию и отразить масштаб реализуемых с их помощью проектов. Реально созданные объекты отрисовали в MAXON Cinema 4D, анимировали их построение и добавили к ним характерное цветовое кодирование: при работе в ПО проекты обычно окрашиваются, как тепловая карта.
При выборе моделируемых объектов мы учитывали несколько критериев:
- Сооружение должно быть отдельно стоящим объектом, а не частью какой-то большой структуры (вроде станции метро или отеля внутри скалы);
- Сооружение должно эстетично выглядеть на горизонтальном баннере (поэтому слишком высокие вытянутые вертикально объекты нам не подходили);
- И главное — в интернете должна быть качественная фотография этого сооружения, которую можно использовать для промо и создать по ней 3D-анимацию.
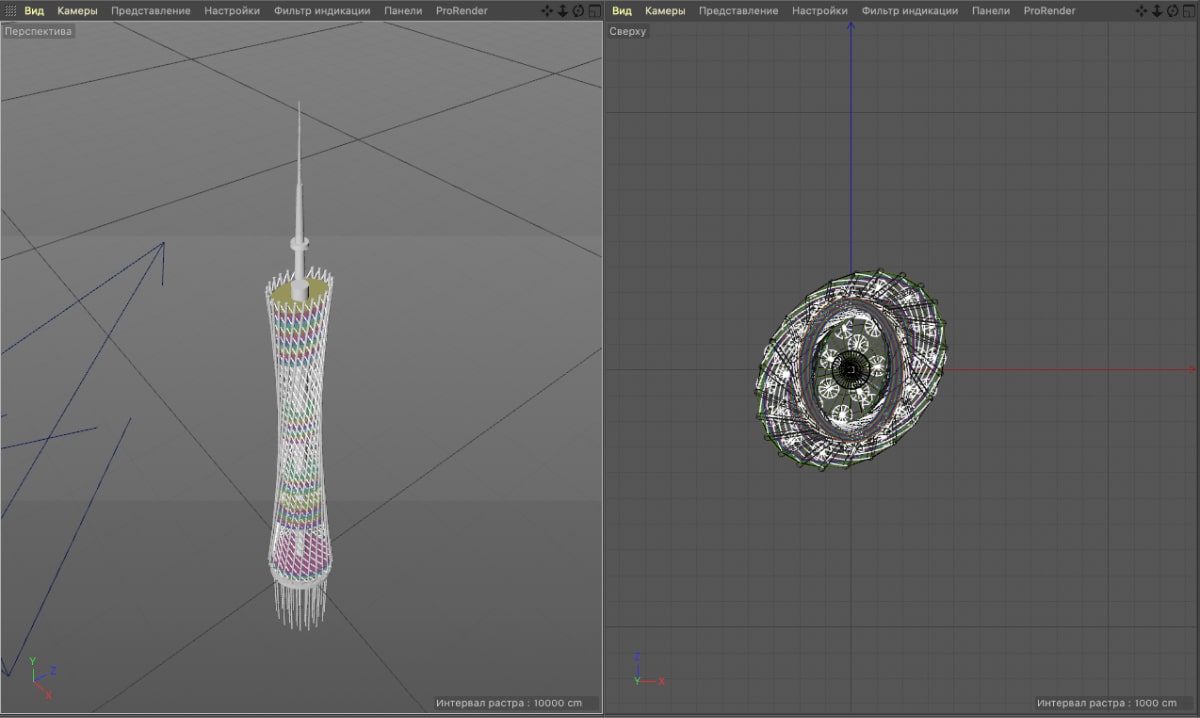
Для подготовки корректной модели реально существующего объекта приходилось искать чертежи здания в разных проекциях в интернете. А чтобы её анимировать, мы делили модель на сегменты и настраивали их плавное появление.
Мы использовали 2 камеры: одна вращалась вокруг постройки, а вторая занимала финальное откалиброванное положение с ракурсом, идентичным исходной фотографии. Это дало возможность показать эпичный поворот здания при проигрывании анимации построения модели. Плавный переход ракурсов от первой камеры ко второй с помощью мы реализовали с помощью особого тега.
На выходе получилось 3 рендера: обесцвеченная анимация, анимация в цвете и анимация сетки полигонов на белом фоне. Все три накладывались друг на друга в программе видеомонтажа. Там же делалась анимация перехода 3D-модели в фотографию.
Глеб
Дизайнер, Сибирикс
Мне пришлось попотеть при моделировании объектов. Особенно — с Canton Tower. Это здание — цилиндр с овальным сечением, сплюснутый по центру и при этом закрученный по спирали на 45 градусов. Причем, помимо основного цилиндра, так же закручены колонны-спирали, расположенные по всему периметру здания. Конструкция сложная не только для моделирования, но и просто для осознания её строения :)

Моделирование Canton Tower
3. Результаты сотрудничества
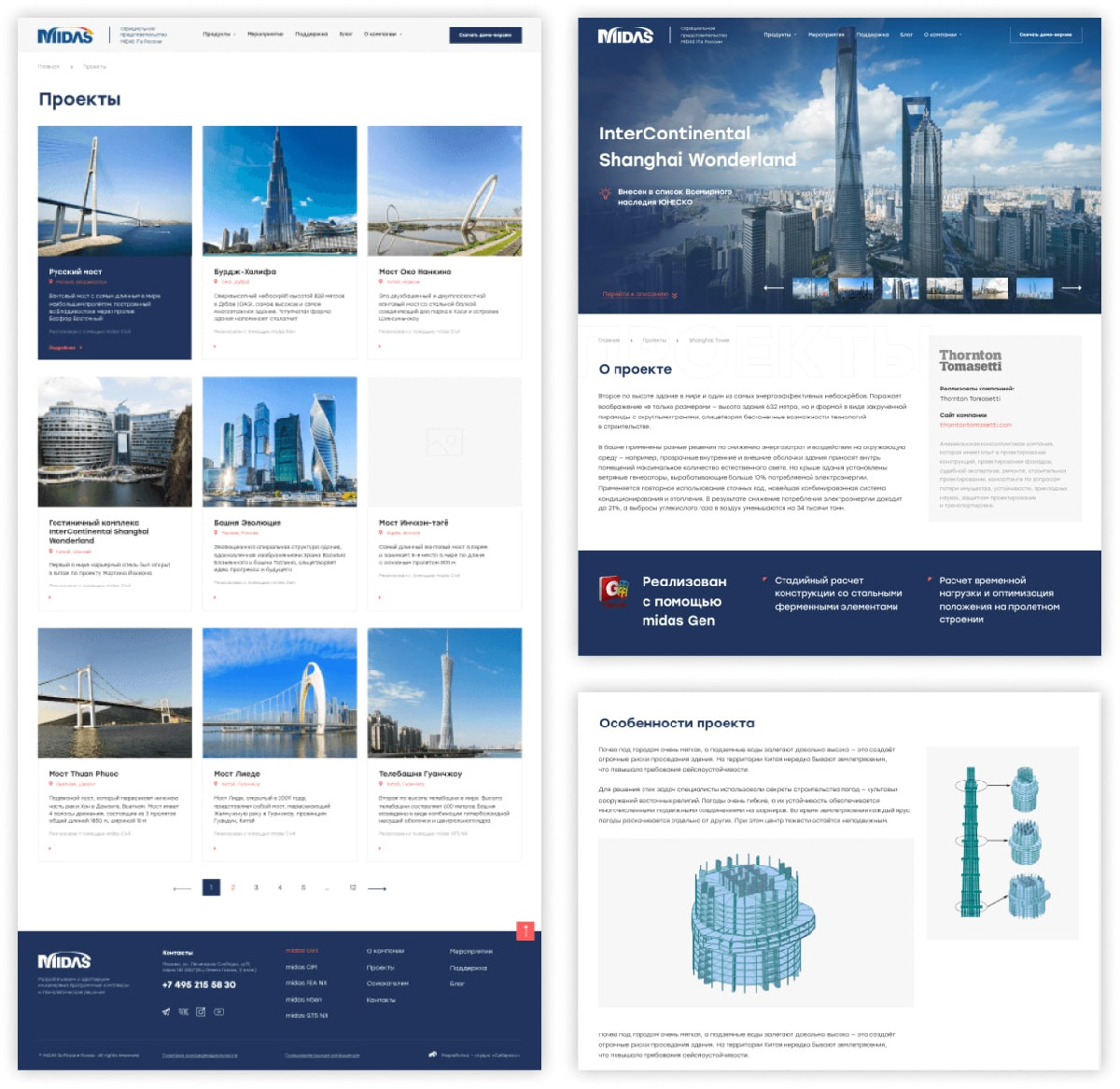
В итоге при попадании на главную пользователя ждёт настоящее интерактивное представление: сначала мосты, башни и здания выстраиваются из белоснежных линий, затем окрашиваются в характерную радужную гамму, а следом превращаются в реальный объект на фотографии. Чтобы можно было рассмотреть детали 3D-модели подробнее, мы оставили возможность вернуться к ней по клику на фото.
Интерактивная карта проектов и классная страница 404
Крутого промоблока нам было мало, и мы пошли дальше — показали разработанные с помощью ПО проекты не просто списком с картинками, а использовали модель земного шара с пинами. Это подчёркивает их масштабность и добавляет интерактива и вовлеченности для пользователя.
Также мы создали яркую 3D-модель для страницы 404.
Продуманные детальные страницы
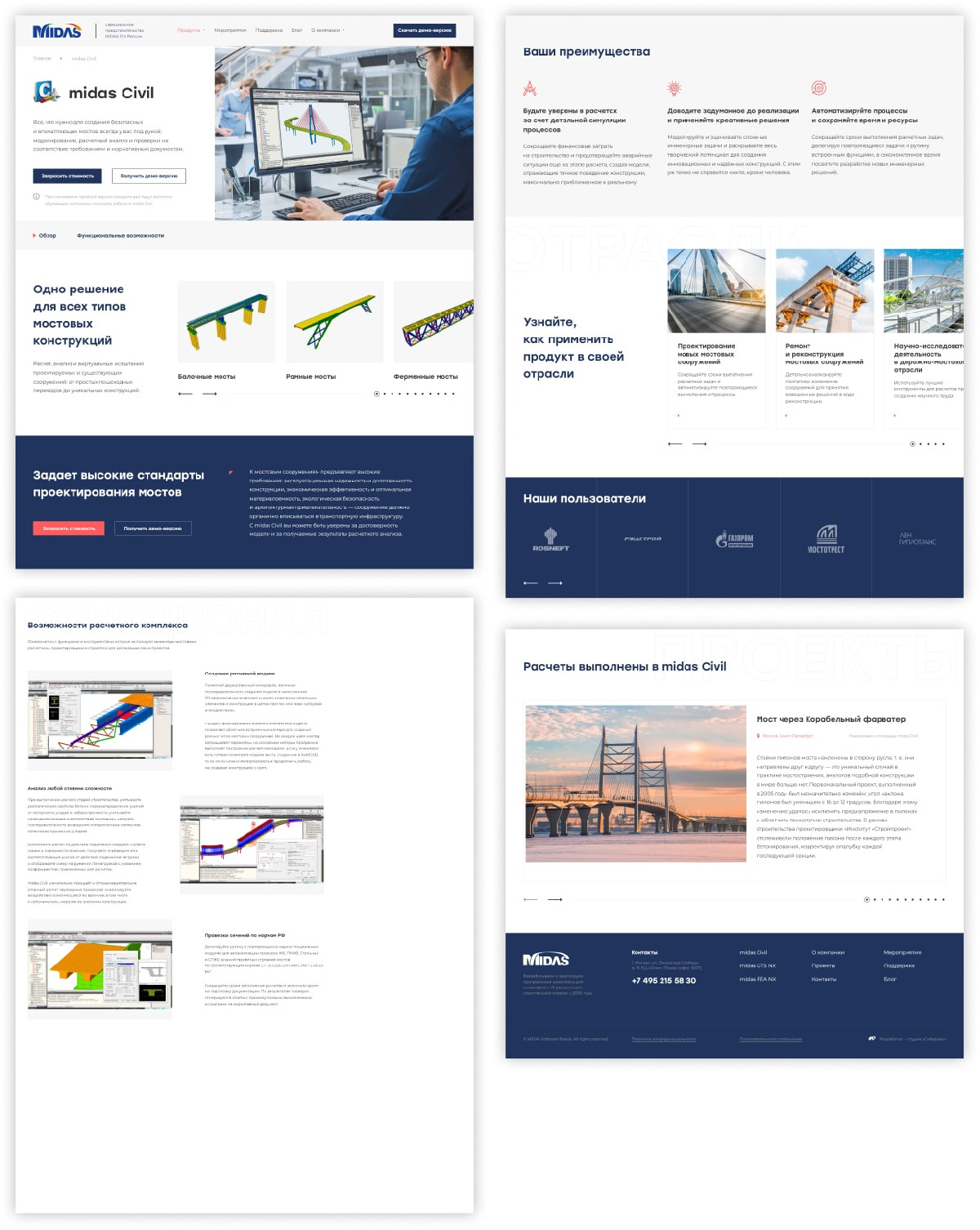
Для трех программных продуктов, предлагаемых компанией MIDAS мы подготовили детальные страницы, где поэтапно рассказали об их возможностях: показали, что умеет ПО на визуальных примерах моделируемых объектов; отразили преимущества для заказчика и привели список возможных областей применения — оформили это в галереях с горизонтальным скроллом; расписали возможности ПО с помощью скриншотов и добавили несколько кнопок заказа демо-версии, чтобы не приходилось возвращаться за этим наверх страницы.
Афиша мероприятий
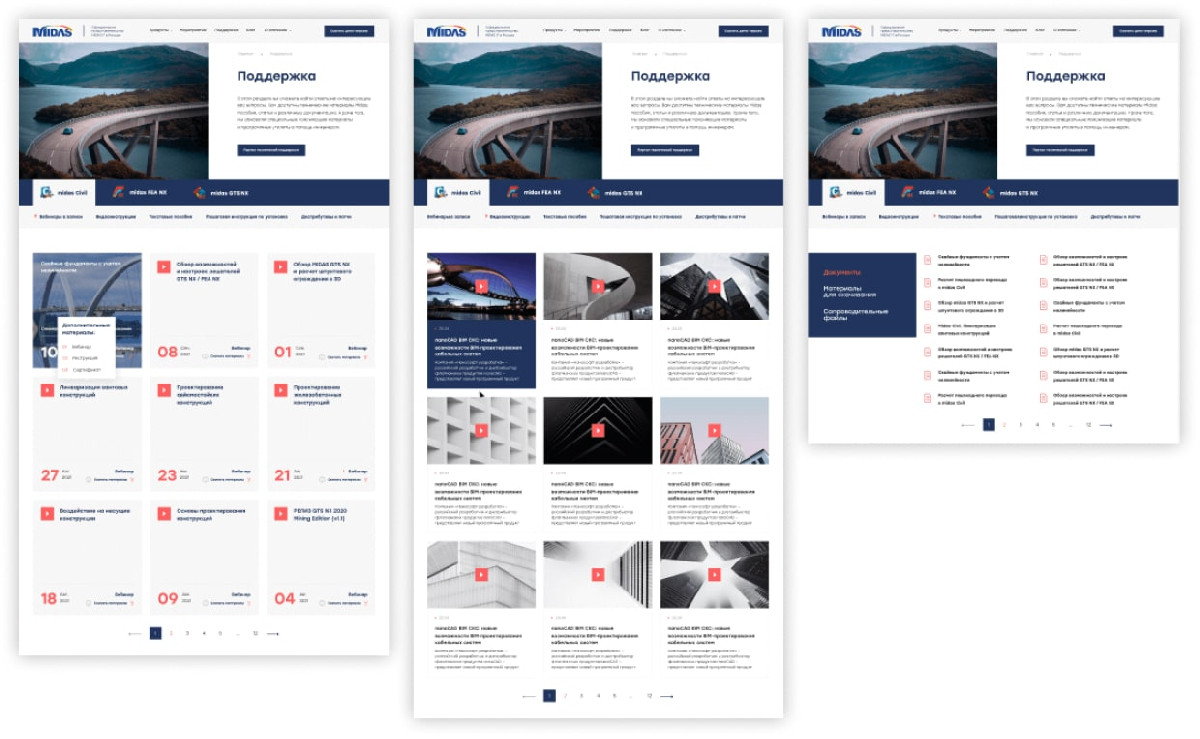
На сайте MIDAS IT есть раздел с поддержкой: записи вебинаров, инструкции и учебные материалы, программные утилиты и нужная документацию по использованию ПО. Блок с вебинарами мы реализовали в виде афиши с календарной сеткой. Остальные материалы разместили на вкладках.

Детальная страница продукта

Для реализованных проектов — тоже свои подробные детальные страницы с описаниями задач, хода работ и скриншотами разработок с помощью ПО

Раздел поддержки
4. Заключение
Когда работаешь с заказчиком, у которого пользователи — проектировщики небоскреба Бурдж Халифа или расчетчики парящего моста в столичном парке «Зарядье», хочется выкрутить бегунок креативности за пределы пользовательских ожиданий и реализовать на сайте что-то ну очень классное. Собственно, так мы и сделали :)