Авторизация
Сброс пароля
Новый интернет-магазин для Diamtools
Заказчик: Diamtools
Страница кейса/результат: http://diamtools.ru/

Интернет-магазин Diamtools продает инструменты и оборудование для камнеобработки малым строительным организациям, прорабам, бригадам и частным специалистам.
1. Вводная задача от заказчика, проблематика, цели
Diamtools уже 5 лет развивает e-commerce. За эти годы компания нарастила присутствие в digital. Клиентский опыт улучшился, но с годами темпы снизились — софт устарел. В онлайне одна технология быстро сменяет другую. Какое-то время удавалось обходиться «костылями». Но с каждым разом поддержка такого продукта в рабочем состоянии обходится все дороже. Поэтому компании понадобился новый сайт интернет-магазина.
Задача
- Запустить новый мультибрендовый интернет-магазин
- Переработать логику и структуру каталога
- Сделать сайт масштабируемым для дальнейшего развития
- Улучшить карточки товаров с точки зрения интерфейсов
- Исправить возникающие ошибки при поиске товаров и оформлении заказов

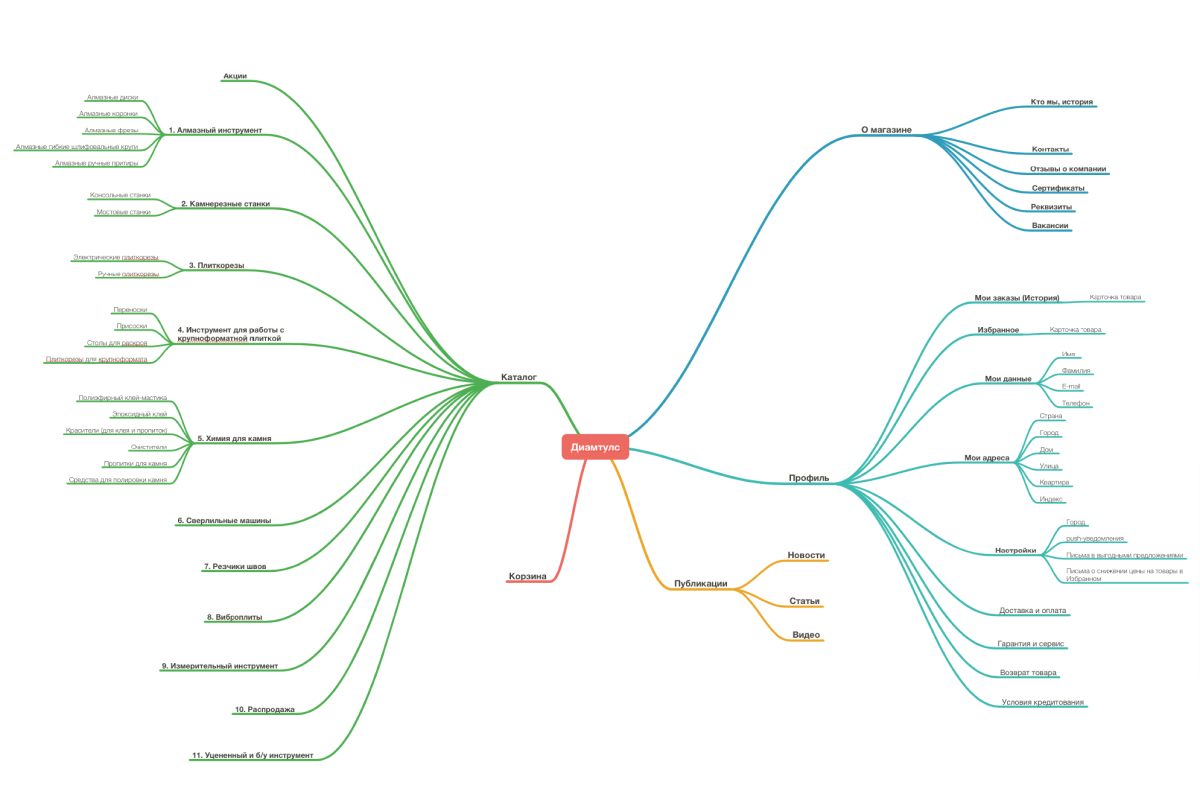
Структура сайта
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Каталог и оформление заказа
Изменения в каталоге
Каталог был неудобным для пользователей, хотя и логичным с точки зрения порядка контента.
1. Было: уровней вложенности: четыре.
Стало: уровней вложенности: два, максимум — 3 в отдельных разделах.
2. Было: не было умного ввода: при поиске товара с наименованием выдавались позиции только с точным совпадением
Стало : умный ввод интегрирован, использовали Elastic. Теперь поиск распознает слова с опечатками, в разных склонениях и падежах, кириллические названия, набранные на латинице. Можно найти товар и по артикулу. Больше результатов на странице — выбора для клиента
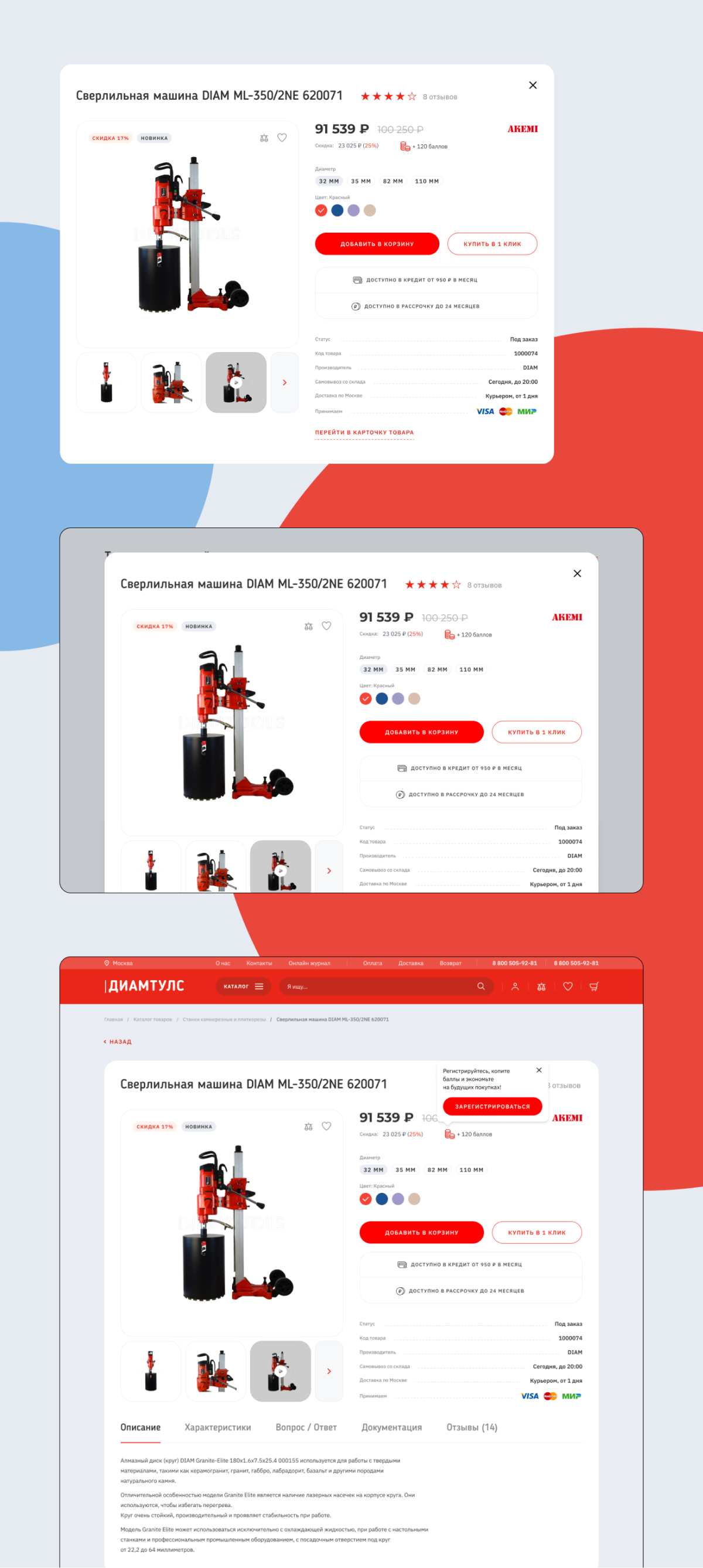
3. Было : не было предпросмотра товара: приходилось открывать много вкладок. Аудитория Diamtools обычно рассматривает много позиций. Сравнение также идет по критериям — характеристики, цена, сроки доставки.
Стало : есть предпросмотр, можно не переходить на страницу товара, а посмотреть характеристики, добавить в избранное или в корзину.
4. Было : Некорректная работа фильтра. Например, обновление параметров шло с большой задержкой. На взгляд пользователя ничего не происходило.
Стало : Вынесли популярные фильтры отдельным блоком сбоку от самого каталога с товарами. Также добавили возможность задавать размерные ряды, объединять товары в торговые предложения.
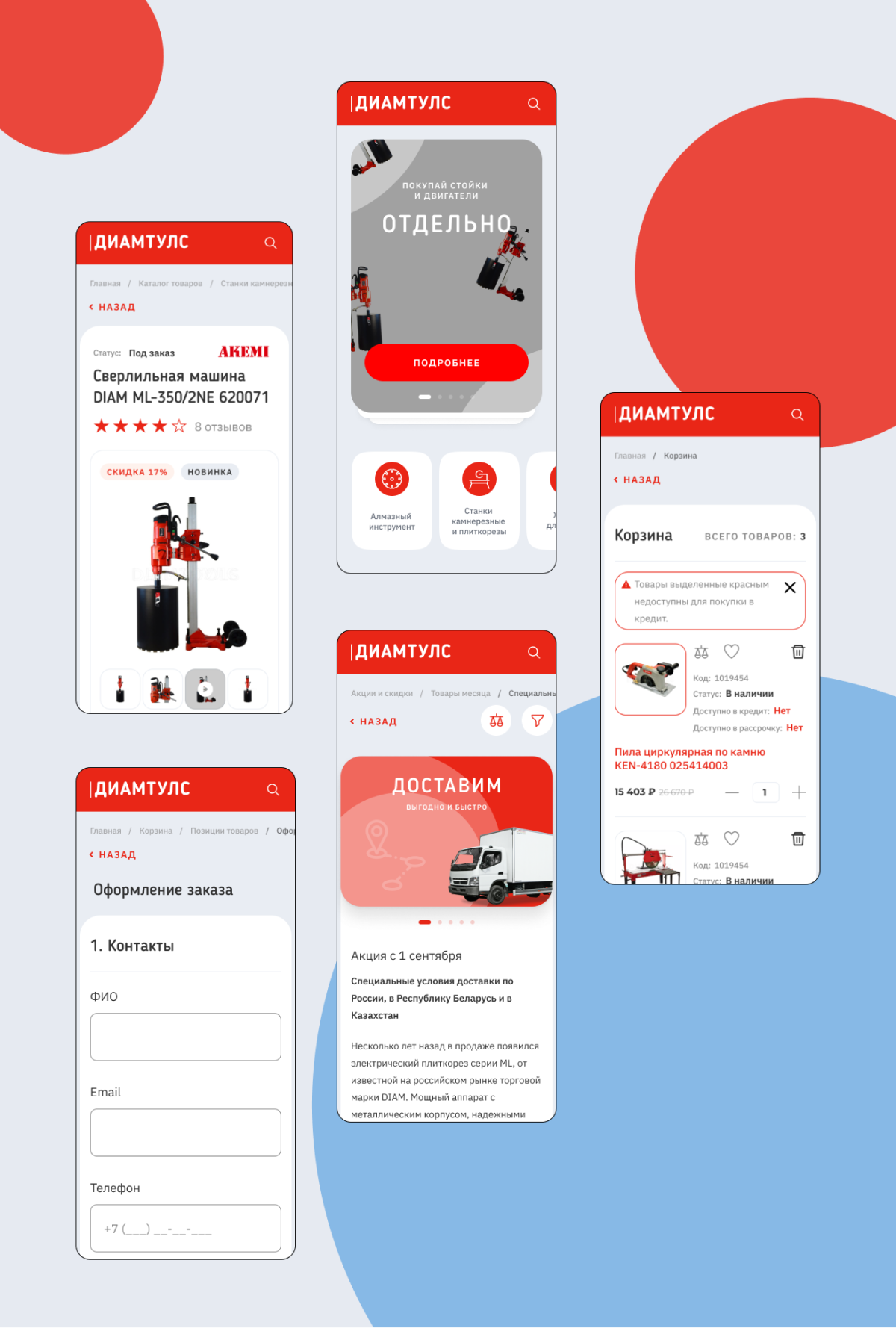
Изменения в корзине
Еще одной «болевой» точкой старого интернет-магазина стала корзина. В ней было сразу несколько ошибок, которые напрямую влияли на количество оформленных заказов.
1. Было: Не было автозаполнения полей.
Стало : Интегрировали сервис Dadata для автоматического подтягивания сведений о юрлицах по ИНН. Расширяем внедрение сервиса на блок оформления доставки и ЛК пользователя в части подсказок для адресов.
2. Было: Можно было вручную выбирать интервал времени доставки, хотя у Diamtools есть расписание, которому следуют службы доставки.
Стало : Ручное редактирование даты доставки заблокировано.
3. Было: Процесс оплаты разбит на несколько шагов, с переходами по страницам
Стало : Использовали визуальные акценты для помощи пользователю в навигации по чекауту. Также клиенты Diamtools теперь могут купить в кредит или взять в рассрочку все товары из корзины.
4. Было: Тяжело воспринимать страницу оформления и оплаты заказа.
Стало : Визуально разбили блоки с разным значением: тип доставки, заполнение параметров доставки, контакты, оплата, а также страница подтверждения с возможностью редактирования данных.
5. Было: Купить все товары из корзины в рассрочку или в кредит было нельзя. Нужно было оформлять каждый товар по очереди в их карточках.
Стало : Реализовали возможность купить в кредит/рассрочку всю корзину.
6. Было: Если какой-то товар в корзине не доступен для кредита/рассрочки, подсвечиваем его.
Доставка обговаривалась с менеджером после телефону после подтверждения заказа
Стало : Мы интегрировали 3 службы доставки для автоматического расчета стоимости и оплаты на сайте. При необходимости можно будет быстро интегрировать и другие транспортные компании.
7. Было: При подтверждении заказа клиенты часто диктовали паспортные данные менеджерам, которые могли записать их с ошибкой.
Стало : Сейчас все данные можно внести самому на сайте. Если добавить информацию в ЛК, то она будет подставляться автоматически.
Клиенты магазина теперь оформляют заказ в 2-3 раза быстрее, чем раньше.
Стек проекта
Для разработки фронтенда использовали Vue.js+Nuxt.js. Причин несколько:
- Оптимизация и скорость. При обновлении страниц фреймворк не загружает одинаковые компоненты, что значительно увеличивает скорость работы сайта — иногда в несколько раз по сравнению с веб-приложением не на базе Nuxt.js.
- SEO. Если сайт сделан на фреймворке как одностраничный, а остальные страницы прописывает разработчик, то поисковики (Google или Яндекс) не считывают все данные корректно. Автоматическая генерация страниц с помощью Nuxt.js значительно улучшает индексацию сайта поисковиками. То есть сайт с большей вероятностью попадёт на высокие места в поиске по ключевым запросам.
- Масштабируемость. В случае необходимости наращивания функционала интернет-магазина, с Nuxt.js расширение функций сайта делать проще и в разы быстрее.
Менеджмент
В данном проекте мы использовали Водопад — это была оптимальная система менеджмента, так как сроки запуска нельзя было сдвигать. На проект ушло 11 месяцев. Этот срок включает в себя все технические работы, коммуникацию, время на согласование, дебаггинг и запуск.
Сейчас мы продолжаем поддерживать интернет-магазин: первые месяцы после запуска всегда самые эффективные в плане сбора обратной связи от клиентов и улучшения пользовательского опыта.

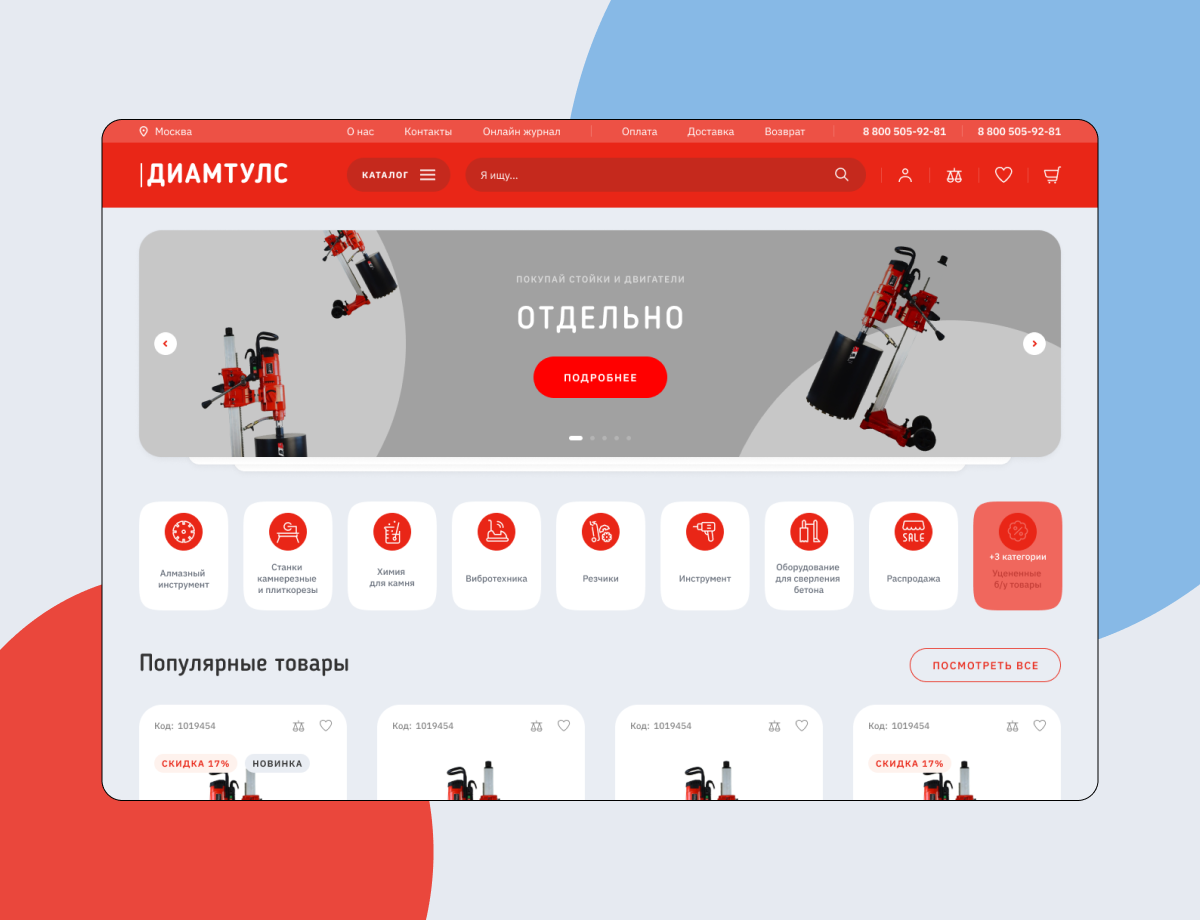
Главная страница

Страница товара
3. Результаты сотрудничества
- Конкурентоспособный интернет-магазин с актуальным дизайном
- Улучшенный пользовательский опыт
- Скорость работы сайта увеличилась вдвое
- Сайт относительно легко масштабировать благодаря использованию Nuxt.js

Мобильный опыт
4. Заключение
Хотите такой же проект? Напишите нам на почту info@air.agency или позвоните по номеру +7 (495) 660-62-02


