Авторизация
Сброс пароля
Разработка сайта Большого Гостиного Двора
Заказчик: Большой Гостиный Двор – универмаг в центре Санкт-Петербурга, построенный еще в середине 18 века. Его история неразрывно связана с историей города. Сегодня на двух этажах здания представлена продукция более 3000 брендов и фирм. Девиз универмага: «Третий век – не изменяя традициям!»
Страница кейса/результат: https://vimeo.com/159600882

Задача – не просто разработать новый сайт, а создать веб-решение, которое поможет посетителям ориентироваться в торговых рядах, а администраторам сайта быстро и доступно информировать клиентов о новостях универмага и отдельных брендов.
1. Вводная задача от заказчика, проблематика, цели
Большой Гостиный Двор - огромный универмаг, представляющий собой 2-х этажное здание, более 6 000 кв м, более 3000 брендов. В его лабиринтах достаточно легко заблудиться и потратить много времени, прежде чем найти нужные магазины. Для современных посетителей важно экономить время и обладать полной информацией. Мы ответили на вопросы покупателей и предложили решение, которое превратило поход по магазинам в увлекательную экскурсию.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Возможности и предложения
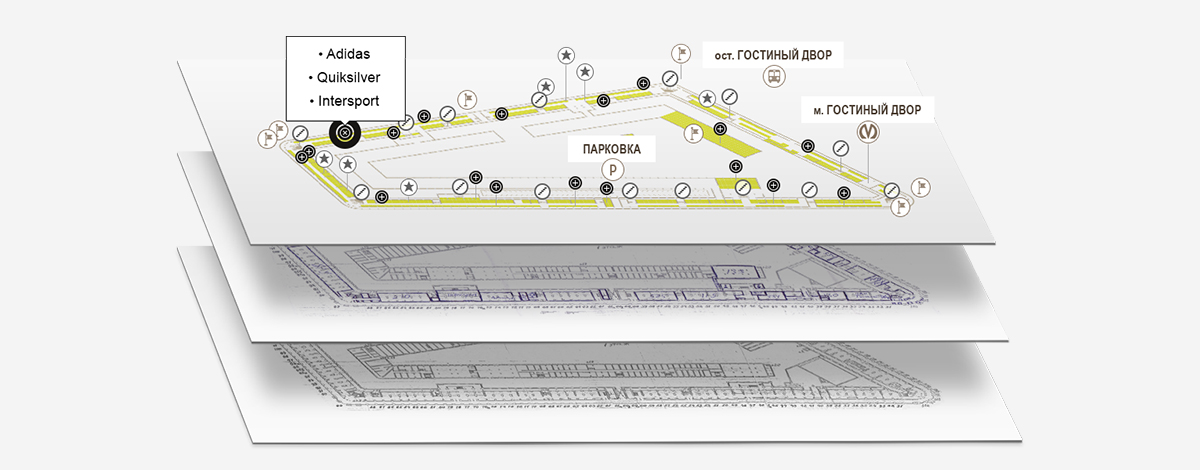
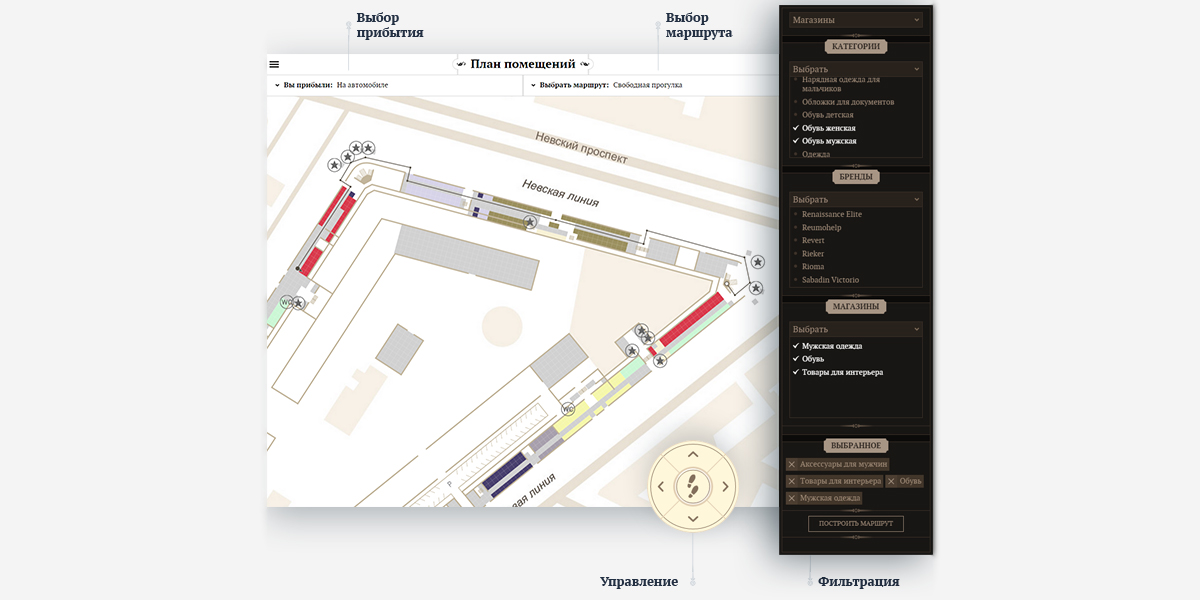
Задача – не просто обновить сайт, но и создать для него «фишку». Для этого было предложено несколько решений, но выиграла идея создания интерактивной карты всего универмага. Это схема Большого Гостиного Двора с возможностью прокладывать маршрут своего похода по магазинам. Так как у БГД много входов и торговых точек, план помещения понятен не сразу, такая карта стала выигрышным вариантом для покупателей и заказчика.
Еще один удобный инструмент – это поиск брендов и товаров. В разделе «бренды» можно выбрать категорию товаров, перейти на страницу нужного бренда, из нее – на карточку магазина, в котором он продается, а далее – найти магазин на карте.
Интерактивное путешествие
Чтобы создать интерактивную карту, мы решили разработать уникальную систему администрирования. По чертежам, полученным от клиента, мы нарисовали план помещения, к каждому элементу прикрепили возможность добавлять информацию о его назначении.
Пользователь может выбрать стандартный маршрут (для него, для нее, для дома и семьи и так далее), а может с помощью категорий построить индивидуальный путь по БГД. Кроме магазинов на карте отмечены услуги, туалеты и места интересов (музеи, выставки и другое).
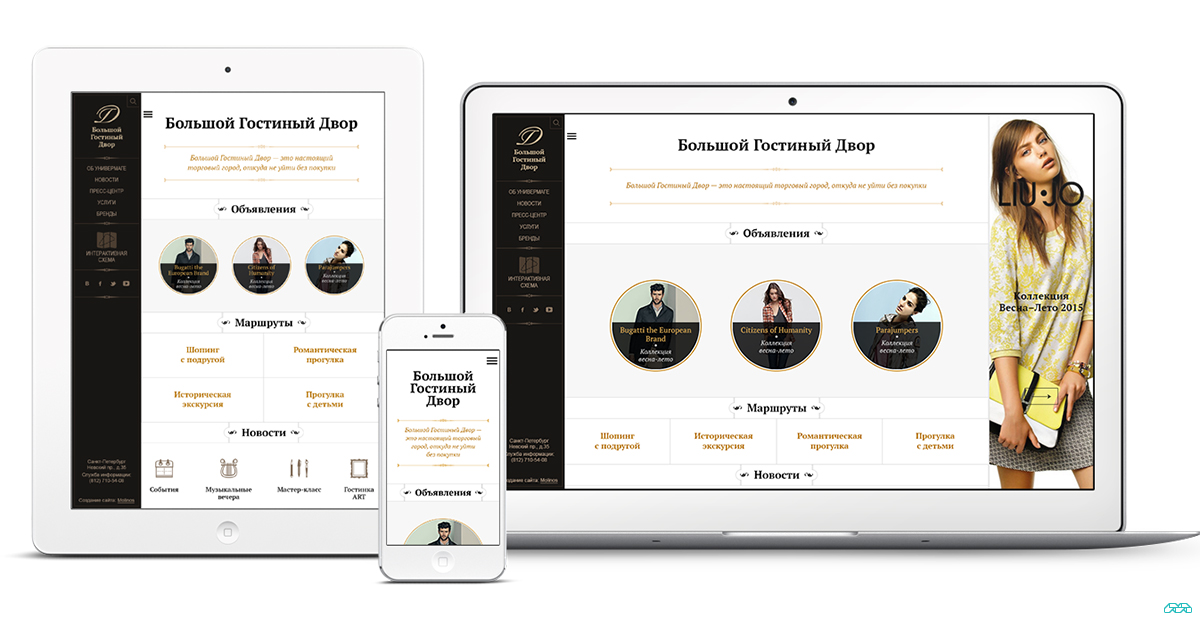
На главной странице располагаются баннеры с промо-акциями, объявления обновляются регулярно и приводят на нужные страницы. Также справа можно увидеть имиджевые изображения, кликнув на которые клиент окажется на странице бренда.
Система администрирования
Администратор сайта получил возможность самостоятельно добавлять на карту точки продаж и услуг, заполнять карточки торговых площадок, а также создавать алгоритмы построения маршрутов (например, туристический или для детей). Сложная система администрирования проста в управлении. Маршрут можно проложить, просто задав начальные, промежуточные и финальные точки.
Администратор также самостоятельно может менять баннеры на главной странице, задавать имиджевое изображение справа и добавлять новости.
Технологии
Сайт разработан на Ruby on Rails, PostgreSQL
При создании карты применяли HTML5, CSS3, SVG, Javascript
Для нахождения маршрута решали задачу комбинаторной оптимизации.
3. Результаты сотрудничества
Посетители БГД теперь знают, куда им идти! Маршрут можно спланировать заранее, но это не обязательно. У сайта есть адаптивная мобильная версия, которая позволяет пользоваться картой со смартфона, находясь в самом универмаге.



4. Заключение
БГД постоянно обновляет информацию о магазинах, добавляет новые бренды, держит своих клиентов в курсе событий и продумывает новые интерактивные маршруты.