Авторизация
Сброс пароля
Понятный дизайн для сложной системы: проект LIVENHOUSE
Заказчик: LIVENHOUSE

Рассказываем, как сделали интерфейс сложной системы, с которой справится даже ребенок
1. Вводная задача от заказчика, проблематика, цели
LIVENHOUSE – это амбициозная российская команда, основатели которой создали компанию по разработке и производству интернета вещей. Два друга – Алексей и Евгений – договорились и создали датчики мониторинга электроэнергии. Теперь это – флагманский продукт компании. Датчики позволяют бизнесу экономить на самом существенном расходе – расходе за электроэнергию. Предприниматель может увидеть, сколько потребляет его техника, обнаружить перегоревшую лампочку и понять, какой прибор съедает, как не в себя. Кроме того, команда компании уже готовится к запуску продукта на рынок физических лиц: с этого момента у нас отпадет проблема "невыключенных" утюгов, включенного света и круглых счетов за электричество.
Мы подключились к проекту, когда он был частично готов. Перед нами стояла задача модернизировать API, разработать дизайн для интерфейса системы личного кабинета пользователя и подготовить проект к официальному запуску на Россию и другие страны мира. Отметим, что LIVENHOUSE – технологически сложный проект. Важно было сделать интуитивно понятный, простой и функциональный интерфейс, чтобы пользователь не запутался в графиках и данных.
Цель работы – сделать так, чтобы конечный пользователь смог пользоваться сервисом без подготовки и опыта в анализе данных.
Евгений Чекалов
СТО, LIVENHOUSE
Мы часто выходим из дома и думаем: а не забыл ли я выключить утюг? Благодаря датчикам это можно узнать за километры от дома. А если реально забыли, нам придет уведомление: "Иван, ты забыл выключить утюг. Выключить?".
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Мы сразу собрали команду опытных специалистов: у заказчика не было времени на раскачивания, поэтому мы взяли ребят с "набитой" рукой, которые могли сэкономить время на предварительном сборе данных и предпроектной аналитике. В рамках работы мы:
- 1) проверили рефакторинг API
- 2) реализовали фронтенд-часть проекта
- 3) заложили архитектуру перехода на микросервисы
- 4) устранили ошибки
- 5) подготовили проект к официальному запуску на российский и зарубежный рынок.
Также мы разработали дизайн личного кабинета пользователя, где можно указать основную информацию, выбрать нужный язык и настроить программу под себя. Здесь же пользователь может запросить поддержку, если что-то пошло не так.
Дизайн стал на проекте, пожалуй, самой важной частью. Сервисом должен был пользоваться и предприниматель, и технарь, и пожилой человек, и маленький ребенок. Мы добились этого и теперь рассказываем, что именно сделали и как это выглядит.
Ход работы
В самом начале пути мы начали обсуждать, каким должен быть интерфейс, чтобы идеально вписаться в пользовательское поведение, к которому привыкла целевая аудитория проекта. Вот какие вводные мы получили:
- 1. Аудитория – жители крупных городов, специалисты высокого уровня, руководители или предприниматели с доходом выше среднего.
- 2. Продукт клиента им нужен либо для своего предприятия, либо для квартир и загородных домов.
- 3. Вся аудитория старше 35-40 лет
Исходя из этого мы понимали, что взрослые, обеспеченные люди нечасто пользуются цифровыми системами и уж тем более не хотят разбираться, как они работают. Нам нужно было создать такой пользовательский интерфейс, который был бы прост, логичен и не вводил в ступор.
Почти сразу мы составили основные требования к дизайну:
1. Минимальное количество функций
Продукт клиента гораздо сложнее, чем кажется. Это умные устройства – датчики – которые мониторят расход электроэнергии и могут сэкономить деньги как в бизнесе, так и в бытовом обиходе. Именно эта метрика – экономия денег – по факту и важна пользователям, поэтому весь интерфейс мы проектировали, исходя из этого.
2. Привычные цвета
Зеленый цвет по-прежнему означает норму, красный – угрозу и опасность. Поэтому в основу всех графиков и данных мы заложили эти два цвета. Остальные играют нейтральную роль.
3. Понятные графики
Обратите внимание – на скиншотах ниже все графики сопровождаются понятными данными в киловаттах и деньгах. Это помогает пользователю не запутаться и использовать их так, как и было задумано – для экономии денег.
Посмотрите, что у нас получилось!
Алексей Ливенцев
Автор проекта, со-основатель, LIVENHOUSE
Основа нашей системы – платформа LIVENHOUSE. Все устройства привязаны к ней и управляются через личный кабинет. Это титаническая работа, которую мы бы не сделали своими силами. Чтобы запустить это сердце, мы по рекомендации написали Генрику Мкртчяну, СЕО агентства веб-разработки Кодеры. Это был жесткий спринт и для них, и для нас. Мы подключили ребят, чтобы ускорить работу: за 2 месяца они сделали то, что мы сами бы делали год.
Генрик Мкртчян
СЕО, Кодеры
– Пользовательская аудитория бывает очень разная. Но основной тренд сейчас – упрощение, минимализм и понятная логика. Наверняка вы сталкивались с тем, что ваши родители сидят в телефоне и спрашивают у вас, куда им нажать, хотя у них активная кнопка "Нажать" на пол-экрана. Эта особенность молодеет – люди читают по-диагонали и все хуже разбираются в сложных алгоритмах. Так как система у клиента достаточно сложная, надо было упростить ее в использовании и ограничить функционал – не из вредности, а во благо пользователю.
3. Результаты сотрудничества
В рамках сотрудничества мы разработали интерфейс системы – глобально она состоит из:
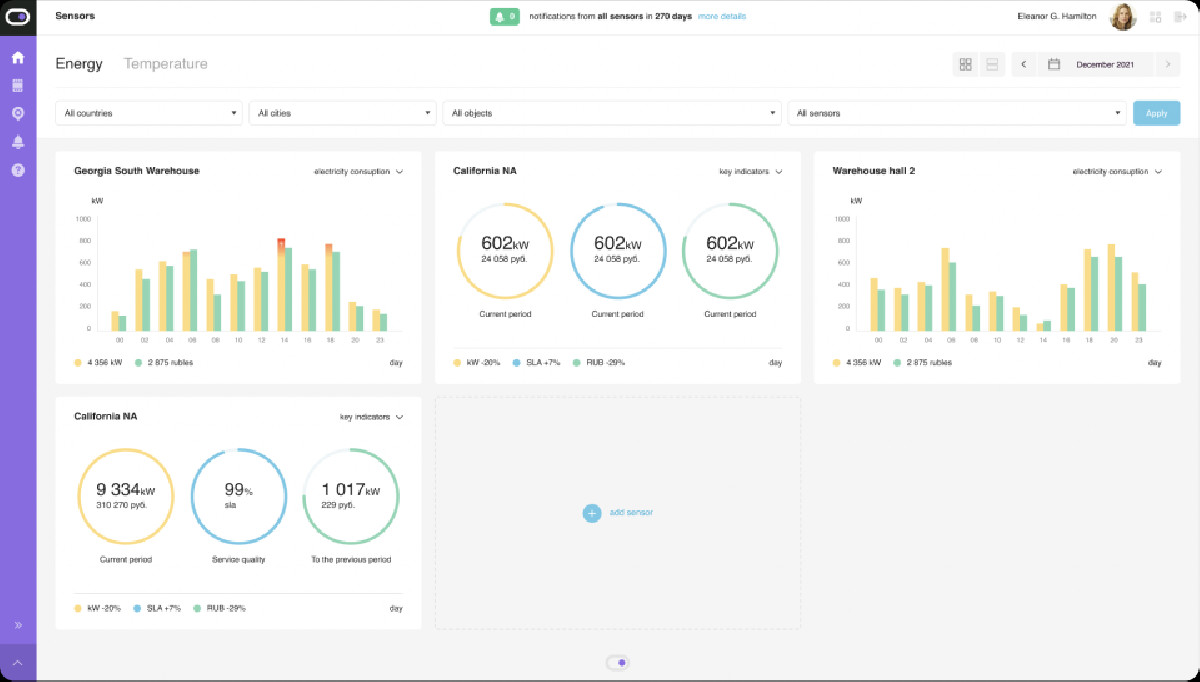
1. Дашборда – посмотрите скриншот и описание
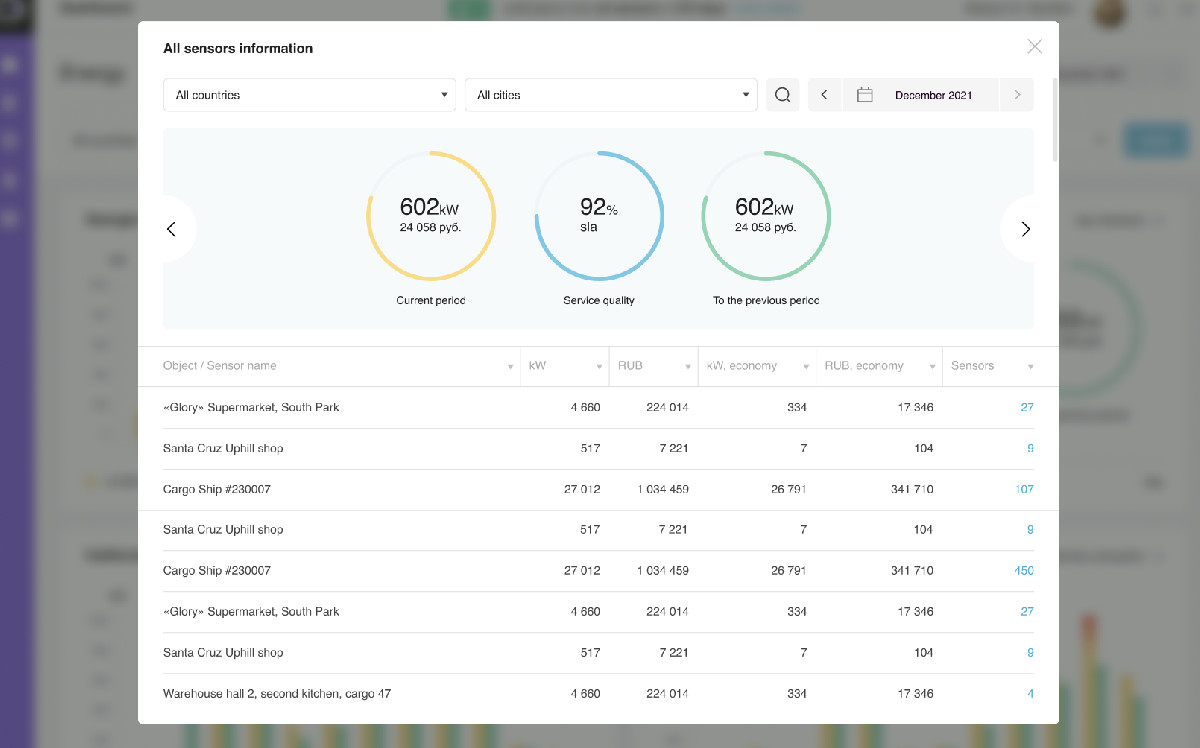
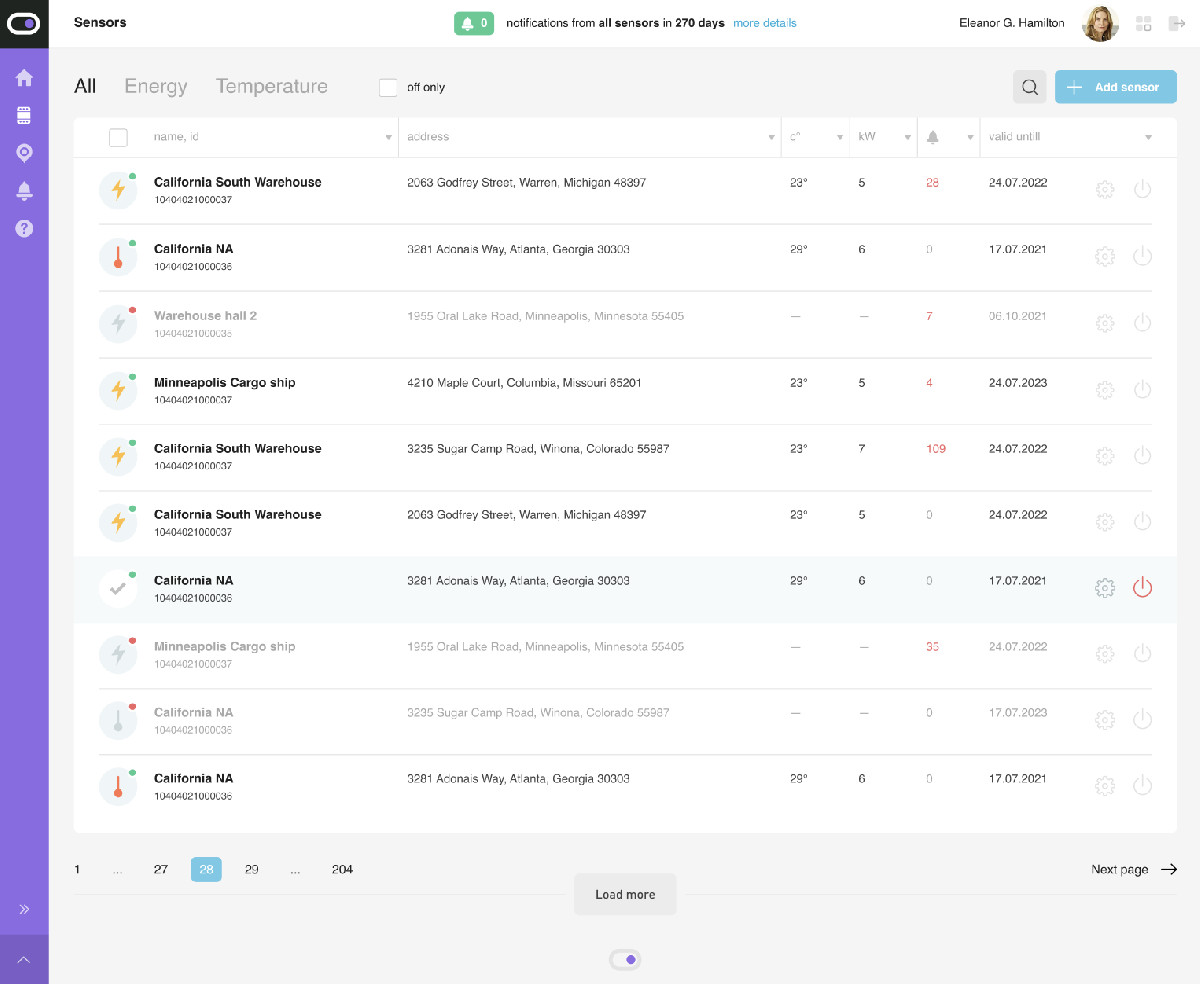
2. Датчиков и уведомлений – посмотрите скриншот и описание
Добавим, что каждый датчик, который пользователь видит в системе, промечен – мы сопроводили его всеми параметрами, которые позволяют пользователю отфильтровывать информацию и видеть лишь то, что ему нужно в данный момент. Например, на изображении выше датчик находится в Минессоте, он включен и потребляет заданный показатель киловатт. Все это позволяет пользователю в пару кликов увидеть всю информацию. Если же что-то пойдет не так, ему придет уведомление на указанную почту.
В уведомлениях по датчикам видно, у какого датчика и по какому адресу нет соединения, где была превышена максимально возможная температура (да, это они тоже умеют), какие датчики сейчас включены, а какие – нет.
Кроме того, отфильтровать можно даже уведомления. Например, можно найти конкретный датчик по его адресу и названию, затем сделать выборку по уведомлениям определенного типа и посмотреть все по датам. Уведомления также можно удалить – штучно или все сразу.
Руслан Молчанов
СРО, LIVENHOUSE
Мы обратились к Кодерам, чтобы оперативно решить задачи, которые сами бы делали очень долго. Ребята показали себя как супер-профессионалы: оказались очень идейными, предлагали свои решения и в целом загорелись проектом. Работа выполнена на самом высоком уровне по вменяемой стоимости в рынке.

Это главная страница для пользователя. Здесь он видит все датчики и может фильтровать их по странам, городам, объекта и периоду. Например, можно отобразить датчики на складе в Сан-Франциско, вилле на Канарских островах или в московском магазине.

Пользователь может оперативно понять, сколько сэкономил, какое оборудование работает не так и сколько потребляет электроэнергии. Интерфейс также сообщает о количестве ошибок и показывает, на каких участках зафиксированы скачки напряжения.

Отслеживать состояние датчиков и мониторить текущую ситуацию можно в одном окне. Пользователь может указать максимально допустимую температуру и киловатты, а приложение оповестит его, если датчики зафиксируют превышение этих значений. Благодаря этому можно контролировать и прогнозировать свои расход
4. Заключение
Команда LIVENHOUSE обратились к нам с просьбой в сжатые сроки выделить команду разработчиков для реализации и запуска личного кабинета интеллектуальной системы мониторинга электроэнергии и режима работы оборудования – Smart Energy Monitor. За несколько дней мы собрали команду из дизайнера, фронтенд и бекенд разработчиков и успешно закрыли проект через 2 месяца. Участие в таких инновационных проектах (а LIVENHOUSE действительно нет равных) помогает нам наращивать экспертизу и реализовывать нашу миссию – помогать компаниям зарабатывать больше с меньшими усилиями.






