Авторизация
Сброс пароля
Корпоративный сайт продукта автоматизации процессов банкротства
Заказчик: bankro.tech

Корпоративный сайт для презентации продукта автоматизации процессов банкротства Bankro.tech — дочерней компании Сбера.
1. Вводная задача от заказчика, проблематика, цели
Задача - создать корпоративный сайт для презентации продукта автоматизации процессов банкротства Bankro.tech — дочерней компании Сбера.
Основная проблема старого сайта — непрезентабельность, отсутствие привлекающих внимание деталей и нужного пользователю функционала — цен и возможности увидеть информацию по каждому продукту компании.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
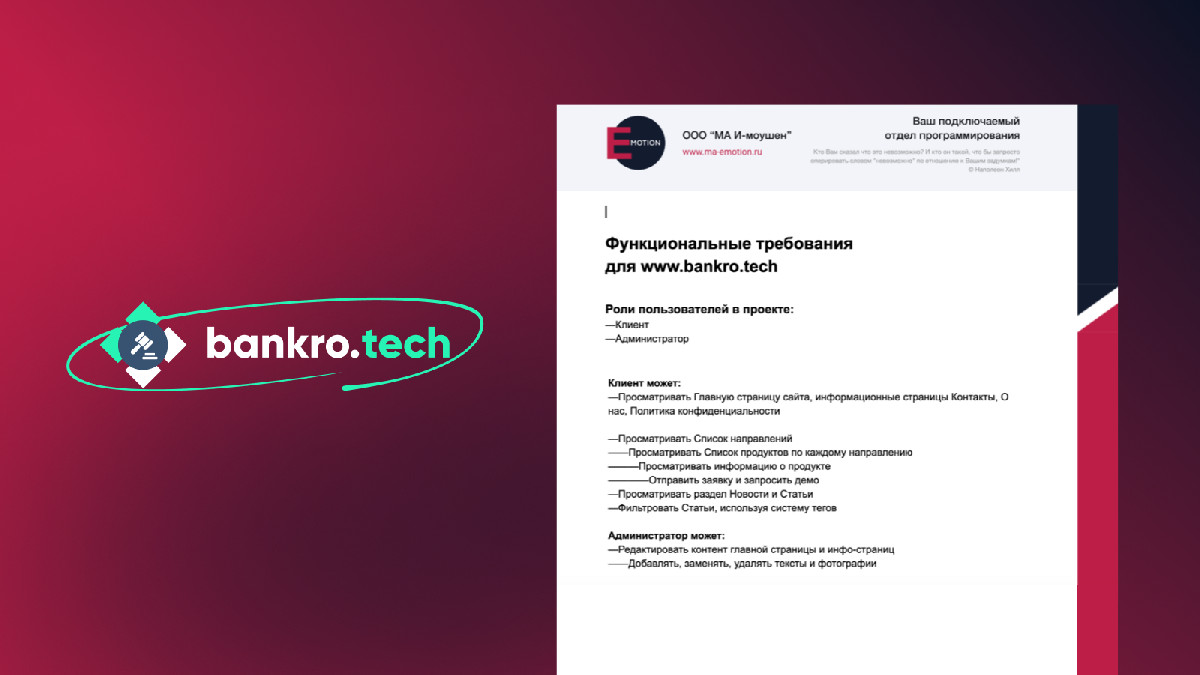
Сбор функциональных требований
Прописали в фт все необходимые пользователю разделы, чтобы ознакомиться с информацией, помогающей принять решение и узнать стоимость.
Ну а для администратора - возможность легко и просто оперировать контентом на сайте.
Проектирование архитектуры и userflow
Создали 3х уровневую архитектуру: Главная страница, внутренние и 2й уровень внутренних. Для пользователя важно оперативно добраться до необходимой информации, поэтому искусственно усложнять не стали.
На юзерфлоу показан путь от попадания на главную до оставления заявки (при помощи формы или калькулятора).
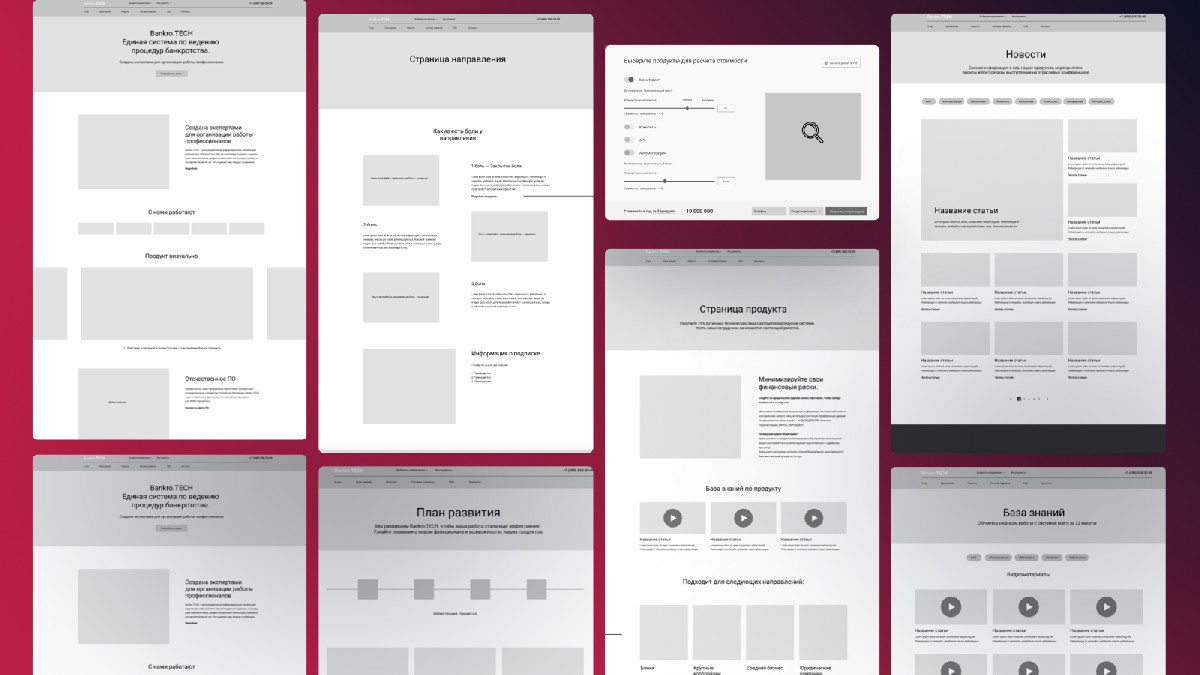
Прототипирование
Далее мы перешли к прототипам и продумали логику повествования, которая помогла бы пользователю разобраться в сложном продукте. Совместно с клиентом написали уникальные тексты.
Спроектировали калькулятор расчета стоимости, который ориентируется на разную формулу для каждого продукта, где-то это количество дел, а где-то сроки и количество контрагентов. Калькулятор поможет пользователю настроить для себя максимально гибкий тариф, а также дает рекомендации, что будет выгоднее выбрать.
Мудборд
Чтобы понять ожидания клиента и посоветовать ему наиболее подходящее решение создали мудборд — набор референсов по палитре, стилистике, шрифтам, иллюстрациям и тд. Изначально было предложено несколько вариантов по каждому разделу, которые в итоге были сокращены до одного — наиболее подходящего.
Основным направлением выбрана связка технологий и финансов.
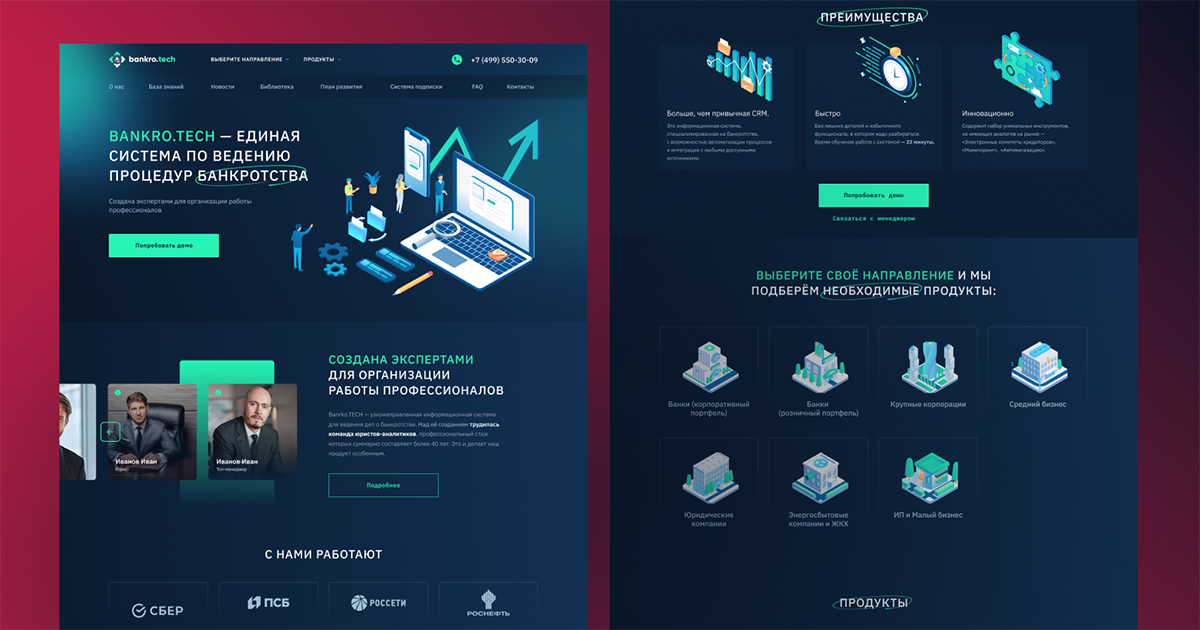
Концепции
Было создано 2 концепции в светлых и темных тонах, отличающиейся небольшими деталями: фоновыми элементами или способом акцентирования ключевых слов.
Оба дизайна исполнены в технологичной, современной стилистике, отвечающей миссии продукта.
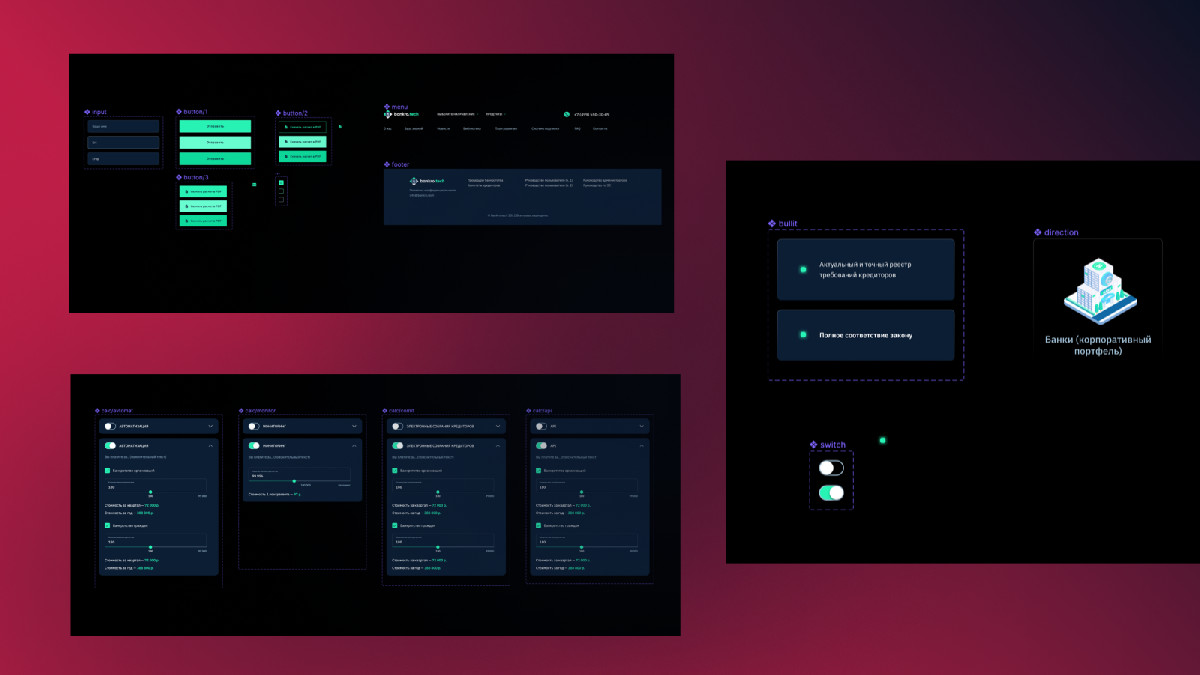
UI-kit
Параллельно с дизайном создавался UI-kit проекта, чтобы унифицировать стилистику элементов и упростить дальнейшую разработку, а также возможное масштабирование проекта
Создание иллюстраций
Для сайта были отрисованы авторские иллюстрации в стиле изометрия, который уже несколько лет прочно занимает строку в списке трендов.
Изометрия помогает создать глубины и объем у плоских иллюстраций, это надежнее удерживает интерес пользователя, хочется рассматривать детали.
Для направлений работы с продуктами была создана собственная сюжетная концепция — здания, символизирующие направления и ключевые элементы их деятальности (весы для юристов, розетка для ЖКХ и т.п.)

Сбор функциональных требований

Калькулятор расчета стоимости, который ориентируется на разную формулу для каждого продукта, где-то это количество дел, а где-то сроки и количество контрагентов.

UI-kit проекта,
3. Результаты сотрудничества
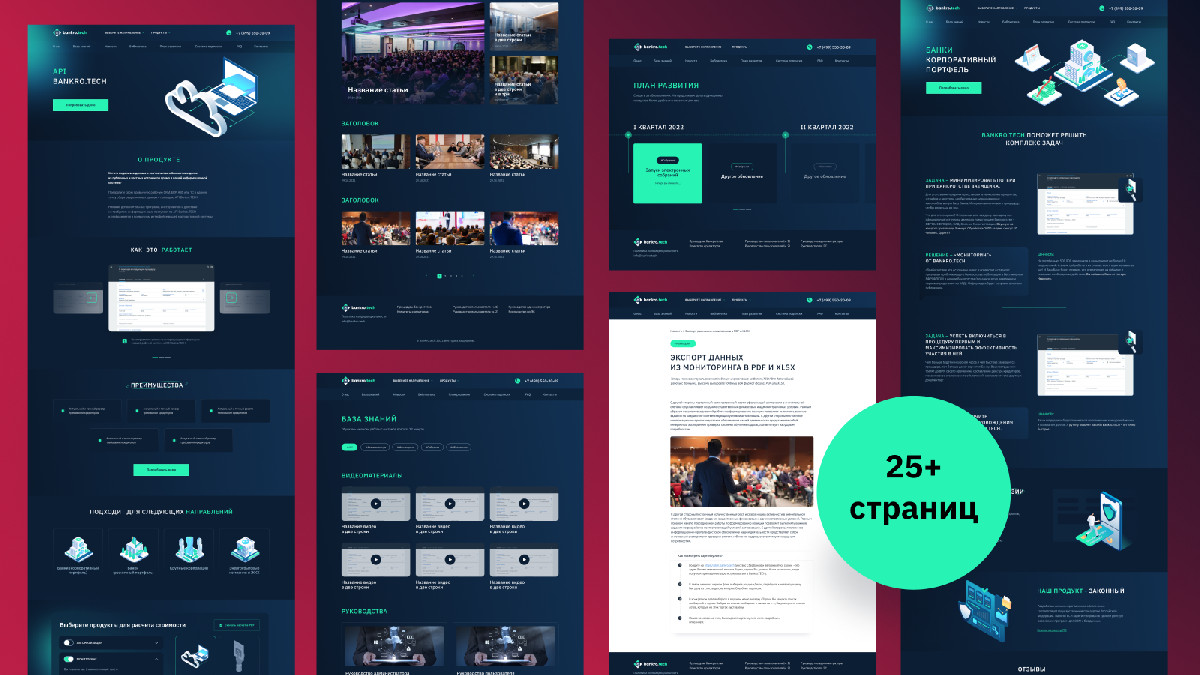
Итогом разработки стало более 25 страниц в согласованной в несколько этапов стилистике, функционально удобных и имеющих уникальные детали (анимированный план развития продукта, калькулятор расчета стоимости сразу нескольких продуктов, система фильтрации контента хештегами)

4. Заключение
Разработали новый уникальный дизайн поэтапно и продуманно, от сбора функциональных требований и разработки архитектуры до авторских иллюстраций.
Учли все узкие места старого сайта и внедрили “юридический юмор”, чтобы клиентам было нескучно просматривать сайт, сидя на конференциях (это один из ключевых потоков трафика).


