Авторизация
Сброс пароля
Кофе Жокей: сага об идеальном 3D для промосайта
Вхождение в кейс дня
Заказчик: ООО «ОРИМИ»
Страница кейса/результат: https://www.sibirix.ru/portfolio/site/sayt-brenda-kofe-jockey/

Сайт для крупнейшего в России производителя чая и натурального кофе — группы компаний «Орими». Каждая третья чашка чая и натурального обжаренного кофе, которые выпивают в России — продукция «Орими»
1. Вводная задача от заказчика, проблематика, цели
Редизайн имиджевого сайта, с целью позиционирования бренда и укрепления лидерской позиции в категории жареного кофе.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
В 2020 году мы запустили вместе с «Орими» промосайт Greenfield — самого популярного бренда чая в России. Сайт для бренда «Жокей» хотелось сделать еще лучше — заказчик понимал наши процессы, был готов к нестандартным решениям, чтобы получить классный результат. Надо было не просто держать уровень по сравнению с предыдущим проектом, а обязательно превзойти его.
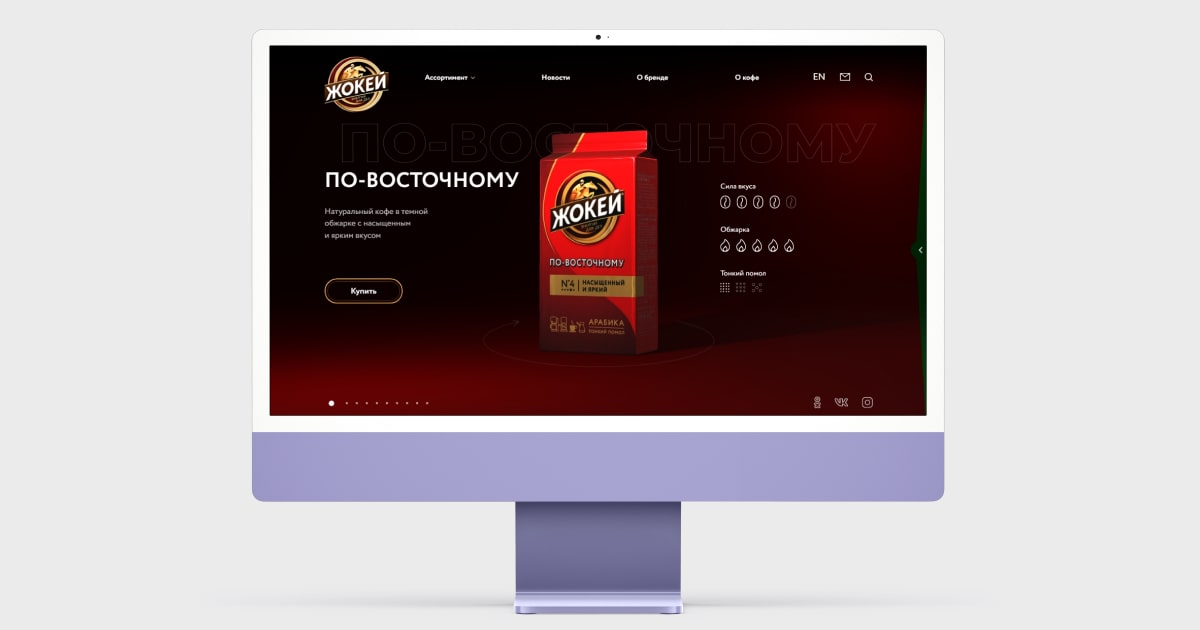
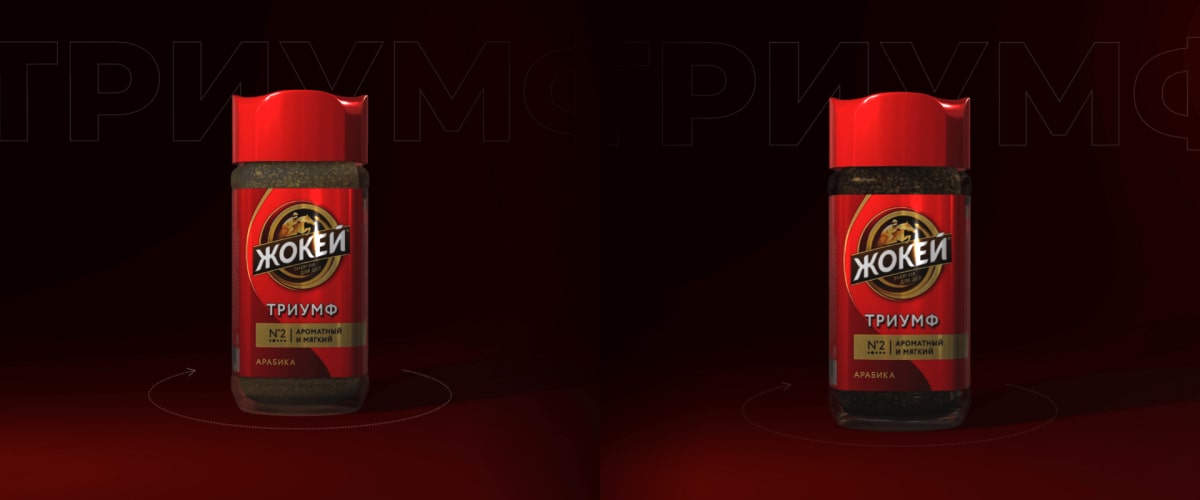
На этапе аналитики мы определись, что ключевой фишкой проекта станут 3D-модели. В промоблоке на главной странице и на страницах продуктов. Упаковки и стеклянные банки с кофе. Чтобы выглядели, как настоящие. Чтобы их хотелось потрогать, покрутить в руках, открыть и вдохнуть аромат кофе. Вкусный и настоящий, естественно :)
Чтобы добиться нужного эффекта, пришлось выложиться на 100% уже на этапе моделирования. Картинки в Яндексе не давали полного представления о пропорциях и деталях упаковок. Решением стало накупить кучу разных упаковок кофе «Жокей» и моделировать на основе реальных образцов.

Чтобы купить все-все варианты упаковок, пришлось обойти несколько магазинов около офиса и даже съездить в «Метро»
3. Результаты сотрудничества
Для отображения основной линейки продуктов мы подготовили четыре базовых модели, на основе которых сделали десять видов упаковок. На дизайне они выглядели супер, но вот на верстке оказалось, что браузер не передает все тени, складки и вмятины на упаковках, а нам хотелось показать их максимально настоящими. Чтобы довести их до идеала в браузере, дизайнер с разработчиком бок о бок проверяли разные настройки экспорта, подгоняли яркость и насыщенность текстур, настраивали симуляцию преломления света и прочие тонкости. Но все эти сложности себя оправдали.
Для вывода 3D-моделей на сайте мы использовали библиотеку Three.js. Это легковесная кроссбраузерная библиотека JavaScript, используемая для создания и отображения анимированной компьютерной 3D графики при разработке веб-приложений. В карточке товара на модель можно просто посмотреть с разных сторон. В промо-блоке на главной можно именно покрутить модель, анимация имеет три состояния: слабое вращение при движении мыши, разворот на 180° и разворот на 360° при смене слайда.
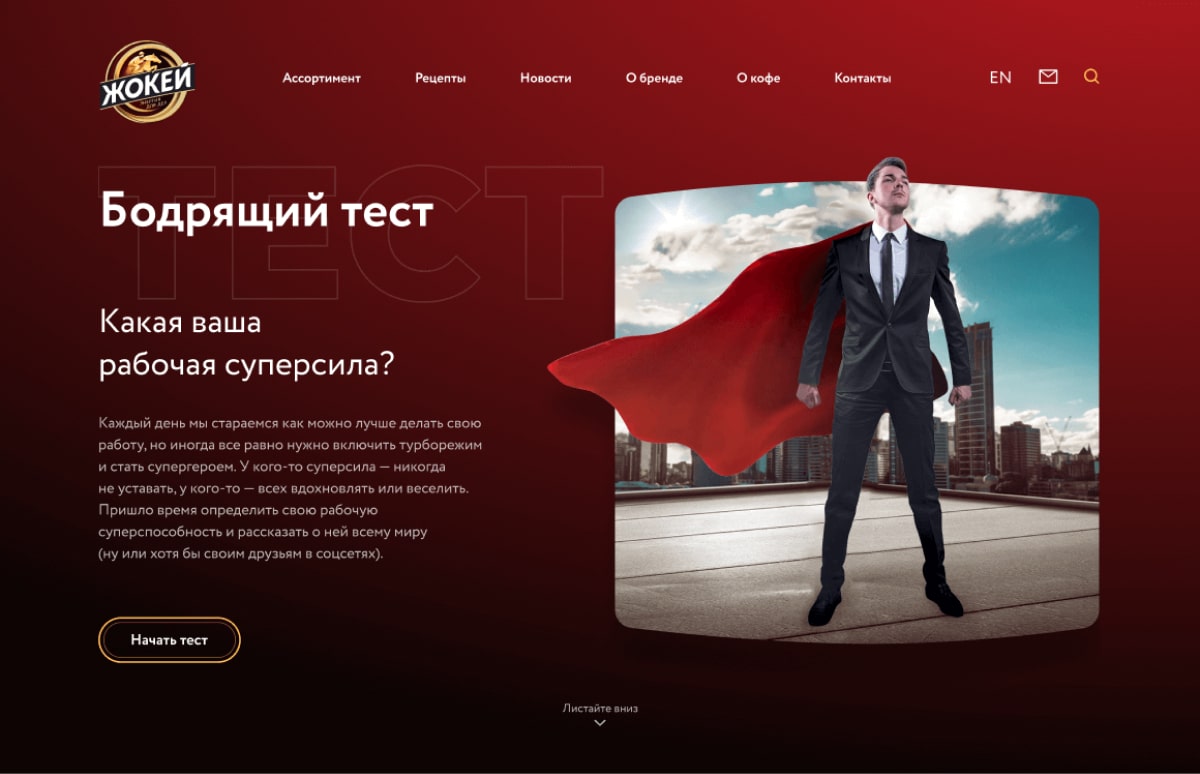
Сайт рассчитан не только на оптовиков, но и на людей, которые покупают кофе для себя. Для них на сайте мы реализовали вирусный механизм геймификации — тест «Какая ваша рабочая суперсила?». Вопросы-ответы теста настраиваются в админ-панели и для определенных комбинаций выводится свой результат: суперсила пользователя и подходящий именно ему продукт.
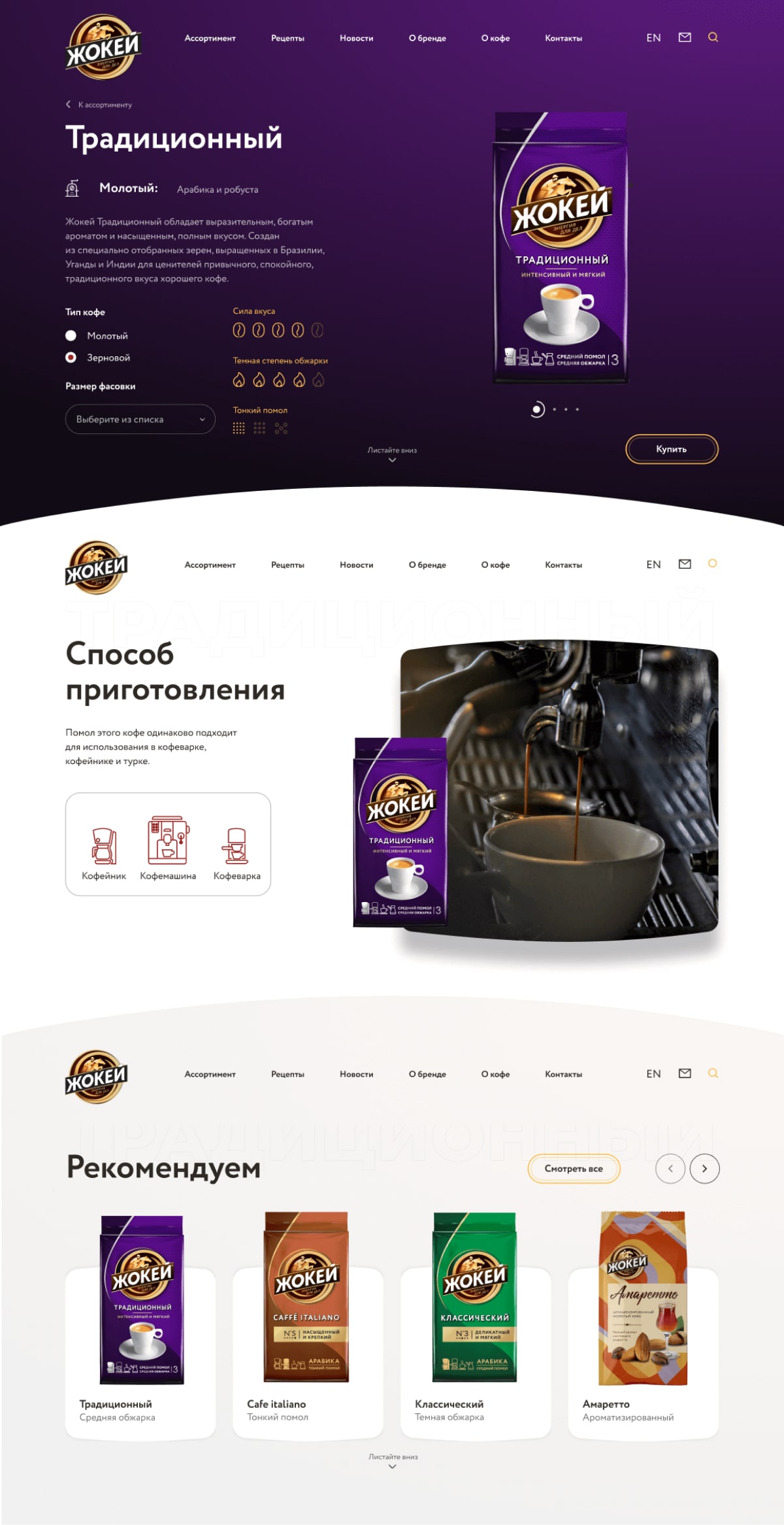
Для фильтра в списке товаров мы отрисовали уникальные иконки для выбора типа кофе. В карточке товара предусмотрено все для идеального восприятия: 3D-модель упаковки, визуализация силы вкуса, обжарки и помола кофе, отдельный экран для способов приготовления и возможность переключения между разными фасовками и типами кофе. Фон карточки товара можно выбрать из нескольких пресетов в админ-панели.
Для 404 страницы мы сделали тематическую 3D-анимацию — ничего не найдено: банка с кофе падает и кофе из нее рассыпается по странице.

Cамая сложная модель — стеклянная банка. У нее прозрачное дно, поэтому она выглядела пустой. Чтобы это победить, мы сделали особую настройку преломления света через стекло

Бодрящий тест на главной странице

В карточке мы учли все, что необходимо для идеального восприятия. Визуализацию главных свойств кофе — силы вкуса, обжарки и помола. Выбор фасовки и типа помола прямо в карточке товара. Подробный рассказ про способы приготовления.
4. Заключение
Для того, чтобы сделать 3D модели на проекте максимально приближенными к реальным упаковкам, мы проводили регулярные звонки с заказчиком для выяснения требований. Заказчик очень подробно рассказывал нам про нюансы создания упаковок, технологию нанесения цветов на металлизированные упаковки, предоставлял развертки. Сразу после звонков в несколько итераций мы вносили корректировки и направляли на согласование каждую из 10 моделей. Так получилось достигнуть желаемого результата и сделать классные 3D.