Авторизация
Сброс пароля
Кондитерская фабрика «Сладуница»: сайт с фокусом на продукции
Заказчик: ООО «Сладуница и К»
Страница кейса/результат: https://www.sibirix.ru/portfolio/site/sladunitsa/

Интернет-магазин кондитерских изделий для известного производителя сладостей из Омска и лидера кондитерского производства в Сибири
1. Вводная задача от заказчика, проблематика, цели
Создать интернет-магазин кондитерской продукции с простым и понятным интерфейсом, соответствующий актуальным тенденциям веб-дизайна, позволяющий пользователям оперативно найти товар в ассортиментном ряду и быстро оформить заказ как физическим, так и юридическим лицам.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
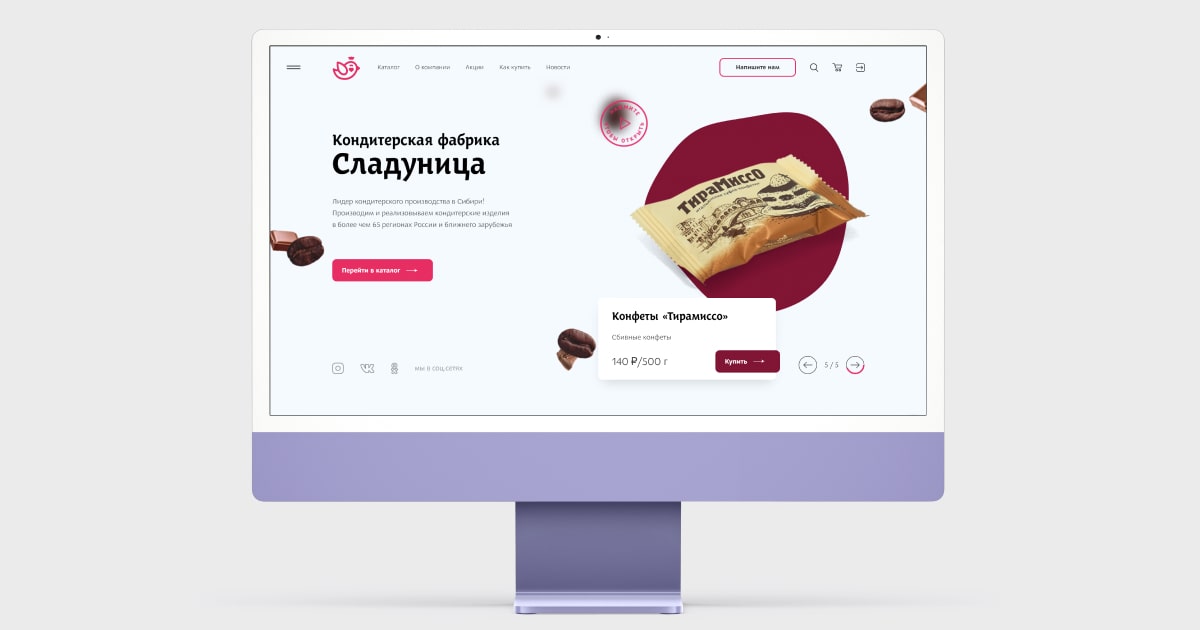
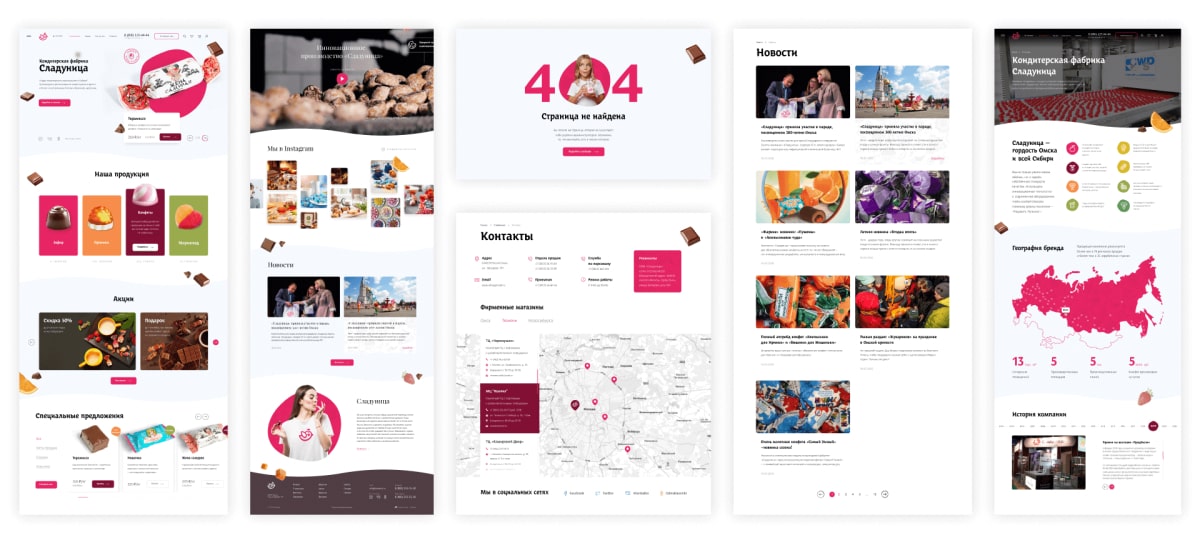
Сроки для проекта были поставлены очень жесткие, поэтому было принято решение оптимизировать объем аналитики, а разработку разбить на этапы. В первый этап разработки мы забрали только главную страницу, каталог, корзину и оформление заказа. Важно было запустить сайт как MLP, а не MVP — исходя из этого мы сделали упор на юзабилити и дизайн страниц. В прототипе продумали структуру сайта, основные блоки страниц и маршрут пользователя от момента входа на сайт до выполнения ключевого действия.
3. Результаты сотрудничества
На аналитике мы выдели две основные целевые аудитории для сайта: людей, которые покупают конфеты для себя, и менеджеров по закупкам в торговых сетях. Важно было, чтобы сайт именно продавал, а не служил просто витриной. Поэтому в первый этап разработки мы забрали только главную страницу, каталог, корзину и оформление заказа.
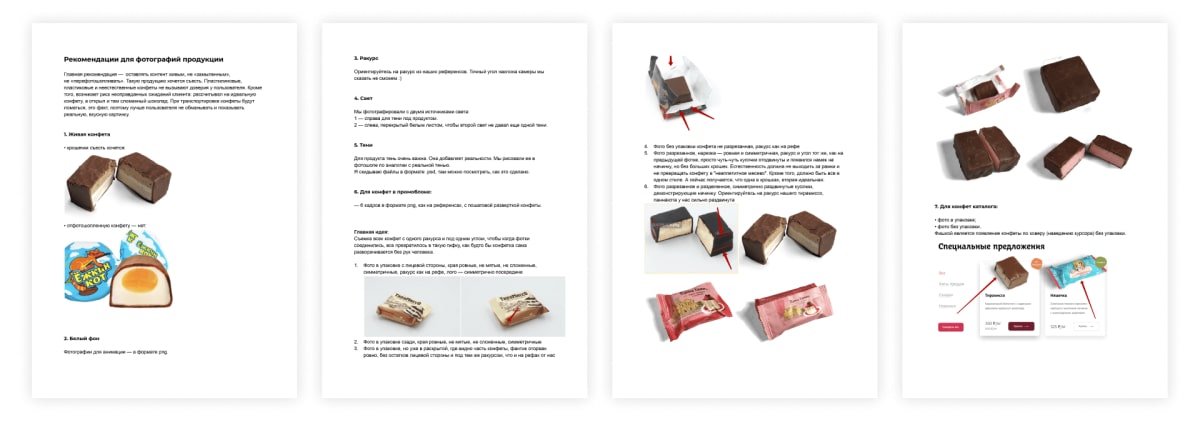
В промоблоке на главной странице — акцент на продукцию. Чтобы показать, что у конфетки внутри — мы придумали анимацию, где по шагам разворачиваем каждую. Пробную версию такой анимации решили сделать на примере реального продукта — наш дизайнер взял пару конфет и кухонный нож, попросил у коллеги чистый лист А4, принес лампу на штативе, достал мобильный телефон и начал процесс:
- освободил стол, положил на него лист, отметил на нем карандашом прямоугольник, где должна лежать конфета, включил лампу, положил конфету, сделал первое фото;
- надорвал упаковку конфеты по краям, сделал второе фото;
- вытащил конфету из упаковки — сделал третье;
- разрезал конфету пополам — сделал четвертое;
- выдвинул половинки конфет начинкой в сторону камеры и сделал пятое.
Все эти фотографии скинули на компьютер, отделили изображения конфет от фона, покадрово анимировали разворачивание и наложили его на интерфейс дизайна главной страницы. Получилось круто!

Важный момент в дизайне — преемственность. Ее создали за счет фирменного паттерна на разных подложках, морфов и цветового кодирования

Для фотосъемки продукции мы написали техническое задание: боролись за каждую конфетку и каждую фотографию принимали отдельно

Для фотографа рисовали схемы на бумаге: как выставить угол камеры, как поставить на штатив и в какое место нужно класть конфетку
4. Заключение
Уже после запуска проекта мы добавили: скидки, акции, блог, индивидуальные шаблоны для контентных страниц. Делаем интеграцию с ERP. Сейчас сайт уже запущен, скорость публикации новых релизов сократили до раза в 2-3 месяца, чтобы заказчик успевал обрабатывать аналитику и приоритезировать бизнес-задачи с её учетом.