Авторизация
Сброс пароля
Разработка адаптивного сайта для официального представителя мебельной фабрики «ЗОВ» в Воронеже.
Вхождение в кейс дня
Заказчик: Мебельная фабрика «ЗОВ»
Страница кейса/результат: http://okkapi-art.ru/razrabotka-i-prodvizhenie-korporativnogo-sajta-kuxni-zov

Перед нами стояла задача создать ресурс с современным минималистичным дизайном, сохранить при этом все информационное наполнение и организовать его максимально доступно и логично.
1. Вводная задача от заказчика, проблематика, цели
Отдельным требованием к будущему сайту была полная адаптивность всех страниц. Это необходимо как для удобства пользователей, так и для успеха последующего поискового продвижения, поскольку поисковые системы лучше ранжируют адаптивные сайты.
Александр Дробушевский
Project Manager, Okkapi-art
Адаптивность сайта обеспечивает максимальное удобство для пользователя, независимо, с какого устройства просматривается сайт. Для любого размера экрана выбирается наиболее оптимальное расположение информационных и функциональных блоков. Размеры страниц, масштаб картинок и шрифтов автоматически подстраиваются под ваше устройство. Адаптивная верстка сайта не только делает его более удобным, но и положительно влияет на его позиции в поисковых системах, поскольку адаптивность является одним из факторов ранжирования.

2. Описание реализации кейса и творческого пути по поиску оптимального решения
- Анализ конкурентов, подборка успешных зарубежных проектов.
Разработка концепции и структуры сайта.
- Разработка интерактивного прототипа.
Разработка детализированного технического задания
- Разработка концепции дизайна и внутренних страниц.
Отрисовка адаптивных вариантов всех страниц
- HTML-верстка и имплементация
Павел Терентьев
Арт-директор, Okkapi-art
Элементы micro-UX, параллакс-эффекты, плавное перестроение блоков при изменении размера браузера, тени, иконки, поведение форм и прочие, не заметные на первый взгляд мелочи, все вместе создают ощущение качественного, тщательно продуманного и проработанного ресурса.

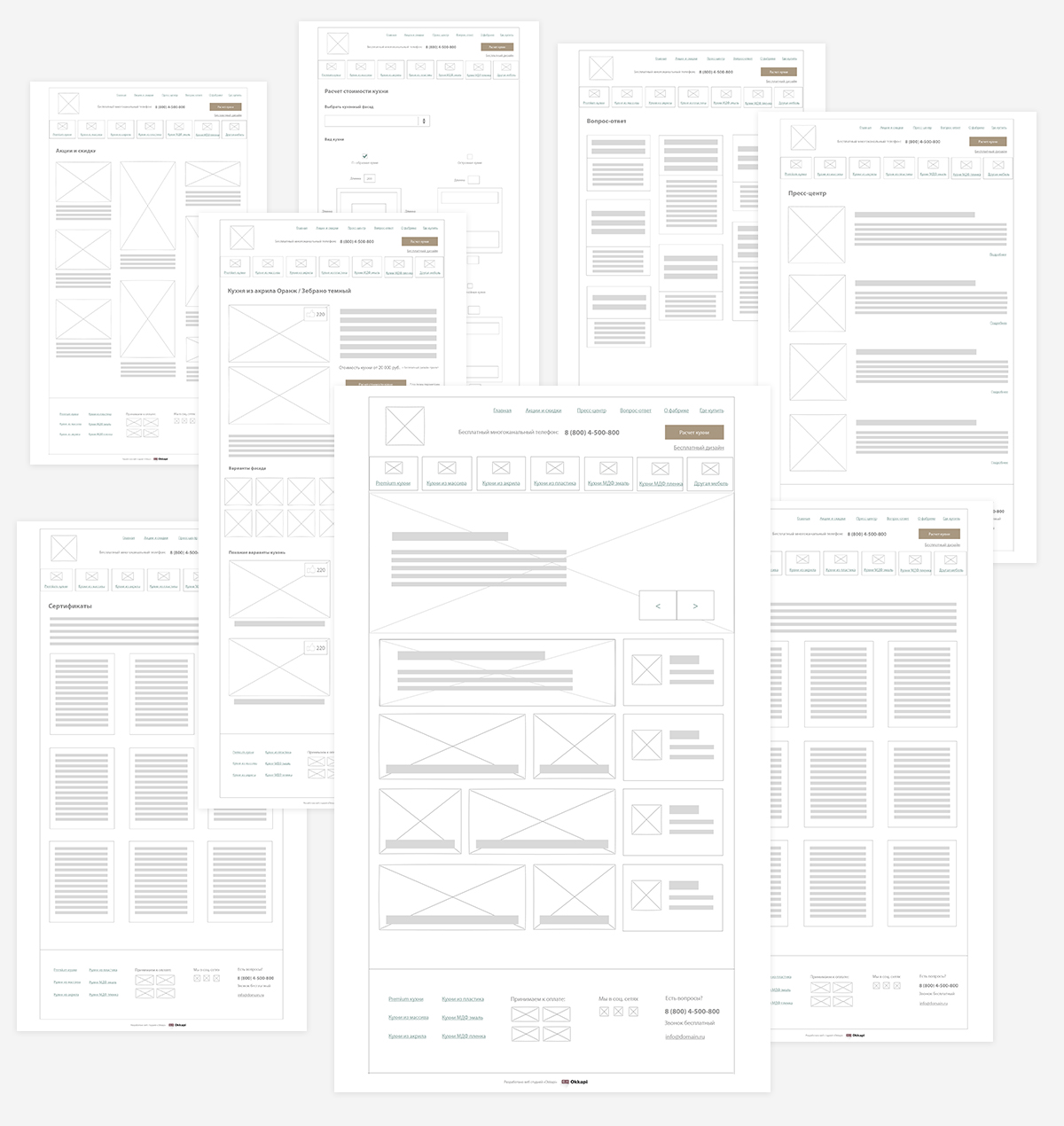
На первом этапе работы, в процессе разработки и согласования технического задания, мы спроектировали десятки прототипов. Мы тщательно проработали все внутренние страницы, выбирая наилучшее расположение информационных и функциональных блоков.

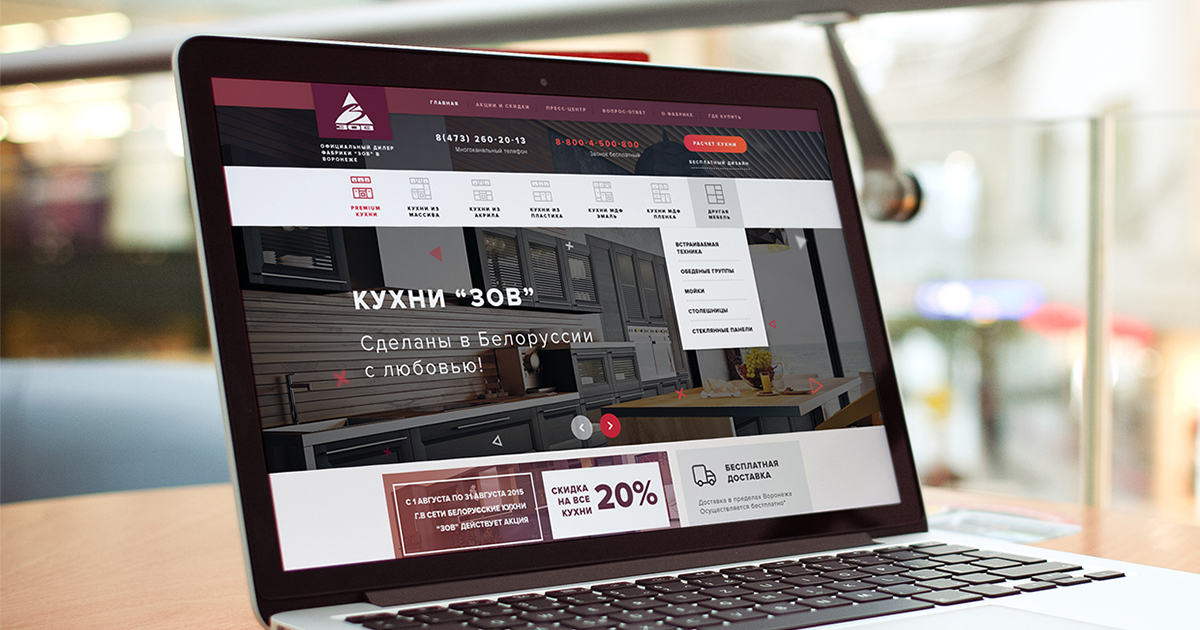
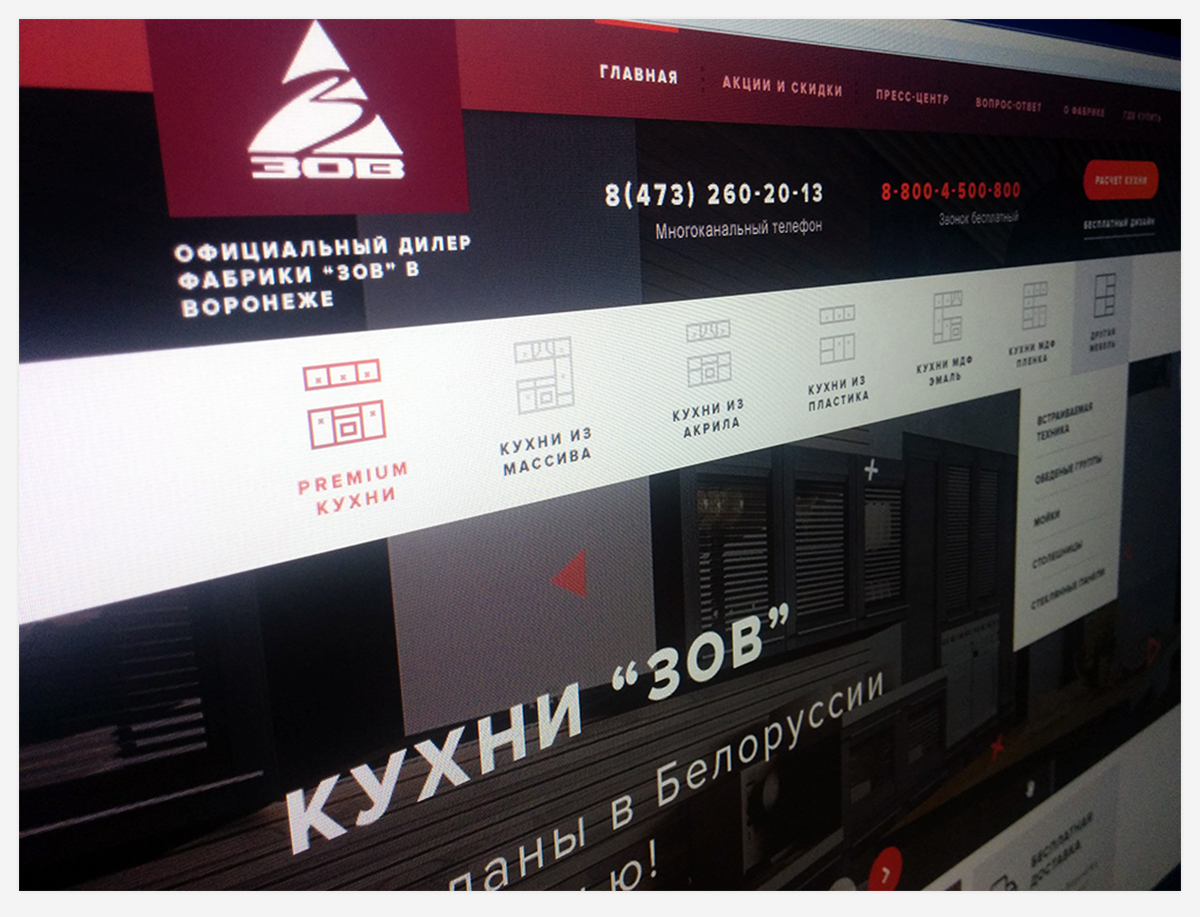
Каталог имеет 1 уровень вложенности. Главная страница состоит из 6 блоков: шапка с контактами и меню навигации, промо блок (слайдер + параллакс), акция/спецпредложение, преимущества компании, продвигаемые позиции каталога и подвал сайта.

При проработке дизайна всех страниц большое внимание было уделено деталям.
3. Результаты сотрудничества
Значительное увеличение посещаемости сайта из поисковых систем Яндекс и Google, за счет роста позиций сайта в результатах поисковой выдачи. Снижение процента отказа и увеличение вовлеченности посетителя за счет удобной структуры сайта и адаптивной версии.
4. Заключение
Чтобы охватить как можно больше потенциальных клиентов, была применена адаптивная верстка под планшеты и смартфоны. Сейчас мы занимаемся поисковым оптимизацией ресурса и продолжаем работать над увеличением конверсии.