Авторизация
Сброс пароля
Сайт и приложение Mycar.kz
Заказчик: Астана Моторс
Страница кейса/результат: https://mycar.kz/

Первая в Казахстане компания, работающая в сфере продаж, сервисного обслуживания и сборки автомобилей. Основана в 1992 году. На сегодняшний день «Астана Моторс» представляет на рынке Казахстана 11 известных автомобильных брендов и развивает собственный автоклассифайд.
1. Вводная задача от заказчика, проблематика, цели
Создать «с нуля» автоклассифайд, на котором смогут покупать и продавать автомобили все автовладельцы Казахстана.
Главная сложность и главная фишка проекта — огромное количество возможностей, которые сайт и приложение должны предоставлять пользователю:
- покупка и продажа в один клик;
- оформление заявки на кредит прямо на сайте;
- развитая система фильтрации для поиска автомобилей;
- функция быстрой продажи автодилеру через отправку заявки в онлайне.
Михаил Дырма
Руководитель проектного офиса, AGIMA
За 6 месяцев нам удалось «с нуля» создать совершенно новый цифровой продукт для рынка Казахстана. Мы сделали его максимально удобным и полезным для пользователей.

2. Описание реализации кейса и творческого пути по поиску оптимального решения
Дизайн-концепция
Выбор дизайн-концепции был обусловлен функциями будущего сайта. Концепт получился простым, удобным и интуитивно понятным.
- карточки товаров стали информативнее за счет более подробных превью и возможности добавления видео;
- более лаконичное цветовое оформление помогло сделать дизайн «легче»;
- мы изменили баннеры — фотореализм уступил место более простому и, в то же время, более оригинальному «мультяшному» стилю.
Удобный интерфейс
Мы позаботились о том, чтобы посетителям сайта было комфортно на всех этапах.
Быстрый расчет автокредитования
Если нужен автокредит, то его можно оформить, не переходя на сторонние площадки — причем быстрее и удобнее, чем на сайтах большинства банков благодаря интеграции сервисов.
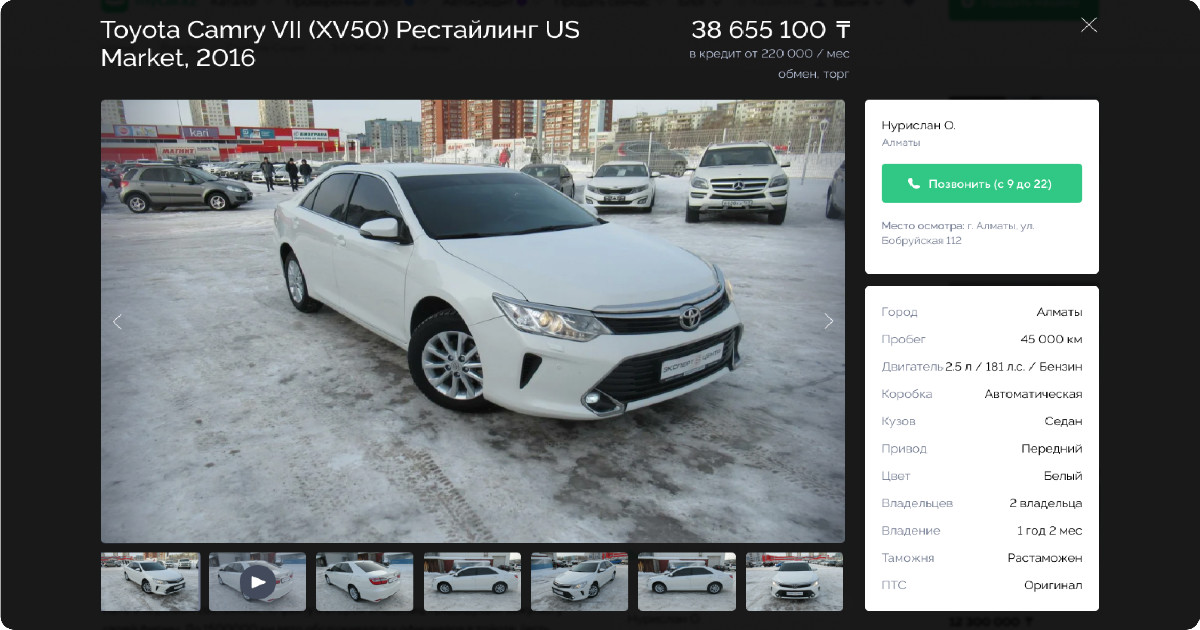
Главная функция этого сервиса — сделать процесс продажи и выбора автомобиля максимально комфортной для пользователя. Поэтому мы создали простую и понятную карточку объявления, в которой:
- Продавец может добавлять к карточке любое количество фото;
- Превью изображений удобно расположены, всегда в доступности и при этом не занимают лишнего места;
- Можно добавлять к карточкам видео, которые быстро загружаются и воспроизводятся без «зависания»;
- Удобная связь с продавцом;
- Понятное описание основных характеристик автомобиля.
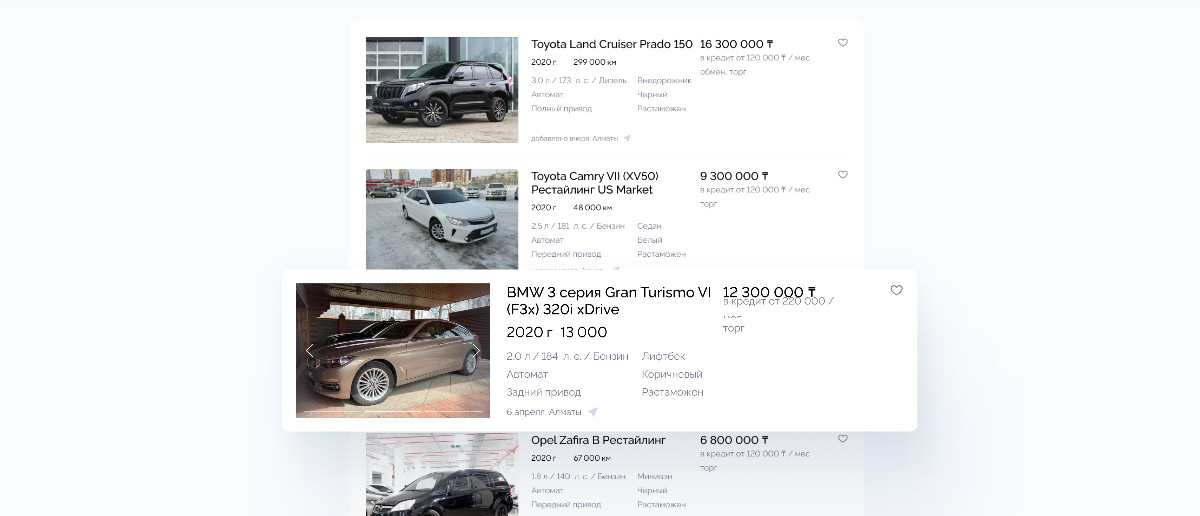
Информативные превью объявлений
Чтобы узнать основную информацию об авто, не нужно переходить к карточке — самая важная информация об автомобиле автоматически выносится в превью. Благодаря этому удобно сравнивать похожие предложения — не нужно открывать несколько карточек в разных вкладках браузера.
Мобильное приложение под iOS и Android
При создании мобильного приложения важно, чтобы вся информация из личного кабинета автоматически подтягивалась в приложение. А чтобы завершить процесс симбиоза, мы использовали ранее созданную дизайн-систему.
- В каталоге можно за считанные секунды настроить практически любые параметры поиска, максимально упростив процесс выбора.
- Крупные фото перелистываются по свайпу. Размер видео подстраивается под пропорции телефона, а вес мы намерено уменьшили, чтобы оно загрузилось быстро.
- Вывели главные характеристики автомобиля и добавили крупно важные кнопки: связь с продавцом и заявка на кредит.
Продуктовая команда
Мы собрали большую продуктовую команду, которая разрабатывала продукт для десктопной версии и двух мобильных приложений. Над проектом работали дизайнеры, проектировщики, продуктовые аналитики, системные аналитики, разработчики, mobile разработчики, менеджеры, специалисты по информационной безопасности. А специально для Хабра мы написали статью, где подробно рассказали о процесс создания проекта.
Нейминг
Чтобы сделать запоминающееся название, нужно чтобы оно отвечало нескольким правилам:
- легко читать;
- быстро писать;
- безошибочно понимать.
Поэтому мы остановились на названии «Mycar.kz»
Брендинг и визуализация
На логотипе сайта мы разместили стилизованное изображение лобового стекла (вид сверху), которое в таком ракурсе напоминает улыбку.
А зеленый цвет — отсылка к разрешающему знаку светофора.
Микросервисная архитектура
Главная особенность сайта — очень большое количество интегрированных сервисов. Чтобы все они работали без сбоев, быстро загружались и не мешали друг другу, мы решили использовать микросервисную архитектуру в Kubernetes.
Благодаря этому подходу:
- Все функции сайта реализованы отдельно друг от друга;
- У каждого сервиса — своя административная панель;
- Можно использовать любые инструменты и сэкономить на рефакторинге;
- Экосистема легко масштабируется, и все функции сайта быстро работают при любой нагрузке.

3. Результаты сотрудничества
Мы запустили большой и легко масштабируемый продукт, который можно быстро добавлять новые функциональности. Наша продуктовая команда из 36 специалистов внесла колоссальную экспертизу в создание и развитие этого продукта.
Благодаря этому мы:
- Разработали нейминг классифайда, логотип и фирменный стиль.
- Провели полный комплекс работ по системной аналитике.
- Создали десктопную версию сайта с микросервисной архитектурой на Kubernetes.
- Проверили код на безопасность.
- Продумали интуитивно понятный интерфейс.
- Запустили мобильное приложение (Ios и Android).
- Оптимизировали классифайд для SEO-продвижения.

4. Заключение
Сотрудничество было интересным и грамотно выстроенным. Бесперебойная совместная работа на результат, и как награда - завершенный и легко масштабируемый продукт.
Что успешно воплотили в жизнь:
- Собрали в короткие сроки команду с нужными компетенциями и экспертизой: от аналитики до ввода в эксплуатацию
- Выстроили процессы разработки, позволяющие минимизировать время от возникновения идеи до доставки этой ценности пользователю: используя современный стек технологий и среду эксплуатации, осуществляли архитектурный надзор и управляли качеством
- Разработали удобный сервис, с цифровыми витринами в виде сайта и мобильного приложения
- Выстроили процессы управления продуктом на основе данных – data-driven подход



jpg.jpg)