Авторизация
Сброс пароля
Разработка корпоративного сайта и учебного портала для Фонда содействия развитию науки «Институт «Вега»
Заказчик: Фонд содействия развитию науки "Институт "Вега"
Страница кейса/результат: https://vega-institute.org/ru/

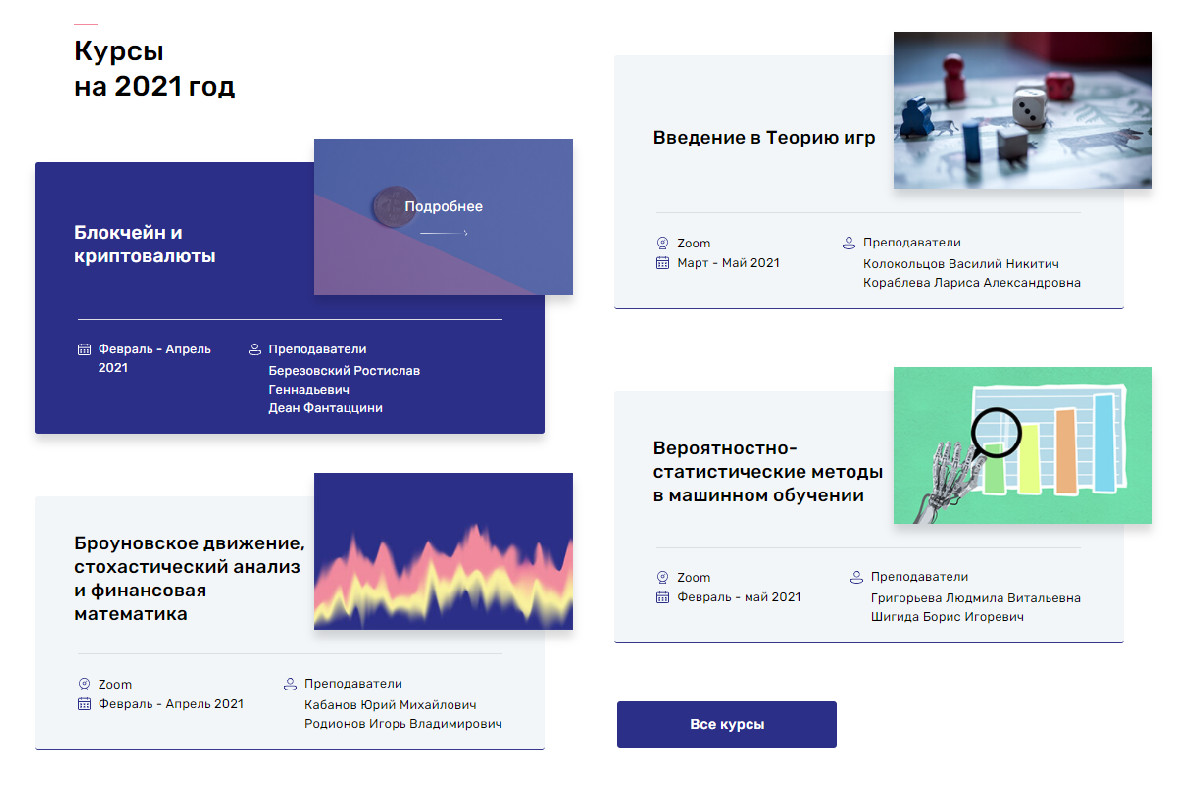
МГУ и банк ВТБ запустили совместный проект, для которого мы создали платформу, где студенты найдут подробную информацию о предстоящих курсах, лекторах и спикерах, а также разработали учебный портал и личный кабинет учащегося.
1. Вводная задача от заказчика, проблематика, цели
- Создание мультиязычного проекта «под ключ» для размещения информации о Фонде, курсах и лекторах, а также для записи на занятия
- Разработка полноценного учебного портала
- Разработка личного кабинета студента




2. Описание реализации кейса и творческого пути по поиску оптимального решения
Корпоративный сайт стал первым этапом в создании закрытого образовательного портала с обширными правами доступа. После окончания всех работ студентам, преподавателям и научным сотрудникам станет доступна площадка, где они смогут обучаться и проводить исследования. Там они найдут записи лекций, базу знаний, домашние задания, тестирования и многое другое.
Проект построен на платформе Битрикс24 корпоративный портал, так как в перспективе планируется запуск учебного портала (личного кабинета) и интранет для проектной работы. Реализация проекта выполняется без кастомизаций штатных компонентов, с использованием Rest Api, что позволит в будущем оперативно проводить процедуру обновления платформы. Подготовили и настроили Битрикс-окружение и сервер. В результате сайт выдерживает высокие нагрузки и позволяет принять большой поток пользователей.
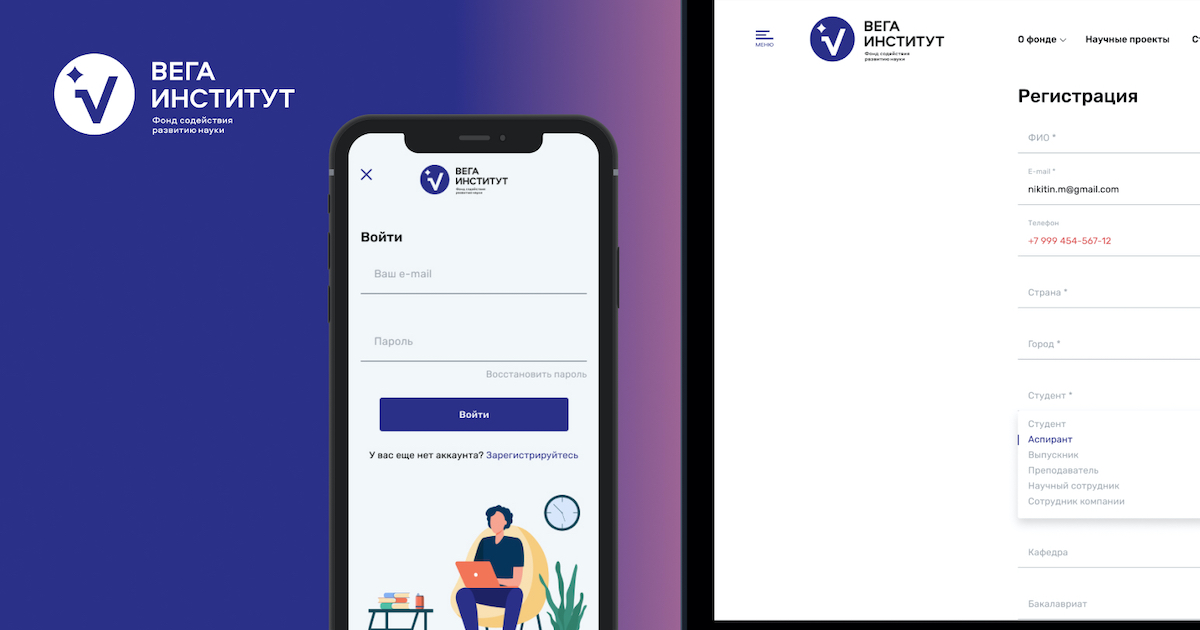
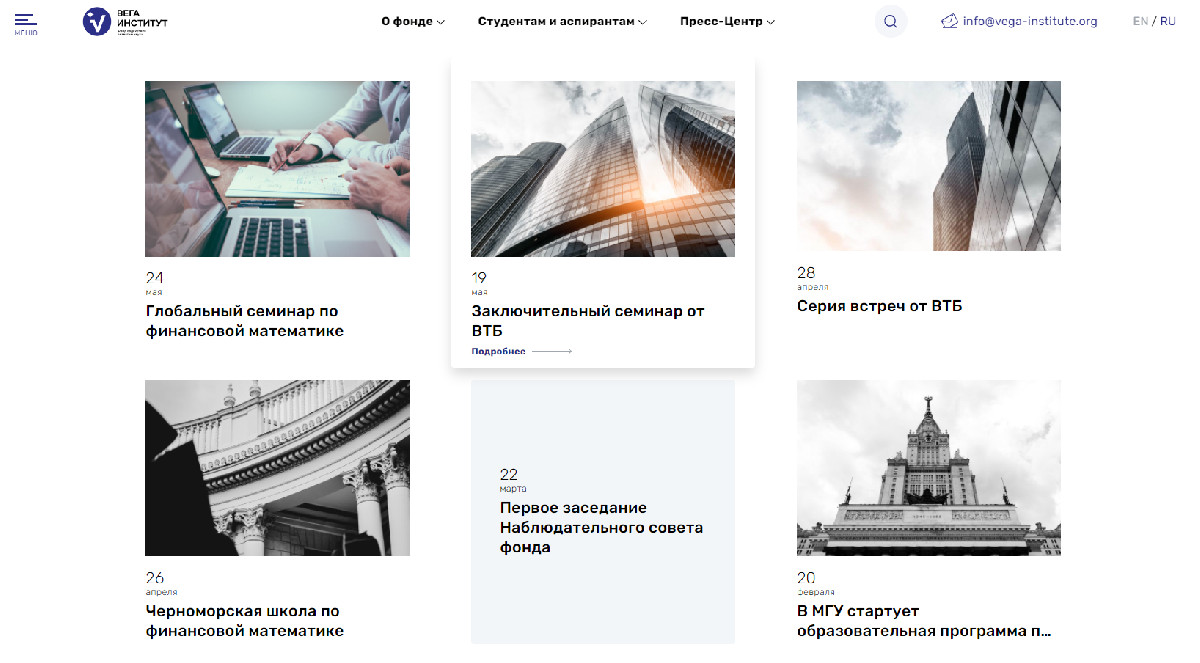
Дизайн полностью оригинален, в его разработке использовались только новые приемы веб-дизайна UX/UI. Заказчик предоставил брендбук, на который мы опирались при проработке макетов. В итоге проект получился лаконичным и функциональным, выполненным в фирменном стиле клиента. Его особенностью стали блоки, которые отображают большое количество информации о курсах, но при этом сохраняют визуальную легкость, а также изменение вида слайдера в зависимости от того, какой тип информации введен.
Для дополнительного удобства разработано три типа меню: в шапке при прокрутке экрана вниз, боковое меню при нажатии на кнопку в левом верхнем углу, третье меню расположено в футере.
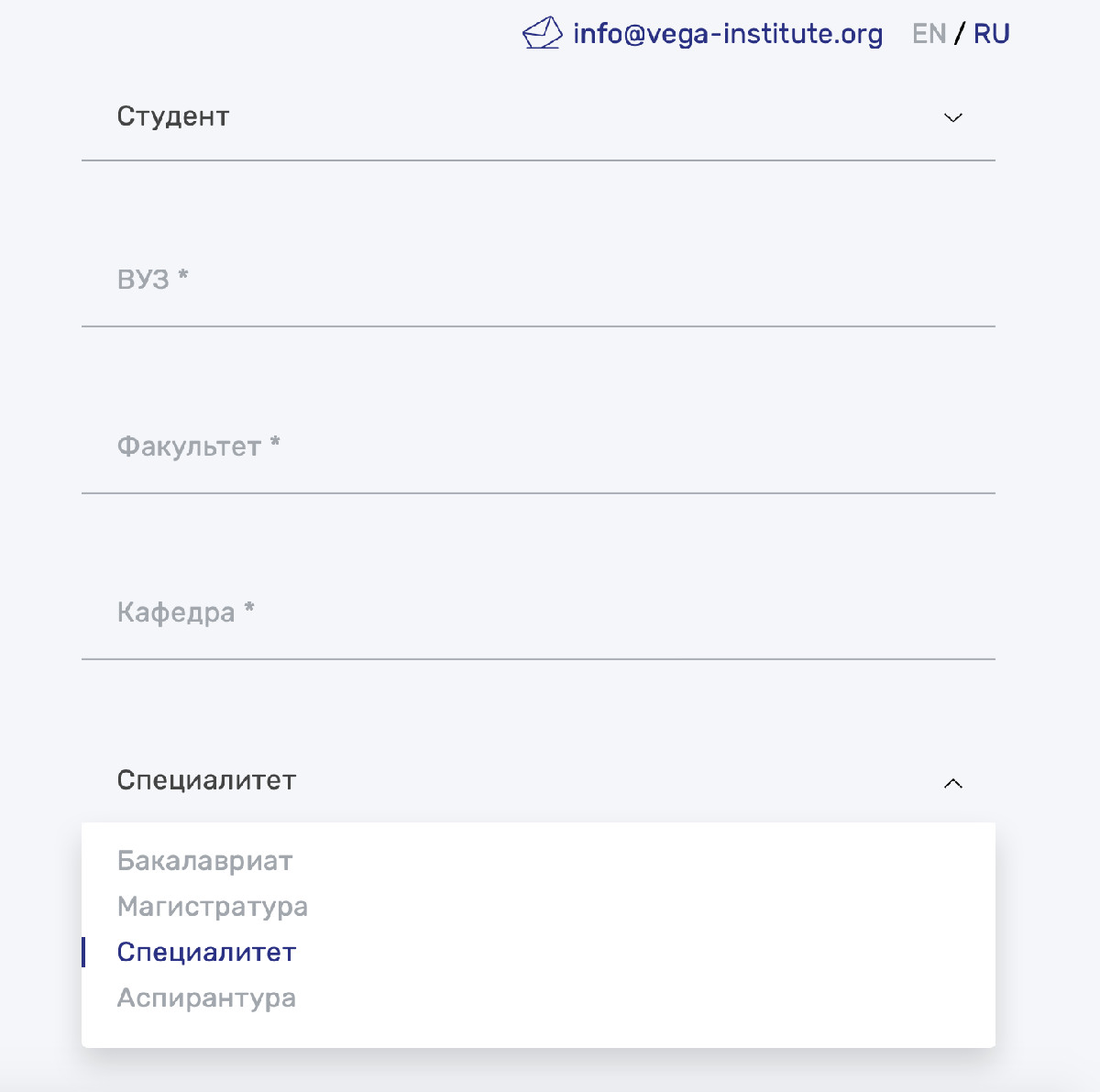
Чтобы записаться на курс, пользователям необходимо подать заявку. Для этого создана многофункциональная форма, где каждой группе (студентам, аспирантам, преподавателям, научным сотрудникам и т.д.) открываются соответствующие поля для заполнения. Для некоторых категорий разворачивается дополнительное меню с вариантами выбора. Внедрена визуальная валидация для полей, которые выделяются синим, если информация введена корректно, и красным – если поле осталось пустым или заполнено неверно. После заполнения формы администрация Института проверяет данные на достоверность и только после этого одобряет заявку.
Курсы проводятся на русском и английском языках, поэтому сайт необходимо было сделать мультиязычным, в связи с чем была разработана версия на английском. При этом контент отдельно контролируется для разных локаций. Если обязательные свойства (название, ФИО) не заполнены на одном из языков, их вывод будет происходить только в той локации, где информация внесена.
Так как пользователи, и особенно студенты, часто просматривают страницы на смартфоне, сайт был адаптирован под мобильные устройства и все виды браузеров.
3. Результаты сотрудничества
В результате работы был создан полноценный учебный портал, корпоративный сайт с информацией о курсах и личный кабинет студента. Проект разработан на русском и английском языках, адаптирован под мобильные устройства и различные браузеры. Выполнен полный спектр работ от прототипирования и разработки дизайна до программирования и внедрения.
4. Заключение
В результате работ выполнены все требования и пожелания заказчика.