Авторизация
Сброс пароля
Пульт.ру ― крупнейший Интернет-магазин в сфере HI-FI/ HI-END техники в России. Интернет-магазин был основан в 2003 году. Сегодня в распоряжении компании несколько офисов в Москве, салоны-магазины в Санкт-Петербурге, Нижнем Новгороде, Самаре и других городах. Задача: разработать мобильную версию интернет-магазина, адаптированную для пользователей смартфонов.
1. Вводная задача от заказчика, проблематика, цели
Что заказчик хочет видеть:
- Мобильный сайт должен быть простым, легким, удобным. Функциональных возможностей на мобильном сайте будет меньше, чем на основном.
- С точки зрения внешнего вида должна сохраняться преемственность с основным сайтом, но сложные дизайнерские элементы основного сайта здесь пропадут.
- Обязательно должна быть ссылка на "полную версию".
- Основной ориентир по навигации, структуре страниц и т.д. — market.yandex.ru (мобильный)
2. Описание реализации кейса и творческого пути по поиску оптимального решения
10 лет PULT.ru использовал сайт на самописном движке, который постепенно развивался все эти 10 лет, но, в результате, устарел морально и перестал соответствовать современным требованиям. Приняли решение разработать новый сайт, который был бы удобным и простым для пользователя, и в то же время, был современным и интересным. И вот уже в 2013 году компания Интаро завершила разработку нового сайта PULT.ru на 1С-Битрикс, техническое сопровождение и развитие которого ведется до сих пор.
В 2015 году значительно увеличилась доля трафика с мобильных устройств. При подробном анализе выяснилось, что скорость загрузки сайта с мобильного устройства была намного меньше, чем с ПК, что в свою очередь, вызывало у посетителей сайта явное неудобство. Была поставлена задача решить данную проблему.
Как сделать сайт доступным с мобильных устройств? Можно сделать адаптивный сайт либо реализовать на поддомене отдельную мобильную версию. Поскольку одним из требований было обеспечить высокую скорость работы с сайтом, при этом было решено, что часть функциональных возможностей на мобильную версию не переносится, приняли решение делать отдельную мобильную версию.
Набрасываем основные разделы
- Чтобы и нам и клиенту было понятнее с основной навигацией и взаимодействиями, отрисовываем несколько основных разделов. Параллельно пробуем различные варианты оформления карточек товара.
- Собираем отрисованные макеты в интерактивный прототип в Marvel, показываем клиенту и получаем фидбек.
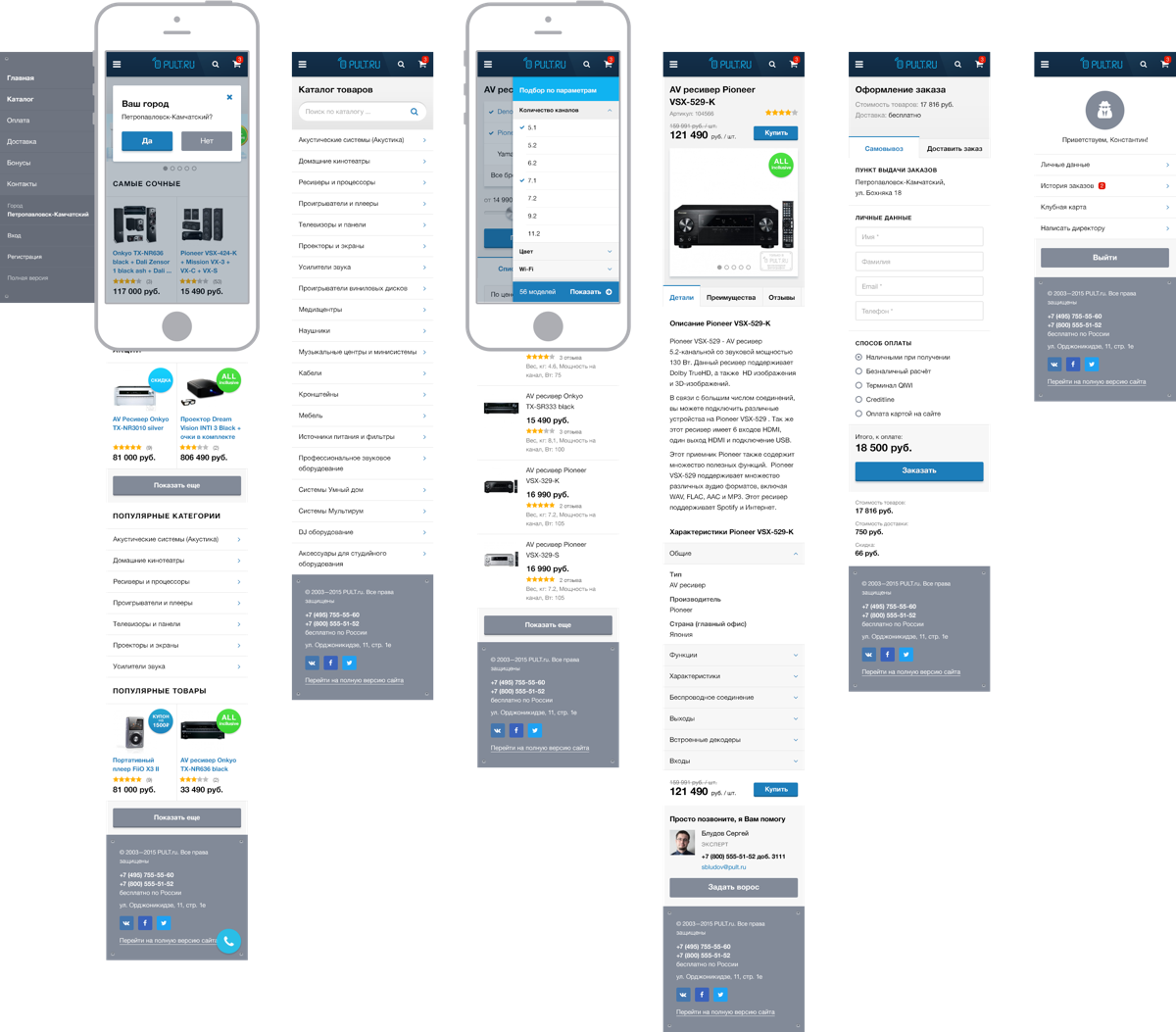
- Пробуем вариант с ресивером и вариант со стилизованными иконками. Останавливаемся на последнем.
Отрисовываем все необходимые страницы
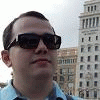
Тщательно прорабатываем все необходимые страницы. Прорисовываем основные страницы интернет–магазина от главной страницы и категорий первого уровня до последней вкладки на странице товара и страниц личного кабинета пользователя.
Окончательно утверждаем все макеты у клиента, вносим финальные правки и отдаем все на верстку! Пока верстаются макеты, отрисовываем минималистичные иконки товарных категорий.

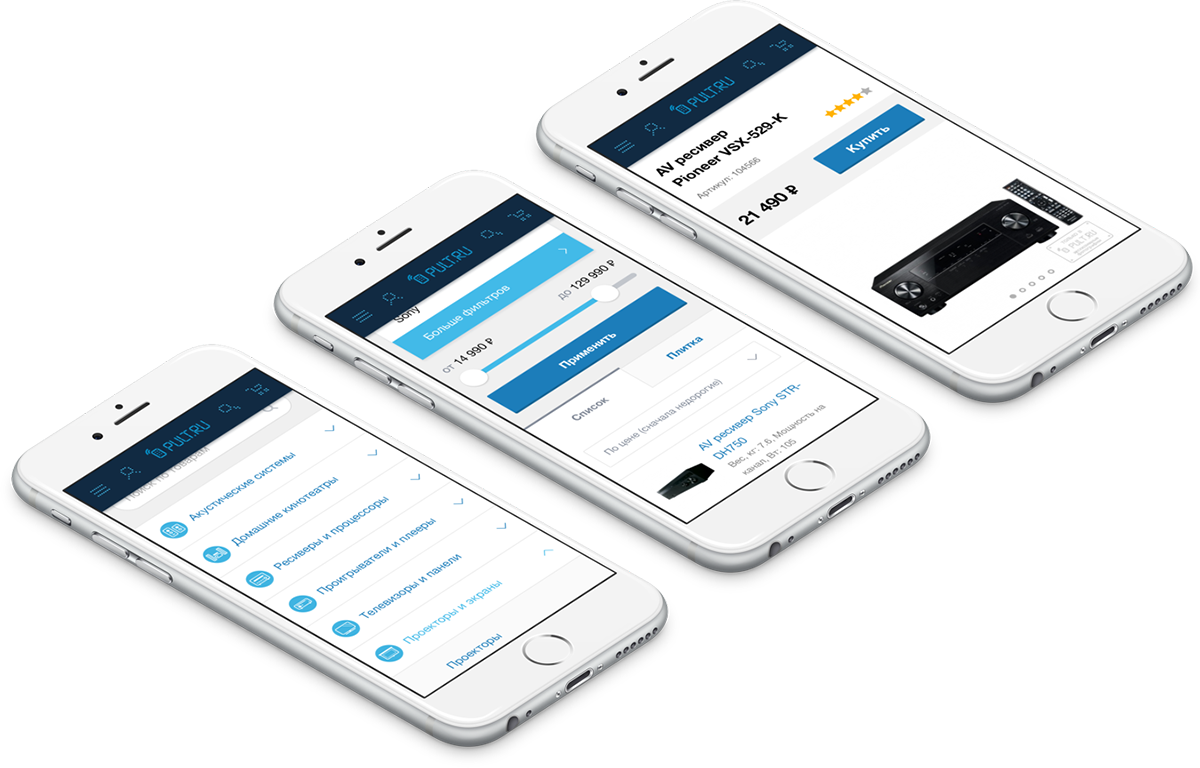
Отрисовка основных разделов

Пробуем разные варианты оформления

Отрисовываем минималистичные иконки товарных категорий
3. Результаты сотрудничества
Алексей Хухлаев, руководитель отдела online маркетинга PULT.ru сделал вывод и прокомментировал результат проделанной работы.
Дала ли новая версия какие-либо результаты?
Pult.ru запустил мобильную версию сайта в феврале 2016-го года. Возьмем для сравнения данные с 1-го февраля по 30 июня этого года и сравним с предыдущим годом, когда мобильной версии у нас не было.
Аудитория, использующая мобильные устройства для посещения сайта pult.ru, выросла в этом году на 46%, при этом пользователей десктопной версии сайта стало меньше на 4%. Эти данные нам говорят, в первую очередь о том, что мы очень своевременно обратили внимание на рост посещений сайта через мобильные устройства. Объем заказов с мобильных устройств вырос на 55%, как следствие роста конверсии на 10%, а оборот вырос на 50%. Средний чек также поднялся на 13%, но справедливости ради стоит отметить, что на этот показатель оказывает влияние множество других экономических факторов.
Алексей Хухлаев
Руководитель отдела online маркетинга, Пульт.ру
Объем заказов с мобильных устройств вырос на 55%, как следствие роста конверсии на 10%, а оборот вырос на 50%.

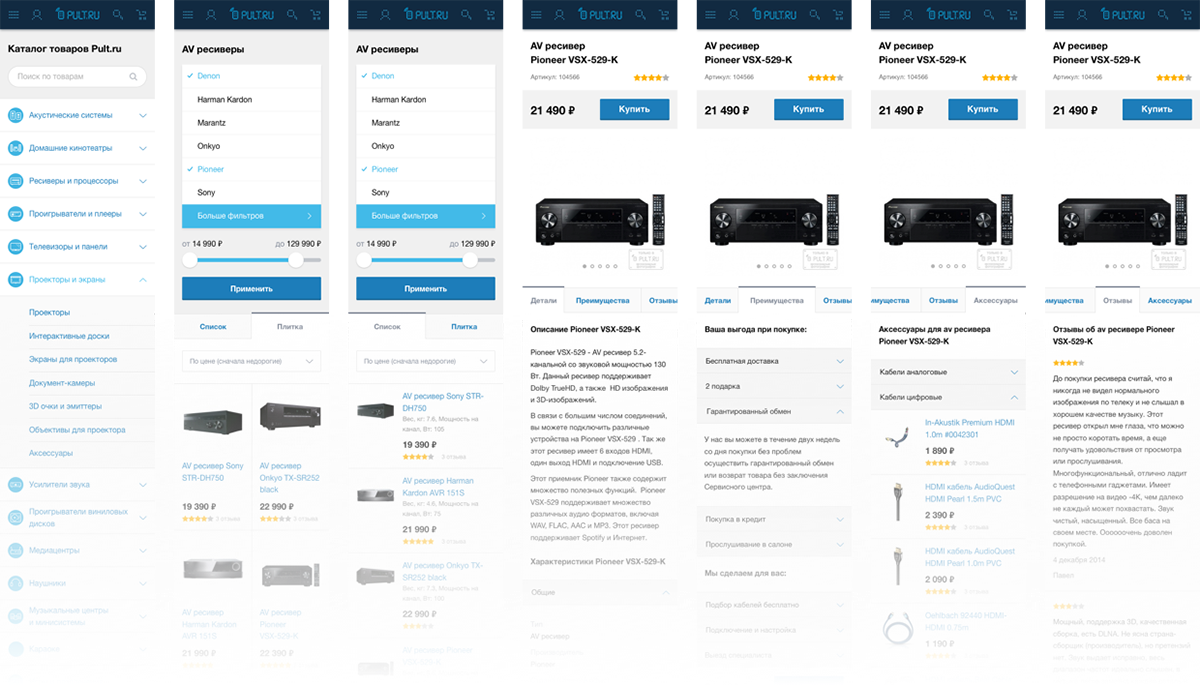
Проработка основных страниц

Прорисовываем основные страницы интернет-магазина
4. Заключение
Вот как оценивает проект руководитель отдела online маркетинга PULT.ru Алексей Хухлаев:
«Мы связываем успех, в первую очередь, с тем, что на сайте достаточно удобно и лаконично реализован каталог и фильтры подбора товаров, сохранены все характеристики и описания товаров с фотографиями с полной адаптацией под touch-устройства.
Что немаловажно, после запуска мобильной версии объем звонков в call-центр возрос на 12%, т.к. в мобильной версии максимально удобно реализован функционал быстрого звонка.
Мы гордимся полученными результатами и продолжаем улучшать и совершенствовать нашу мобильную версию сайта pult.ru.»