Авторизация
Сброс пароля
Digital Agency CASTCOM запустили обновлённую версию своего официального сайта. Ресурс давно требовал модернизации. Прошлая версия была запущена всего несколько лет назад, но за это время интернет и предпочтения пользователей сети изменились.
1. Вводная задача от заказчика, проблематика, цели
Полный редизайн сайта, исходя из нового фирменного стиля компании. Создание яркого, графически насыщенного интернет-проекта, который должен быстро загружаться даже при медленной скорости соединения + полный адаптив под мобильные устройства, смартфоны и планшетные ПК, при сохранении простоты навигации, даже если структура сайта насчитывает не одну сотню страниц. Новый облик и структура нового сайта должны отражать основные подходы компании к своей работе.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
CASTCOM запустили обновлённую версию своего официального сайта. Ресурс давно требовал модернизации. Прошлая версия была запущена всего несколько лет назад, но за это время интернет и предпочтения пользователей сети изменились.
Новый облик и структура страниц корпоративного ресурса отражает основные подходы компании к своей работе:
- находить уникальные решения в информационном и графическом дизайне;
- сохранять простоту навигации, даже если структура сайта насчитывает не одну сотню страниц;
- создавать современные проекты, которыми будет одинаково удобно пользоваться и с компьютера, и с мобильного устройства.
Обновление не ограничилось одним только редизайном. Сайт был полностью переведен на одну из самых популярных в настоящее время систем управления сайтами – NetCat CMS (редакция Extra 5.5). О технологиях, применяемых у нас читайте подробнее http://www.castcom.ru/technologies/
Сайт разрабатывался в соответствии с архитектурой CMS, а именно:
- были созданы несколько макетов дизайна – для главной и внутренних страниц;
- был сформирован набор компонентов, часть которых взята из набора предустановленных модулей и адаптирована под потребности сайта, а часть — разработана с нуля;
- были созданы разделы и подразделы сайта, к каждому из которых были прикреплены инфоблоки соответствующих компонентов;
- был проведен импорт пользователей и подписчиков из старой базы в новую (Пользователи -> Список пользователей).
Процесс разработки сайтов на NetCat довольно неплохо документирован на сайте разработчика CMS, однако остановимся на некоторых деталях разработки и опишем настройки, которые были выполнены в административной панели, и программные решения, примененные в публичной части сайта.
РАЗРАБОТКА КОНЦЕПЦИИ
Было решено, что в процессе редизайна сайта нужно по возможности сохранить не только все элементы корпоративного стиля, но и общую структуру сайта. Она уже привычна для пользователей и, согласно отчётам аналитиков, работает достаточно эффективно.
Мы собрали рабочую группу, в состав которой вошли: арт-директор, дизайнеры, юзабилист, менеджер проектов, верстальщик, разработчики. В ходе дискуссии были выделены основные области, над которыми нужно было поработать:
1. Общий облик.
Проблема
Предыдущая версия сайта была выполнена по канонам стиля Web 2.0: градиенты, тени, скруглённые углы и т. д. Всё это было уместным в 2007 году, но в 2015 году актуальной такая графика уже не выглядит.
Решение
Дизайн, устремлённый в будущее. Сайт должен быть адаптирован под мобильные устройства, но быть удобным и привлекательным и для просмотра с настольных ПК и ноутбуков.
2. Навигация.
Проблема
На сайте много страниц, которые востребованы клиентами. В предыдущей версии доступ к каждой из них можно было получить в 1 клик. Однако организованы ссылки были в не самое удобное трёхуровневое выпадающее меню. Такой подход убивает юзабилити ресурса на мобильных устройствах.
Решение
В эпоху широкополосного доступа в интернет, один дополнительный переход внутри сайта не навредит юзабилити ресурса. Именно поэтому было решено сделать меню с одним уровнем выпадающих списков. Исключённые из навигации ссылки разместить на внутренних страницах, сделать их частью контента.
3. Информационная архитектура.
Проблема
Контент на страницах, включая главную, не был оптимально размещён. В центре пользовательского внимания оказывались далеко не самые значимые блоки. То же и в оформлении страниц: слабо прослеживалась структура, отдельные важные блоки было трудно визуально вычленить из полотна текста.
Решение
Сделать веб-дизайн сайта более контрастным, изменить внутреннюю структуру и наполнение страниц. Использовать ненавязчивую анимацию для привлечения внимания. Оставить на страницах только важную для клиентов информацию. При принятии окончательных решений ориентироваться на данные веб-аналитики.
Несмотря на то что выделено всего лишь три пункта, детализированный план работ показал: переработке подвергнутся практически все элементы сайта. Переписано будет порядка 85% имеющегося кода страниц. Но игра, определённо, стоила свеч.
ВЫБИРАЕМ ДИЗАЙН
Мы делаем не блины, поэтому «комом» может получиться не только первый вариант дизайна. В нашем случае принят был только пятый по счёту макет.
Причины, по которым мы отказались от использования предыдущих четырех:
1. Отсутствие индивидуальности. Дизайнеры рисовали красивые и эффектные макеты. Однако они могли подойти любому бизнесу, практически каждой компании. Если удалить с них лого CASTCOM, компания перестала бы узнаваться.
2. Графическая перенасыщенность. Мы хотели выразительный сайт, но жертвовать ради этого скоростью загрузки на мобильных устройствах были не готовы. К тому же графика в отдельных случаях отвлекала от сути, содержания страниц. Мы не допускаем такого эффекта на сайтах клиентов, постарались избежать этого и на своём ресурсе.
3. Неудачная архитектура страниц. Страницы были собраны красиво, но не функционально. Но самое важное, что они не были гибкими. Попытки изменить структуру страницы с целью увеличить читабельность информации, акцентировать внимание на важных блоках, добавить что-то новое приводили к тому, что дизайн рушился.
Финальный и, соответственно, реализованный дизайн был лишён всех этих недостатков. Он выглядел уникально, сбалансировано и профессионально: в лучших традициях Digital Agency CASTCOM.
Процесс разработки сайта
Наш подход к разработке сайтов подразумевает тщательную подготовку: аналитику, выбор лучших вариантов, принятие ключевых решений. Именно поэтому вёрстка и программирование функционала обычно не занимает большого количества времени. Специалистам нужно лишь реализовать запланированные и подробно описанные элементы.
Так было и в этом случае. Единственное отличие: работать приходилось в свободное от реализации клиентских проектов время.
Мы обновляли свой сайт для блага потенциальных заказчиков. Именно поэтому мы не забыли и про комплексное тестирование обновлённого ресурса. Его работа была проверен аудиторами и тестировщиками. Конечно, были найдены некоторые недоработки, которые мы оперативно устранили.
Нам не терпелось запустить новый сайт, но мы сделали это только после того, как в его работоспособности в браузерах мобильных и настольных устройств не осталось сомнений даже у самых привередливых аудиторов.
ТО ЧТО ПОЛУЧИЛОСЬ (NEW)
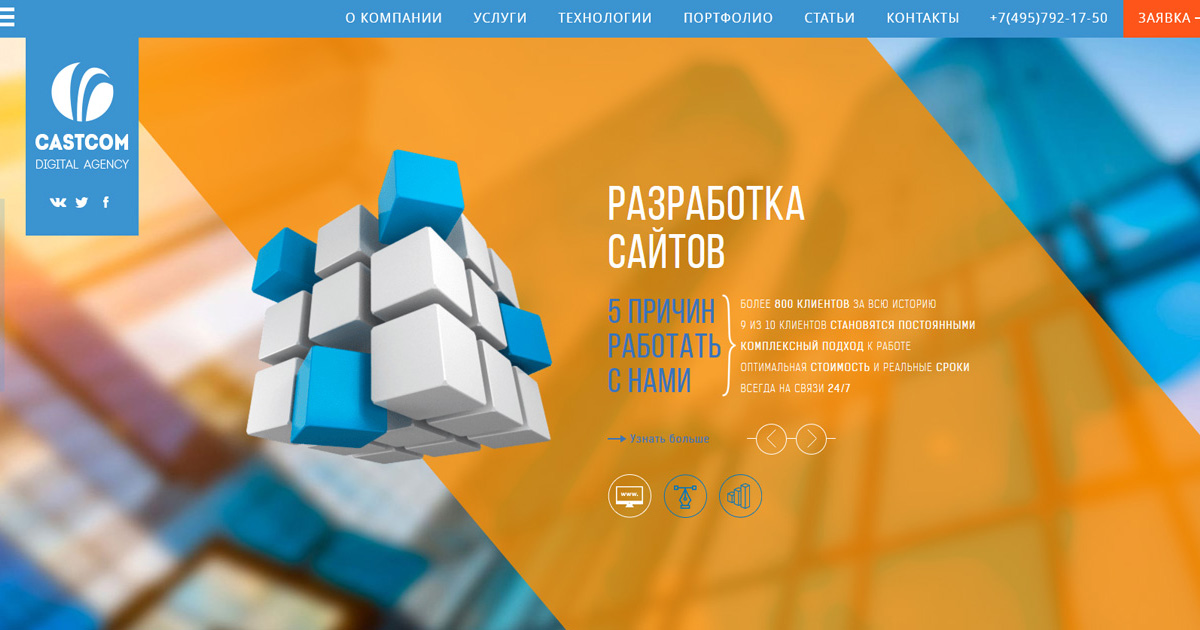
Главная страница.
На главной странице в центре внимания интерактивная презентация компании. Её ключевой элемент — трёхмерная анимация. В этом же блоке представлены основные выгоды сотрудничества и перечислены услуги Digital Agency CASTCOM.
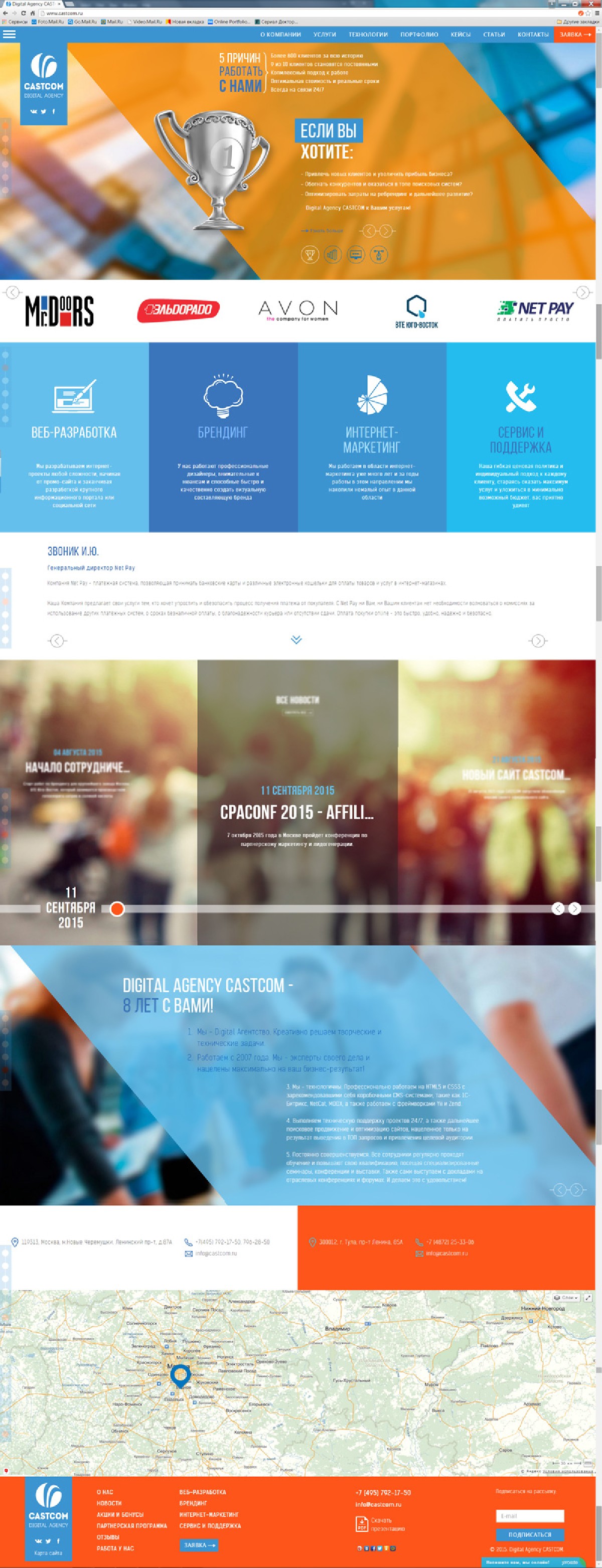
В остальном структура и дизайн схожи с теми, которые мы подготавливаем для клиентских лендингов. Здесь представлены отзывы клиентов, реализованные проекты, новости компании и ссылки на страницы с описаниями предоставляемых услуг. Главная страница спроектирована на тех же принципах, что и основное меню какого-либо удобного мобильного приложения. То есть с этой точки входа можно получить доступ практически ко всем страницам сайта за 1-2 клика.
На главной и многих внутренних страницах вы встретите красивое сочетание плашек разной степени прозрачности, а также дизайнерские иконки.
Страница услуг с интерактивными плашками.
Мы предлагаем много разных услуг. Для их презентации на сайте было разработано необычное меню с интерактивными плашками. Наведите на одну из них курсор и проиграется JS-анимация, а сама плашка сменит цвет. Это не только красиво, но и функционально: даже далёкий от технологий пользователь поймёт, что с этим элементом можно взаимодействовать.
Плашки зафиксированы относительно друг друга. Однако сам блок также интерактивен: его можно «пролистывать» вправо или влево. При этом перемещение плашек зациклено. И если одна из них исчезает за левой гранью экрана, то она сразу же появляется справа. И наоборот.
Отдельного внимания заслуживает также дизайнерская схема, которая наглядно объясняет весь процесс работы над заказом. На ней отмечены точки, в которых требуется участие клиента. Такая форма представления информации в данном случае оказалась гораздо удобнее и привлекательнее, чем текст.
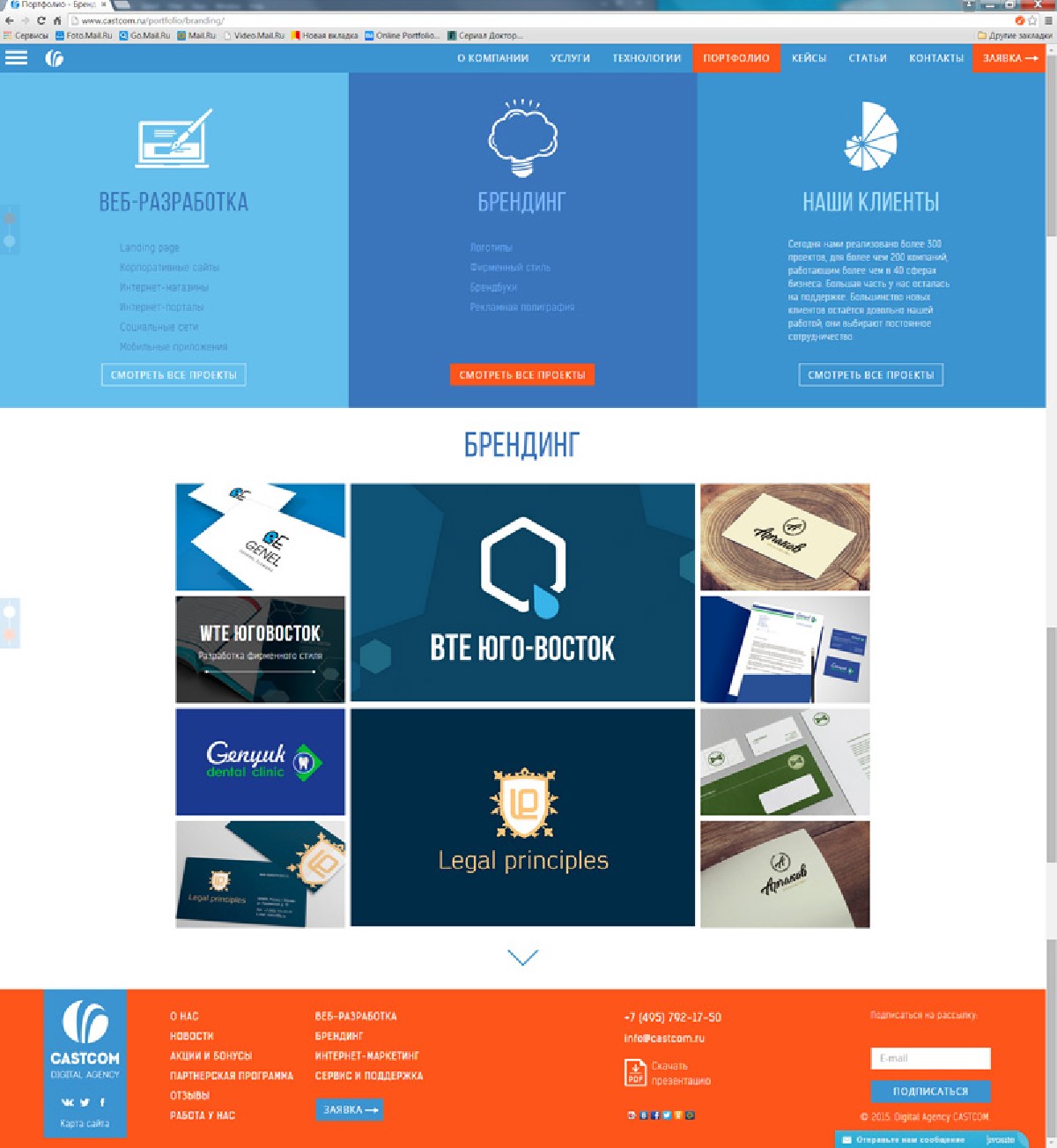
Страница портфолио, разделена по направлениям.
Разрабатывая дизайн портфолио, мы столкнулись с двумя трудностями. Во-первых, работ, которые хотелось показать, было очень много. Во-вторых, требовалось презентовать проекты по разным направлениям нашей деятельности. Было решено: нужна двухуровневая структура меню.
Первый уровень даёт весьма условное разделение на проекты, связанные с разработкой, брендингом и SEO. Чтобы не перегружать сайт терминологией, последнюю группу назвали «Наши клиенты». Первые две группы оказались обширнее. В них и сделали подразделы, перейдя в которые, можно быстро найти интересующий проект.
Чтобы подобная структура выглядела дружелюбной, мы поместили её на крупные интерактивные плашки. Похожие вы могли видеть на странице, посвящённой презентации наших услуг
Сами работы представлены изображениями. При наведении на одно из них, картинка затеняется, а поверх этого выводится название и ссылка на более подробный просмотр работы.
Статьи.
Подход с плашками показался нам удачным. Мы адаптировали его и для отображения всех доступных на сайте статей в специальном разделе. Размещённые текстовые материалы разбиты на 9 категорий. Для каждой из них была разработана специальная иконка, размещённая на непрозрачной крупной плашке. При наведении на неё курсора мыши, проигрывается анимация и подменяется её фоновый цвет.
Если какая-то категория не помещается на экране – не беда. К ней легко получить доступ при помощи кнопок прокрутки ленты плашек.
Нажав на один из пунктов этого интерактивного меню, вы сразу же получите доступ к перечню статей выбранной категории.
Страница заявки.
Наша цель – собирать максимальное количество обращений с сайта. Именно поэтому мы оставили на странице оформления заявки только необходимый минимум полей. Для заполнения обязательны только те, которые важны для оперативной связи с клиентом для уточнения информации. Это его имя, телефон и адрес электронной почты.
Проверка правильности формата введённых данных не требует отправки формы или перезагрузки страницы. Некорректно заполненные поля подсвечиваются красной рамкой, а под ними выводится поясняющий текст. Также мы решили улучшить юзабилити формы. Для этого мы добавили к её полям маленькие, но понятные иконки.
Чтобы увеличить функциональность страницы, мы добавили возможность прикрепления к заявке каких-либо файлов. Здесь же есть активированный чекбокс для подписки на рассылку новостей компании.
и другие страницы в едином стиле..

Главная страница


3. Результаты сотрудничества
ОПИСАНИЕ ХОДА РАБОТ И ТО ЧТО СКРЫТО ОТ ВЗОРА
Создание 3D анимации.
Задача заключалась в создании эффектных 3D объектов, вращающихся вокруг своей оси.
Есть разные способы реализации 3D анимации на сайте. Можно решить задачу просто: использовать GIF-изображения. Однако придётся мириться с ограниченной цветовой палитрой. А при переводе в этот формат картинку 24-битного цвета с плавными переходами цветов и вовсе могут возникнуть проблемы и искажения.
Еще один способ – технология Flash. Но для использования Flash необходима установка специального плеера, который поддерживается уже не всеми браузерами.
Подумав над способами реализации 3D анимации, мы решили остановиться на использовании спрайтовой анимации.
Далее необходимо было решить какое количество кадров нам использовать. Человеческий глаз воспринимает 24 кадра в секунду. Следовательно, используя анимацию из 24 кадров, мы сможем прокрутить 3D объект вокруг своей оси за секунду. На наш взгляд, это слишком быстро. Чтобы замедлить анимацию в два раза, решили использовать 48 кадров. В таком случае объект будет прокручиваться полностью за 2 секунды.
И вот что у нас в итоге получилось: JS запускает таймер, вызывающий функцию переключения кадра каждые 2000/48 = 41.66 мс. Таким образом, создается впечатление, что объект непрерывно вращается вокруг своей оси.
Создание бесконечной, адаптивной карусели.
Для адаптивных сайтов актуально эргономичное использование рабочей области. Важно, чтобы пользователь имел простой и удобный доступ к элементам интерфейса как на экране стационарного монитора, так и на дисплее мобильного устройства.
Некоторые элементы интерфейса, представленные в виде горизонтального ряда на стационарном мониторе можно позиционировать друг под другом на мобильном устройстве. Однако если этих элементов много, то у страницы появляется очень большая область прокрутки, а это не совсем удобно. Поэтому, для представления подобных элементов, мы решили создать адаптивную карусель.
Идея карусели предполагает, что элементы всегда представлены в виде горизонтального ряда, но в зависимости от ширины рабочей области изменяется количество элементов и добавляется возможность их прокрутки. Причем для удобства пользователя, мы реализовали циклическую прокрутку. То есть если пользователь дошёл до последнего элемента, попытка перейти дальше должна отправлять его к первому элементу карусели.
Представлять различное количество элементов в зависимости от размера рабочей области нам помогают медиазапросы @media.
Прокрутка карусели реализовывалась путем изменения позиции первого элемента стилем margin-left при помощи JS.
Для реализации эффекта циклической прокрутки, в зависимости от направления (к началу или концу ряда), происходит копирование первого или последнего элемента карусели и его подстановка в начало или конец ряда. Таким образом карусель крутится бесконечно.
ДОРАБОТКИ АДМИНИСТРАТИВНОЙ ЧАСТИ
1. Вывод повторяющейся информации
Первая задача, которую нужно было решить — вывод одной и той же информации в разных форматах и представлениях. По умолчанию, даже если мы добавляем в разделах несколько обычных инфоблоков, работающих с общим компонентом, они будут иметь разный набор объектов и не будут взаимосвязаны. Таким образом, если потребуется добавить или обновить информацию, нужно будет вносить изменения сразу в несколько модулей.
Чтобы избежать этого мы использовали зеркальные инфоблоки. Это пустые модули, которые не имеют собственных объектов (описаний, изображений и т. д.), а выводят информацию из других, уже созданных блоков. Такое решение позволяет не дублировать данные для вывода их на нескольких страницах одновременно, а также ускоряет процесс обновления контента на сайте.
В качестве примера можно рассмотреть список наших клиентов. Для них в административной части создан специальный компонент с двумя шаблонами вывода. Мы выводим список клиентов в разделе Портфолио через обычный инфоблок. А на главной странице этот же список клиентов выводится через зеркальный инфоблок, который обращается за данными к обычному.
2. Вывод нескольких типов информации на одной странице
Некоторые разделы сайта требовали вывода описания и списка объектов, входящих в них. Мы реализовали эту возможность путем добавления в раздел двух инфоблоков. Благо, что вёрстка позволяла сделать так. Один блок мы привязали к компоненту, отвечающему за вывод объектов, а второй — к компоненту, отвечающему за вывод описания раздела.
Страница «Контакты» нового сайта CASTCOM — показательный пример реализации такого подхода. Здесь текст выводится инфоблоком компонента «Текстовая страница», а список адресов – инфоблоком компонента «Контакты».
3. Реализация AJAX-запросов
AJAX-запросы незаменимы для получения необходимой информации без перезагрузки страницы. Для реализации этой технологии мы создали служебный раздел. К нему подключили принимающий запросы AJAX-компонент. На URL этого раздела и будут отправляться все подобные запросы.
Чтобы AJAX-запрос возвращал только результат работы компонента, а не шаблон страницы целиком, мы также активировали опцию «Не использовать макет дизайна» в настройках инфоблока.
4. Системные настройки компонентов
Это, пожалуй, один из самых полезных инструментов, с помощью которого мы адаптировали компоненты под конкретные задачи. Найди этот раздел можно в форме редактирования компонента, на одноименной вкладке.
Код, размещенный здесь, будет исполняться каждый раз при вызове компонента. А при помощи специальных переменных можно практически как угодно модифицировать SQL-запрос на выборку объектов. Список переменных опубликован на сайте разработчика: http://netcat.ru/developers/docs/components/system-settings/
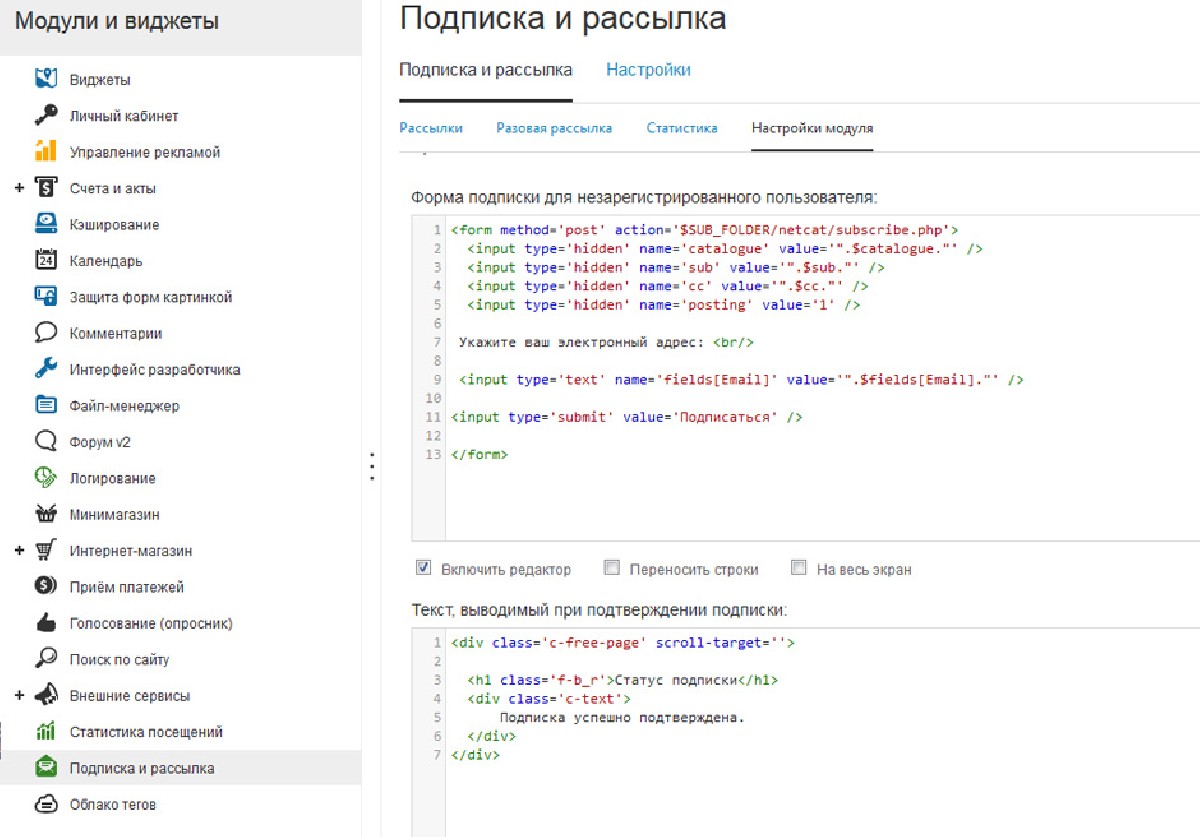
5. Настройки работы с регулярной рассылкой
Мы столкнулись с необходимостью тонкой настройки регулярной рассылки новостей по подписной базе. В процессе настройки этой функции были обнаружены интересные и важные нюансы:
Нельзя задать время рассылки с минутами – только часы. При указании минут она может не отправиться.
Как следствие, за час рассылка может быть запущена только один раз. Поэтому при тестировании придется либо ждать нового часа, либо вручную сбрасывать время последней рассылки. Время последней рассылки хранится в БД в таблице Subscriber_Mailer в поле LastSend.
Значение поля «Содержательная часть» должно быть строкой, не содержащей двойных кавычек, иначе текст из этого поля в письме не придет. А все потому, что это содержимое записывается в строку $result .= “”, которая как раз начинается и заканчивается двойной кавычкой. Если помимо текста сюда необходимо добавить PHP-код, то следует сначала закрыть строку, написав “; А после кода возобновить запись в переменную, написав $result .= “.
Если вы будете использовать или настраивать эту функцию, советуем учесть описанные нюансы. Это значительно упростит вашу работу.
6. Подключение js и css-файлов в зависимости от раздела
Чтобы не замедлять работу браузера подгрузкой ненужных стилей и js-скриптов, целесообразно подключать на разных страницах только те, которые необходимы в данный момент для правильного отображения контента.
Проектируя шаблон, мы отказались от длинного ветвления с подключением нужных файлов в зависимости от раздела. Вместо этого мы добавили на вкладке «Пользовательские настройки» макета дизайна внутренних страниц поле additional_header_files (дополнительные файлы для header) с типом «Текст». Теперь это поле доступно для всех разделов, использующих макет для внутренних страниц, по пути Настройки -> Оформление -> Настройки макета дизайна.
В этом поле не сохранятся теги script и style, так что можно сохранять относительные пути до подключаемых файлов, или, если все файлы лежат в одной папке – только их названия. В шаблоне данное поле будет доступно как элемент массива $template_settings["additional_header_files"]. Для подключения нескольких файлов через данное поле достаточно придумать для них разделитель и обработать $template_settings["additional_header_files"] в шаблоне функцией explode().
МОДЕРНИЗАЦИЙ МНОГОПОЛЬЗОВАТЕЛЬСКОЙ ЧАСТИ
1. Вывод одиночных ссылок
Для вывода нескольких одиночных ссылок на разделы или объекты, мы использовали функции nc_object_path() и nc_message_link(). Это очень простое, но важное решение. Таким образом, мы избежали вывода статичных ссылок. Иначе говоря, при необходимости мы всегда можем изменить адрес любой страницы через административный интерфейс.
В нашем шаблоне ссылка «Проверить сайт на лидерство» в шапке сайта на главной странице и ссылка «Заявка» в нижней части сайта выведены именно функцией nc_object_path().
2. Добавление псевдопользователей
На нашем сайте отсутствует личный кабинет для клиентов, но это не отменяет необходимость вести единую клиентскую базу. Система управления NetCat позволяет добавлять особых пользователей, для которых не создаются логины и пароли. Они относятся к типу псевдопользователей (поле UserType в таблице User для таких посетителей содержит значение «pseudo»).
В нашем случае, пользователем такого типа можно стать одним из двух способов: при оформлении подписки или непосредственным добавлением псевдопользователя.
Так при получении данных формы подписки на рассылку мы используем метод subscription_add() класса nc_subscriber:
В момент оформления подписки псеводопользователь, если он не был создан ранее, создается автоматически. Уникальность проверяется по полю Email.
Если же данные приходят из формы, не предполагающей подписку пользователя на рассылку, например, в нашем случае, из формы заявки на услуги с неотмеченной опцией «Я хочу периодически получать интересные новости и предложения», то пользователь создается методом add_pseudo_user():
Важно помнить, что поле Email является обязательным, и если вы все же каким-то образом добавите вашего псевдопользователя без адреса электронной почты, то в списке пользователей (Пользователи->Список пользователей) в административном разделе он не появится.
3. Подключение API во внешнем файле
Мы постоянно дорабатываем функционал сайта. Именно поэтому нам периодически требуется подключить API NetCat во внешнем файле. Это значительно упрощает тестирование новой функциональности.
Для этого мы подключили всего 2 файла: var.inc.php из корня сайта и connect_io.php из папки netcat. После этого нам стал доступен класс nc_Core, который и отвечает за подключение API.
4. Использование макросов на страницах сайта
Контент-менеджеру сайта нужна была возможность размещения в разных местах сложных форм и блоков без вмешательства в код страниц. Как правило, требуется вывод каких-либо работ из портфолио, форм для заказа обратного звонка или оформления заявки и т. д. Для этого было решено разработать и внедрить макросы.
Мы создали файл functions.php, подключаемый в файле var.inc.php. А в этом файле прописали функцию replaceMacros(). Она принимает в качестве параметра строку текста, которая должна представлять собой макрос вида %@%.
Так, например, чтобы вывести на странице «Технологии» блок «Остались вопросы? Заказать звонок», мы
- размещаем в тексте страницы макрос %CALLBACK@Остались вопросы?%
- в шаблоне компонента меняем ?=$f_text? на ?=replaceMacros($f_text)?
- в функции replaceMacros() добавляем блок кода.
После этого на странице появляется необходимый блок.

Внутренний функционал
4. Заключение
Интернет-проект графически насыщен и загружается быстро даже при медленной скорости соединения. На нём представлена масса полезной информации, но она организована так, что справится даже неподготовленный пользователь. Все удобно и все под рукой. Он разработан для просмотра на компьютере, но адаптирован и под мобильные устройства, смартфоны и планшетные ПК.
Если вы ещё не были на новом сайте Digital Agency CASTCOM, настоятельно рекомендуем сделать это. Даже если у вас сейчас нет потребности в услугах CASTCOM, вы сможете познакомиться с эталонным современным интернет-ресурсом.
Просто откройте в браузере адрес www.castcom.ru, и вы поймёте, что мы имеем в виду!
Авторы: Константин Мошкин (директор по разработке и маркетингу), Константин Гордеев (рук. отдела веб-разработки), Копытова Ирина (менеджер проекта), Наталья Зайцева (разработчик NetCat), Александр Клопотенко (верстка), Анна Давыдова (ведущий дизайнер).