Авторизация
Сброс пароля
Сайт жилого комплекса “Белый остров”
Заказчик: Базис-СПБ
Страница кейса/результат: https://clck.ru/RrQJ8

Реализовали эффектный сайт для презентации ЖК и продажи квартир. Проект получил Special Kudos, Best UI Design, Best UX Design и Best Innovation на конкурсе CSS Design Awards.
1. Вводная задача от заказчика, проблематика, цели
- создать эффектный сайт для презентации ЖК и продажи квартир;
- сделать максимально удобный в использовании сайт, который поможет увеличить узнаваемость бренда и компании у целевой аудитории.
Евгения Ружицкая
руководитель отдела продаж, Базис-СПБ
"Белый остров” — уединенное, но не обособленное пространство. Это место защищенности и комфорта в новом развивающемся районе.

Жилой комплекс расположился на Белоостровской улице — в новореконструируемой локации с развитой транспортной, развивающейся социальной, торговой и развлекательной инфраструктурой.

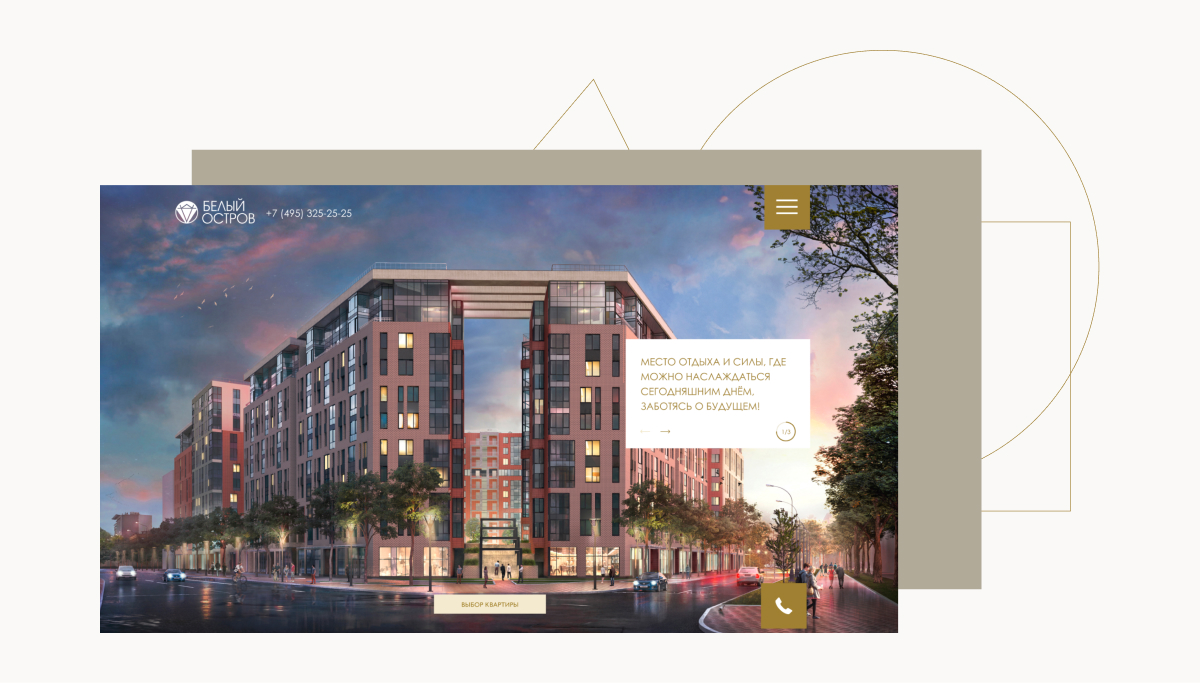
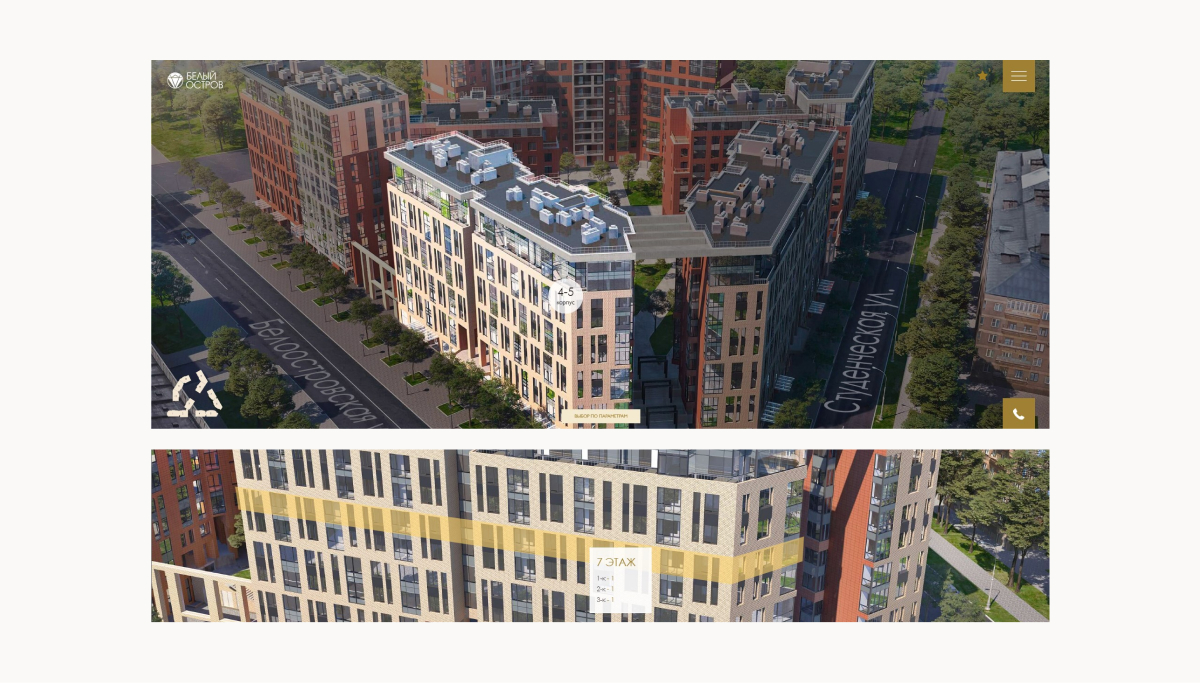
Сайт - горизонтальный, прокрутка работает при стандартном поведении мыши. Страницу удобно смотреть на любом экране, используя разные средства для прокрутки страницы — от мыши до тач-экрана.При этом, картинки на главной странице плавно двигаются в противоположном от прокрутки направлении.

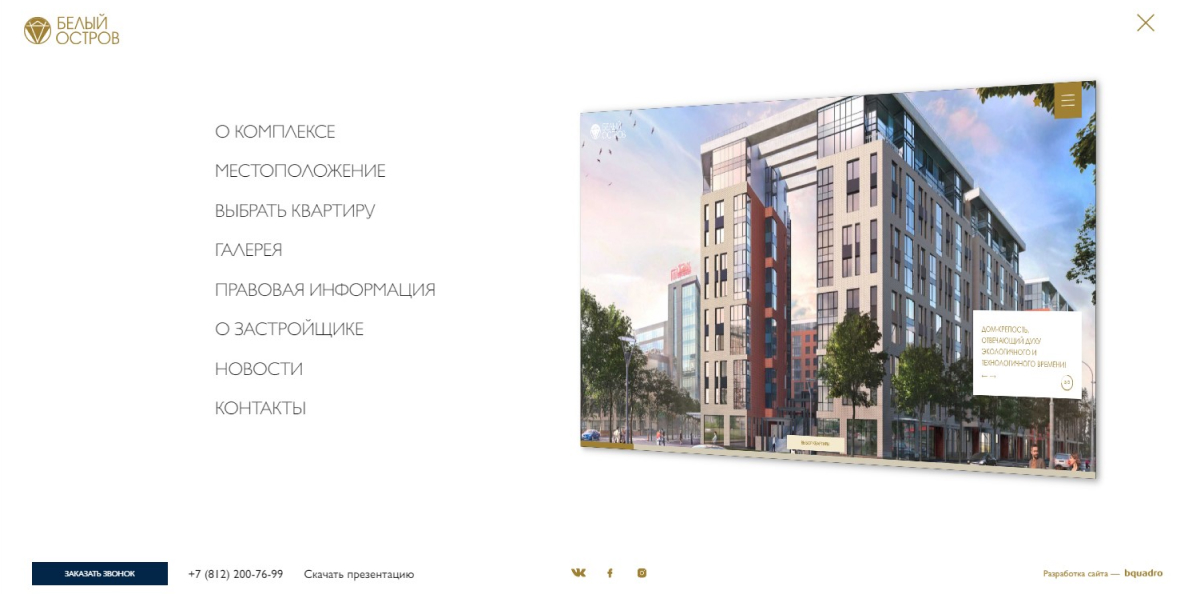
3D-эффект меню — наша гордость. При нажатии на него, текущий экран со всем содержимым и анимацией превращается в повернутый прямоугольник внутри экрана. Выглядит очень эффектно!
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Перед нами стояла задача — создать эффектный сайт для презентации ЖК и продажи квартир. Также, было важно сделать максимально удобный в использовании сайт, который поможет увеличить узнаваемость бренда и компании у целевой аудитории.
С Базис-СПБ мы сотрудничаем не в первый раз. Больше года назад мы реализовали для них сайт ЖК Neva-Neva. Как и в прошлый раз, мы ставили перед собой задачу — сделать проект, который будет производить WOW-эффект.
Аналитика
В основе концепции ЖК “Белый остров” — уютное, высокотехнологичное и экологичное место.
Много внимания уделяется не только инфраструктуре, но и экологичности — дом возведен по международным стандартам экологического строительства LEED. При строительстве будут использованы долговечные экологичные материалы, энергосберегающие технологии, прогрессивные и безопасные инженерные системы.
Дизайн
Мы хотели сделать интересную графику и предложили горизонтальный скролл для главной страницы.
Это нестандартное решение, которое привлекает внимание. А еще помогает создать нужный нам WOW-эффект и ощущение, как будто пользователь листает журнал, откинувшись в кресле в бизнес-классе самолета.
Самым интересным решением, помимо главной страницы, стало — меню “Бургер”, которое при нажатии сворачивается в минималистичное боковое окно и, если открыть меню с главной страницы, движение главного изображения продолжится.

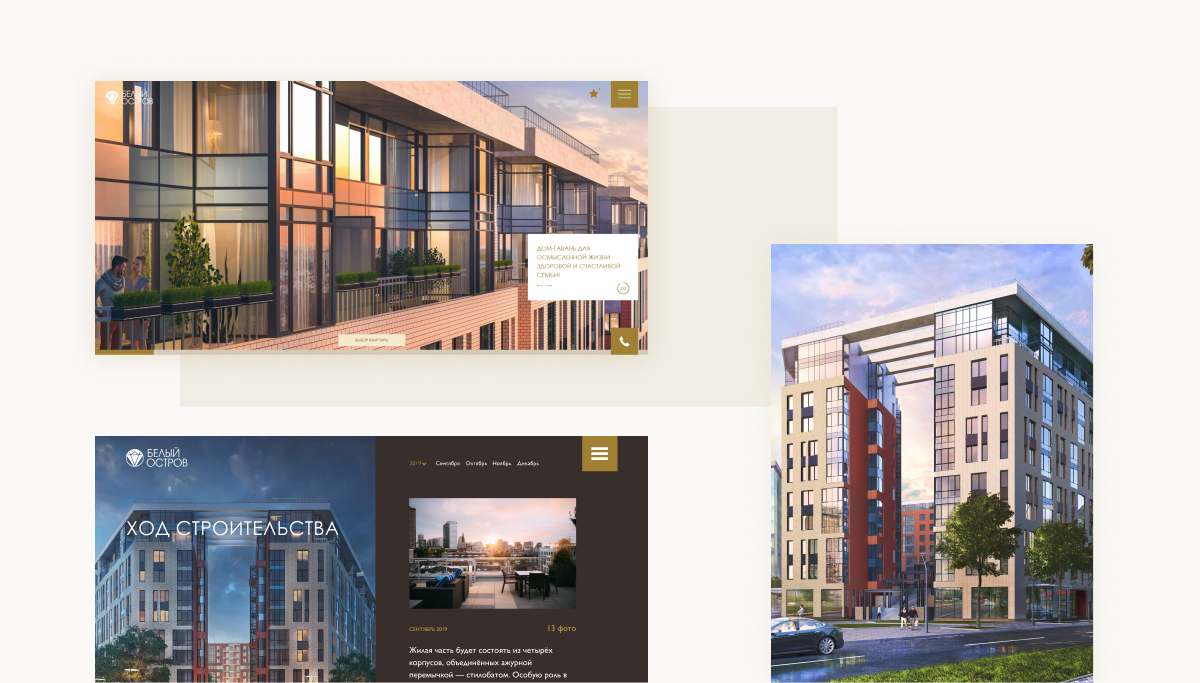
На главной странице перечислены преимущества комплекса, подкрепленные стильными фотографиями, погружающими пользователя в атмосферу ЖК. Все рекламные экраны как бы подводят к главному функциональному экрану — схеме дома с выбором этажа и квартиры. И, как следствие, стимулирует оставить заявку.

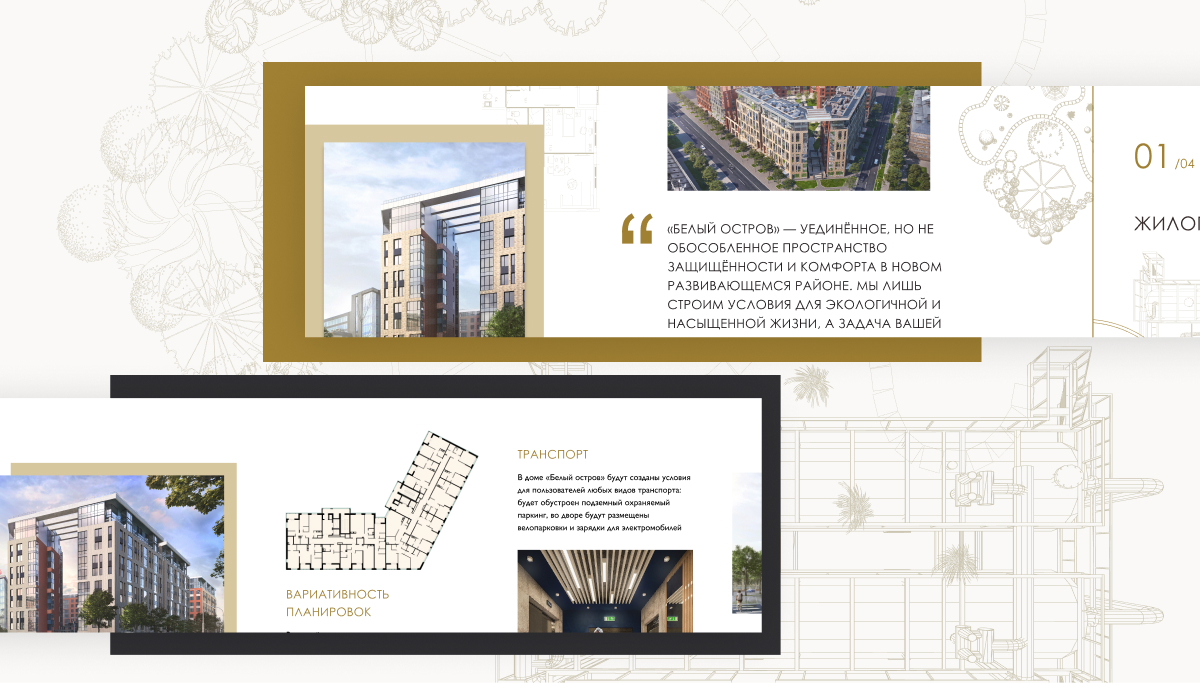
Для того, чтобы пользователю было легко ориентироваться на странице — добавили прогресс-бар внизу страницы. Также, мы не забыли про внутренние страницы. Они поддерживают концепцию полного экрана, делая сайт изящным, без пустых белых полей.

За время работы над проектом мы обработали десятки рендеров, добавляя визуальных выбор. Это было не просто, но благодаря командной работе с клиентом, справились довольно быстро. Отдельное спасибо за качественные макеты планировок этажей, квартир с мебелью и без мебели.
3. Результаты сотрудничества
Реализация проекта проходила в непростых условиях - переход на удаленную работу. Благодаря слаженной работе команды и клиента, удалось реализовать по-настоящему эффектный сайт, который удачно презентует ЖК и решает поставленные задачи.
Проект удобен как пользователю, так и сотрудникам Базис-СПБ: сайт отображается на всех устройствах, настроена интеграция с CRM и информация по квартирам (цены, доступность) обновляется на сайте в режиме real-time (все заявки с сайта уходят сразу в CRM и заказчик видит их).
Также, реализовали модуль выгрузки в XML по стандартам Яндекс.Недвижимости и ДомКлик и теперь все квартиры можно найти на известных площадках недвижимости.

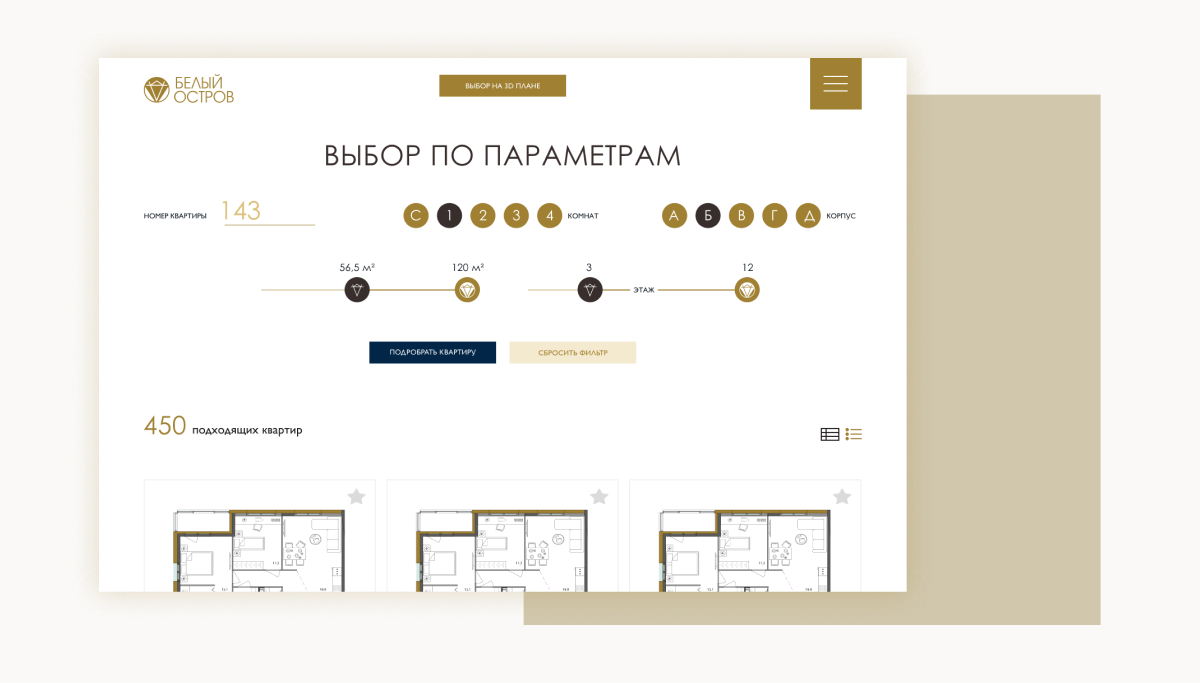
Реализовали фильтр с основными характеристиками: корпус, количество комнат, этаж, площадь. И даже добавили номер квартиры. Результат выводится плиткой или таблицей (отображение настраивается по желанию). Дополнительно отображается план квартиры.

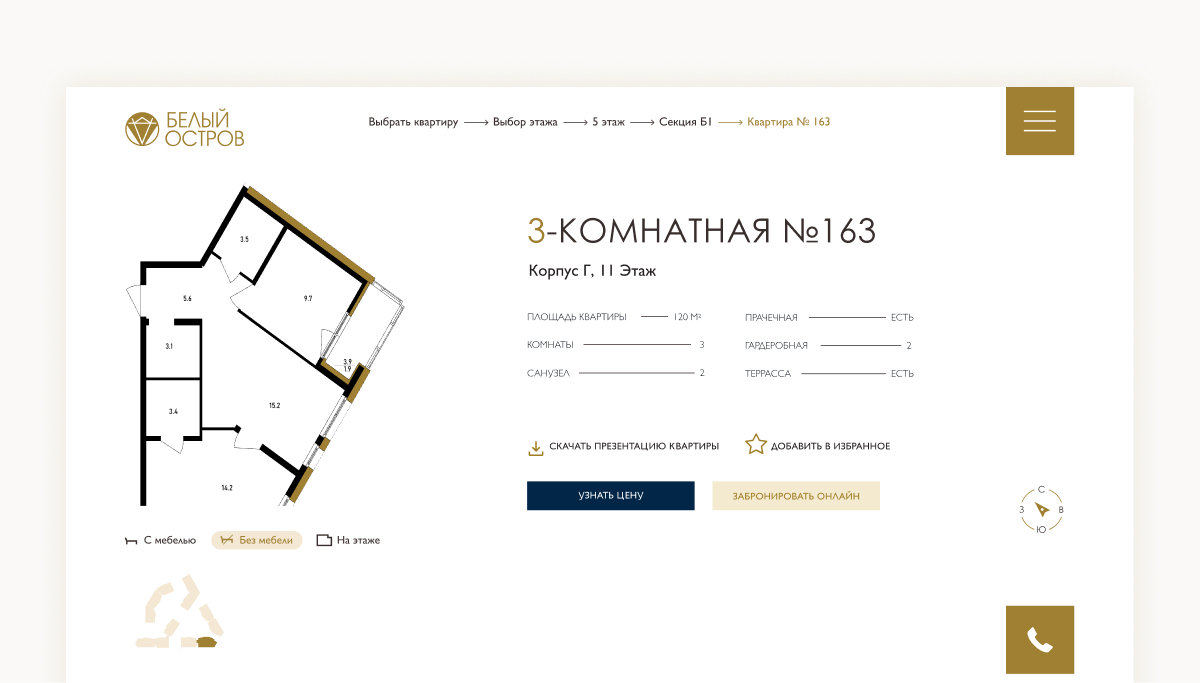
В карточке квартиры основная информация: площадь, количество комнат, санузлов и гардеробных. Посмотреть планировку можно с мебелью, без мебели и на этаже. Здесь же указана минимальная стоимость квартиры в ЖК, есть возможность добавить квартиру в “Избранное” или скачать планировку в формате pdf.

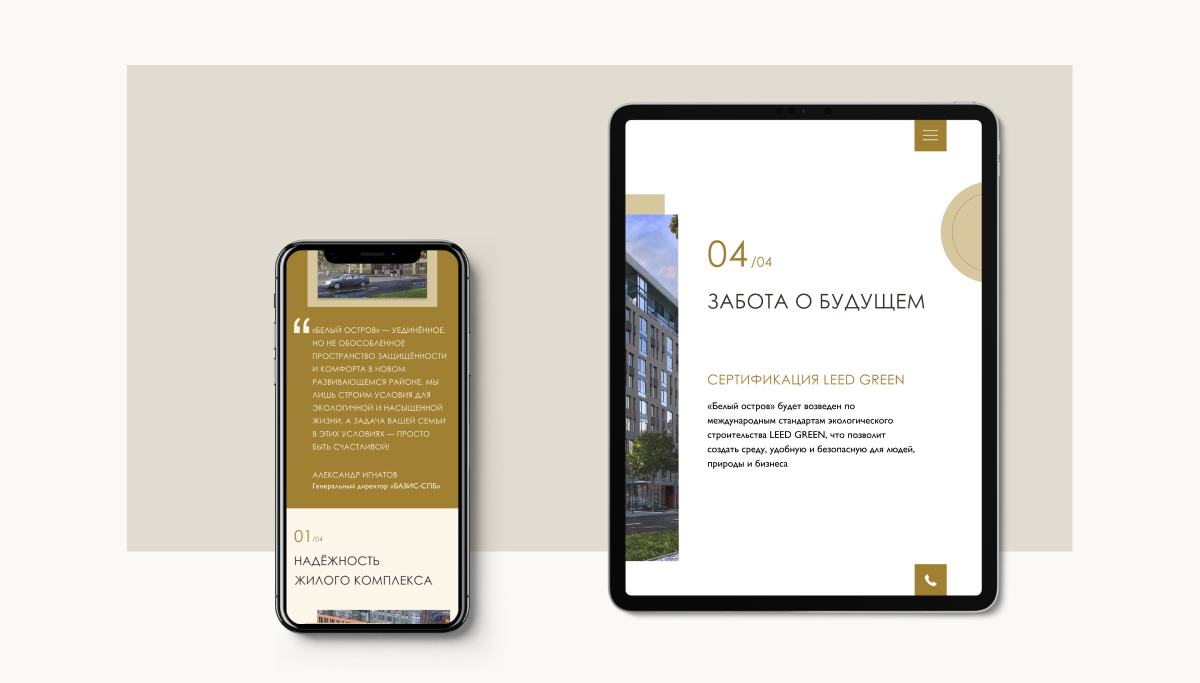
Отображение сайта на разных устройствах отличается: на компьютере на главной странице пользователя ждет горизонтальный скролл, в мобильной версии и планшете — стандартный.
4. Заключение
Вся проектная команда со стороны заказчика, включая руководство и партнеров восторженно отозвались о реализованном сайте. Заказчик поблагодарил нас за проделанную работу. Сейчас мы продолжаем развивать сайт. Нет предела совершенству!
24 октября проект получил Special Kudos на международном конкурсе CSS Design Awards



