Авторизация
Сброс пароля
Сайт и каталог объектов для агентства недвижимости
Вхождение в кейс дня
Заказчик: Авангард Недвижимость
Страница кейса/результат: https://avangard-n.by/

Сайт-каталог для агентства «Авангард Недвижимость»
1. Вводная задача от заказчика, проблематика, цели
Забегу вперед и скажу, что с командой агентства было круто работать. Они используют современные методы продажи, понимают важность контента и его подачи. Привыкли пользоваться качественными продуктами, да и просто внимательны к мелочам.
И, как мне кажется, ребята способны изменить отношение к агентствам недвижимости, за которыми крепко закрепилось звание «не чистых на руку спекулянтов».
Теперь о проекте.

2. Описание реализации кейса и творческого пути по поиску оптимального решения
Исследование
Работу над проектом начали с построения карты путешествия потребителя (CJM). Определили точки контакта потребителя с компанией и детально разобрали те, которые затрагивали разработку сайта.
Также обсудили «внутреннюю кухню», в частности, как лиды движутся по компании. Это повлияло на настройку форм и функционал посадочных страниц продавцов.
Проектирование
Сайт можно разделить на 4 части:
- корпоративная часть: рассказ об агентстве и сотрудниках, контакты, отзывы клиентов, вакансии; вопросы и ответы также поместили сюда;
- посадочные страницы ключевых услуг: «Продавцу», «Покупателю», «Обмен»;
- тематические статьи;
- и каталог объектов – самая крутая часть сайта. Ей мы посвятим большую часть рассказа.
Создание прототипов мы начали только через пару недель после старта проекта. Всё это время команда агентства трудилась над контентом. Не могу сказать, что мы принимали активное участие в написании контента, но пару дельных советов точно дали.
Думаю, выражение «медленно разгонялись, но затем быстро бежали» будет справедливой характеристикой этапа проектирования да и проекта в целом. Работать с качественным контентом на руках было продуктивно и приятно.
Мы понимали, что работа над проектом продлиться больше четырех месяцев, а получать профит клиент хотел уже сейчас. Поэтому решили разбить проект на этапы и сначала запустить посадочную страницу основной услуги – продажа недвижимости.
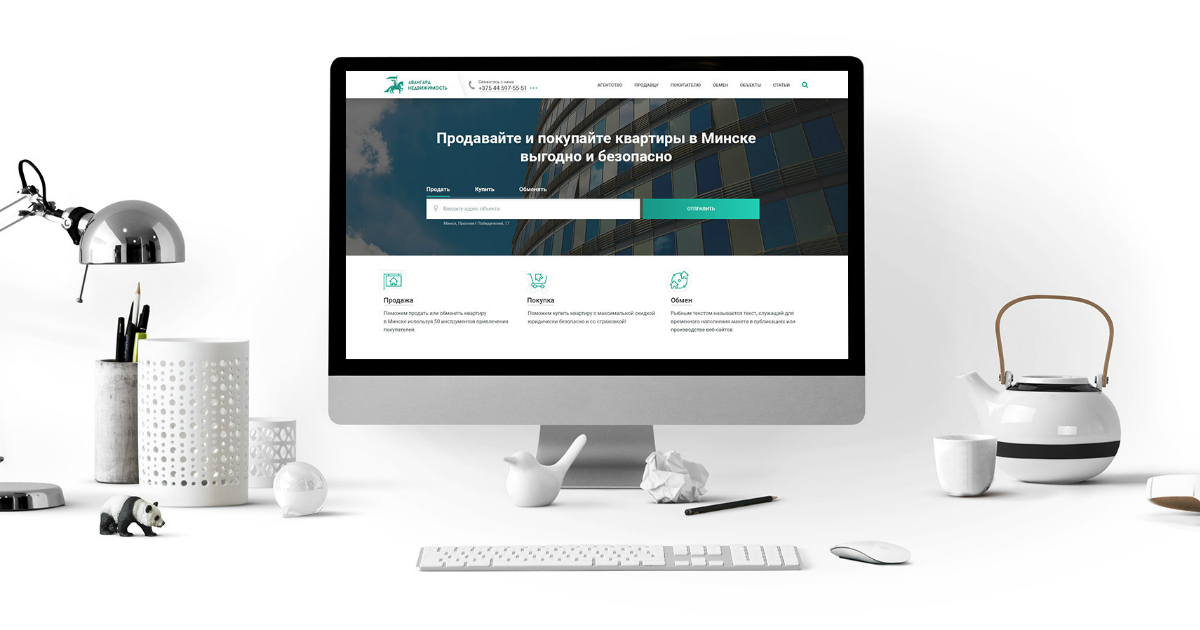
Итак, страница «Продажа недвижимости»
На первом экране даем основное сообщение – «Продайте выгодно вашу квартиру в Минске». Сообщением сразу заявляем основную географию работы агентства – Минск, и специализацию – продажа квартир. Дополнительным сообщением указываем на одну из ключевых характеристик работы агентства – скорость. Тут же форма, на случай, если посетитель сразу готов воспользоваться услугой.
Основной способ связи потенциального клиента с агентством – телефон. Поэтому в хедере располагаем 2 номера телефона и форму заказа звонка.
Следующим блоком рассказываем о преимуществах. Дальше раскрываем детали того, как агентство продает. И тут же еще одна конверсионная форма, предлагающая получить бесплатную оценку объекта.
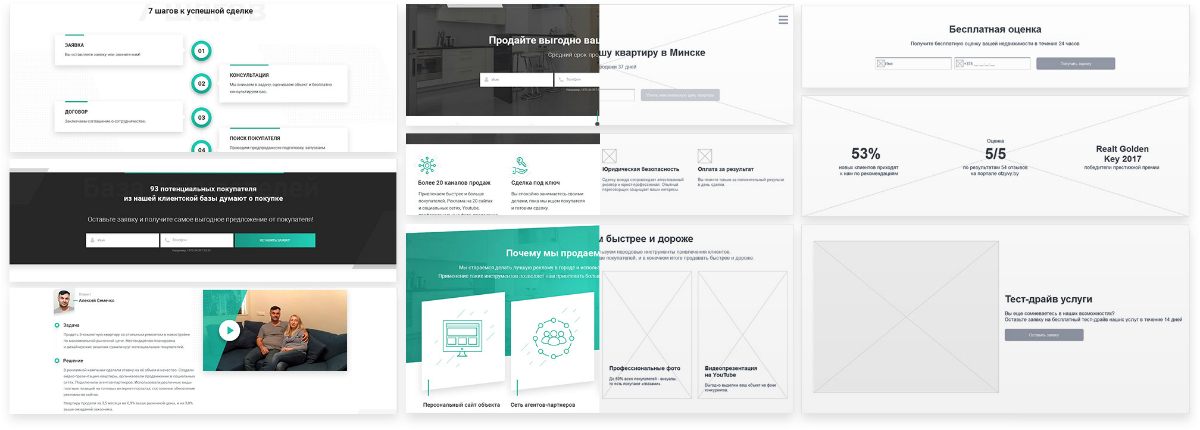
Показываем команду лицом и даем основные цифры о компании.
Раскрываем, процесс работы. Важно, что агентство работает по «эксклюзиву» и обязательно подписывает договор с клиентом, а оплата услуги осуществляется только по факту выполнения.
Подкрепляем крутость агентства примерами успешных сделок. В блоке предусмотрели 2 типа контента: текстовый и видео.
Для человека, желающего продать квартиру, важным фактором при выборе агентства является наличие потенциальных покупателей на момент обращения – наличие таковых влияет на скорость продажи. Предлагаем соответствующую конверсионную форму.
Дожимаем формой тест-драйва услуги.
Рассказ кажется логичным — переходим к дизайну. Да, вопреки логике мы не продолжили проектирование остальных страниц сайта, а перешли к дизайну посадочной, чтобы, как говорили раньше, запустить ее максимально быстро.
Но в нашем рассказе о дизайне чуть позже, сейчас продолжим о проектировании.
Покупателю
Логика рассказа на странице «Покупателю» была схожей.
Из особенностей: услугу можно разделить на 2 части:
- поиск объекта;
- оформление и проверка.
Услугу могут заказать как целиком, так и каждую из частей по отдельности. Поэтому страницу разделили на 2 части. Для удобства на первом экране сделали ссылки на соответствующие блоки.
Обмен
С юридической точки зрения услуга «обмен недвижимости» как таковая отсутствует и реализуется за счет продажи одного объекта и покупки другого. Но в бытовом обиходе «обмен недвижимости» — обычное явление, поэтому под эту услугу также делаем отдельную посадочную страницу.
На странице появился лишь один новый блок — сравнение вариантов обмена.
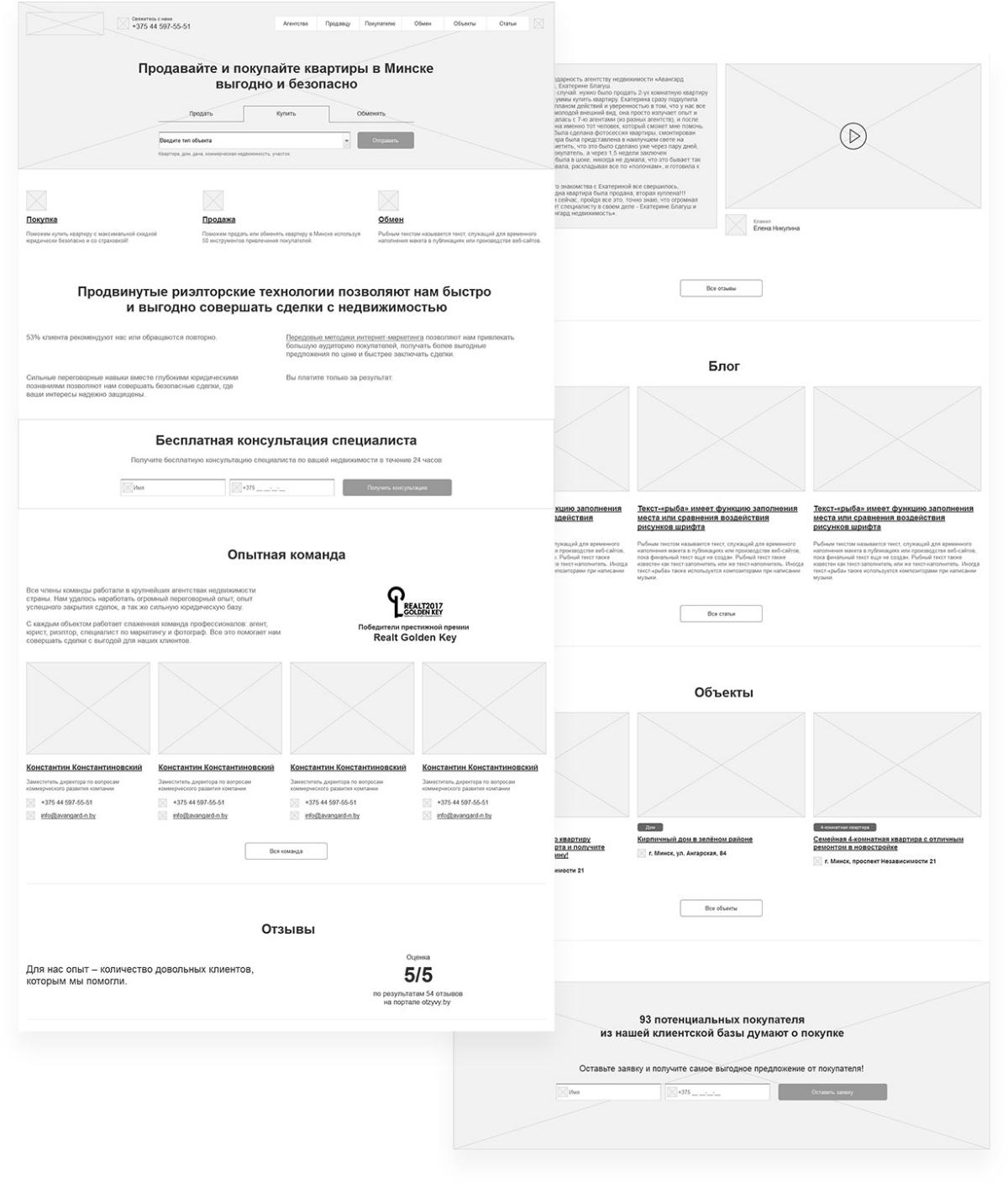
Главная страница
Пусть вас не удивляет, что к проектированию главной страницы приступили только сейчас. Ведь наиболее частыми точками входа на сайт будут именно посадочные страницы услуг.
Из интересного: формы «Продать» и «Купить» на первом экране имеют разную логику. Первая является двухшаговой формой обратной связи, которая позволяет получить данные посетителя, вторая – фильтром, после применения которого посетитель приземляется в каталоге объектов отфильтрованных по соответствующему критерию.
На странице появляются блоки команды, статей и объектов. В самом блоке объектов ничего примечательного. Все интересное – внутри самого раздела. Немного терпения, до его описания осталось всего 2 абзаца.
Статьи
Ничего необычного: тегирование, подписка на рассылку, шаринг в соц. сетях. Из нестандартного: возможность вставки в статьи разрезающего блока со ссылкой на статью с релевантным контентом и блока скачки полезных материалов. Мол вы агентству – email, а оно вам – брошюру с полезной (действительно) информацией. Разумеется, не забываем получить согласие подписчика на дальнейшее получение информационных писем.
Сотрудники
Для каждого сотрудника спроектировали лендинг с рассказом о самом сотруднике, отзывами о его работе и проданными объектами. Не забываем сказать и пару слов об агентстве.
Объекты
Наконец добрались до самого большого и сладкого куска.
В каталоге предусмотрено два основных варианта просмотра: «плитка + карта» и «список».
И два дополнительных: только плитка и только карта.
В качестве основного – выбрали вариант «плитка + карта». Он наиболее информативен: за счет больших фотографий даёт хорошее визуальное представление об объекте, описывает основные характеристики и позволяет понять, где находится объект. Не скрою, что при разработке этого варианта мы вдохновлялись каталогом объектов на AirBnB.
Предусмотрели ситуацию, когда пользователь будет взаимодействовать исключительно с картой, и реализовали информативные попапы, появляющиеся по клику по меткам объектов.
Списочный вариант отображения скуп на визуал, но дает больше информации о характеристиках объектов.
Каждый из типов объектов содержит свой набор характеристик. Наиболее важные (= часто используемые) из них вынесли в базовый вид отображения фильтра, остальные – в расширенный.
Карточка объекта
«Первый экран» отдали под визуал – фото и видео-галерею. Так как у заказчика были определенные пожелания к внешнему виду и функционалу галереи, пришлось ее закастомизировать. Об этом расскажем в блоке «Фронт-енд».
Под галереей расположили заголовок. Далее – ип объекта и адрес. Адрес служит ссылкой для «переезда» к карте с отмеченным на ней объектом. Под ними – характеристики объекта, дополненные иконками для лучшей визуализации.
В правую колонку страницы вынесли стоимость объекта и квадратного метра. Под ними – контакты агента и агентства. Ниже – кнопки добавления в избранное, шаринга в социальных сетях и печати.
В конце страницы предлагаем варианты продолжения пути: подписаться на объекты либо перейти к похожим объектам.
На этом этап проектирования мы закончили. Оставшиеся страницы были реализованы сразу в дизайне.
Дизайн
Агентство пришло к нам с уже готовым логотипом и базовым набором элементов фирменного стиля. Но нам пришлось адаптировать логотип под использование на сайте. В исходном варианте текстовая часть находилась под графической, из-за чего логотип неоправданно увеличивал высоту хедера.
Мы перераспределили элементы логотипа и адаптировали их размер. Логотип компактно вместился в хедер. В блоке «Навигация» мы расскажем, какие варианты хедера реализовали, и зачем их больше, чем 1.
Лендинги услуг
Как мы помним, дизайн начали с лендинга «Продавцу». Задача по расположению элементов интерфейса была решена на этапе проектирования, сейчас предстояло поработать с цветом и графикой.
Фон выбрали белый. В качестве основного цвета взяли фирменный – он хорошо контрастирует с белым фоном. Дополнительный цвет – серый и его оттенки.
Для форм выбрали контрастный серый фон — он хорошо их выделяет из остальных блоков страницы.
Уделили внимание мелочам:
- поддержали иконками 2 блока преимуществ;
- проработали фоновые паттерны;
- сделали нестандартное превью видео-ролика.
Решили обыграть логотип в блоке «тест-драйв услуги»: рыцарь, устраивающий тест-драйв лошади. Но получилось скорее вульгарно, а не забавно. В итоге отказались от задумки.
Не дожидаясь дизайна остальных страниц, отправили лендинг «Продавцу» в верстку, позже – запрограммировали формы. Вылили, настроили инструменты аналитики и запустили контекстную рекламу. Сайт уже начал приносить лидов.
Страницы «Покупателю» и «Обмен» унаследовали элементы страницы «Продавцу», и на их дизайн понадобилось не много времени.
Лендинг объекта
Один из маркетинговых ходов агентства – создание посадочных страниц объектов.
Проблема реализации заключалась в том, что описание объектов может сильно различаться. В некоторых акцент стоит сделать на визуальную часть и добавить на страницу объекта видео-галерею и 3D тур. В некоторых, например, на инфраструктуру и цифры.
Фронт-енд и интеграция с Яндекс.Картами
Технологии
Набор технологий стандартный: HTML+CSS+JS. В фильтрации использовали AJAX.
Карта объектов
Наиболее интересным куском работы на этом этапе была визуализация объектов на карте. Для этого использовали интеграцию с Яндекс.Картами. О ней и расскажем подробнее.
В основном варианте отображения на десктопном устройстве пользователь видит плитки объектов в одной части экрана и карту с метками объектов — в другой. Блоки связаны между собой: при ховере на плитку реагирует соответствующая метка на карте. При клике по метке отображается поп-ап аналогичный плитке в уменьшенном масштабе.
Близко расположенные друг к другу объекты объединили в кластеры. При клике открывается поп-ап с пейджером, позволяющий переключаться между объектами внутри кластера.
Чекбокс «Искать объекты в видимой области карты» позволяет быстро фильтровать объекты по географическому признаку: отмеченный чекбокс оставляет в плитке только те объекты, которые видны на карте.
В зависимости от предпочтений при просмотре пользователь может развернуть плитки или карту на весь экран.
Отдельной задачей была реализация интерфейса каталога для мобильных устройств. Для них оставили 2 варианта просмотра: «плитка» и «карта». Кнопки переключения вариантов перенесли в нижнюю часть экрана. Такое расположение позволяет управлять страницей одной рукой. Там же расположили кнопку вызова блока фильтров.
Карточка объекта
Сразу после загрузки страницы пользователь может управлять галереей стрелками на клавиатуре.
Одним из пожеланий заказчика было отображение фотографий объектов в максимальном размере. Для этого нам пришлось кастомизировать галерею: по клику на фотографию открывается развернутая галерея. Мы максимально упростили элементы управления и скрыли панель с изображениями предпросмотра. Панель появляется только при наведении на нее. Так мы смогли «развернуть» фотографии практически на весь экран.
Бэк-енд
Технологии
В качестве платформы для проекта выбрали фреймворк Yii 2. Он позволил реализовать кастомный функционал проекта в разумный срок и бюджет. В будущем сайт можно будет масштабировать, не прикладывая чрезмерных усилий.
Что важно, фреймворк обеспечил высокую скорость работы сайта и легкую управляемость.
Лендинги-конструкторы на поддомене в 1 клик
В блоке «Дизайн» мы уже начали описывать лендинги объектов. Сейчас расскажем про управление ими.
Лендинг можно создать из карточки объекта простой отметкой чекбокса на странице редактирования объекта. При этом на лендинг «подтягиваются» все данные из карточки, но уже в другом визуальном оформлении.
Далее вступает в работу система блоков. В дополнение к информации из карточки объекта администратор сайта может внедрять в посадочную страницу дополнительные контентные блоки, в любой последовательности и неограниченном количестве. Для каждого блока можно выбрать 1 из 14 предзаданных стилей. Получился своеобразные конструктор. Позаботились и об удобстве администратора: блок создается в 2 клика, и вот он уже готов к наполнению контентом.
Такой же функционал реализовали и для посадочных страниц сотрудников.
Шорткоды
Для текстовых страниц реализовали вставку определенных контентных блоков через шорткоды. Например, добавить галерею, видео-плейер или блок отзывов можно одним кликом.
Пакетная загрузка изображений
В принципе, ничего особенного. В галерею каждого объекта, как правило, загружается больше 10 фотографий. Загружать каждую по отдельности было бы тем еще удовольствием.
Реализовали пакетную загрузку: администратор может выбрать на локальном компьютере и загрузить все фотографии объекта разом. Или может загрузить их через drag & drop: перетащить фотографии в определенную область страницы редактирования объекта.
Избранные объекты
На сайте отсутствует механизм регистрации/авторизации. При этом присутствует возможность добавления объектов в избранные.
Реализовали функционал через куки, то есть данные, которые хранятся в браузере пользователя. Если пользователь вернется на сайт агентства, то он найдет избранные объекты, которые он добавлял в течение последних 12 месяцев.
Похожие объекты
Алгоритм формирования похожих объектов по характеристикам и стоимости в карточке объекта учитывает 3 критерия, каждому из которых отдается определенный приоритет. Дополнительно предусмотрели формирование «резервного» списка похожих объектов, если в каталоге не нашлось объектов, соответствующих основным критериям.
Навигация
2,5 хедера
Часть страниц сайта – посадочные страницы, которые в большинстве случаев будут являться и точками входа, и выхода. Эти страницы самостоятельно способны конвертировать посетителя в лида, и ссылки для перехода на другие страницы сайта будут редко использоваться. Для этих страниц по умолчанию мы свернули меню в бургер. Помимо бургера в хедере оставили блок телефонов и, само собой, логотип.
Для лендингов сотрудников и объектов, находящихся на поддоменах, меню убрали полностью, так как такие лендинги являются обособленными мини-сайтами.
На остальных страницах хедер содержит развернутое меню. При прокрутке страницы вниз хедер скрывается, но появляется при прокрутке вверх. Такой подход позволил сэкономить 75 пикселей высоты экрана и заполнить их полезным контентом.
При этом настройки системы управления содержимым позволяют применить любой из трех видов хедера для каждой из страниц сайта.
Футер
Варианты футера имеют похожую логику. Посадочные страницы содержат сокращенный вариант, в котором отсутствует карта сайта. В футере остальных страниц карта сайта присутствует.
Дополнительно система управления содержимым позволяет скрыть общие контакты компании в футере. Опция используется на лендингах, на которых важны личные контакты агентов и риэлторов.
Прогресс бар
Предусмотрели прогресс-бар в верхней части страницы. Он позволяет посетителю понимать в каком месте страницы он находится. Особенно прогресс-бар полезен на длинных посадочных страницах и страницах статей.
Оптимизация скорости работы
Помимо базовых мер по оптимизации скорости загрузки сделали следующее:
Для анимации баннеров при прокрутке использовали функцию requestAnimationFrame. Она экономит ресурсы процессора и позволяет устройству работать быстрее, да и жить дольше.
Пришлось отказаться от кастомного скроллбара в каталоге объектов – тормозил загрузку плиток при скроллинге.
В слайдере плиток реализовали ленивую загрузку: по умолчанию загружается только первая фотография объекта, остальные – при взаимодействии со слайдером.
В итоге самая тяжелая страница сайта, каталог объектов, полностью загружается за 4–6 секунд.

Проектирование главной страницы
3. Результаты сотрудничества
Запуск и развитие
Запускались, как и заведено, в пятницу 29-го декабря под глухой стук пластиковой посуды в офисе.
После запуска настроили цели и контекст для новых страниц.
Сейчас собираем данные о поведении пользователей на сайте и будем работать над усовершенствованием функционала. После внедрения обязательно обновим кейс.
Евгений Холопецкий
Директор, Авангард Недвижимость
Мы начали работать с Iquadart после отбора среди лучших, на наш взгляд, студий в Беларуси. Мы рассматривали компании разного масштаба, именитые студии, и студии с большим количеством наград. Среди конкурентов, Iquadart выделились комфортом в коммуникации, умением услышать и понять задачу клиента. Нас также впечатлили те проекты, которые команда уже реализовала. Iquadart предложил адекватный уровень цен на работы. Бюджеты не осваивались, а филигранно использовались для решения задач разработки. Начав проект с Iquadart, мы убедились, что сделали на 100% правильный выбор. Процесс работ был четким, прозрачным. Дед-лайны исполнялись, хотя объем работ в проекте был более чем значительным. В результате мы получили необходимый бизнес-инструмент для увеличения потока клиентов. Предложенные Iquadart технологии позволяют развивать и масштабировать наш проект дальше. Мы постоянно получаем положительные отзывы клиентов о нашем сайте. Наши конкуренты признали уровень нашего сайта, и пытаются реализовывать подобные решения. Теперь Iquadart наш постоянный партнёр, мы продолжаем сотрудничество, усиливая IT составляющую нашего бизнеса.
4. Заключение
Готовый проект: avangard-n.by