Авторизация
Сброс пароля
Дизайн пользовательского интерфейса весов для Жизньмарт
Заказчик: Жизньмарт

Жизньмарт - франшиза магазинов здорового питания. В Екатеринбурге открыли уже 4 розничных точки, в планах открытие новых. Есть интернет-магазин. От нас требовалась разработка дизайна для сенсорного экрана терминала весов, которые используются покупателями и сотрудниками в розничных магазинах сети.
1. Вводная задача от заказчика, проблематика, цели
В короткий срок разработать и реализовать дизайн для сенсорного экрана терминала весов, которые используются покупателями и сотрудниками в розничных магазинах сети. Любой пользователь, хоть покупатель, хоть сотрудник, должен иметь возможность быстро разобраться как работать с весами, быстро найти нужный товар, взвесить его, увидеть стоимость и получить наклейку с ценой для оплаты на кассе. Все это напрямую влияет на работу магазина - на скорость обслуживания, возникновение очередей и уровень лояльности покупателей.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
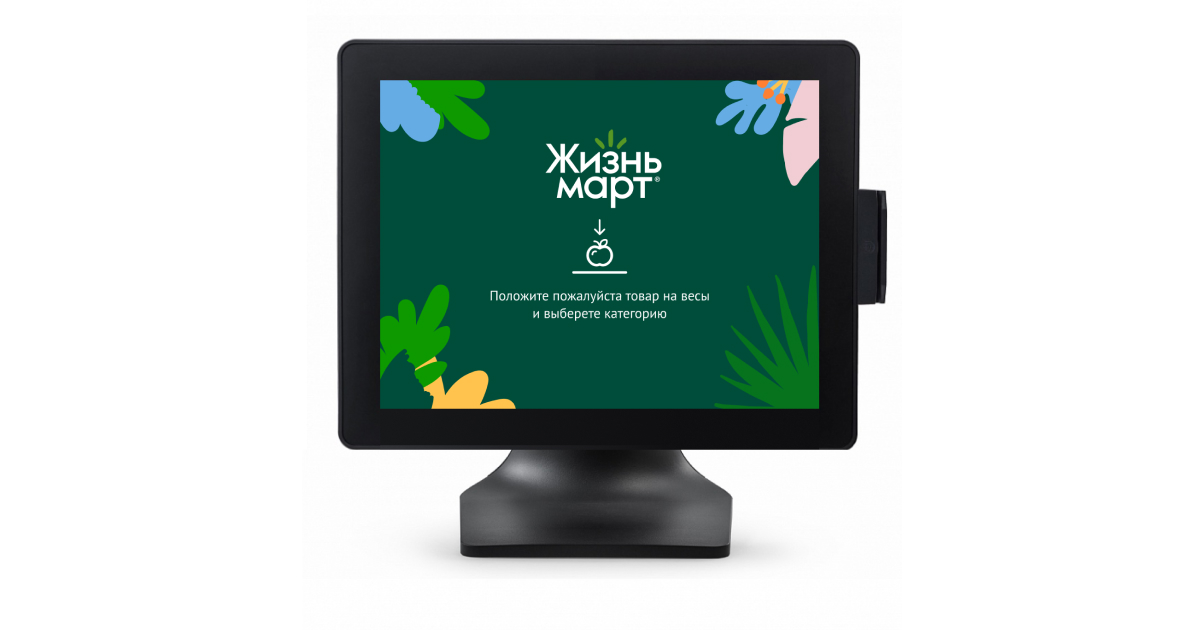
На терминале изначально использовался стандартный интерфейс, но он был неудобен для использования, не приспособлен к реальным сценариям покупателей и конечно же не был выполнен в стилистике Жизньмарта.
Покупатели и продавцы работают с интерактивным сенсорным дисплеем весов: выбирают категорию и товар, могут воспользоваться поиском, посмотреть вес и стоимость.
Нужно было понять, как пользователи работают с весами, какой функционал используют чаще, какой - реже, и на основе этого составить сценарии взаимодействий, определить необходимые функциональные элементы, их расположение на экране.
После этого мы изучили брендбук компании и начали работу над дизайн-макетами.
Вариантов интерфейса было сделано два:
- Брендированный в стилистике Жизньмарта - для покупателей.
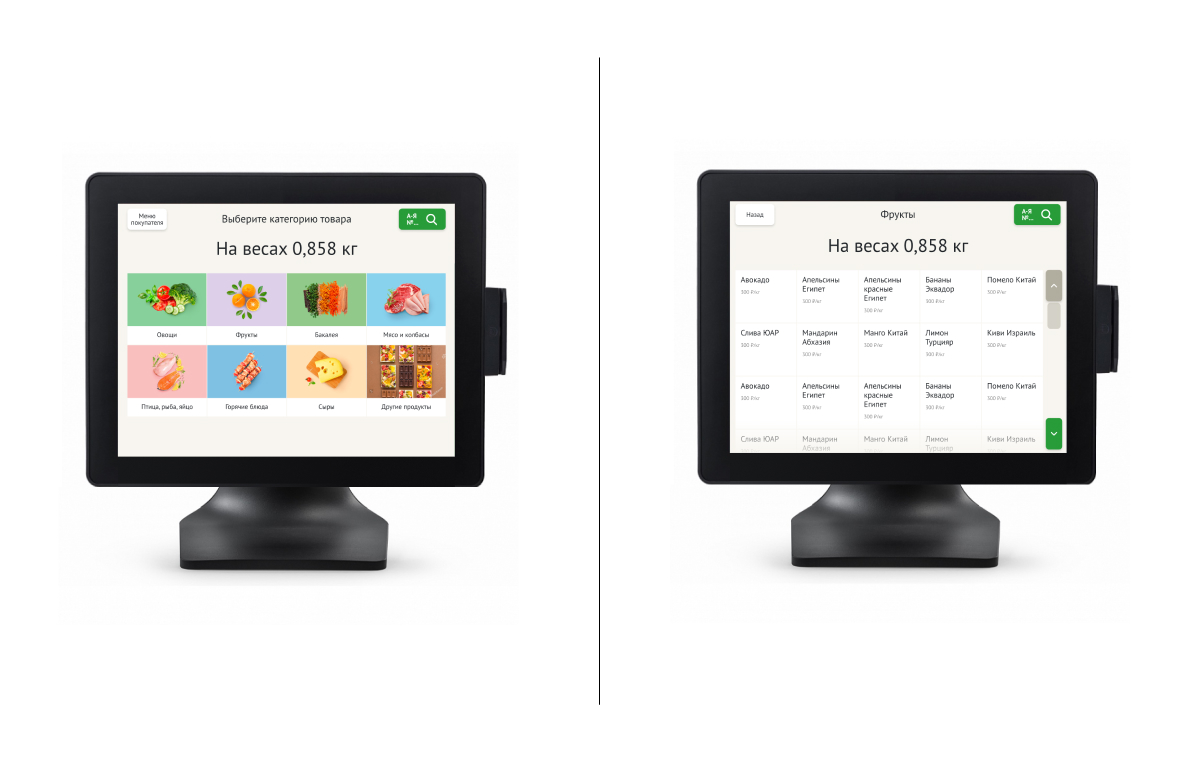
Для интерфейса покупателя отображается листинг товаров с разбивкой на категории, в которых располагаются карточки товаров. Основные пользовательские сценарии здесь такие: покупатель ставит товар на весы, выбирает категорию, а в ней товар. После этого весы печатают наклейку с весом и стоимостью, можно идти оплачивать покупку.
Здесь мы увидели возможность привести пользователя к целевому действию быстрее.
Зачем скроллить весь ассортимент категории в поисках нужного товара, если можно просто найти его через поиск? Так появилась кнопка поиска товара по названию и по номеру. Ее легко заметить и использовать, а результаты поиска подгружаются уже по мере ввода названия продукта.
Для ускорения взвешивания на странице с категориями разместили блок с карточками популярных товаров - сюда добавляются товары, которые взвешиваются чаще других, поэтому их не нужно долго искать, все делается в одно касание.
- Визуально упрощенный, но с большим объемом контента и уклоном в производительность - для сотрудников.
Интерфейс для сотрудников менее насыщен визуальными элементами, в его разработке мы сфокусировались на повышении эффективности работы.
На экране сотрудника располагается большее количество функциональных элементов - категорий, карточек товаров в них. Это, в сочетании с малой визуальной нагрузкой, помогает быстрее ориентироваться в ассортименте и оптимизирует работу.
Очень пригодилась здесь и функция поиска, которую мы до этого сделали для интерфейса покупателя.

Экраны интерфейсов покупателя и сотрудника

Экран поиска
3. Результаты сотрудничества
За две недели мы разработали и запустили в работу дизайны интерфейсов терминала для покупателя и для сотрудника. Время работы распределилось между этапами так - треть ушла на дизайн и проектирование, две трети - на разработку и внедрение.
Жизньмарт получили эффективное решение, которое можно использовать на POS-терминалах, работающих с любыми совместимыми весами. Интерфейс кастомизируется в соответствии с потребностями компании, а фирменный стиль поможет повысить узнаваемость бренда.
4. Заключение
Отдельно стоит отметить, что стоимость такого решения гораздо ниже стоимости дорогих профессиональных весов с сенсорным экраном.
Мы же в процессе работы над этим проектом получили дополнительный опыт работы с системами для розничной торговли, POS-терминалами, Vue.js и Electron, а также с оффлайновыми пользовательскими сценариями.