Авторизация
Сброс пароля
Как переделать сайт за 14 дней и решить проблему низкой конверсии
Заказчик: Сервис доставки рационов правильного питания LevelKitchen

Сервис доставки рационов правильного питания LevelKitchen – одна из крупнейших компаний на рынке, которая занимается полным циклом производства и доставки готовых блюд. За 14 дней нужно было полностью переделать сайт и решить проблему низкой конверсии в заказы
1. Вводная задача от заказчика, проблематика, цели
C помощью нового интерфейса решить проблему низкой конверсии в заказы. За 14 дней требовалось полностью погрузиться в проект и детально изучить клиента. Также было необходимо провести полную аналитику и CJM проектирование, реализовать конкурентный анализ и обработку отзывов пользователей. В конечном итоге было необходимо переделать интерфейс и дизайн сервиса с нуля, учитывая лучшие практики в сегменте и результаты аналитики.

2. Описание реализации кейса и творческого пути по поиску оптимального решения
В связи с поставленными сроками проектная команда из 5 человек работала из офиса клиента. Это позволило при сохранении высокого качества уложиться в заданные сроки.
ДИЗАЙН
На основе стилистики бренда, его основных цветов мы создали фирменный стиль сервиса. Яркие цветовые решения для ключевых элементов дали возможность использовать их в качестве «якорей».
ИНТЕРФЕЙС
Чтобы решить вопрос с низкой конверсией мы спроектировали весь интерфейс таким образом, что пользователь на любом этапе быстро получает ответ на свой вопрос (что это? как выбрать и заказать? и так далее), попадая на целевую страницу или блок. Закрыв все вопросы на этапе знакомства с продуктом, пользователь больше не видит причин уйти, не оформив заказ.
Формат навигации сайта от «блока к блоку» дает пользователю полное понимание продукта, но не перегружает его информацией.
Отказались от сложной графики и анимации предыдущей версии сайта в пользу удобства и простоты для оформления заказа. Новый посетитель сайта сразу понимает, что здесь можно заказать и как это быстро сделать. В данном случае анимация и другие сложные элементы отвлекают потенциального покупателя от основной цели — оформления заказа.
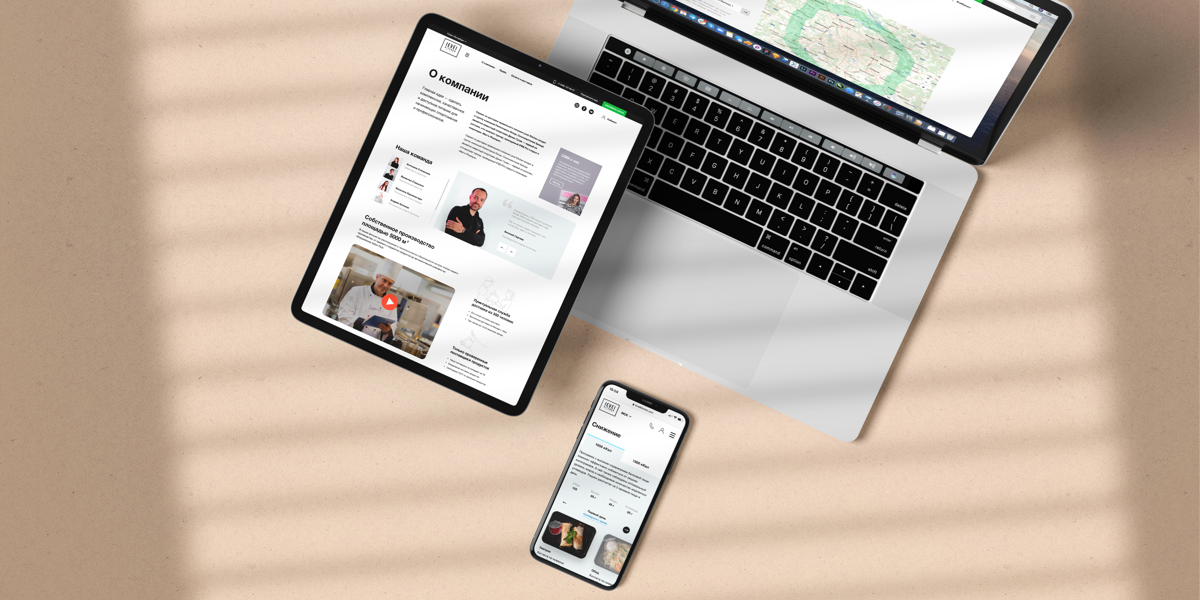
АДАПТИВНЫЙ ИНТЕРФЕЙС
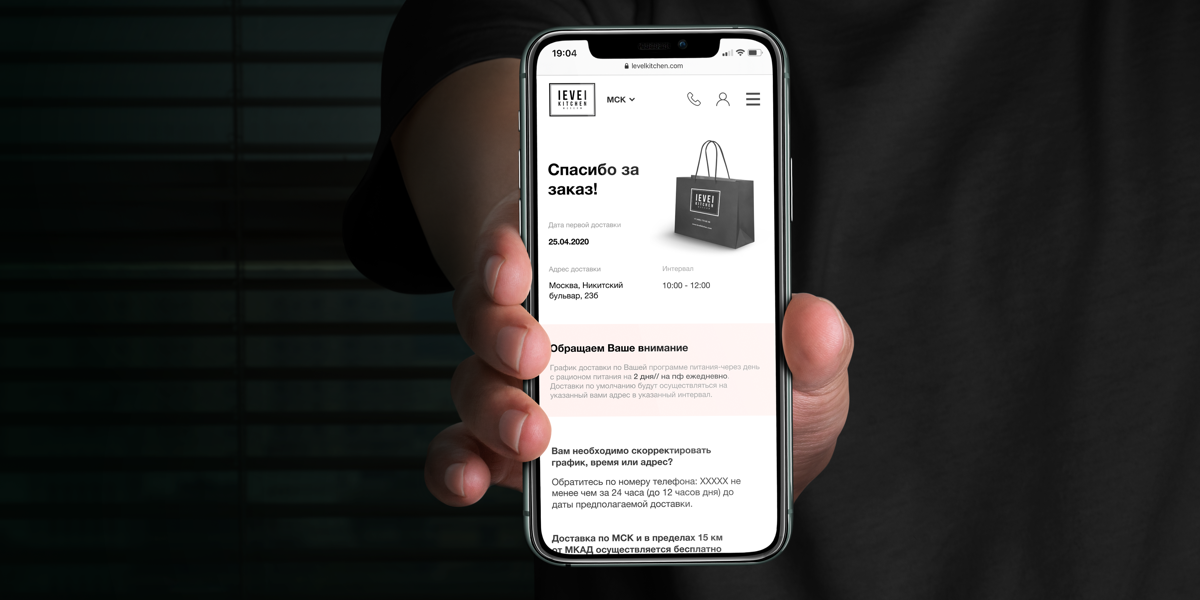
Сайт полностью адаптирован для всех мобильных устройств. Заказать доставку одинаково удобно как с веб-версии, так и телефона или планшета. Для некоторых страниц мы использовали mobile-first для уже устоявшегося трафика с мобильных устройств с целью максимального удобства интерфейса оплаты или просмотра корзины.
КОЛЬЦЕВАЯ СХЕМА СТОИМОСТИ ДОСТАВКИ
В целях визуализации стоимости доставки мы придумали решение в виде «кольцевой» схемы на карте. На карте сразу отображены варианты доставки для разных областей. Пользователь может определить стоимость доставки, указав адрес в форме.
ЛИЧНЫЙ КАБИНЕТ
Личный кабинет состоит из трех разделов: профиль, заказы и бонусы. В профиле хранится вся персональная информация пользователя (номер телефона, платежные данные, адрес доставки и т.д).
В следующем разделе мы видим всю информацию по текущим и доставленным заказам: статус, состав, стоимость, данные о доставке. В заказах есть возможность настроить абсолютно все: поставить заказ на паузу во время отпуска или отъезда, запланировать доставку каждые два дня на разные адреса указать другие личные данные. Такой self-service поможет пользователям настраивать свои заказы гибко и удобно.
Третий раздел — данные программы лояльности: доступные и списанные бонусы, а также статусы по ним и напоминания о скором списании или акциях.

3. Результаты сотрудничества
После запуска проекта в ограниченном режиме тестирования конверсия повысилась в 1,5 раза уже в первую неделю.

4. Заключение
Это был новый профессиональный опыт для нас. Нам удалось решить поставленную задачу в крайне сжатые сроки, благодаря принятому решению по выделенной команде в офисе клиента.