Авторизация
Сброс пароля
В данном кейсе по разработке сайта мы сотрудничали с одной из лучших серф-школ в Москве. Surfway не просто школа — это клуб, в котором создаются условия для профессионального и грамотного обучения серфингу и сопутствующим дисциплинам под руководством опытных инструкторов.
1. Вводная задача от заказчика, проблематика, цели
Задача проекта:
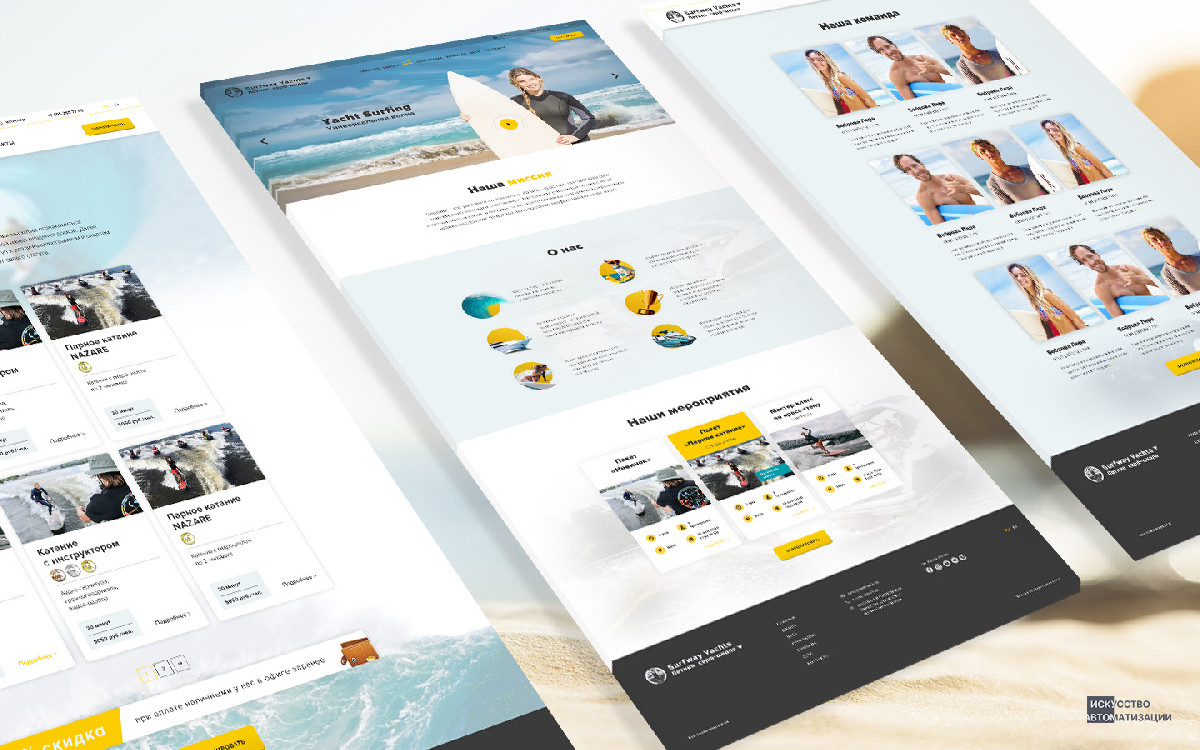
Создать удобный веб-сайт в двух языковых версиях (русская и английская) с оригинальным, простым, но в тоже время функциональным дизайном.
Сайт должен передавать атмосферу лета, волн и серфинга. Познакомить пользователей с таким направлением как катание на волне за яхтой. Предоставить возможность забронировать занятие онлайн или приобрести подарочный сертификат.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Цель -
- Привлечь внимание любителей серфинга различного уровня от новичков до профессионалов.
- Показать, что для того, чтобы научится уверенно чувствовать себя на доске, необязательно наличие океана.
- Отразить все преимущества уникальной методики обучения и разнообразия программ, тем самым вызвать интерес и предложить посетить занятие.
После ознакомления с идеей проекта и обсуждения функциональных требований сложилась четкая стратегия разработки. Были определены этапы, бюджеты и сформирована рабочая группа.
Дизайн-концепция:
Любая веб-разработка начинается с визуальной части. Так как четких требований к дизайну определено не было, дизайнеру была предоставлена максимальная свобода действий. Основная принятая концепция: минималистичный подход, не перегруженный деталями, никакой лишней информации. Визуальная часть: передать ощущение лета, яркий цветовой акцент — желтый, белый и серый — основные цвета, и немного синего как символ моря. По стандарту начали разработку с дизайна главной страницы.
Первые макеты были тепло приняты заказчиком. Было внесено несколько несущественных изменений и работы продолжилась.
Так как на сайте предполагалось небольшое количество страниц (до 10), отрисовка шла уверенно с небольшими остановками на обсуждение и согласование. Для функциональных элементов, таких как меню, всплывающие окна, формы и др. были отдельно проработаны варианты адаптивного дизайна.
Одна из страниц требует особого внимания — это Яхта. По пожеланиям заказчика дизайнером была выполнена специальная работа по созданию уникальной иллюстрации. Задача: максимально наглядно показать особенности и принципы методики тренировки катания на доске за яхтой. Картинка получилась яркая, сочная, гармонично встроенная в городской пейзаж.
Верстка
Для ускорения процесса разработки верстка шла параллельно с созданием дизайна. Все утвержденные страницы поочередно передавались frontend-разработчику для преобразования их в html-код.
Программирование
При выборе CMS для сайта мы сконцентрировались именно на функциональных задачах, которые должен решать сайт. Набор определяющих условий вышел такой:
- небольшое количество контентных страниц
- поддержка мультиязычности
- каталог услуг в 10-15 позиций
- возможность кастомизации с помощью плагинов
- простая и удобная в использовании админпанель
Обратившись к практическому опыту, остановились на CMS WordPress.
Структура сайта:
Главная
Школа
Яхта
Программы
Команда
Дети
Контакты
Бронирование
Одна из задач сайта — производить определенное впечатление, поэтому на большинстве страниц сделан особый акцент на фото и изображениях. Весь контент был своевременно предоставлен заказчиком и заполнен во время разработки для обеих языковых версий. Все изображения оригинальные и взяты из личного архива заказчика.
Главная страница начинается со слайдера и дает четкое понимание о тематике и сфере веб-ресурса. Шапка сайта состоит из логотипа и пунктов основного меню, тут же расположен переключатель языковых версий, номер телефона для связи, кнопка для связи по whatsapp, а также кнопка Забронировать, ведущая на страницу выбора занятия. Возле логотипа предусмотрена ссылка, открывающая список других сайтов заказчика для удобства перехода по направлениям. Тот же функционал предусмотрен и в футере. Подвал сайта выполнен в привычном для пользователей виде и состоит из следующих блоков: список сайтов по направлениям, дублирование основного меню, контакты, ссылки на социальные сети, переключение языков, набор ссылок для правовой информации, логотипы партнеров.
Одной из основных характеристик сайта является лаконичность, поэтому информационные блоки на страницах содержат минимум текста “по делу”, отделены четкими заголовками или дополнены релевантными иконками.
Блок мероприятий внизу главной страницы представляет собой витрину для отображения трех актуальных мероприятий, проводимых Заказчиком при помощи сервиса timepad.ru, на каждом мероприятии расположена ссылка для перехода и быстрой записи.
Страница Школа дает пользователю ознакомиться с каждой особенностью проведения тренировок отдельно, благодаря отображению в виде блоков.
Страница Яхта — наглядно демонстрирует все составляющие процесса при помощи уникальной иллюстрации.
Для удобства выбора тренировки на основании опыта или пожеланий заказчиком были составлены специальные Программы обучения, с которыми пользователь может ознакомиться на одноименной странице. Для каждой доступен просмотр детальной информации. На любую из программ можно приобрести подарочный сертификат, кнопка для покупки расположена в нижней части каждой страницы сайта.
На странице Команда можно найти всех инструкторов, тренеров и руководителей клуба.
Раздел Дети предоставляет информацию для родителей, которые находятся в поиске увлекательного занятия для своих чад.
Система бронирования
Один из ключевых функционалов на сайте является Бронирование занятий. Разработанная система состоит из следующих частей:
1. Расписание занятий
Представляет собой календарную сетку с просмотром списка занятий на каждый день и удобным переходом по неделям. Одна ячейка соответствует одному занятию. Каждое занятие характеризуется набором данных: время проведения, количество доступных мест, наименование, стоимость в рублях. Для определения соответствия опыта серфера сложности занятия была введена система статусов: золотой, серебряный и бронзовый серфер. Визуально статусы отражены в виде иконок соответствующего цвета, где золотой цвет = максимальный опыт. При заказе, посредством кнопки Записаться, расположенной на каждой ячейке занятия, пользователь должен подтвердить свой опыт четырехзначным цифровым кодом, который будет проверен на соответствие данным указанным в админпанели. Если результат проверки положительный, будет доступен следующий шаг бронирования — оплата.
Управление расписанием осуществляется через админпанель сайта.
Визуальная часть расписания дополнена несколькими вариантами отображения для случаев, когда места были раскуплены или время проведения занятия уже прошло.
2. Форма записи
Для бронирование занятия предусмотрена форма с соответствующим набором полей. Для некоторых программ предусмотрена возможность участия нескольких человек, при этом в форме отображается специальное поле, стоимость бронирования при этом имеет пропорциональную зависимость. Также есть тип занятий для начинающих серферов, в таком случае поля для подтверждения статуса в форме нет.
Все эти настройки указываются при создании занятия в админпанели.
3. Оплата занятия
Завершение бронирования возможно только при оплате онлайн. Для оплаты была настроена интеграция с платежным шлюзом. Данные об успешной оплате отображаются в админпанели, при этом количество мест на занятии будет уменьшено на количество участников, указанное при заполнении формы. Результатом бронирования является отправка писем на email пользователя и администратора, далее вопросы координации действий переходят к менеджеру.
Технологии
Сервер: выделенный сервер, арендованный Заказчиком, настроен нашим специалистом в рамках проекта.
Операционная система: Ubuntu
Веб-сервер: Nginx
База данных: MySQL
Языки программирования: PHP, JavaScript


3. Результаты сотрудничества
На момент написания кейса сайт полностью готов к запуску.
4. Заключение
Команда Искусства Автоматизации отлично справилась с работой-сайт не вызвал нареканий заказчика и успешо введен в работу.