Авторизация
Сброс пароля
Разработка корпоративного сайта для архитектурного бюро Martela Russia
Заказчик: Martela
Страница кейса/результат: http://rus-martela.ru/

Создали витрину проектов-дизайн интерьеров, разработанных в компании Martela.
1. Вводная задача от заказчика, проблематика, цели
Мотив разработки сайта для компании - это демонстрация разработанных проектов потенциальным заказчикам и инвесторам. Как правило, демонстрация сопровождается комментариями, поэтому было принято решение сократить до минимального количество текста на страницах.
Таким образом,
цель проекта — разработка витрины проектов.
Основная задача проекта— демонстрация изображений проектов, лаконичный дизайн, корректное отображение фотографий высокого качества на всех разрешениях.

Главный экран сайта
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Ход проекта
Для дизайнера задача была необычная. С одной стороны заказчик сам занимается дизайном, поэтому сайт должен быть современным, учитывать тренды веб-дизайна. С другой стороны, позиция заказчика на встрече была сформулирована так “Дизайн - это функция. Идеальный стул удобен, но незаметен.”
После обсуждения с клиентом его пожеланий, на этапе разработки дизайна сайта была поставлена задача — дизайн не должен бросаться в глаза и быть нейтральным сопровождением к фотографиям проектов.
Изначально мы составили мудборд для проекта. В мудборд мы включили известные и модные паттерны для веб-дизайна сайта интерьеров. Клиент не принял наше видение дизайна проекта. Ей хотелось получить дизайн, который отразить настроение компании. Компания разрабатывает образовательные и общественные учреждения и делает это с заботой о посетителях.
Поэтому мы отказались от идей, которые обычно применяются к сфере, связанной с интерьерами.
Мы искали дизайн решения, которые отразят неформальный, свободный дух компании, которая не хочет грузить пользователя информацией о себе. Ей хотелось лаконично представить то, что умеет, чтобы уже при личном общении предложить уникальные решения под проект потенциального клиента.
Для нас было непросто выбрать формат, при котором нужно уместить текст о проекте с минимальной площадью на странице. Для решения этой задачи мы анимировали блоки с информацией о проекте. Они сэкономили пространство и гармонично смотрятся с фотографиями.
На верстке мы предусмотрели адаптивность под различные разрешения.
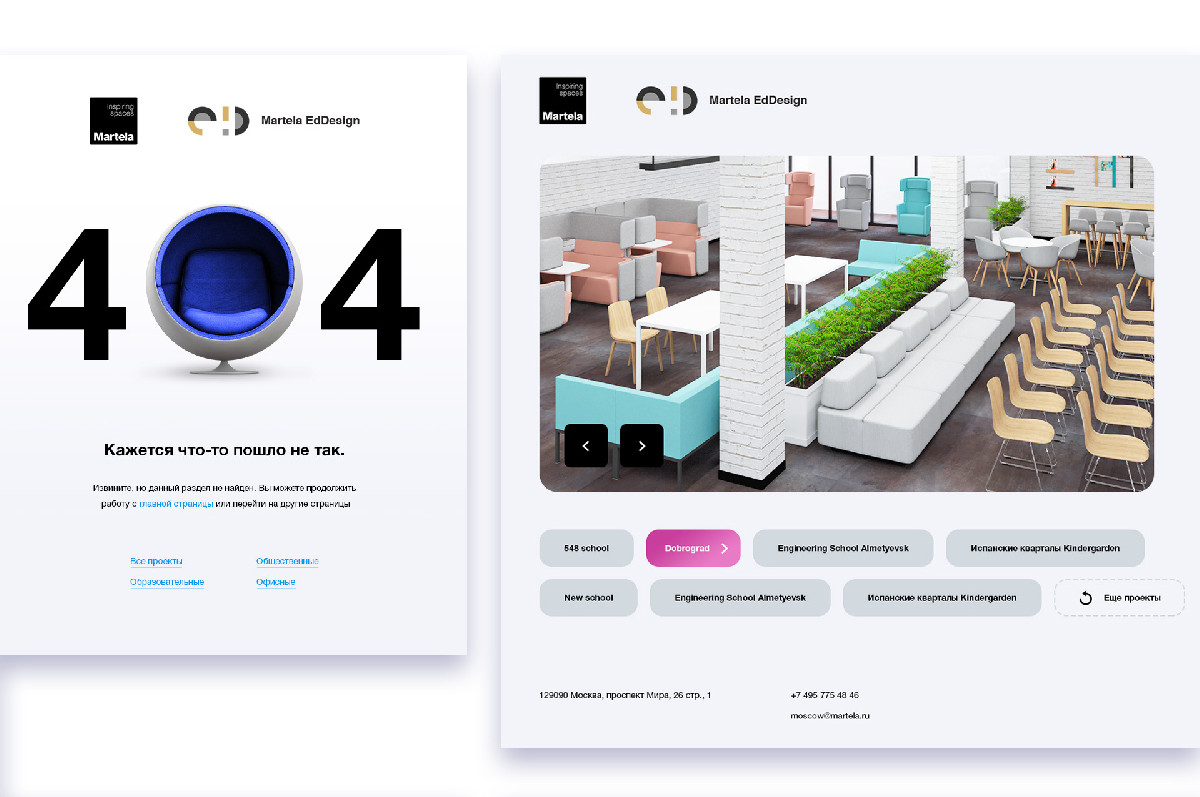
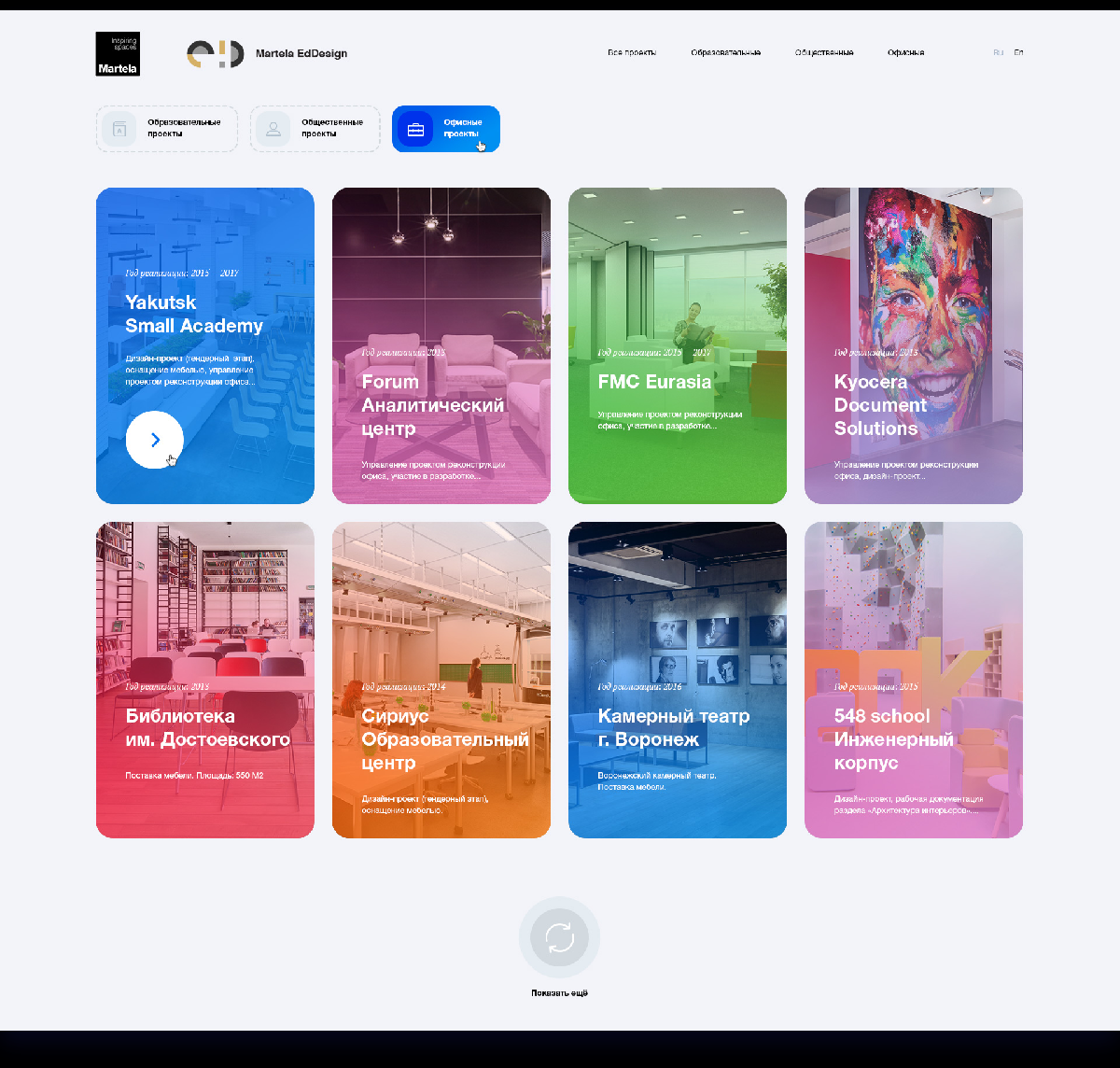
На этапе программирования мы перенесли кнопки с проектов на страницах "Образовательные", "Общественные", "Офисные"вверх. Раньше кнопки были внизу и на мобильных устройствах было неудобно переключать проекты.

Анимированный блок с информацией о проекте.

3. Результаты сотрудничества
Мы гордимся результатом проекта. Сайт удовлетворяет пожелания клиента.

4. Заключение
В административной панели сайта есть возможности редактирования информации по проектам, удаления и добавления новых проектов.


