Авторизация
Сброс пароля
Разработка элементов интерфейса для системы радиосвязи XARUS
Заказчик: Компания "Элком+"

Компания "Элком+" — международная компания, специализируется на внедрении комплексных проектов в области систем технологической связи и автоматизации (АСУ ТП). Главные продукты – SmartPTT и XARUS - технически сложные системы радиосвязи с большим объемом функционала.
1. Вводная задача от заказчика, проблематика, цели
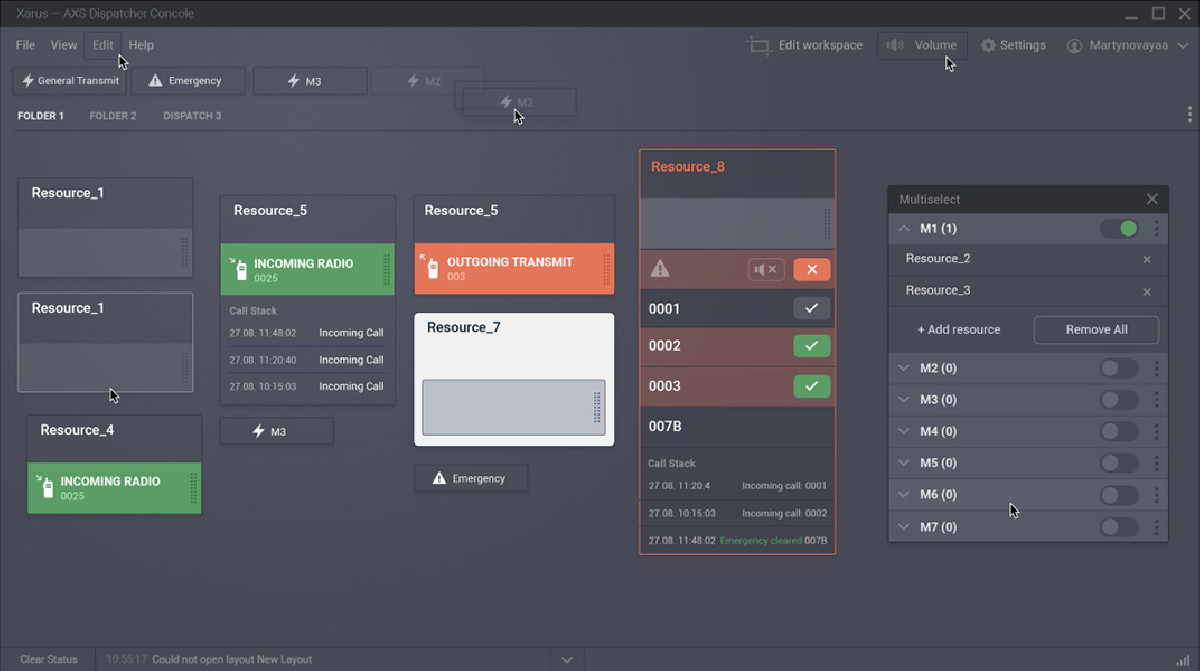
Перед нами стояла задача разработать дизайн элементов интерфейса для диспетчеров программного обеспечения Xarus. С помощью этого ПО диспетчеры связываются с подключенными к системе рациями, узнают информацию об их местонахождении, а также перенаправляют рации друг на друга.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Мы начали разработку дизайна интерфейса с выбора цветовой схемы и расположения элементов и блоков относительно друг друга в рамках интерфейса.

Цветовая схема. Нами была предложена тёмная цветовая тема лэйаута. Такое решение часто используют в интерфейсах, где пользователям необходимо длительное время работать с программой.

Тёмная тема не напрягает глаза, элементы на ней могут хорошо считываться, если сделать их достаточно контрастными по отношению к фону. Для особо важных элементов, таких как: кнопки действия, активные состояния, уведомления были выбраны контрастные, яркие цвета.

Лэйаут. Общий стиль достаточно консервативный, спокойный. В разработке сделан упор на техническую специализацию пользователей. Ничего не должно напрягать и мешать выполнять свою работу.
3. Результаты сотрудничества
Дизайн интерфейса для диспетчеров программного обеспечения Xarus получился лаконичным. В течение работы над проектом все детали интерфейса были тщательно проработаны, а замечания специалистов по функционалу учтены. Выбор тёмной темы позволяет диспетчерам отрабатывать свою смену без усталости в глазах. Работать в системе стало просто и удобно.

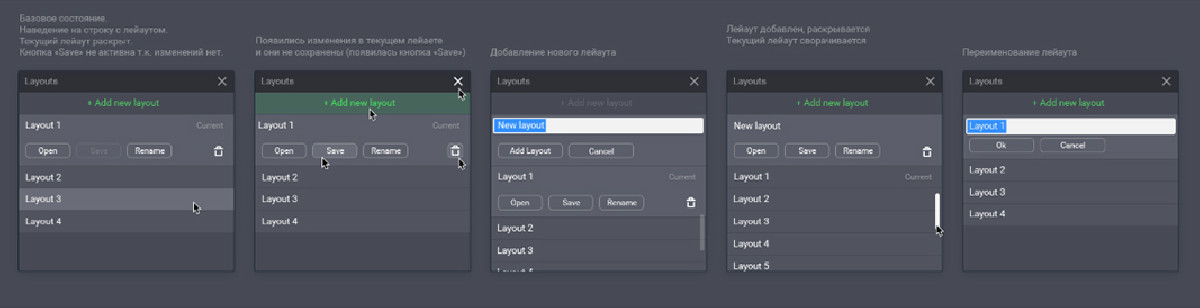
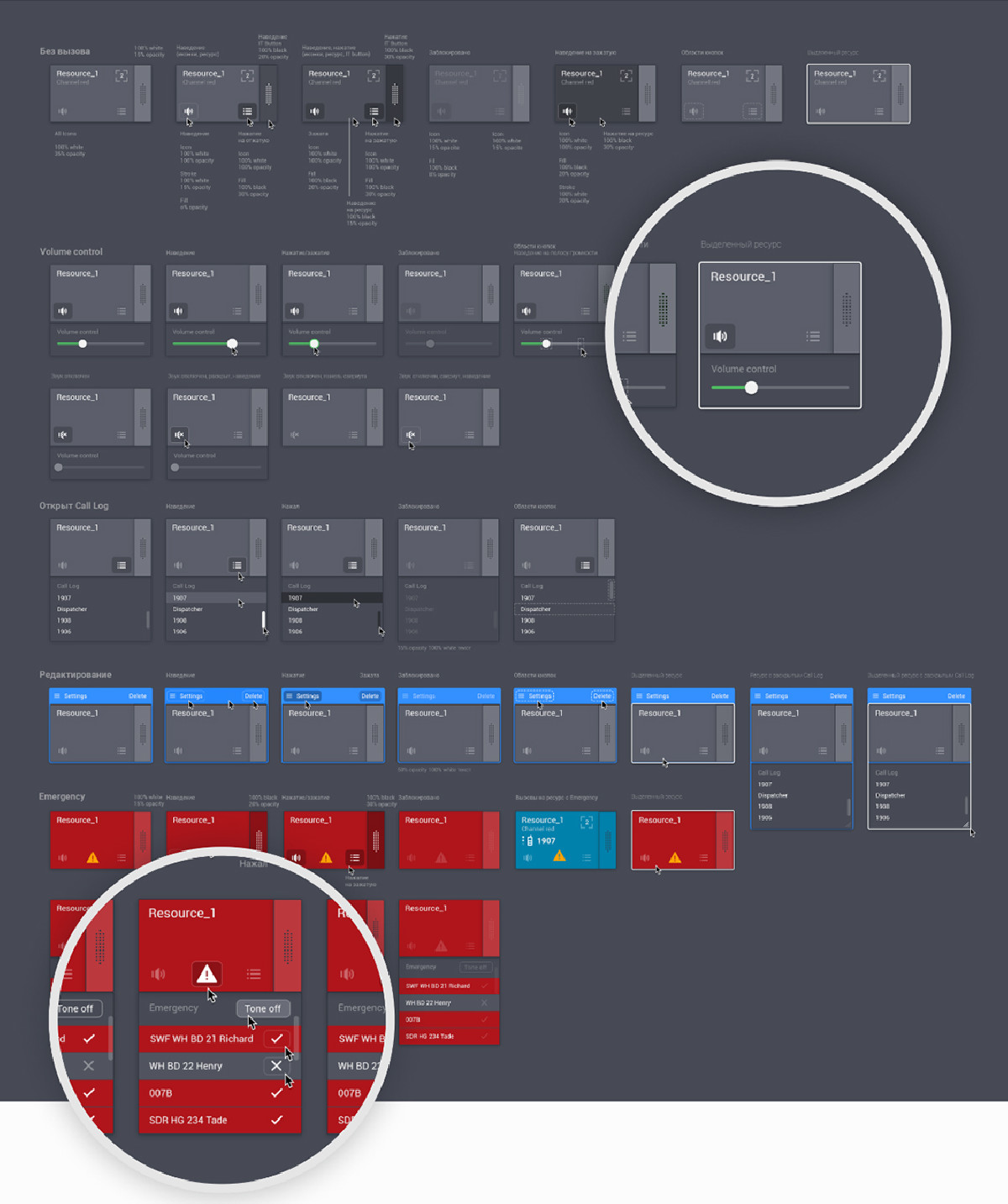
Дизайнерами были прорисованы состояния всех необходимых элементов: модальных окон, иконок, кнопок. Для иконок выбраны наиболее устоявшиеся в восприятии пиктограммы, которые считываются с полувзгляда.
4. Заключение
Это был первый опыт дизайна интерфейса диспетчерской службы для нашей команды. Он был интересный и полезный. Главное - успешный!

png.png)
