Авторизация
Сброс пароля
Приложение для участковых врачей
Вхождение в кейс дня
Заказчик: КОМИАЦ — Кемеровский областной медицинский информационно-аналитический центр.

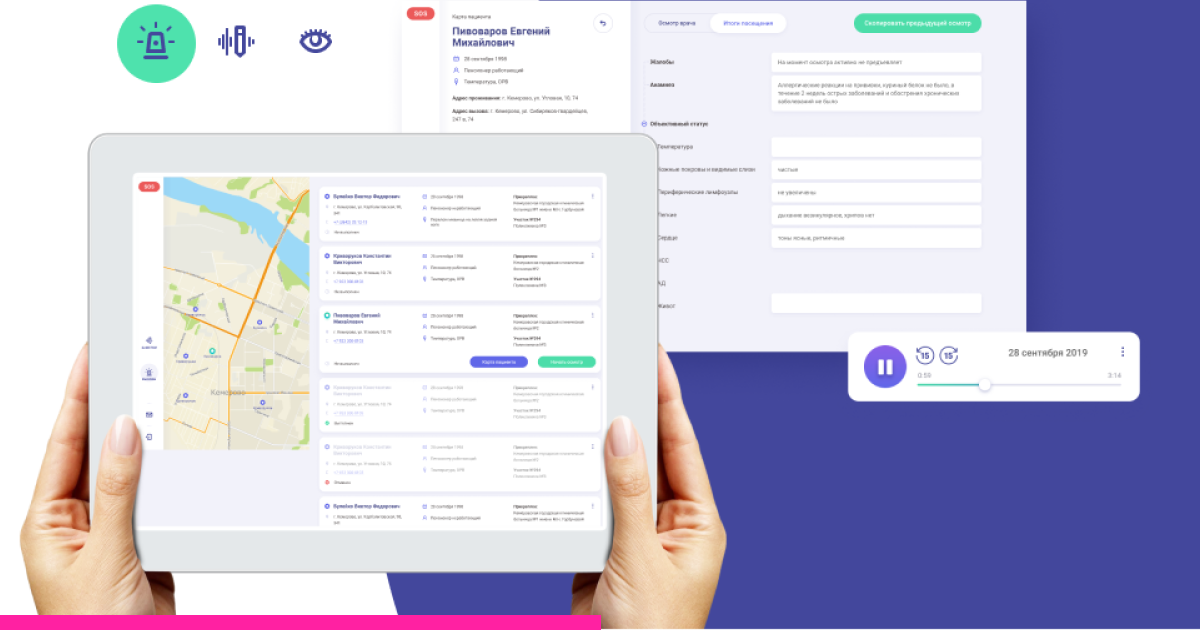
Разработка интерфейса для планшетного приложения
1. Вводная задача от заказчика, проблематика, цели
О проекте
Планшетное приложение создано под потребности врачей, которые приходят к пациентам на дом.
C его помощью врач удаленно может посмотреть всю информацию о пациенте, которая хранится в информационной системе больницы (МИС): историю болезни, прошлые диагнозы, анализы и назначения. Кроме того через приложение врачи сразу вносят в базу данных больницы информацию о текущем осмотре, создают заметки, видят список вызовов на рабочий день.
Проект разработан совместно с КОМИАЦ — Кемеровским областным медицинским информационно-аналитическим центром. Планшетное приложение для участковых врачей дополняет разработанную КОМИАЦ медицинскую информационную систему и работает в интеграции с ней.
- Срок разработки дизайна: 1,5 месяца
- Стоимость подобного проекта: 500’000 рублей
- Команда: UX-проектировщик, UI-дизайнер, менеджер проекта.
Предыстория
К нам обратилась компания-разработчик, которая решила совместно с КОМИАЦ создать приложение для удобства участковых врачей. Им нужно было спроектировать дизайн интерфейса для будущего продукта.
Цель создания приложения — оптимизировать работу врачей на вызове у пациентов.
Проблема
До создания приложения врачам на вызове приходилось переписывать в ежедневник адреса и имена пациентов, которых нужно посетить, каждый раз с нуля опрашивать, записывать результаты осмотра в ежедневник, а по возвращении в больницу переносить записи в МИС — медицинскую информационную систему.
При таком подходе врач больше времени тратит на каждый осмотр и делает двойную работу, перепечатывая заметки из ежедневника в информационную базу больницы. Приложение убирает эти узкие места в работе врачей.
Разработчики обратились к нам за дизайном интерфейса планшетного приложения. В дизайне важно было максимально сохранить существующую структуру существующей информационной системы и при этом сделать удобно для работы на планшетах.
Была еще одна сложность, которую необходимо учесть в дизайне: у будущих пользователей не было осознанной потребности в таком приложении.
Перед началом разработки заказчики опросили врачей и выяснили, что те не хотят разбираться в новых технологиях и менять привычный способ работы. При такой реакции дизайн играет решающую роль в том, будут ли продуктом пользоваться или станут его избегать.
Задача
Разработать интерфейс, который с одной стороны даст участковым врачам доступ ко всем привычным инструментам, а с другой стороны — будет достаточно эргономичным. Тогда «цена привыкания» к продукту окажется значительно ниже, чем возможности, которые он предоставляет, и планшетное приложение будет пользоваться спросом у медицинских учреждений.

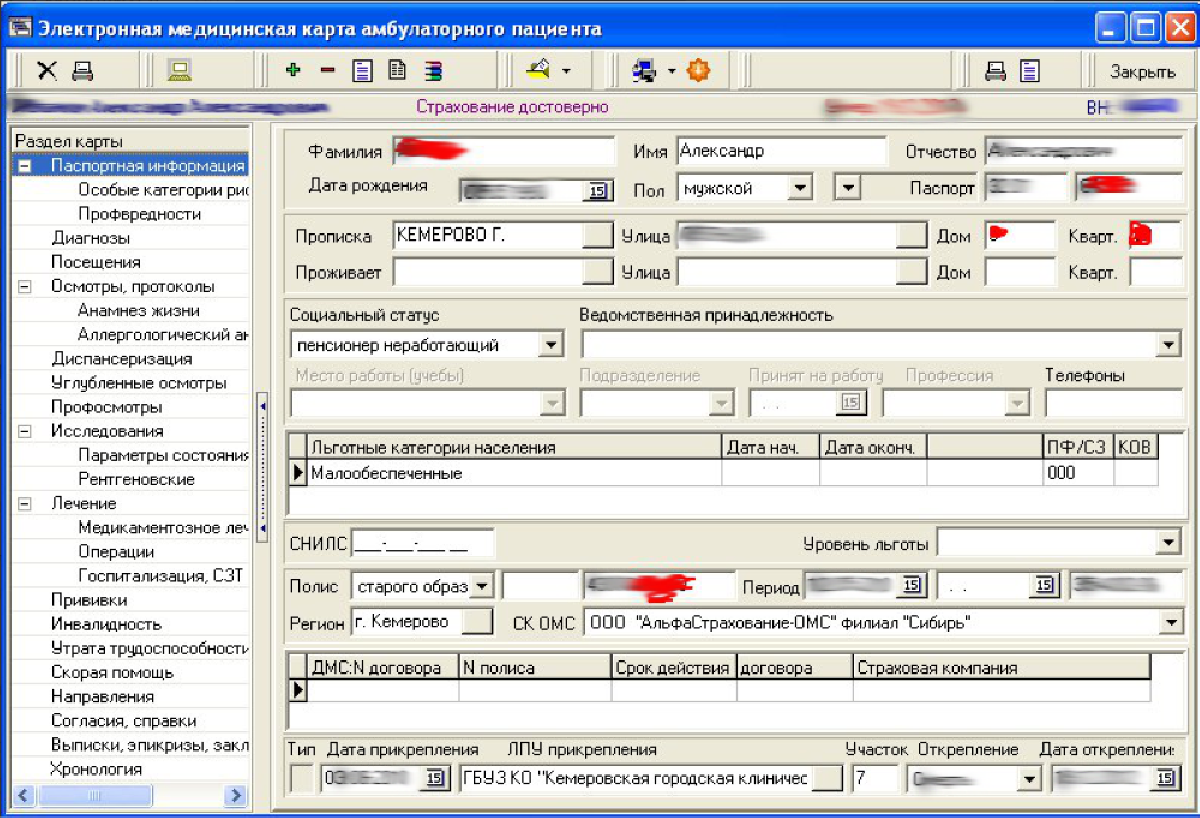
Интерфейс программы, в которой работают врачи
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Аналитика и проектирование
Люди будут пользоваться продуктом, если он помогает решать повседневные задачи быстрее и с меньшими усилиями. Перед непосредственной разработкой мы разобрались, для решения какой задачи люди будут использовать приложение, как они решают эту задачу сейчас и как мы можем улучшить пользовательский опыт с помощью интерфейса.
Узнали потребности пользователе
Заказчик на старте работы провел модерационную сессию с врачами города и выявил пожелания пользователей к функциональности будущего продукта. В рамках модерируемой дискуссии наш заказчик и врачи обсудили, с какими сложностями в работе они сталкиваются сейчас, что поможет им работать эффективнее и каким они бы хотели видеть будущий продукт.
По итогам модерационной сессии наш заказчик определил, какие функции нужны пользователям:
- список вызовов с адресами и информацией о пациентах,
- удаленный доступ к истории болезни, хранящейся в базе больницы,
- возможность удаленно внести информацию о состоянии пациента во время визита на дом,
- возможность делать заметки в свободной форме.
Исследовали пользовательские сценарии
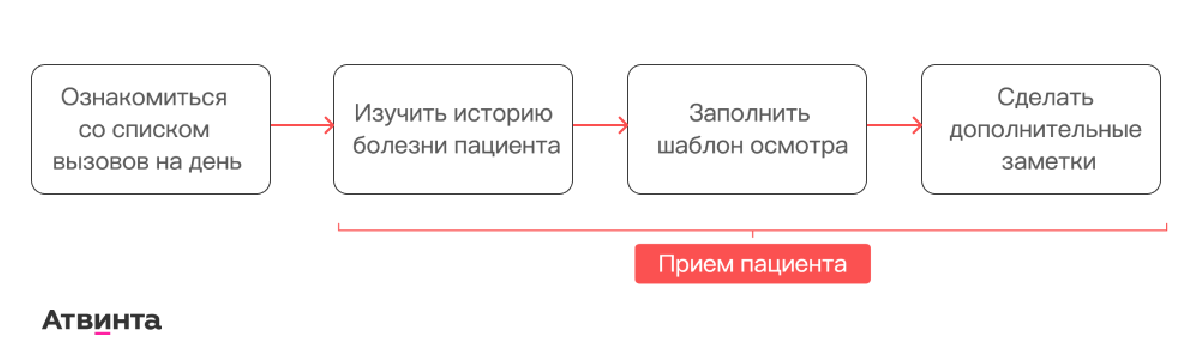
При проектировании пользовательских сценариев первым делом разобрались в последовательности действий врачей на работе:
- в начале рабочего дня врач просматривает список пациентов, которых нужно посетить;
- когда приходит на вызов, знакомится с историей болезни;
- осматривает пациента и заполняет шаблон осмотра;
- помечает в свободной форме дополнительную информацию, под которую не предусмотрен шаблон.
Разработка интерфейса для планшетного приложения
В случае, если бы продукт разрабатывался с нуля этого было бы достаточно для построения пользовательских сценариев. Однако мы создавали интерфейс для приложения, которое будет интегрировано с существующей медицинской информационной системой (МИС). Поэтому еще один шаг при проектировании — предусмотреть сценарии, по которым будет взаимодействовать приложение с базами данных больниц.
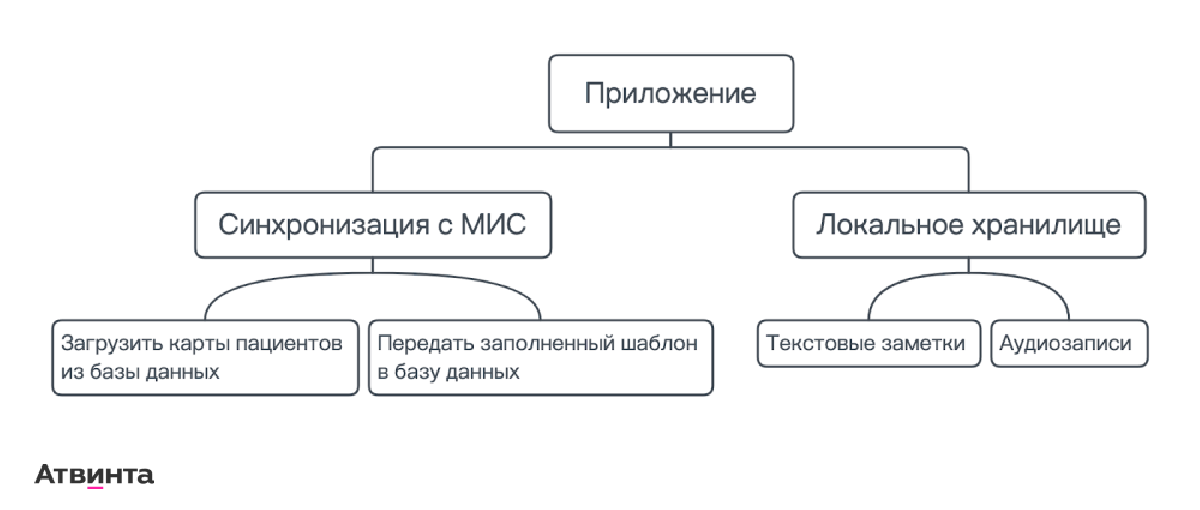
От заказчика мы выяснили, что при авторизации пользователя приложение будет синхронизироваться с базой данных больницы и загружать информацию о пациентах и расписании вызовов врача. Данные, которые врач заполнит при осмотре сохранятся на планшете, а дальше либо будут переданы в базу данных больницы, либо остаются только в локальном хранилище устройства в зависимости от типа информации.
Функции приложения по способу сохранения информации:
- В карте пациента врач просматривает информацию, загруженную из базы больницы.
- При осмотре пользователь вводит в шаблон новые данные, которые передаются в базу данных.
- Заметки хранятся только локально на планшете.
Из-за технических ограничений базы данных нельзя было смешивать загрузку карты пациента из МИС и заполнение шаблона осмотра в один раздел. Эти функции должны работать независимо, чтобы данные о новом осмотре не смешались с прошлой информацией.
В результате пользовательский сценарий для приложения выглядит так:
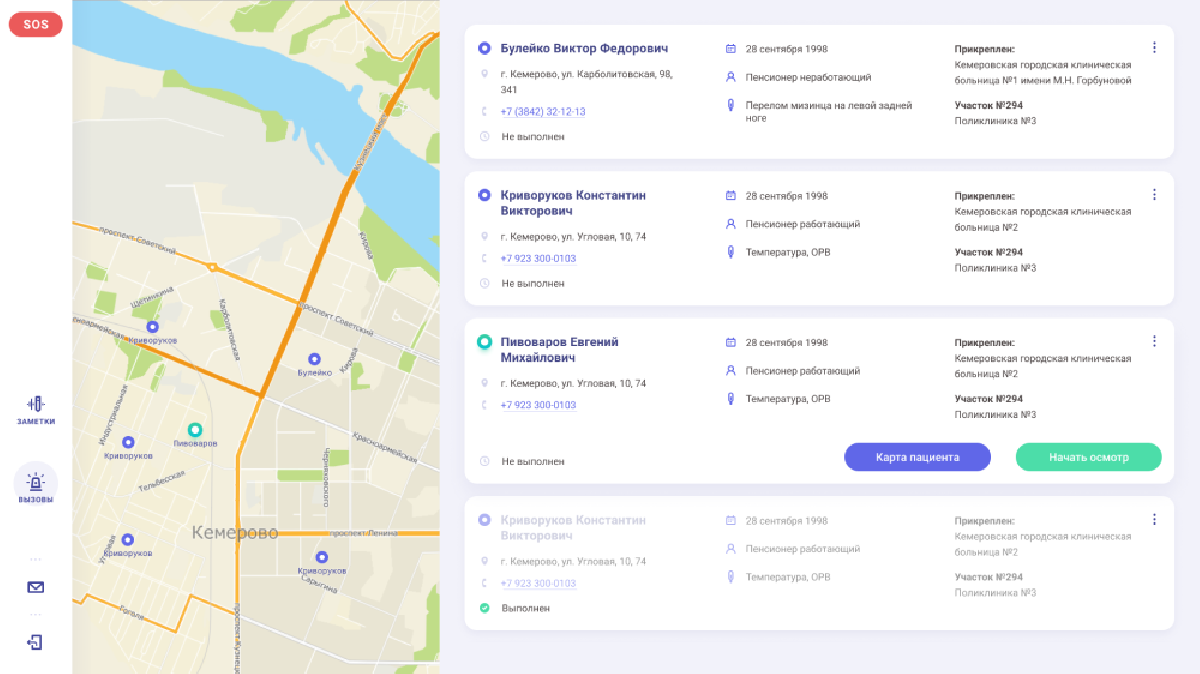
- Врач авторизуется и попадает на главный экран со списком вызовов.
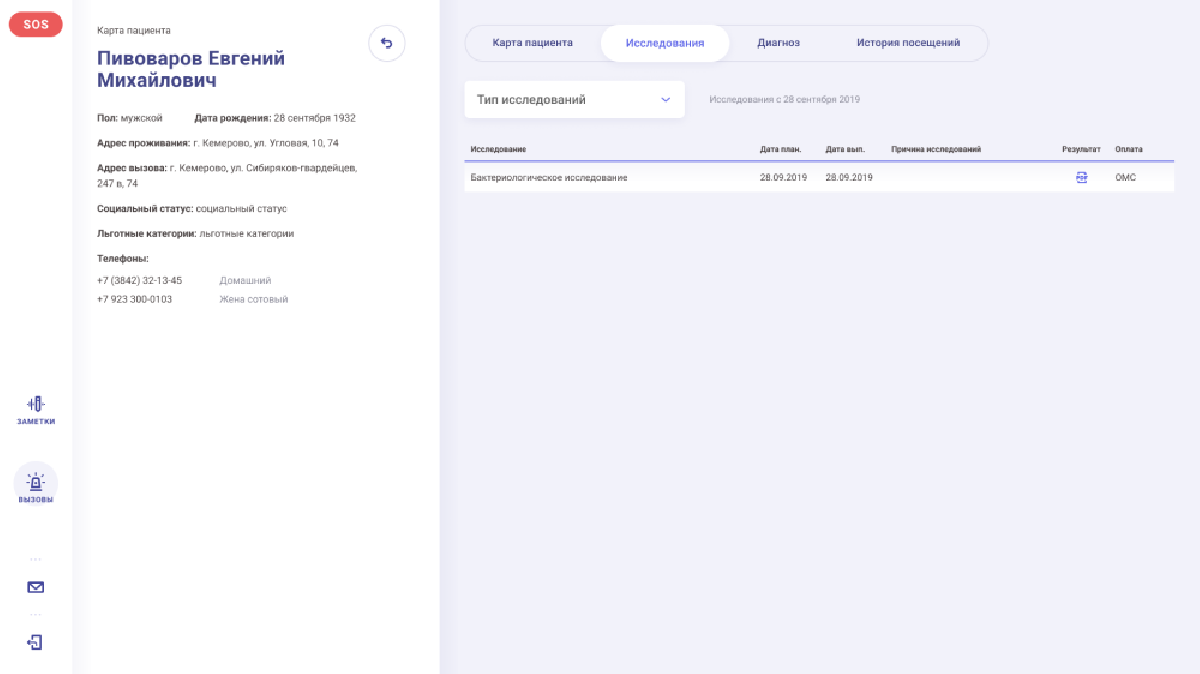
- На приеме врач переходит в «Карту пациента» и знакомится с историей болезни.
- После этого врач возвращается на экран вызовов и переходит в раздел «Осмотр» и заполняет информацию по шаблону.
- Врач делает заметки в свободной форме. Заметки можно делать параллельно с заполнением шаблона осмотра, а также независимо от осмотра.
Разработка интерфейса для планшетного приложения
Спроектировали зоны внимания
Спроектировали общий вид каждого экрана, разделив интерфейс вертикально на 3 области внимания:
- Навигационное меню у левого края;
- Статичная информация в левой части экрана;
- Справа — рабочая область, с которой пользователь взаимодействует.
Такое распределение позволяет сгруппировать информацию по смыслу и разнести меню и рабочую область, чтобы избежать случайных нажатий.
Дизайн интерфейса
На этом этапе мы скомпоновали данные, которые нужны участковым врачам, представили их в удобном формате и избавились от информации, которая на вызове будет отвлекать.
Убрать ненужное — задача не менее важная, чем структурировать информацию и эргономично расположить элементы интерфейса.
На этапе аналитики мы выяснили, какая информация хранится в МИС и чем из этого пользуются врачи ежедневно. Данных оказалось очень много, и мы задались вопросом: «А действительно ли вся информация, хранимая в МИС, нужна врачам, когда они направляются к пациенту на дом?».
В процессе дизайна мы вместе с заказчиком уточняли у врачей, что важно перенести в интерфейс приложения, а что можно опустить.
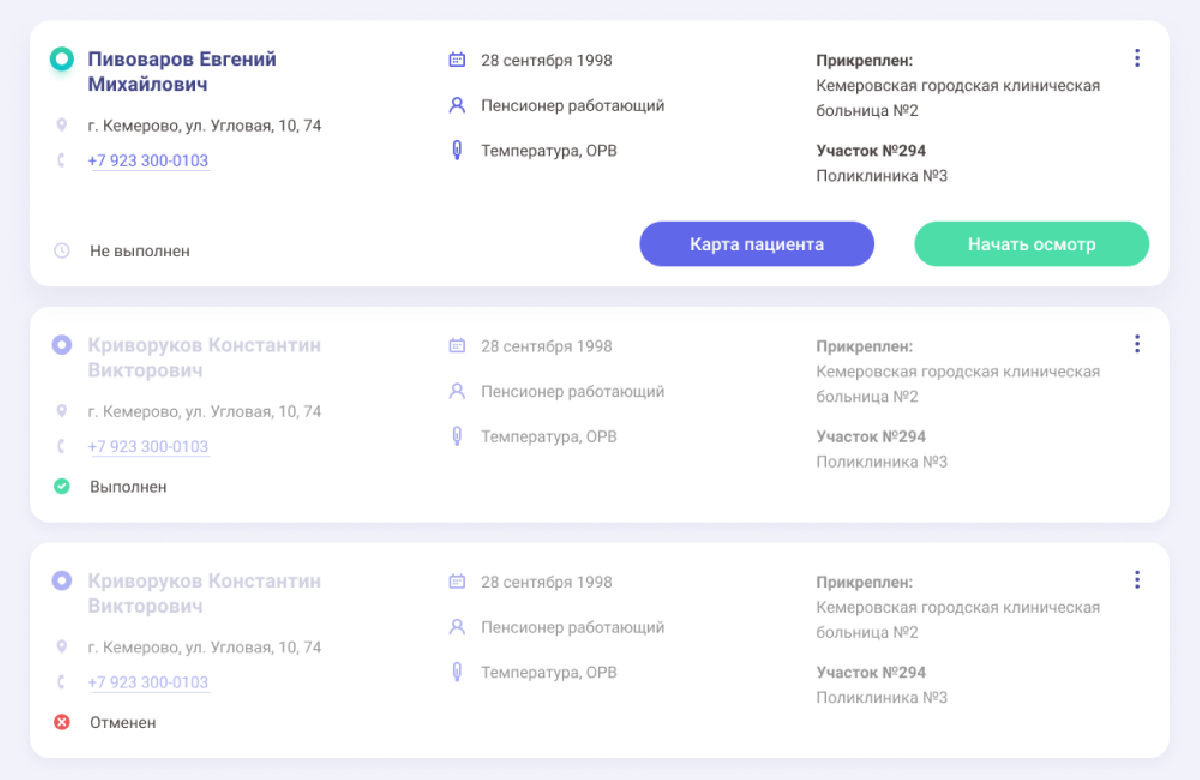
Например, в списке вызовов оставили только основную информацию о пациенте: фамилию и имя, адрес, телефон, причину обращения, а также номер участка и больницу, к которым пациент прикреплен. От врачей мы узнали, что эта информация для них очень важна, когда они отправляются на вызов.



3. Результаты сотрудничества
Получился интерфейс, который учитывает пожелания, привычки и рабочие паттерны врачей. Продукт реализован и запущен в ряде больниц области.
По отзывам врачей, теперь они больше внимания уделяют пациентам и их текущему состоянию, а не выяснению предыстории болезни. Теперь под рукой вся информация, нужная во время осмотра. Благодаря синхронизации с МИС врачи не тратят время на перенос результатов осмотра из блокнота в компьютер.



4. Заключение
Полное описание процесса разработки дизайна читайте на сайте: https://atwinta.ru/material/projects/medapp