Авторизация
Сброс пароля
Интернет-магазин брендовой атрибутики для Российской Дрифт Серии
Заказчик: RDS — Российская Дрифт Серия

Разработали имиджевый интернет-магазин для RDS — Российской Дрифт Серии. Это всероссийское многоэтапное официальное соревнование по дрифту.Соревнования ежегодно проходят по всей России с мая по октябрь. В каждом городе собираются тысячи болельщиков.
1. Вводная задача от заказчика, проблематика, цели
О проекте
Магазин продает брендированную одежду и атрибутику для поклонников Российской Дрифт Серии. В магазине порядка сотни товаров: толстовки, футболки, кепки, стикеры с логотипом RDS.
Упор при разработке сделали на аналитику аудитории и стилистику. В результате получился функциональный интернет-магазин для болельщиков самых масштабных соревнований по дрифту в России.
- Срок: 1,5 месяца
- Стоимость: 900’000 рублей
- Команда: интернет-маркетолог, SEO-аналитик, дизайнер, арт-директор,
- 3 разработчика, менеджер проекта.
Задача
У Российской Дрифт Серии есть основной сайт, на котором выкладывают анонсы соревнований, пост-релизы и фотоотчеты о прошедших событиях. Один из разделов сайта — каталог товаров с символикой RDS.
На основном сайте из этого раздела можно выбрать товар и оставить заявку. Дальше менеджер связывается с покупателем, уточняет детали, рассчитывает стоимость доставки, после чего вручную распределяет заказы.
Нужно было автоматизировать оформление заказа, интегрировать онлайн-оплату и убрать необходимость звонить клиенту по каждой покупке.
В дизайне важно сохранить узнаваемость бренда Российской Дрифт Серии, но не копировать стилистику основного сайта. Структура интернет-магазина должна помогать пользователю купить товар, а компании — продвигать магазин в поиске.


2. Описание реализации кейса и творческого пути по поиску оптимального решения
Аналитика
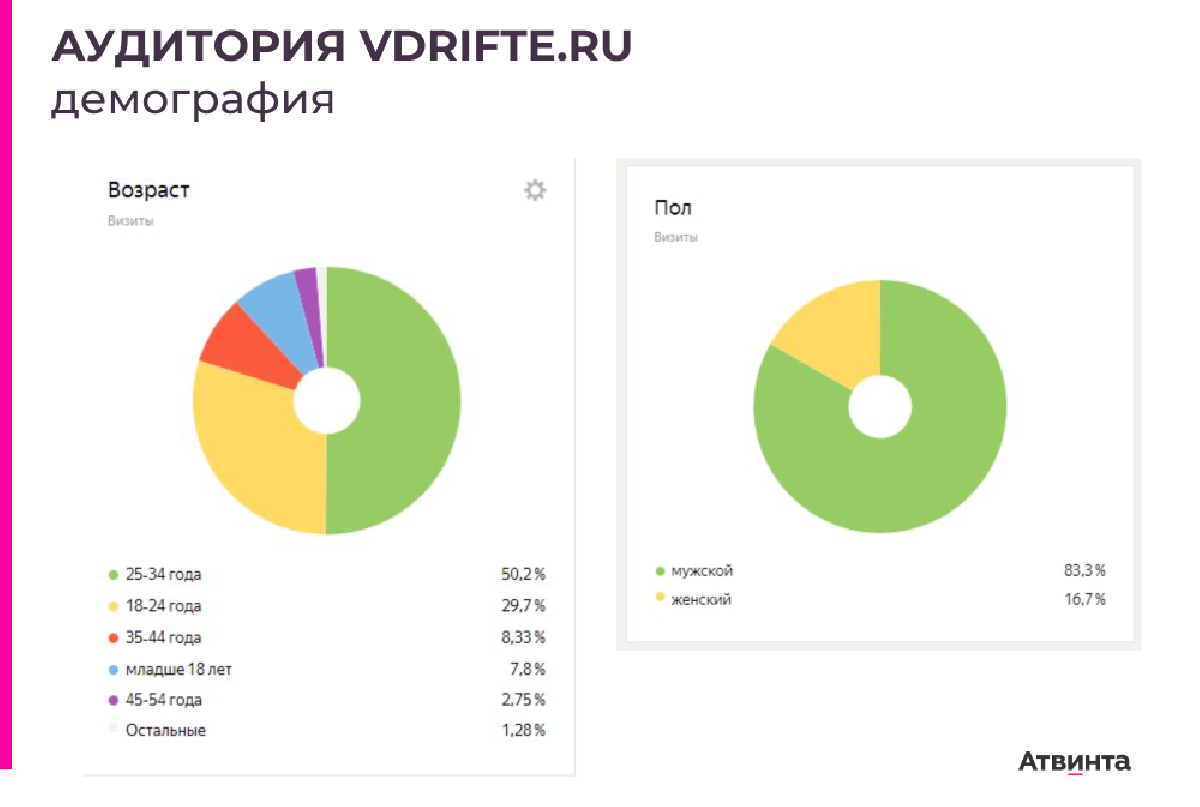
Работу начали с изучения текущего спроса и трафика на страницу с каталогом товаров. По Яндекс.Метрике изучили социально-демографические характеристики покупателей и их интересы.
По данным системы аналитики текущая аудитория — молодые мужчины от 18 до 35 лет. Интересуются автомобилями, мототехникой и электроникой. Для интернет-магазина наиболее актуальна более платежеспособная аудитория в возрасте от 25 до 35 лет.
Изучили поисковые запросы, по которым люди приходят на основной сайт RDS. Исследовали общие запросы по тематике и коммерческие запросы, связанные с товарами из каталога. Из ста тысяч поисковых запросов за год, коммерческие запросы составляют всего 2,5%: 2'848 посещений из 112'807. Для информационного сайта соревнований RDS такая структура запросов в пределах нормы. С точки зрения интернет-магазина — это очень низкий показатель.
После общего анализа перешли к исследованию поведения пользователей на странице каталога. На первой странице каталога были расположены сразу все товары.
Вебвизор к основному сайту не был подключен, поэтому мы изучили только карту кликов. По карте кликов сформулировали гипотезы о поведении пользователей.
По насыщенности кликов на странице предположили, что пользователи не доскролливают до товаров внизу страницы, а сразу переходят в нужную категорию каталога.
По карте кликов и посещаемости категорий каталога определили, что через интернет чаще всего покупают кепки, футболки и наклейки на авто.
Проектирование
При проектировании интернет-магазина мы обращаем внимание на возможность продвигать его и использовать в маркетинговых целях. Исходя из этого создаем структуру главной страницы, каталога и карточек товара.
Правильно спроектированная структура интернет-магазина помогает в SEO-продвижении.
Структуру всех страниц утверждаем с заказчиком до начала разработки дизайна. Тогда у всех в команде и у заказчика складывается общее понимание, какие разделы будут в интернет-магазине и какой контент понадобится.
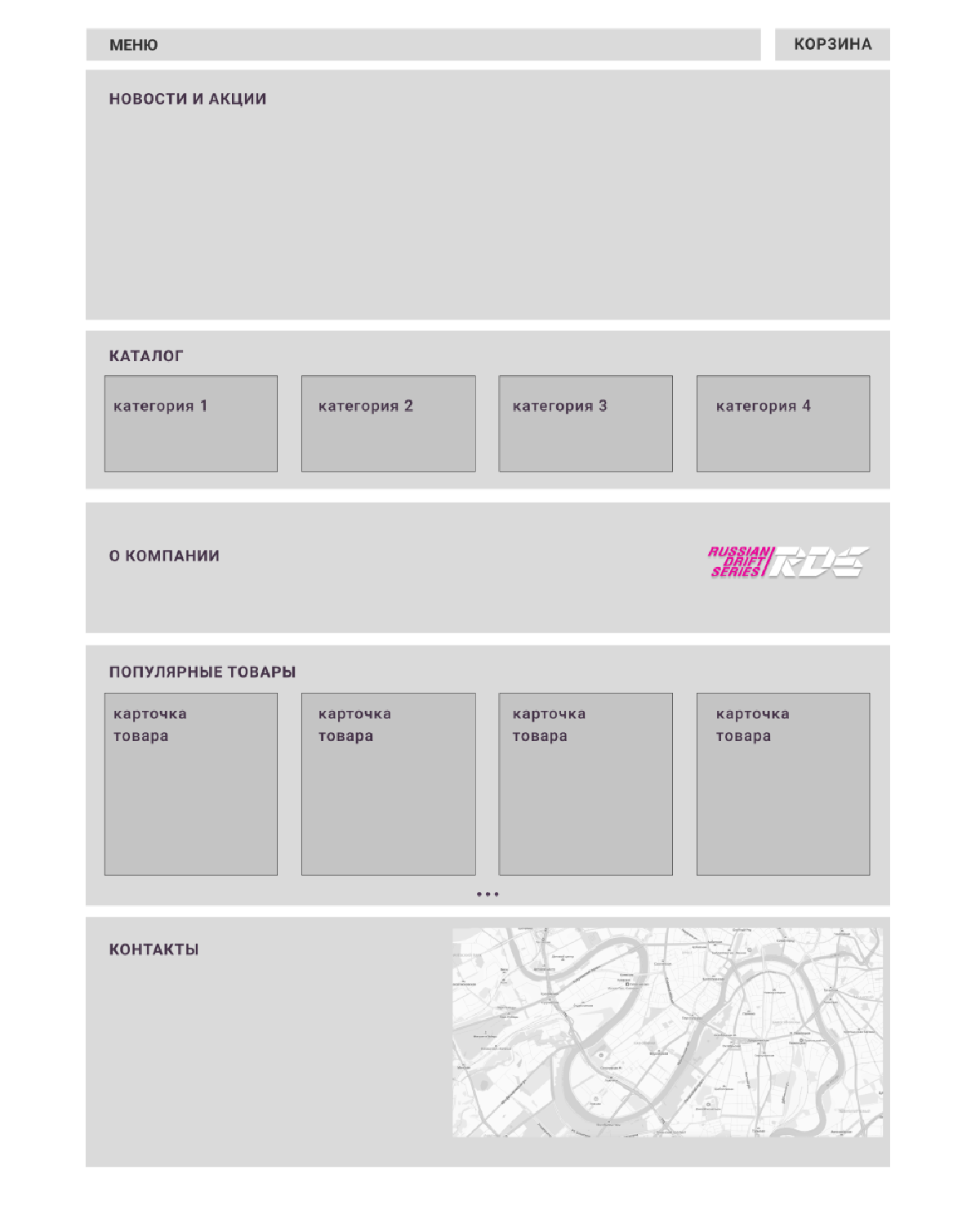
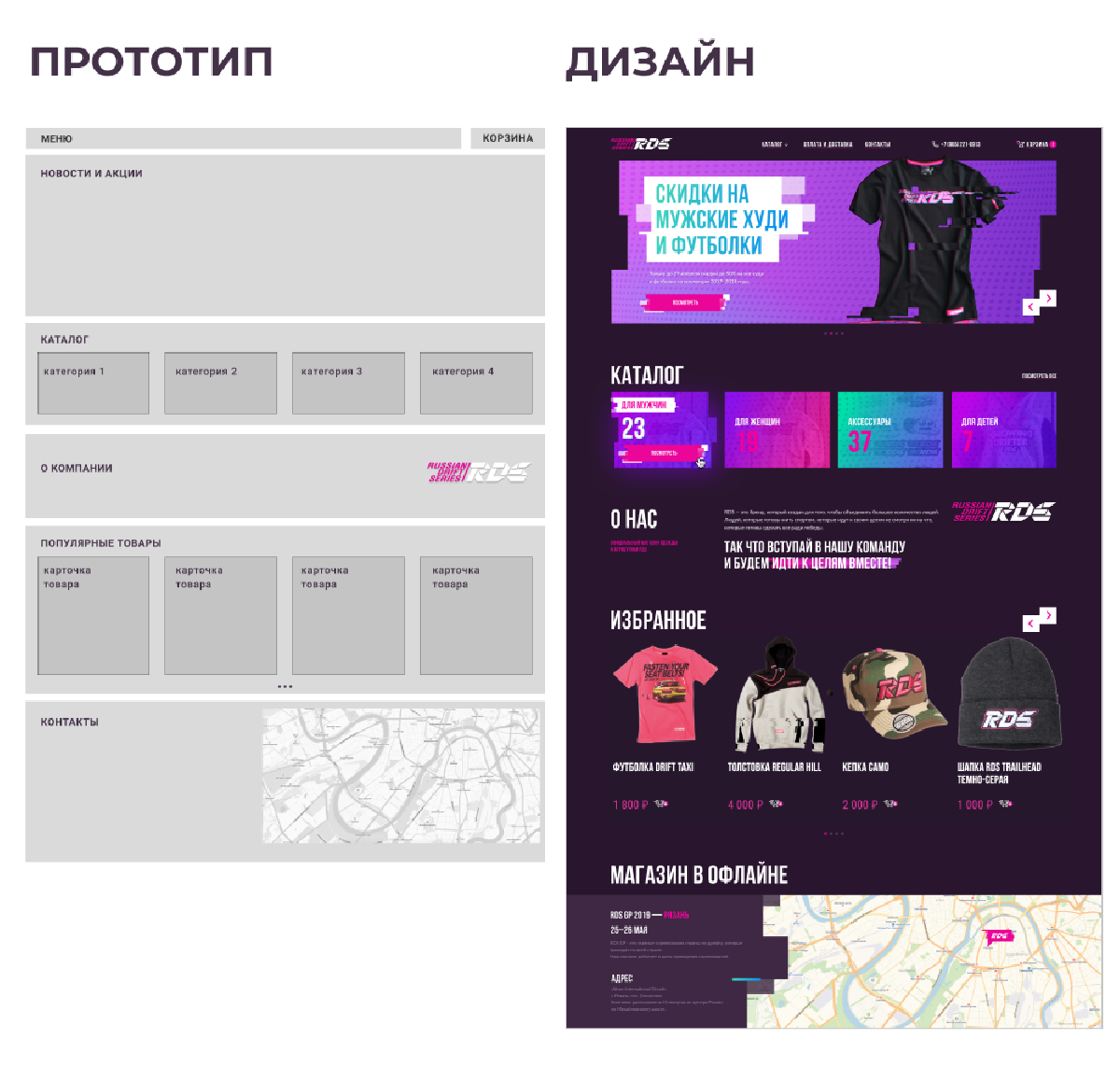
Структура главной страницы
Главная страница в интернет-магазине выполняет маркетинговую и навигационную функции. Она презентует товары, знакомит с компанией и помогает покупателю сориентироваться в ассортименте.
Для магазина RDS сделали структуру из таких блоков:
- Слайдер для объявлений: акции, анонсы новых коллекций, товар дня и другая важная информация. На слайдере — изображение с кнопкой для перехода в раздел, который рекламируется на баннере.
- Быстрые ссылки на категории каталога. По карте кликов мы видели, что пользователи обычно сразу переходят в категории товаров. Поэтому предусмотрели такой блок для быстрого доступа в нужный раздел.
- О компании: краткая врезка с позиционированием RDS.
- Карусель с часто покупаемыми товарами.
- Контакты: адреса офлайн-магазинов, карта проезда.
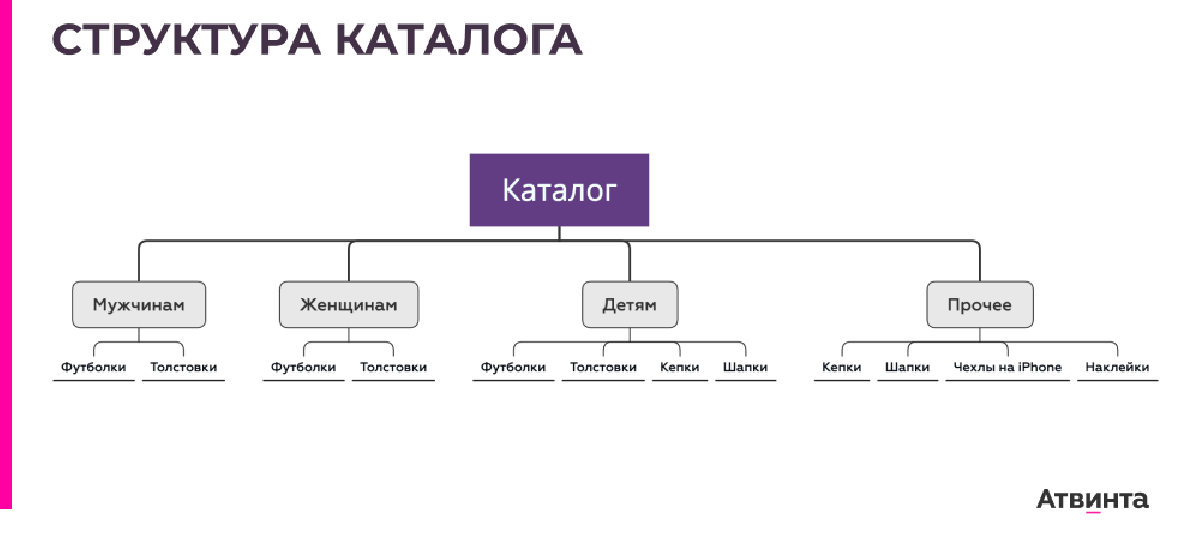
Структура каталога
Так как товаров немного, достаточно двух уровней:
- 1 уровень: Кому? — Женщинам, мужчинам, детям.
- 2 уровень: Что? — Толстовка, футболка, свитшот и прч.
Структура карточки товаров
Из карточки пользователь получает информацию о характеристиках товара, размерах, стоимости. Для интернет-магазина RDS достаточно таких блоков в карточке товара:
- Наименование товара
- Фотографии товара
- Описание товара
- Состав и производитель
- Информация об оплате и доставке
- Цена
- Фильтр с выбором размера
- Фильтр с выбором количества
- Кнопка «Добавить в корзину»
Дизайн
В дизайне интернет-магазина мы объединили интуитивную функциональность для покупателей с маркетинговыми потребностями бренда RDS.
Концепция
На старте работы у нас был логотип Российской Дрифт Серии, фирменные цвета и фотографии брендированной одежды.
Одежда на фотографиях была разложена небрежно, качество изображений было неидеально. Дизайнер зацепился за такую подачу товаров на фото и решил сделать весь дизайн сайта с помехами.
Так родилась идея глитч-анимации — цифровых помех на изображениях и в элементах интерфейса. Этот эффект прослеживается во всех деталях: от изображений товаров до плашек и кнопок.
Разработали иконки в стилистике сайта. Например, привычный значок корзины поставили на колеса и сделали его интерактивным.
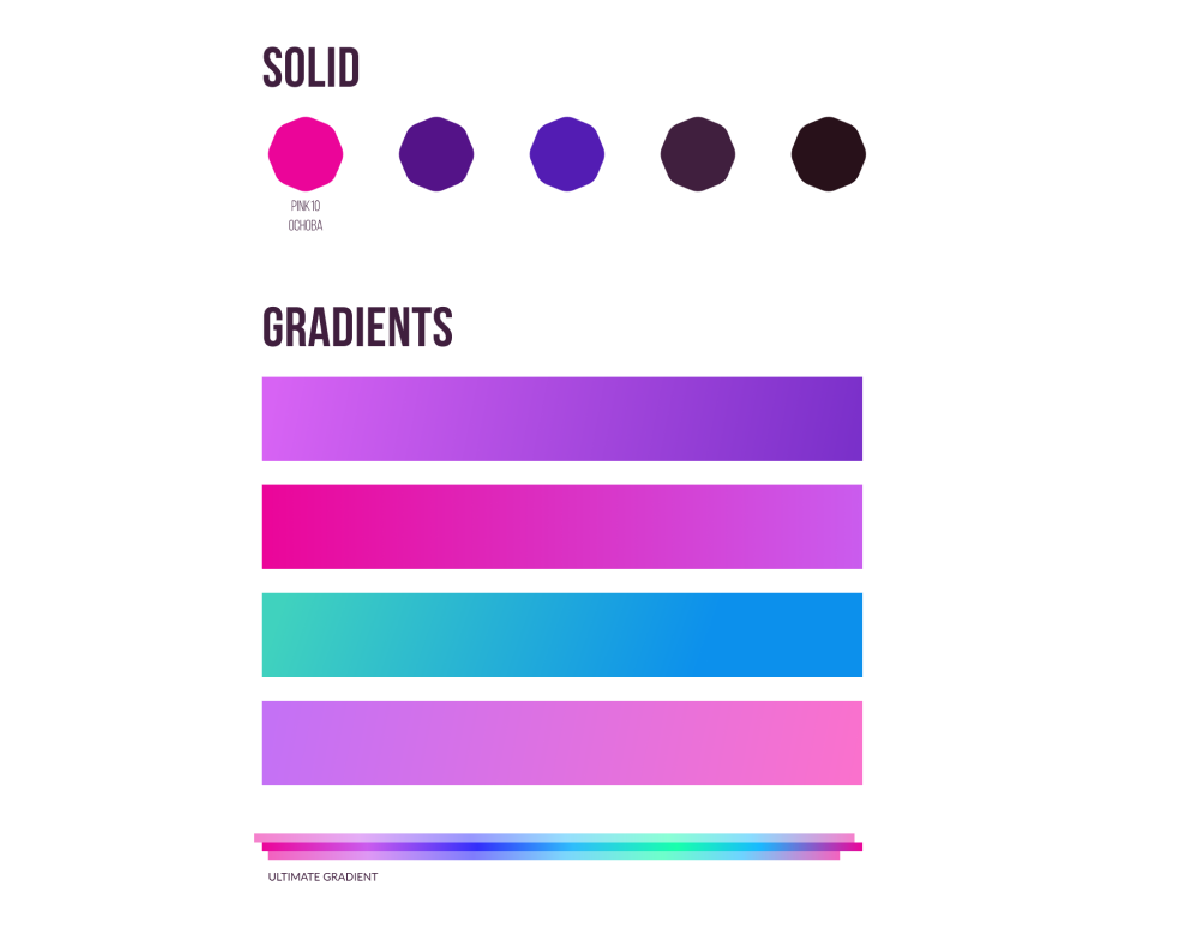
Подобрали цвета, которые гармонируют с цветом логотипа. Фон сделали контрастным фиолетовым, кнопки и навигационные элементы оставили в фирменных цветах лого, а для плашек использовали градиент.
Интерфейс главной страницы
Главная цель любого интернет-магазина — продавать. Задача дизайнеров — сделать интерфейс, который помогает посетителю выбрать товар и оформить заказ. Исходя из этого мы последовательно расположили блоки и расставили акценты.
- Промо-баннеры.
Первое, что встречает посетителя на главной странице сайта — яркие баннеры, которые ведут в разделы с акциями.
Плашка баннера, заголовок и кнопка CTA (call to action) при наведении анимированы глитч-эффектом.
- Навигация по каталогу.
Здесь вынесли на плашки категории каталога и показали количество товаров в каждом разделе. Плашки — контрастные к основному фону и с градиентом. При наведении курсора появляется кнопка целевого действия.
- О компании
У Российской Дрифт Серии есть основной сайт, который подробно рассказывает о соревнованиях. Задача этого блока — верифицировать интернет-магазин как официальное представительство бренда. И при этом не копировать информацию с основного сайта и не отвлекать на себя все внимание пользователей.
Эту задачу решили кратким описанием проекта, логотипом и слоганом.
- Избранные товары
Этот блок помогает людям быстро найти товары, которые пользуются наибольшем спросом. Менеджеры компании анализируют спрос и через административную панель выводят в этот блок товары, которые интересны болельщикам.
Для удобства покупателей предусмотрели выбор размера и добавление в корзину без перехода в каталог.
- Контакты магазин в офлайне
У RDS нет постоянной точки продаж офлайн, магазин перемещается в тот город, где проходят соревнования.
В этом блоке мы размещаем адрес и дату, когда магазин будет находиться по этому адресу, а также карту с пином. Участник соревнований может быть гостем города и карта проезда к точке продаж брендированной продукции будет кстати.
В этом же разделе RDS анонсируют даты и города ближайших соревнований.
Каталог и карточки товаров
Каталог устроен по принципу витрины. Здесь главное — показать товар, его стоимость и дать возможность быстро положить покупку в корзину без перехода в карточку товара. Для привлечения внимания к скидкам возле фотографии товара добавили контрастный ярлык.
В карточках товара акцент — на фото продукта, цену и кнопку целевого действия. Все, чтобы не отвлекать покупателя от цели визита: купить одежду.
Структура страницы и акценты расставлены по принципу AIDA: Внимание — Интерес — Желание — Действие.
Мы привлекаем внимание с помощью фотографии товара и вызываем интерес к покупке. Информация на странице стимулирует желание купить. Контрастно расположенные выбора размера и кнопка «В корзину» поддалкивают к целевому действию.
Мобильная версия
Для смартфонов характерны компактный экран и взаимодействие через сенсор. Поэтому кнопки целевого действия на мобильных активны, а не скрыты анимацией, как в дизайне для десктоп-разрешения.
Элементы дизайна и UI-кит
На сайте по задумке дизайнеров практически каждый элемент анимирован. Сама анимация создана скриптом: когда пользователь наводит курсор, картинка смещается несколько раз в разные стороны. Дизайнеры отрисовывали только начальное и конечное состояние элемента.
Разработчикам для верстки интерактивных элементов нужны не только статичные макеты, но и логика анимаций. Поэтому в UI-китах сделали инструкцию, как и в каких случаях изменяется состояние элементов.
Функциональность
Для клиентов
На сайте клиент узнает об акциях и скидках, подбирает нужный товар и его размер.
При оформлении заказа сразу рассчитывает стоимость доставки и выбирает способ оплаты. Интернет-магазин интегрирован с платежной системой для оплаты онлайн.
На главной странице поклонники соревнований узнают анонсы значимых событий и расписание.
Для менеджеров заказчика
Оформленный заказ попадает в административную панель с пометкой об оплате, типе доставке, адресом. Менеджер фильтрует заказы по нужному параметру и оформляет отправку заказа.
Весь контент на сайте настраивается через административную панель: добавление новых товаров в каталог, анонсирование скидок и акций, адрес офлайн-магазина в городе проведения соревнований.



3. Результаты сотрудничества
Интернет-магазин сохранил стилистику основного сайта, но при этом функционирует независимо от него. Благодаря такому решению RDS проще продвигать товары и получать новых покупателей.



4. Заключение
Теперь клиентам удобно покупать брендированную одежду RDS, а менеджеры компании оперативнее обрабатывают заказы.