Авторизация
Сброс пароля
Как мы разработали мобильный кошелёк для миллениалов
Вхождение в кейс дня
Заказчик: Stack Fintech Inc.

Больше 10 000 скачиваний в сторах, оценки 4,3 в Google Play и 4,5 в App Store, тысячи благодарных пользователей! Рассказываем, как разработали мобильное приложение для канадского финтех-стартапа Stack Fintech.
1. Вводная задача от заказчика, проблематика, цели
Летом 2018 года мы выпустили мобильное приложение для канадского стартапа Stack Fintech. Ребята из Торонто придумали, как копить в приложении на мечту — на то, что действительно важно. И пришли к нам за разработкой. Серверную часть, дизайн и ТЗ в виде User Story приготовил клиент, а мы сделали приложение на iOS с нуля и допилили Android версию.
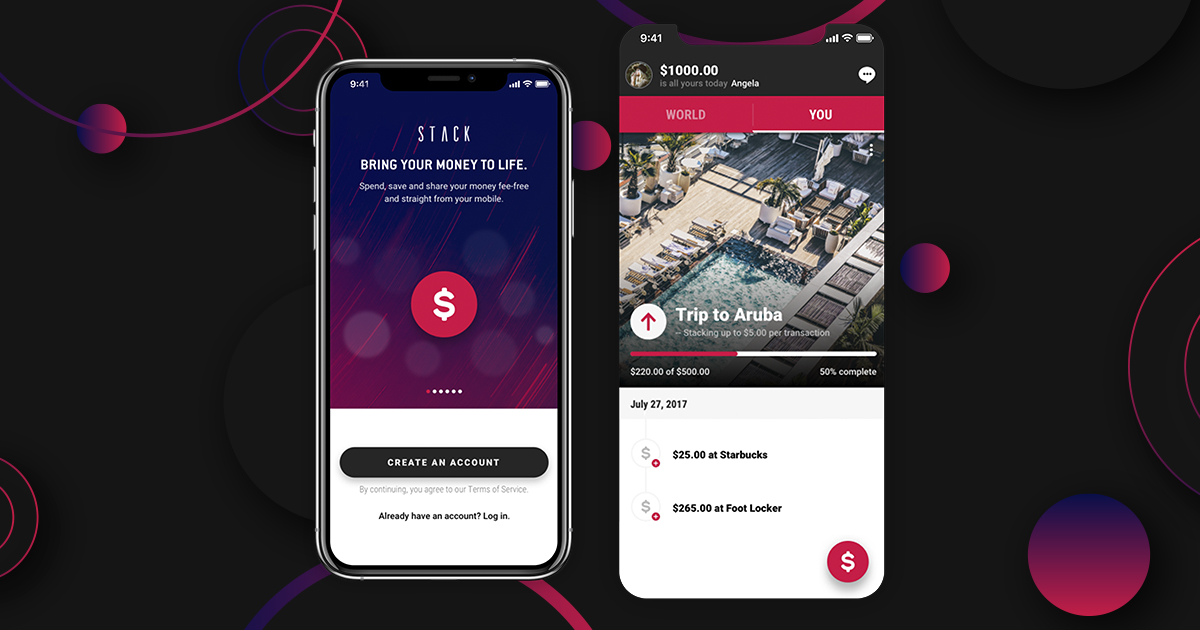
Идея приложения такая. Допустим, Патрик мечтает накопить $1000 и отправиться в путешествие на Карибы. Он скачивает мобильное приложение-кошелёк, создаёт аккаунт через свою электронную почту или профайл на Facebook. Привязывает к личному кабинету предоплаченную карту STACK MasterCard и выбирает сумму, до которой будут округляться его покупки. Это могут быть $1, $2, $5 или $10.
Патрик выбирает $5. Теперь приложение автоматически округлит стоимость каждой покупки до 5 целых долларов вверх, а разницу закинет на счёт цели Патрика.
Если Патрик купит кофе за $3,5, с его карты спишется $5 — из них $3,5 на чашечку ароматного напитка и $1,5 в пользу цели. А если Патрик сходит в кинотеатр и потратит там $8, то мобильный кошелёк спишет $10, $2 из которых упадут на цель. Так постепенно, цент за центом, Патрик соберёт $1000 и обналичит всю сумму без комиссии.
А пока Патрик копит, он может в приложении:
- отследить, сколько тратит на покупки каждую неделю
- установить еженедельный бюджет, чтобы ограничить расходы
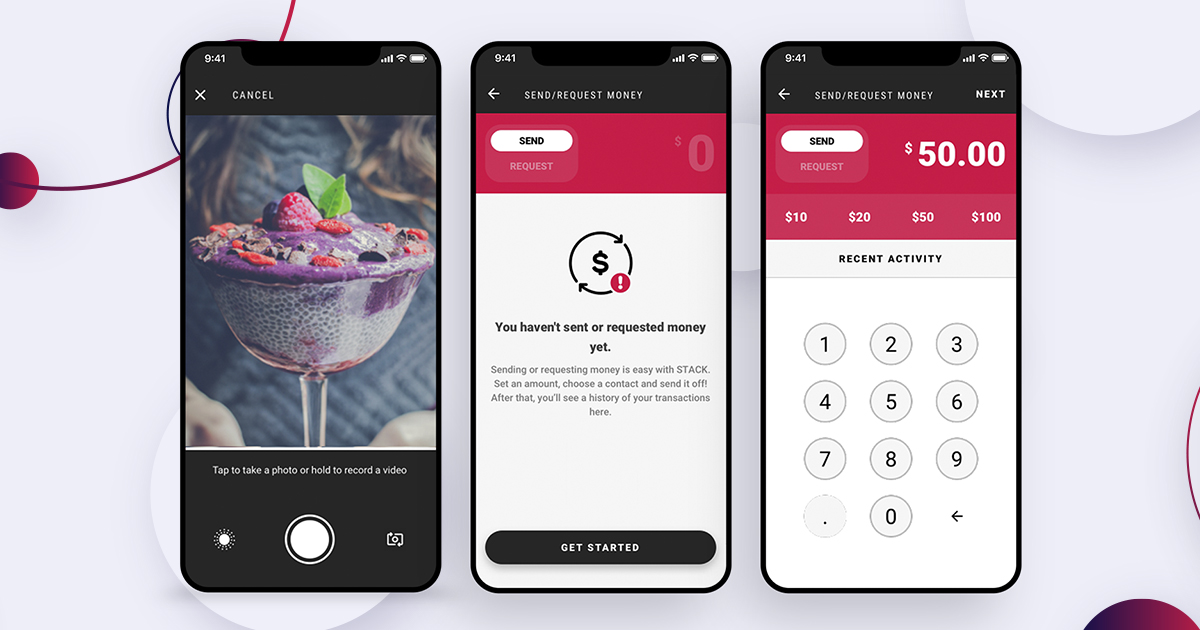
- поделиться фото и видео своих покупок
- посмотреть ленту новостей World Stream
- оставить лайки и комменты к постам других юзеров
- получить кэшбек на карту от магазинов-партнёров
- отправить и запросить деньги на счёт

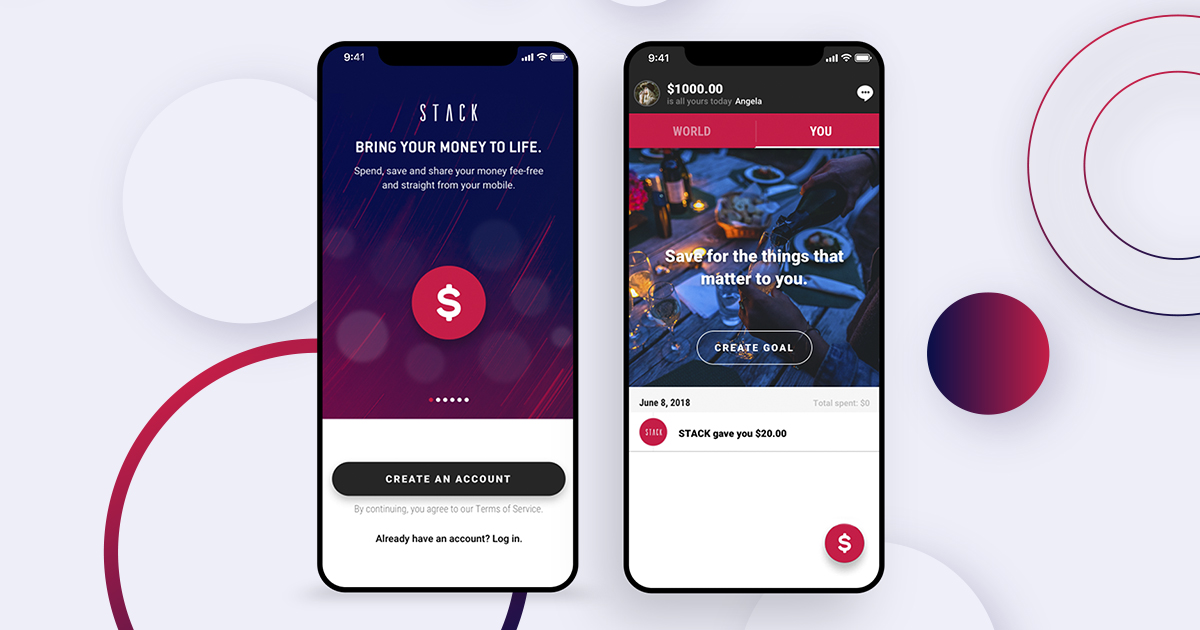
Чтобы зарегистрироваться в приложении, можно использовать электронную почту или аккаунт Facebook. После регистрации приложение предлагает юзеру указать, на что он будет откладывать деньги.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Мы стартовали проект — разделили его на 7 итераций. Прогресс показывали два раза в неделю: созванивались с командой Stack Fintech и оперативно получали фидбэк, несмотря на 12-часовую разницу в часовых поясах. В финале каждого спринта оценивали результаты и на основе этой информации корректировали планы на следующие спринты.
Реализовали в приложении следующий функционал:
- Внедрили авторизацию через аккаунт Facebook.
- Добавили онлайн-покупки, переводы другим пользователям без комиссии, историю всех транзакций.
- Сделали небольшую составляющую соцсети: ленту новостей, лайки и комментарии.
- Запилили реферальную программу: если пользователь приглашает в приложение друга, получает бонус в свой мобильный кошелёк.
Интегрировали:
- Платформу Zendesk, чтобы конечные пользователи отправляли запросы в службу поддержки, а сотрудники их обрабатывали.
- Сервис аналитики Segment, который собирает и анализирует данные о поведении пользователей. Эта информация нужна, чтобы оптимизировать продукт и увеличивать конверсию.
- Платформу Urban Airship для поддержки пуш-уведомлений.
iOS приложение писали на Swift, потом клиент попросил нас доработать Android версию на Java.
Проект STACK Finance стал для нас настоящим челленджем.
- На старте клиент обрисовал функционал приложения в общих чертах. Понадобилось время, чтобы разобраться в требованиях. Этот путь мы прошли вместе с Stack Fintech, и они отметили нашу инициативу и желание сделать работу максимально эффективно, несмотря на сжатые сроки.
- Когда тестировали финансовое приложение, надо было проверить сценарий, когда один юзер перечисляет другому деньги через мобильный кошелёк и видит на экране сообщение об успешной транзакции. Для этого требовались реальные банковские карты MasterCard. Stack Fintech обратились к банку-партнёру и попросили выпустить тестовые карточки. Процесс затянулся, но мы нашли выход — применили веб-отладчик Charles Proxy. Этот инструмент работает как прокси-сервер между мобильным приложением (в нашем случае) и сервером этого приложения. С его помощью мы тестировали транзакции, а именно — эмулировали взаимодействие клиент-сервер. Решение отлично сработало.
- Были сложности, когда тестировали регистрацию юзеров. К приложению STACK Finance прикрутили проверку личности юзеров через сторонний сервер, поэтому тестировщиком мог быть только реальный человек. Сначала мы использовали данные канадского техлида. Но в приложении не могли быть авторизованы одновременно несколько разработчиков с одинаковыми тестовыми данными. Тогда Stack Fintech дали доступ к приложению одному из наших сотрудников, а затем вообще разрешили доступ неограниченному числу участников команды проекта.

В ленте World Stream пользователи рассказывают, как копят деньги, и делятся фото и видео покупок. А если нужно запросить средства или отправить их другим пользователям — делают переводы в пару касаний.

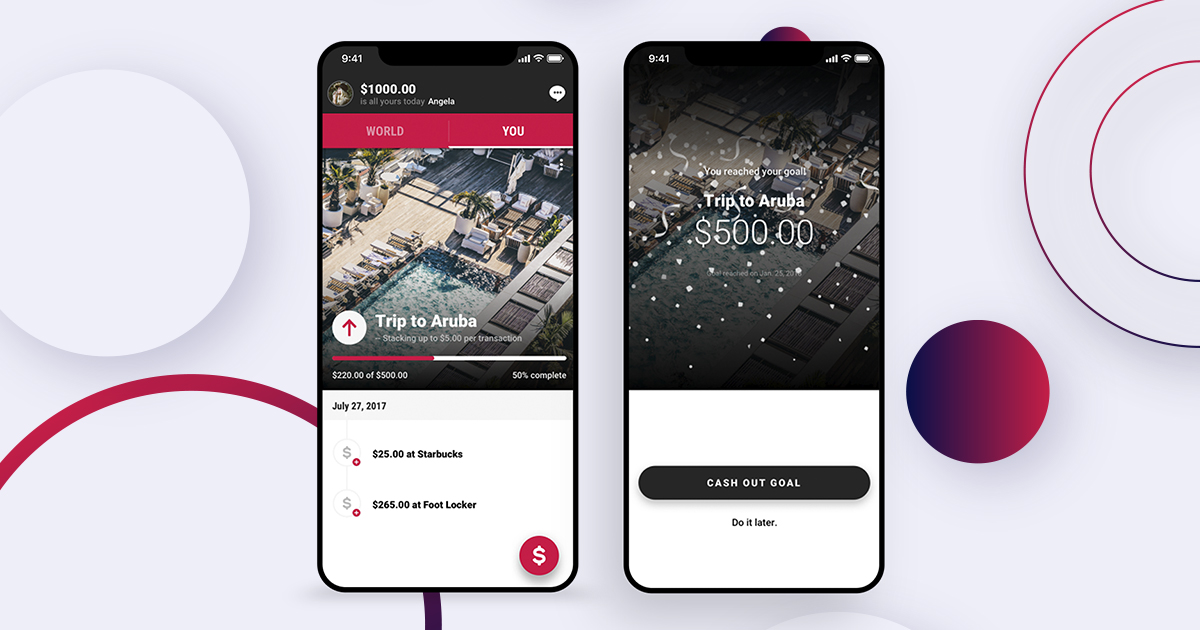
Экран с индикатором выполнения показывает, сколько накопили и на что потратили деньги в пользу цели. Когда пользователь накопил запланированную сумму, появляется анимированный экран с конфетти. Теперь осталось вывести средства и начинать предвкушать поездку!
3. Результаты сотрудничества
Мы разработали мобильное финансовое приложение под iOS и помогли Stack Fintech доработать Android версию. Сегодня у приложения больше 10 000 скачиваний в Google Play. Оценка 4,3 и 4,5 в Google Play и AppStore соответственно.
На проекте использовали стек: iOS, Android, Swift, Java, Segment, ZenDesk, Facebook API, Urban Airship.
4. Заключение
Приложение помогает тысячам пользователей откладывать деньги на важные для них вещи, превращая накопление в увлекательный процесс. А мы продолжили сотрудничать со Stack Fintech и сделали для нашего клиента маркетинговый веб-инструмент для продвижения мобильного продукта. Сейчас приложение распространяется в Канаде, в будущем его планируют продвигать в США.


