Авторизация
Сброс пароля
“Возможность преодолеть себя, без сомнений, самое ценное свойство спорта.” (с) Компания Race Chasers из Калифорнии решила объединить сильных телом и духом и создать приложение для спортсменов, чтобы информировать о забегах, заплывах и велогонках в США. Читайте в кейсе, как мы реализовали проект.
1. Вводная задача от заказчика, проблематика, цели
Пожалуй, из миллионов пользователей Facebook, Twitter или Instagram немногие смогут рассказать, какую конкретно пользу им приносят соцсети. Наш клиент решил создать приложение Race Chasers — нишевую социальную сеть для спортсменов, которые не боятся бросить себе вызов и пройти проверку на выносливость и скорость. С помощью приложения можно найти информацию о грядущих спортивных соревнованиях в Штатах, зарегистрироваться и рассказать о своих впечатлениях.
Клиент пришёл к нам с первым вариантом приложения на непопулярной технологии PhoneGap/Cordova. В рамках проекта требовалось переписать приложение на более перспективную технологию React Native. Этот фреймворк позволяет создавать кроссплатформенные мобильные приложения с помощью единого кода для iOS и Android, которые при этом практически не отличаются от нативных по внешнему виду, функциональным возможностям и производительности.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Race Chasers решили, что в первую очередь приложение должно показывать список спортивных мероприятий. Для начала требовалось реализовать две базовые функции:
- поиск спортивных соревнований по разным параметрам
- геолокация выбранных мероприятий и измерение расстояния от положения пользователя до места действия
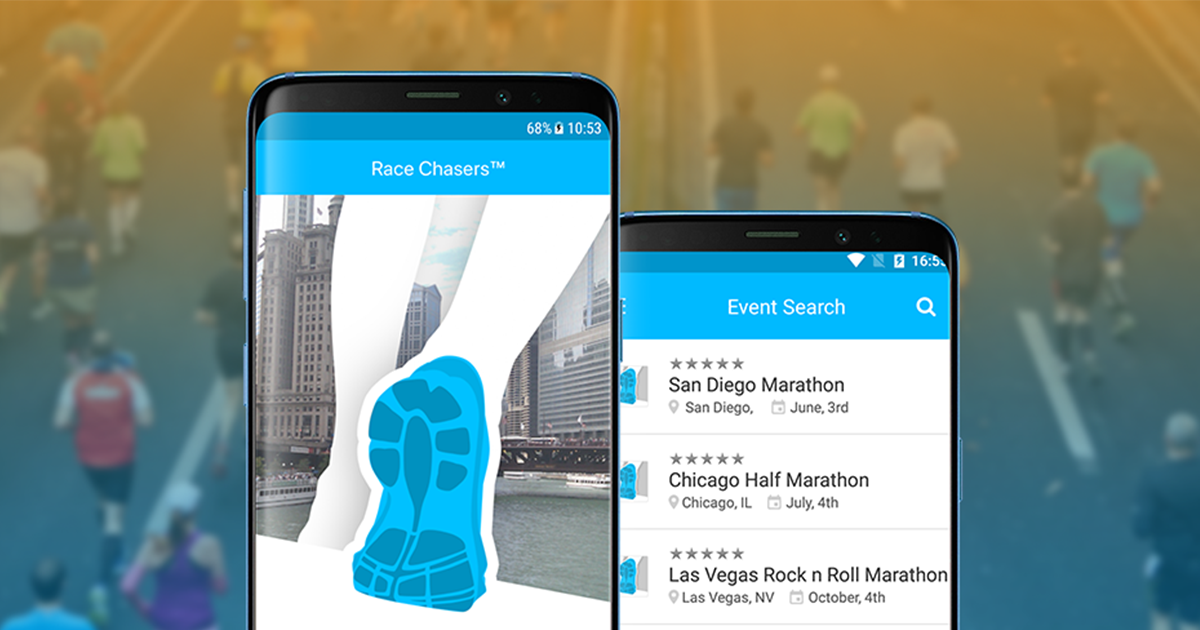
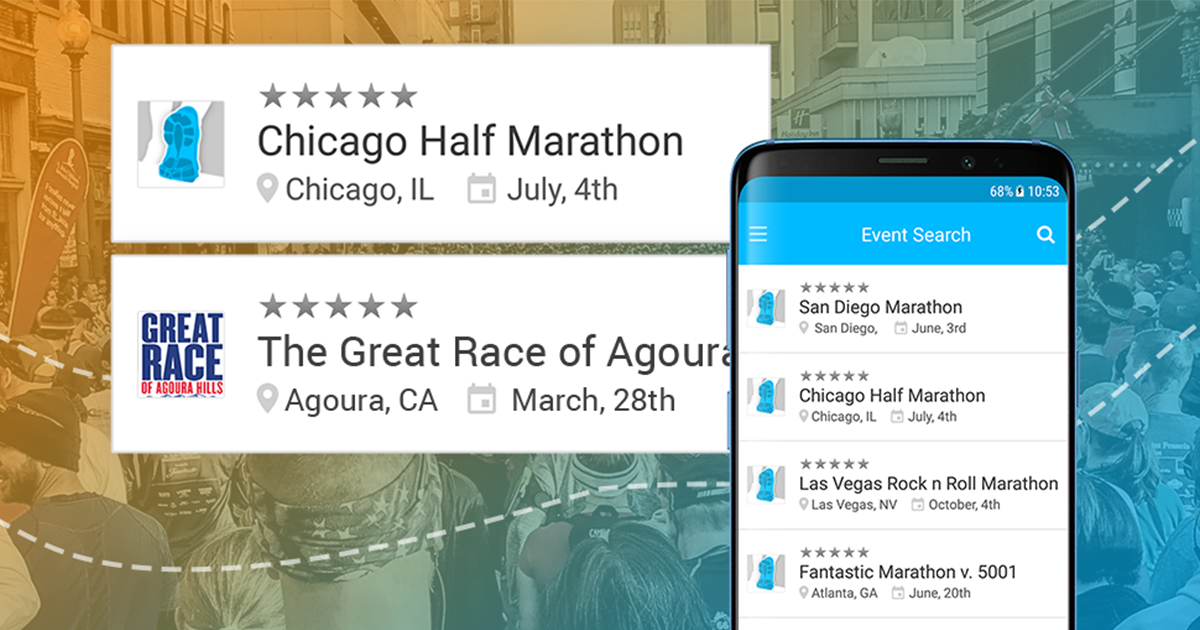
Пользователи ищут подробную информацию о предстоящих соревнованиях — для этого используют быстрый или детальный поиск с помощью фильтров «дистанция», «город». Нажав на интересующее мероприятие, юзеры узнают место проведения соревнований и его удалённость от своего местоположения.
Клиенту было важно, чтобы дизайн выделялся и запоминался. Тогда мы предложили, как улучшить дизайн, сделать его привлекательным и удобным для пользователей. В результате реализовали:
- анимацию фонового изображения в профайле
Пользователи кастомизируют профайлы в соцсети не только с помощью традиционных аватаров, но и фоновых изображений. Причем непростых – после загрузки они динамически меняются по правилам, которые задаются на сервере и передаются по API.
- нотификации с меняющимся текстом и кастомным дизайном
Race Chasers решили превратить стандартные оповещения – например, "Пропало соединение с Интернетом" – в шутливые сообщения. Текст сообщений меняется по очереди, чтобы не наскучить пользователям.
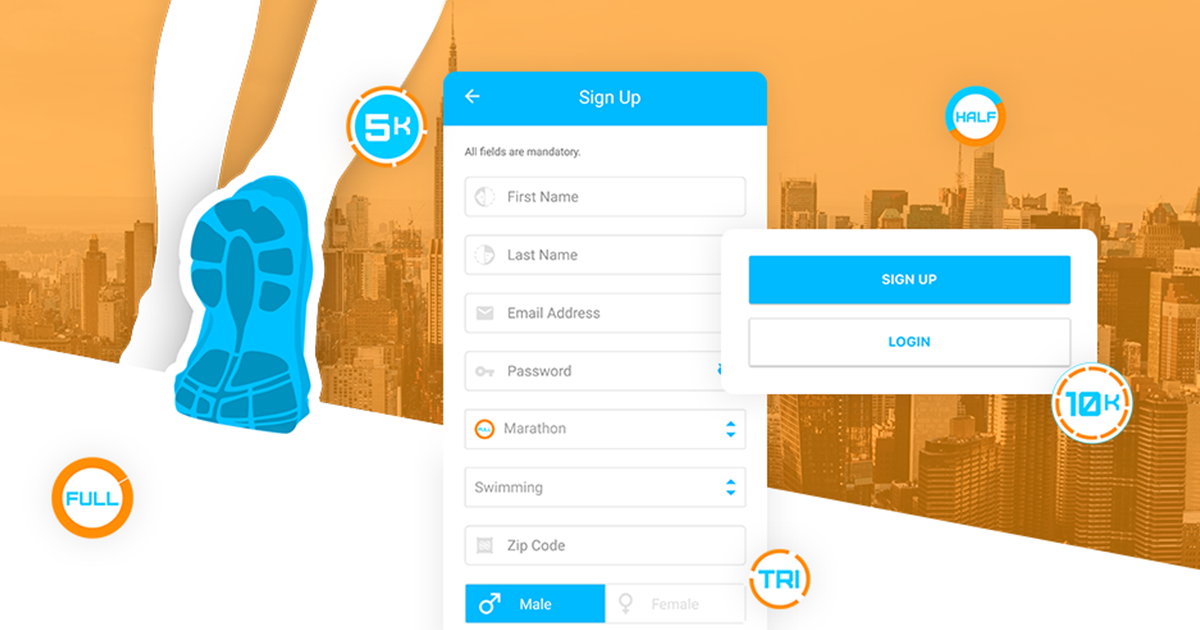
Сначала пользователи вводят стандартные данные (имя, фамилия, электронная почта, пароль). Дальше выбирают вид спортивного соревнования и дистанцию – например, 10 км, полумарафон или марафон. Такая информация нужна, чтобы присваивать юзерам личные предпочтения, поскольку в дальнейшем Race Chasers планируют развивать приложение в полноценную социальную сеть.
Чтобы пользователь видел в результатах поиска только то, что ему интересно, мы создали раздел “Предпочтения”.
Представим, что пользователь Майкл готов пробежать полумарафон, но при температуре не выше 65°F. Тогда он:
- выставляет соответствующую длину дистанции, вид соревнования и температуру
- видит в поиске только те мероприятия, которые подходят под заданные критерии
Остается только выбрать соревнование и начать подготовку!
Когда мы анализировали требования к проекту, получили много проектных требований от клиента: прототип приложения на HTML5, 16 документов по API, старое приложение для Android на Cordova, множество методов для тестирования в Postman, дизайны экранов в PSD. Наши аналитики их изучили и выявили, что в некоторых документах содержится противоречивая или неполная информация. Как в таком случае гарантировать единое понимание задачи с заказчиком? Мы решили этот вопрос следующим путём:
- аналитики вместе с менеджером проекта свели документацию воедино
- разработчики и тестировщики провели реверс-инжиниринг и детально изучили старое Cordova приложение
- в разработке использовали SCRUM-методологию с еженедельными спринтами
Команда клиента находилась на разных континентах: Северная Америка, Европа, Азия. Вместе с клиентом мы преодолели удалённость участников проекта друг от друга и разницу в часовых поясах с помощью нехитрых приёмов:
- еженедельно на видеозвонках в Zoom обсуждали работу за прошедшую неделю, планировали следующую, уточняли сложные вопросы
- на звонке наш менеджер проекта демонстрировала новый функционал приложения на своем смартфоне
- технические вопросы — например, по взаимодействию с бэкэндом — решали по электронной почте

Так выглядит экран регистрации. Помимо стандартной информации, нужно указать данные о предпочитаемой дистанции и выбрать вид соревнования.

Пользователи настраивают поиск по своим параметрам в разделе “Предпочтения”.

Когда пользователи ищут соревнования, приложение выдает список мероприятий, которые показаны по удаленности от указанного пользователем индекса.
3. Результаты сотрудничества
Разработали запланированный клиентом функционал. Получилось удобное приложение для спортсменов, где они:
- ищут информацию о предстоящих соревнованиях в соответствии со своими предпочтениями — от вида соревнований до комфортной температуры воздуха
- смотрят детали мероприятия — например, где пройдет событие и насколько далеко от текущего местоположения пользователя
Добавили UX/UI фишки: анимацию для фонового изображения в профайле пользователя и нотификации с меняющимся шутливым текстом.
На проекте использовали: React Native, Redux, JavaScript/CSS.
4. Заключение
Продолжение следует: в планах клиента развивать спортивное приложение в полноценную социальную сеть для спортсменов. Расширенная версия приложения позволит пользователям:
- смотреть рейтинг мероприятия
- читать отзывы участников
- узнавать ожидаемые погодные условия
- регистрироваться для участия в соревновании
- делиться впечатлениями