Авторизация
Сброс пароля
Яркий сайт для обновленного бренда RBK.money с многослойной персонажной анимацией и эффектом полёта.
1. Вводная задача от заказчика, проблематика, цели
В наше агентство обратилась компания RBK.money, которая провела ребрендинг, полностью обновила команду, оргструктуру и усовершенствовала свой продукт. RBK.money срочно требовался сайт, который отразит новое позиционирование компании.
Задача
Создать сайт, который соответствует новому стилю и стратегии компании. Поскольку сайт для RBK.money — это основной канал взаимодействия с аудиторией, площадка должна знакомить новых посетителей с продуктом и рассказывать о его преимуществах.
Наталья Сергиенко
Директор по маркетингу, RBK.money
До ВeaversВrothers несколько агентств пытались сделать нам сайт. Проблема была в том, что они предлагали шаблонные вещи (что есть у всех), не старались найти индивидуальный стиль. Причем мы даже уже заключили договор с агентством, и они сделали прототипы. А на этапе дизайна пришлось разойтись из-за того, что они просто копировали референсы, а индивидуальные иллюстрации и собственный стиль не разрабатывали. Выбрали ВeaversВrothers, потому что был уже положительный опыт по совместной разработке формы оплаты. Плюс, они с самого начала были вовлечены в специфику нашего бизнеса.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Аналитика
В начале работы над проектом мы провели «Экспресс-аудит», чтобы разобраться в продукте RBK.money, определить целевую аудиторию и составить пользовательские сценарии.
Проектирование
Создание карты пользовательских сценариев помогло определить, где и какую информацию будет искать пользователь и как стоит расположить кнопки с призывом к действию. Мы выделили группы пользователей и для каждой из них составили поведенческий портрет. Это позволило нам упорядочить структуру сайта, правильно распределить контент с иллюстрациями и ускорить процесс разработки.
Дизайн и иллюстрации
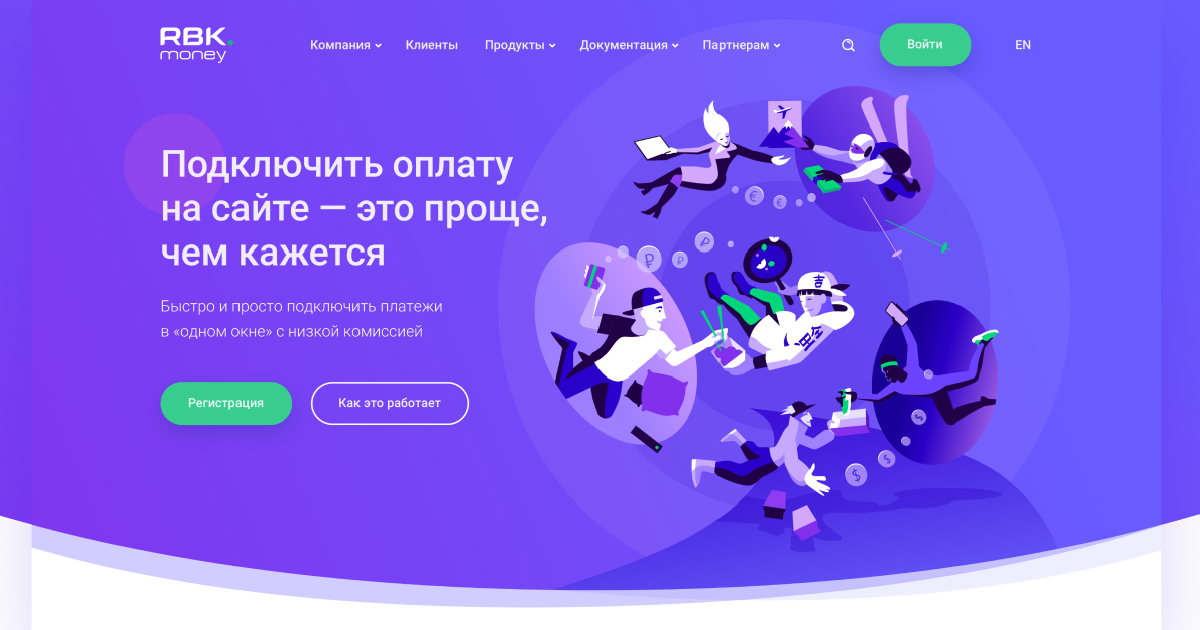
Мы сделали акцент сайта на иллюстрациях с эффектом левитации. Идея пришла из инсайта: платёжная система — портал между бизнесом и потребителем в любой точке мира.
Для воплощения задумки нам нужны были «парящие» иллюстрации. Мы собрали мудборд с разными решениями и стилями изображений, чтобы клиент мог представить свой будущий сайт. Выбрали страницы, на которых будут иллюстрации. Придумали сюжет для каждой из них и сделали карандашные эскизы, которые согласовали с заказчиком.
Анимация
Плавная многослойная анимация усилила эффект полёта. Мы оптимизировали её, чтобы она не тормозила загрузку сайта и корректно отображалась в разных браузерах. Некоторые из них оказались технически не готовы к такой прогрессивной анимации.
На сайте мы использовали векторные изображения и иллюстрации, чтобы уменьшить их размер и отобразить без искажений на Retina-экранах. В итоге страница открывается почти мгновенно, несмотря на большое количество скриптов, стилей и анимаций.
Производительность
Мы сделали сайт максимально быстрым, даже при слабом интернете. Наши разработчики использовали на страницах динамичный импорт скриптов, который позволяет загружать только нужные в данный момент элементы.
Мы получили следующие результаты производительности:
- Время загрузки первого контента 0,5 – 0,8 с
- Время загрузки для взаимодействия 1,6 – 1,9 с
- Общая скорость загрузки сайта 94 балла из 100 (инструмент Lighthouse)

Главная страница сайта RBK.money

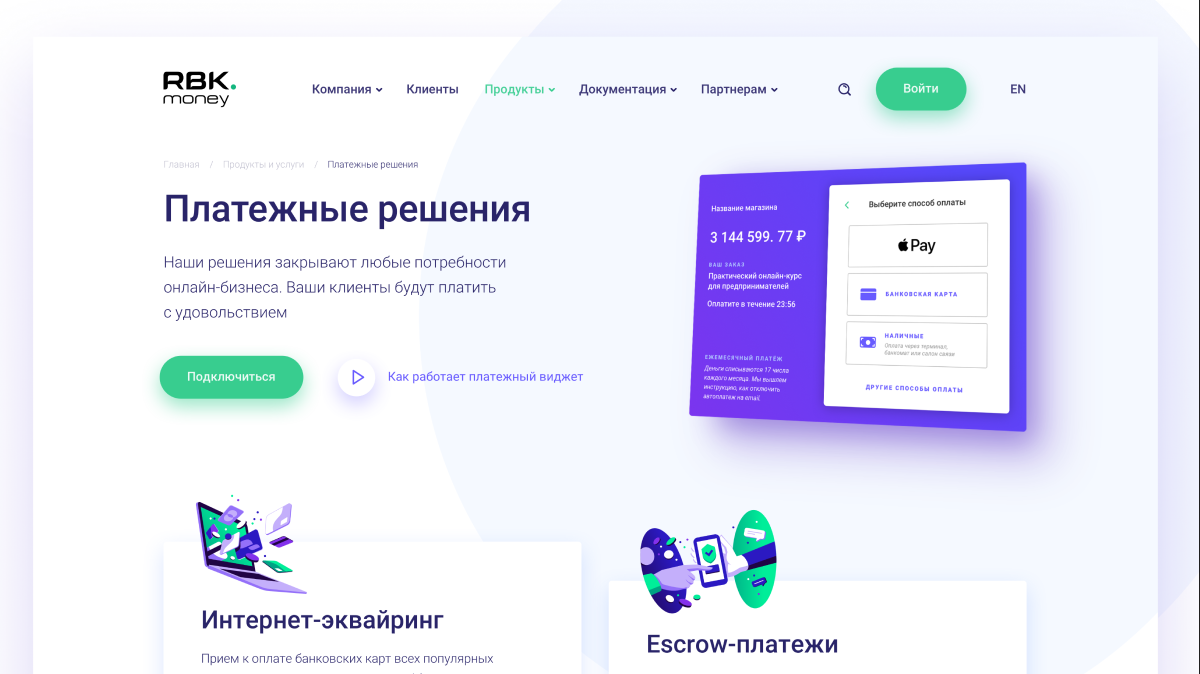
Страница «Платёжные решения» в разделе «Продукты и услуги»
3. Результаты сотрудничества
В назначенный день у команды RBK.money появился новый сайт, запуск которого состоялся в предновогоднюю ночь.
Редизайн привлек внимание клиентов к бренду. С момента запуска нового сайта трафик вырос со 170 000 посетителей на 35% и продолжает увеличиваться.
Мы работаем над интерфейсом личного кабинета для RBK.money. Делаем его удобным и понятным.
4. Заключение
Необычный для российского рынка проект был отмечен рядом наград в области веб-дизайна. Сайт представлен в подборке лучших примеров веб-дизайна агрегатора Muzli от InVision и получил:
- Специальный диплом Awwwards
- Диплом Special Kudos, Best UI Design, Best UX Design и Best Innovation от CSS Design Awards




