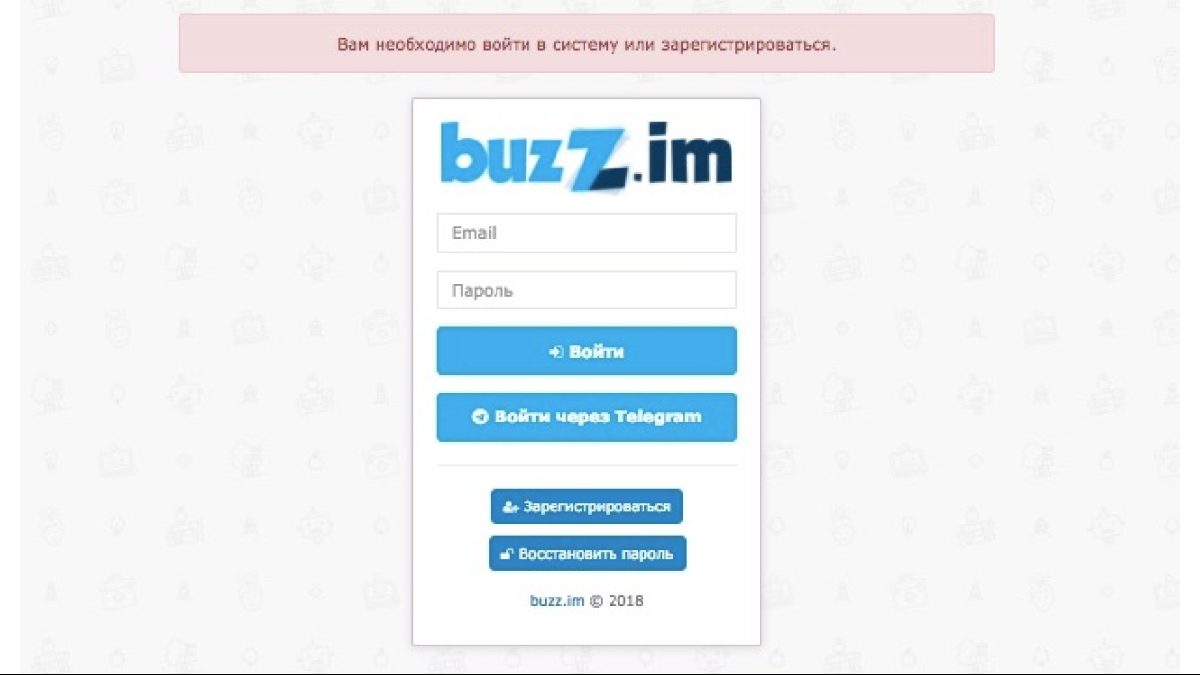
Авторизация
Сброс пароля
Пользователям понравится: обновить интерфейс и сохранить популярность сервиса
Вхождение в кейс дня
Заказчик: Digital-агентство АТвинта
Страница кейса/результат: http://atwinta.ru/blog/web-development/buzzux, buzz.im

История о том, как переделать интерфейс и не отпугнуть пользователей на примере Buzz.im — платформы для размещения рекламы в каналах Telegram
1. Вводная задача от заказчика, проблематика, цели
Мы работали с этим проектом год назад. В день, когда сообщили о блокировке Telegram, мы завершали этап проектирования. Противостояние с РКН способствовало росту аудитории мессенджера, а значит и аудитории сервиса. Мы завершили редизайн, и спустя год рекламодатели все также через Buzz.im находят площадки для размещения, а владельцы каналов через него монетизируют свою аудиторию.
Сейчас Buzz.im — это экосистема Telegram-ассоциированных проектов: биржа рекламы, поиск по открытым сообщениям в Telegram и бот для мониторинга.
Как и с любыми новшествами, сразу после релиза посыпалась волна комментариев формата «Раньше было лучше». И это нормально: людям комфортнее работать с привычным интерфейсом. Минимизировать потери при переходе на новый внешний вид поможет подход с умом.
Рассказываем, на что обращать внимание при редизайне, чтобы он пошел на пользу вашему интернет-проекту.
Флешбэк
Изначально идея проекта Buzz.im родилась из внутренней потребности компании-заказчика.
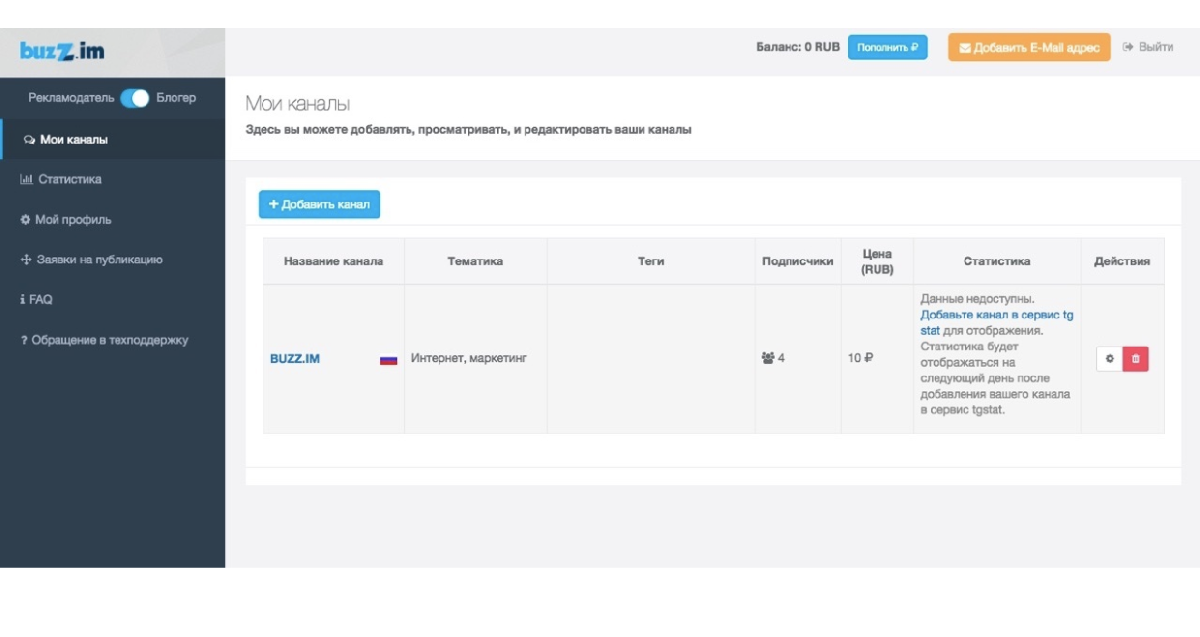
Вот так выглядел интерфейс, когда заказчик обратился в Атвинту.
Цель редизайна интерфейса — сделать удобно, а не только красиво. Первый шаг — спроектировать логику будущего интерфейса. А для этого понять, как все работает сейчас и как должно работать в идеале. После — оживить интерфейс через дизайн и расставить визуальные акценты.
Олеся Акименко
руководитель проекта, Buzz.im
Мы активно размещали рекламу в Telegram для продвижения своих проектов осенью 2017 года. На согласование текстов и контроль размещения уходило много времени — минут 30 в среднем, чтобы про один пост договориться. Хотелось автоматизировать размещение, и так появилась идея биржи.
Для теста хотели обойтись минимальными вложениями, поэтому взяли простой темплейт с TemplateMonster. Когда идея была проверена, интерес к рекламе увеличивался, мы решили вложиться в дизайн.

2. Описание реализации кейса и творческого пути по поиску оптимального решения
Разобраться, как устроено
Редизайн интерфейса начинается с изучения потребностей пользователей и аудита существующего продукта.
Мы исследовали, как люди ищут и покупают рекламу. Для этого команда агентства вжилась в роли рекламодателя и владельца Telegram-канала. Мы регистрировались в системе и проходили путь пользователя по каждому варианту взаимодействия. Такие «ролевые игры» позволяют примерить логику юзеров и понять, на что они обращают внимание, что оказывается важным, а чего не хватает.
На каждый шаг делали скриншот и оставляли пояснения: что неудобно, где возникли сложности, к чему приводит то или иное действие. Если необходимость действия была неясна, консультировались с владельцами сервиса: для чего здесь этот шаг, всплывающее окно или поле ввода. Заказчик по внутренним аналитическим данным принимал решение: здесь можно отказаться от элемента интерфейса, а здесь лучше сохранить логику работы сервиса. Это помогло найти и упростить в интерфейсе «узкие места», где пользователь путается, что делать дальше.
Параллельно изучали, как устроены конкурирующие сервисы. Также регистрировались и создавали рекламные кампании. Отмечали удачные решения, анализировали, как можно их улучшить.
По скриншотам с пояснениями создали карту пользовательских сценариев. После этого дизайнеры агентства создали подробные прототипы всех разделов.
Что учитывать при проектировании:
- Проведите внешний аудит. Внутренняя команда веб-продукта уже знает, как он работает, и может не замечать неудобств.
- Агрегируйте собственные ожидания от продукта. Расскажите проектировщикам, как на ваш взгляд все должно работать.
- Изучите, как пользуются продуктом сейчас. В помощь - Google Аналитика и Яндекс.Метрика.
- Узнайте мнение пользователей. Изучите отзывы о продукте, форумы, где общается ваша аудитория, пообщайтесь с людьми вживую.
- Промониторьте конкурентов. Возьмите на вооружение удобные решения, но не копируйте слепо всё.
Сделать красиво
После того, как разобрались в бизнес-логике, переходим к визуальной составляющей.
Под редизайн в Buzz.im попали главный экран, публичные страницы сайта и личный кабинет пользователя. Заказчик хотел, чтобы на главный экран «цеплял» пользователя и объяснял, как пользоваться сервисом. Решение этой задачи — в основе концепции.
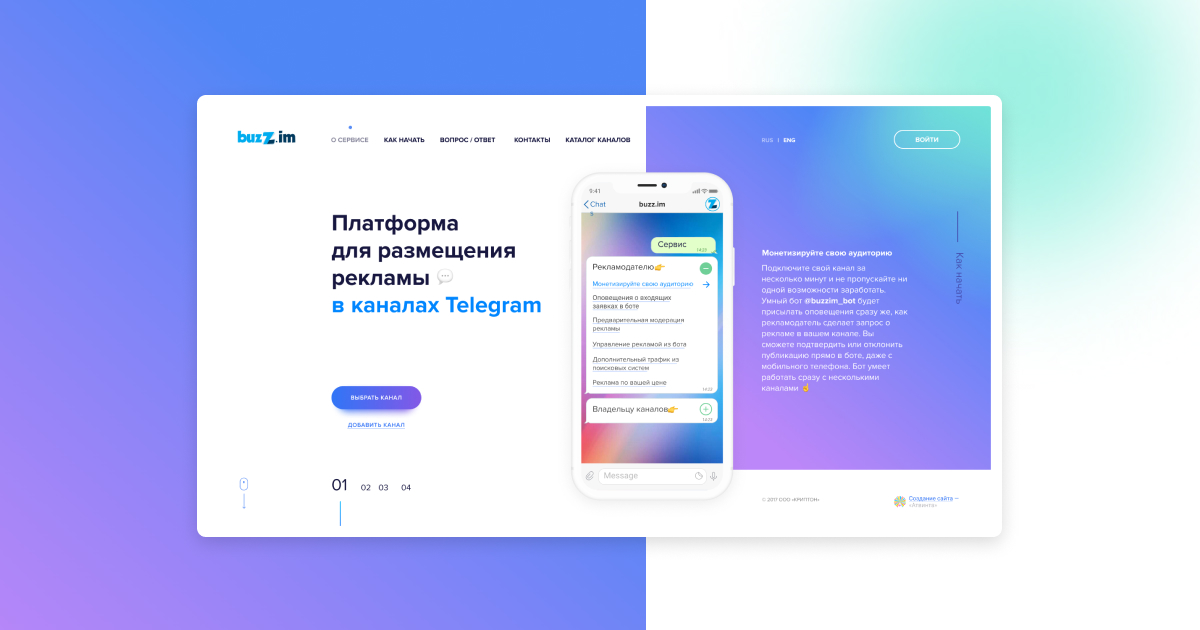
В первом варианте концепции экран разделили на 2 части: телефон с интерфейсом Telegram и текстовый блок. Текстовой информации предполагали минимум.
В процессе общения с заказчиком стало ясно: у клиентов подобного сервиса довольно много вопросов, ответы на них важны. Изображение телефона уменьшили, переместили в середину экрана. Теперь это навигационный элемент, разделяющий заголовки в левой части экрана и информационный блок справа.
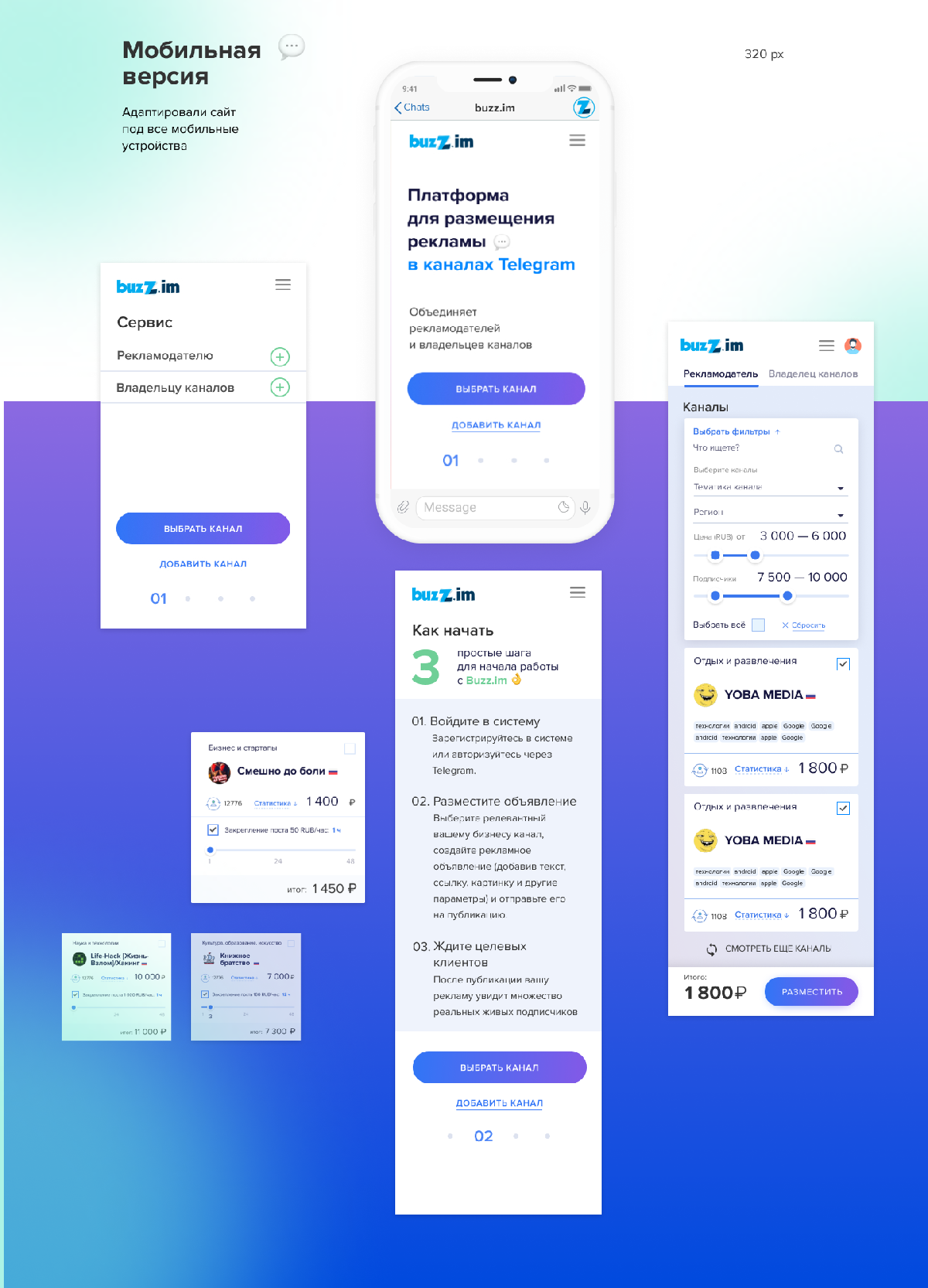
Ниже — эволюция главной страницы от прототипа до итоговой версии.
Получился минималистичный дизайн, который предоставляет важную информацию с первой страницы, не перегружая пользователя лишними данными. Дизайн выполнен в цветах, которые ассоциируются с мессенджером. Сервис адаптирован к мобильным устройствам. Это важно: по статистике пользователи с мобильными устройствами составляют 58% аудитории сервиса Buzz.im.
Что учитывать при разработке концепции
С одной стороны дизайн — дело вкуса. При этом дизайн должен решать бизнес-задачу. Объединить эти противоречия поможет опытный дизайнер. Расскажите, что нужно донести пользователям через внешний вид продукта и приведите примеры своих предпочтений в веб-дизайне.
Сделать удобно
Задача дизайнера — применить стили из концепции в прототипах так, чтобы получился удобный интерфейс. Правильный дизайн помогает пользователям ориентироваться в интерфейсе и не отвлекает от главных функций.
В бирже рекламы Buzz.im в макетах нужно было сделать цветовую дифференциацию, расставить акценты, избежать перегруза информацией.
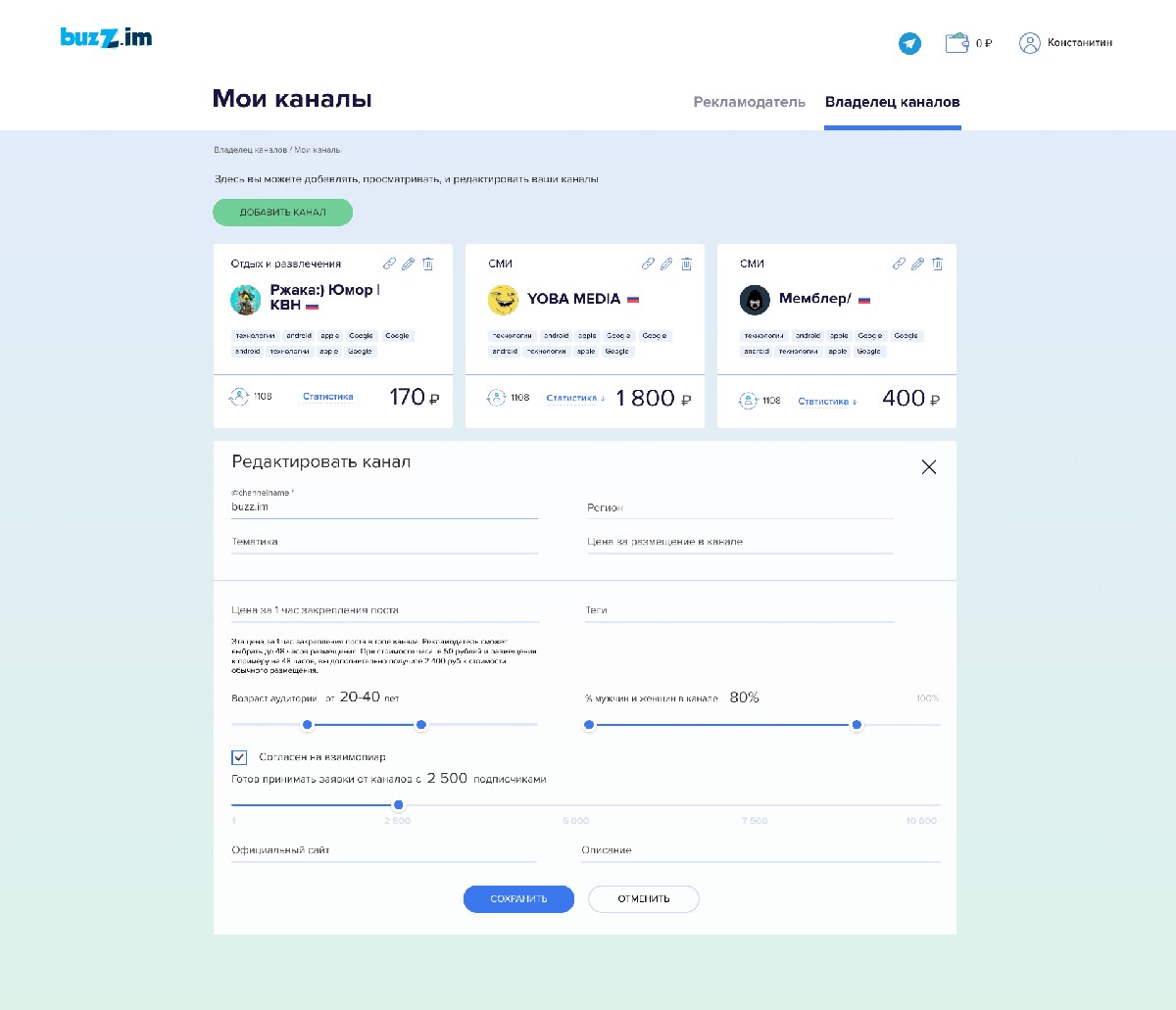
Большая часть работы пользователей происходит в Личном кабинете. В сервисе Buzz.im личный кабинет единый, а функции разделены на два блока: для рекламодателя и для владельца каналов.
Мы добавили цветовое разграничение и переключение между ролями, чтобы пользователь понимал: вот здесь он ищет рекламные площадки, а здесь — добавляет свои каналы.
Кабинет рекламодателя. Рекламодатель подбирает площадки для размещения, создает объявления, загружает изображения к постам, просматривает статистику, выгружает отчеты.
Кабинет владельца каналов. Владелец Telegram-каналов добавляет новые каналы и описание к ним, чтобы рекламодателям легко было найти канал, получает деньги от рекламодателей через сервис.
Некоторые функции одинаковые для тех, кто рекламируется, и тех, кто предоставляет рекламные площадки в Telegram. Их нельзя задваивать, иначе интерфейс станет сложным. Так в личном кабинете пользователь пополняет баланс и выводит доход через один и тот же кошелек.
Вот так выглядит прототип и финальная реализация в дизайне функций, одинаковых для рекламодателя и владельца каналов.
Привлечь покупателей рекламы — первостепенная задача, именно на эту аудиторию подтягиваются владельцы каналов. Поэтому целевая кнопка «Купить рекламу» выделена заметнее.
Выбор канала сделали максимально интуитивным. Изначально на плашке с каналом оставили минимум информации, чтобы рекламодателю оперативно считать: что за канал, сколько подписчиков, сколько стоит. А подробная статистика открывалась по клику на карточку канала.
Однако по прошествии времени из аналитики и отзывов пользователей стало ясно: нужно больше статистики показывать сразу, без перехода в карточку канала.
Работа с фидбэком пользователей позволяет развивать сервис. Ведь при проектировании агентство всегда представляет идеальные сценарии взаимодействия с системой абстрактного пользователя. Портрет такого пользователя создается на момент старта проекта. Со временем аудитория и ее потребности могут меняться.
Что учитывать в финальном дизайне
Всегда найдутся те, кому редизайн не понравится. Приготовьтесь к волне фидбэка после релиза. Прислушайтесь к дельным отзывам для развития продукта и повышения лояльности.
Выпустить в мир
Обновленный сервис был запущен спустя 4 месяца после начала редизайна. Команда Атвинты исследовала пользовательские сценарии, продумала логику нового интерфейса, разработала комплект дизайн-макетов всех экранов для десктопов и мобильных устройств. По утвержденным макетам и на основе бизнес-логики сервиса разработчики Атвинты сделали верстку и frontend.
Анастасия Кириллова
Руководитель проекта, Digital-агентсво Атвинта
Разобраться, структурировать, убрать лишние звенья — та самая скрытая часть айсберга в работе над интерфейсом, без которой любой редизайн бессмысленен.
Олеся Акименко
руководитель проекта, Buzz.im
Хотели сделать дизайн более современным, но сохранить понятный функционал.
Олеся Акименко
руководитель проекта, Buzz.im
Самая ценная информация для принятия решения о размещении — статистика и описание. Мы зря убрали его на внутреннюю страницу.
И еще одно решение мы пересмотрели, ориентируясь на поведение пользователей. Изначально мы спроектировали возможность покупки рекламы сразу в нескольких каналах — оптом. А потом изменили решение и поставили кнопку «купить» на каждой карточке. Это повысило конверсию в размещение на 28%.
Похоже, кнопка «купить» никогда не бывает лишней.



3. Результаты сотрудничества
Если собрались обновить интерфейс своего продукта, обратите внимание на эти рекомендации:
- Редизайн — это не только про внешний вид. Улучшайте не только, как выглядит веб-продукт, но и его удобство с точки зрения UX. Тогда сопротивление новой картинке сменится лояльностью к юзабилити.
- Переделывайте на основе данных. Проанализируйте поведенческие характеристики, чтобы оценить, что реально нуждается в изменении, а что — работает хорошо.
- Изучите конкурентов. Учитывайте лучшие решения, но не копируйте слепо. Не всегда то, что выглядит хорошо или повторяется у нескольких конкурентов, хорошо работает. Без статистических данных нельзя быть уверенными на 100%, что вашим пользователям понравится «фича как у конкурентов».
- Тестируйте на тех, кто до этого не пользовался сервисом. Команде проекта может быть понятна и очевидна логика интерфейса, ведь они к ней привыкли. Как и постоянным пользователям. Но если цель — расширение аудитории, понадобится взгляд со стороны.
- Релиз — это не конец улучшений интерфейса. После выпуска продукта собирайте отзывы, продолжайте изучать поведенческие характеристики, проводите тестирование и вносите изменения.
4. Заключение
На данный момент сайт дотупен, клиент доволен работой.