Авторизация
Сброс пароля
⭐️ Как торговый центр «Тюменский ЦУМ» выгодно обновил сайт: в срок, качество как в Москве 💎💎💎 и на 30% дешевле 💵
Вхождение в кейс дня
Заказчик: Тюменский ЦУМ
Страница кейса/результат: https://legacystudio.ru/portfolio/korporativnyj-sajt-torgovogo-centra/

Чтобы проект стал полезным, мы вышли из офиса и лично пообщались с арендаторами ЦУМа. Это сконцентрированный опыт 4-х месяцев работы. Расскажем: что мы сделали, с какими трудностями столкнулись и как их решили. Изучите и примените полученные знания при обновлении сайта. Чтение займет 10-15 минут.
1. Вводная задача от заказчика, проблематика, цели
1.1. Цели проекта
В последний раз «Тюменский ЦУМ» обновлял сайт в 2013 году. За пять лет поменялось многое: изменились технологии, появились новые сильные конкуренты, агрессивно отбирающие трафик, изменились сценарии выбора и покупки, а за ними изменились потребности арендаторов.
Текущий сайт заказчика на самописной CMS уже морально устарел, не решал задачи пользователей и не помогал зарабатывать арендаторам.
Поэтому заказчик сформулировал цели проекта так:
- сделать сайт удобным для пользователей;
- соответствовать требованиям поисковых систем Яндекс и Гугл;
- обеспечить качественный рост целевого трафика;
- способствовать повышению лояльности к бренду через удобство пользования на любом современном устройстве.
Среди требований к проекту заказчик выделил дизайн сайта: чтобы был современный и соответствовал утвержденному бренд-буку.
1.2. Выбор исполнителя работ
Исполнителя работ заказчик определял путем сравнения предложений нескольких подрядчиков по критериям: качество предложенной концепции, срок и цена.
Качество концепции. Работу над предложением мы начали с исследования и проработки концепции по методике Skillbox’a. Результат защитили перед комиссией заказчика. Предложенный вариант понравился.
Планирование сроков. После утверждения концепции руководитель проекта подготовил подробный календарный план проекта в виде диаграммы Ганта. В плане он указал наименования задач, ответственных и сроки исполнения.
Этот план наглядно показал, что, когда и как мы собираемся делать для достижения результата, какие для этого требуются ресурсы, в том числе со стороны заказчика.
В дальнейшем календарный план стал приложением к договору и позволил заказчику на ежедневной основе отслеживать ход проекта.
Цена. В конкурсе участвовали иногородние компании, но они оказались дороже на 30-100%. Всё дело в себестоимости: труд, аренда офиса и услуги в регионах дешевле.
Григорьев Иван
Руководитель проекта, Legacy
Среди требований к проекту заказчик выделил дизайн сайта: чтобы был современный и соответствовал утвержденному бренд-буку.
Мы защитили свою концепцию перед комиссией заказчика. Предложенный нами вариант понравился.
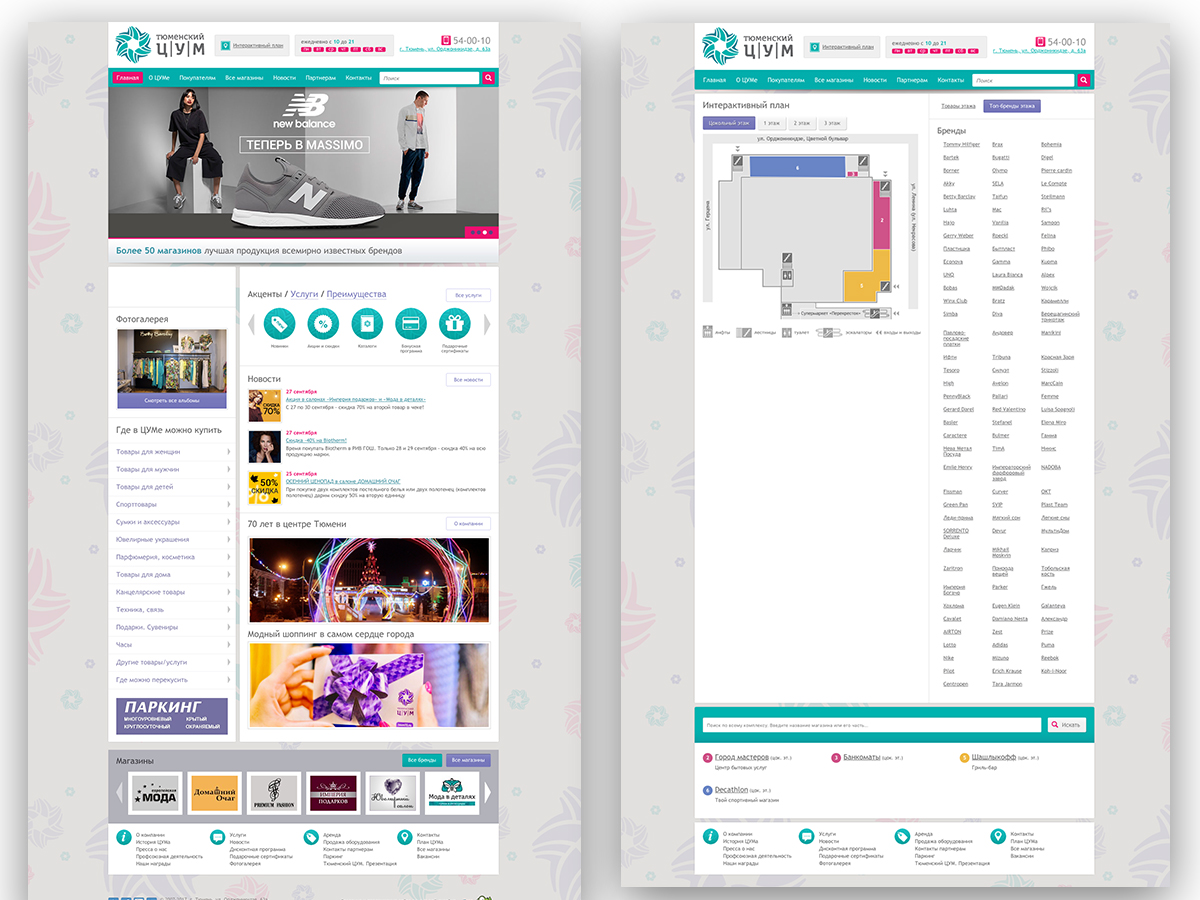
📌 Корпоративный сайт Тюменского ЦУМа

Старый сайт заказчика на самописной CMS уже морально устарел, не решал задачи пользователей и не помогал зарабатывать арендаторам.

Руководитель проекта подготовил подробный календарный план проекта в виде диаграммы Ганта. В плане он указал наименования задач, ответственных и сроки исполнения.

Страница акции — пожалуй, это самая полезная для покупателей страница сайта. Для удобства поиска акции разбиты на категории. На сайте отображаются только идущие и будущие акции.

2. Описание реализации кейса и творческого пути по поиску оптимального решения
В этом разделе мы подробно рассказываем, что мы сделали, с какими трудностями столкнулись и как их решили. Если вы планируете обновлять сайт торгового центра, то приведенное ниже описание будет вам полезно. Изучите и примените полученные знания на своем проекте.
📌 Новый сайт мы создавали так:
- Сначала мы выполнили маркетинговый анализ клиентов и конкурентов.
- Далее сделали прототипы интерфейса сайта.
- После прототипов разработали дизайн сайта.
- По готовому дизайну сверстали дизайн-макеты.
- После дизайна и верстки выполнили программирование на 1С-Битрикс.
- Далее настроили веб-аналитику.
- Выполнили SEO-оптимизацию.
- Наполнили сайт контентом.
- Обучили заказчика работе с сайтом.
- Опубликовали сайт в сети Интернет.
- Провели финальную презентацию в формате «обещали → сделали».
📌 2.1. Выполнили маркетинговый анализ клиентов и конкурентов
Создание сайта мы начали с маркетингового анализа клиентов и конкурентов.
Сайт ведь делается для целевой аудитории, поэтому он должен решать конкретные пользовательские задачи и быть полезным. Если ошибешься с выявлением целевой аудитории и определением потребностей, то проект пойдет по неверному пути. Деньги и время будут потрачены напрасно.
Так же и с конкурентами. Пользователи ведь не в безвоздушном пространстве. Они посещают сайты конкурентов, сравнивают, составляют свое мнение о дизайне и удобстве. Поэтому, как минимум, нужно соответствовать уровню качества или, что еще лучше, превосходить его.
2.1.1. Изучили целевую аудиторию
Сайт должен решать задачи сразу двух категорий пользователей:
- Конечных потребителей — покупателей;
- Арендаторов — текущих и потенциальных.
Чтобы сайт стал полезным пришлось изучать обе аудитории. Для этого мы проанализировали показатели старого сайта и поговорили с арендаторами.
2.1.1.1. Проанализировали показатели старого сайта
Сначала мы подробно изучили Яндекс.Метрику старого сайта: посмотрели половозрастную структуру посетителей, их интересы, на чем задерживают внимание пользователи, куда чаще кликают, узнали какие страницы и разделы популярны.
Полученные выводы мы учли при создании нового сайта.
2.1.1.2. Поговорили с арендаторами
У нас уже был положительный опыт анкетирования на других проектах, поэтому мы разработали анкеты и самостоятельно провели очные опросы всех якорных и части не якорных арендаторов ЦУМа.
Собранные анкеты обработали и проанализировали. Это позволило сделать сайт полезным для арендаторов.
2.1.2. Изучили сайты конкурентов
После изучения целевой аудитории сайта мы проанализировали сайты конкурентов в нескольких городах. Это позволило найти кое-какие полезные идеи для сайта.
Попутно мы придумали визуальные и функциональные фишки, с помощью которых новый сайт выделяется на фоне конкурентов.
📌 2.2. Разработали прототипы сайта
После того, как мы разобрались с целевой аудиторией, мы приступили к разработке прототипов. Этот этап включал в себя:
- разработку структуры сайта и карту пользовательских сценариев;
- разработку прототипов основных страниц сайта.
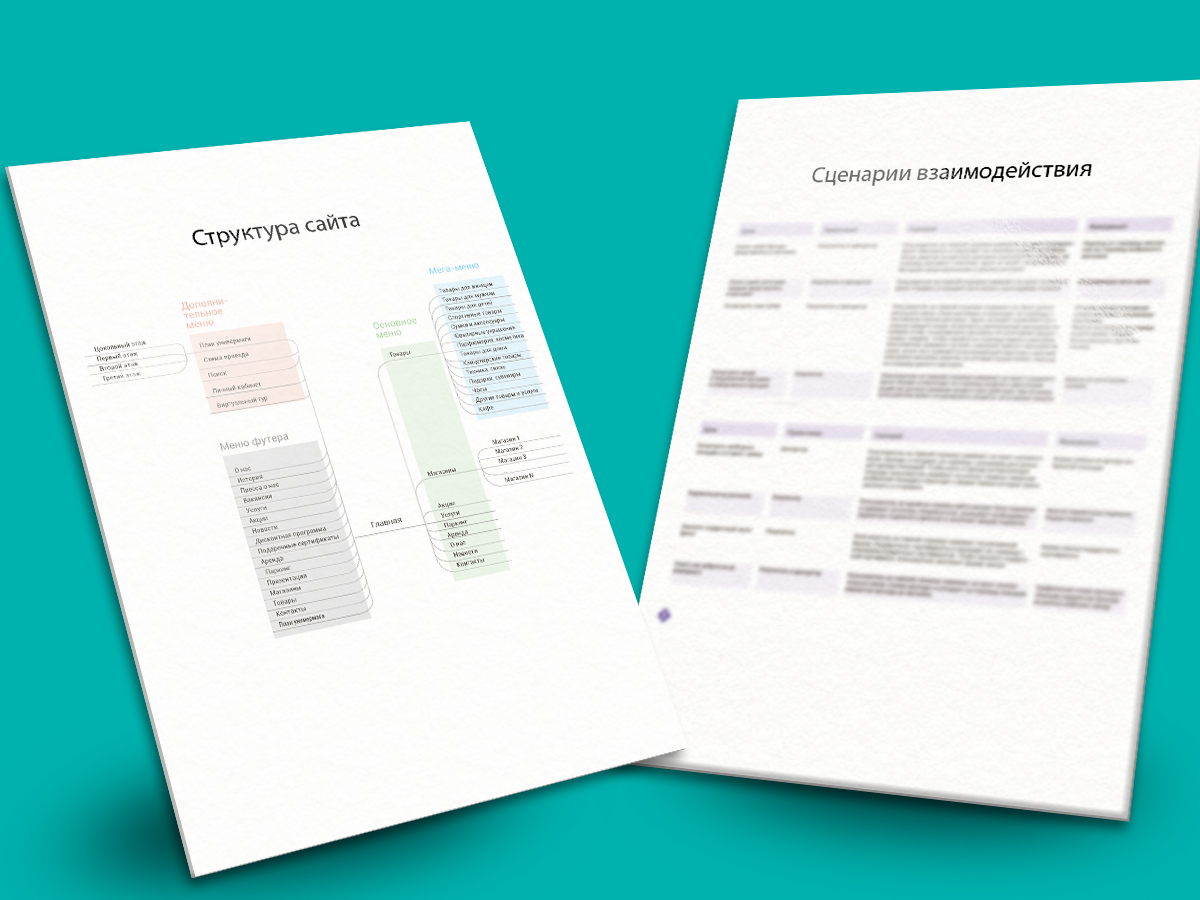
2.2.1 Разработали структуру сайта и карту пользовательских сценариев
Каждая страница и каждый элемент на сайте должны выполнять полезные функции, способствующие достижению целей заказчика. Бесполезные страницы и элементы не нужны.
Чтобы делать только полезные страницы, мы разработали карту пользовательских сценариев и далее на ее основе сделали структуру сайта (см. иллюстрацию ниже).
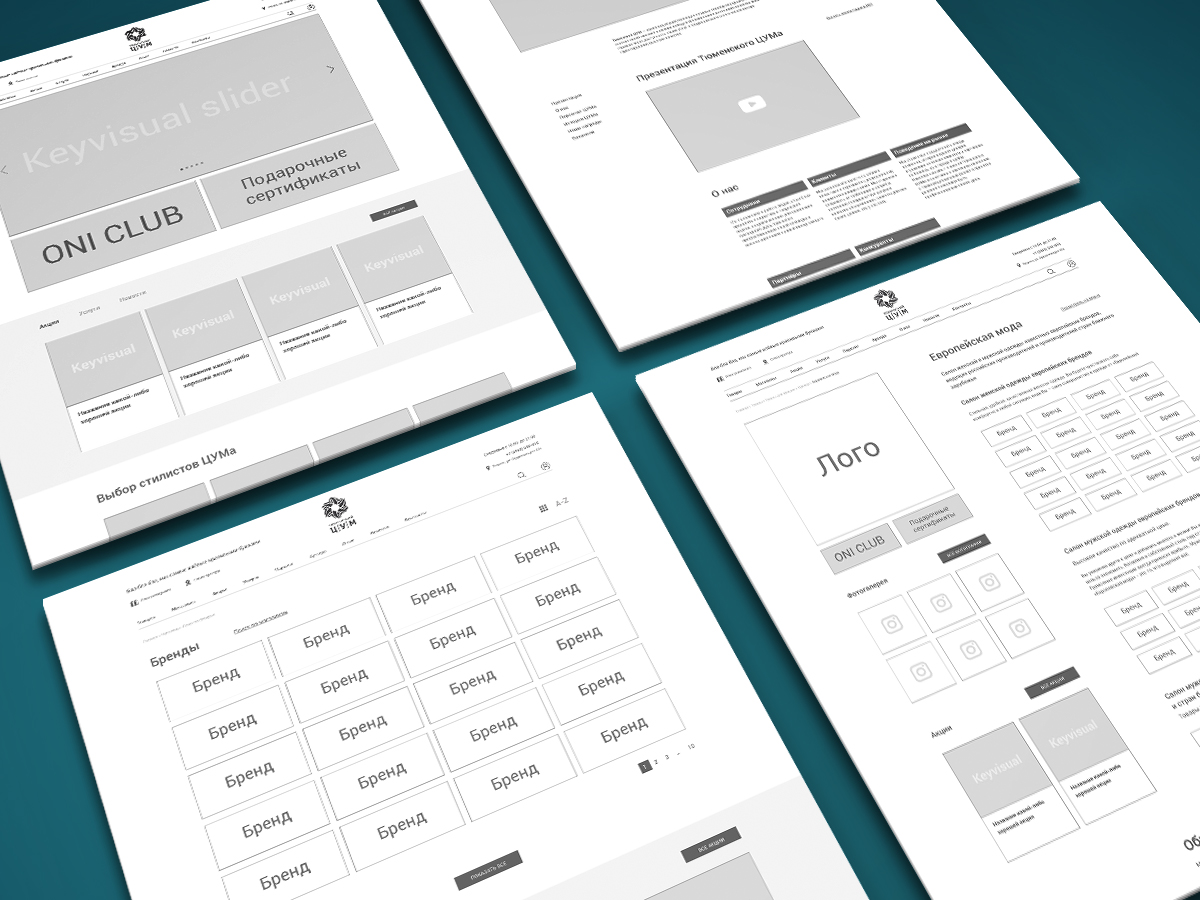
2.2.2. Разработали прототипы основных страниц сайта
После того, как мы разработали структуру сайта, мы сделали wireframe’ы — низкодетализированные страницы сайтов. Затем из wireframe’ов мы собрали кликабельный прототип (см. иллюстрацию ниже).
Далее мы провели внутреннее тестирование прототипа на предмет соответствия пользовательским сценариям. В результате мы нашли недочеты и доработали прототип.
В заключении, уже исправленный прототип мы защитили на рабочей встрече с заказчиком.
Все это позволило быстрее и дешевле протестировать, выявить и устранить проблемы, согласовать каркас сайта.
📌 2.3. Разработали дизайн сайта
После согласования прототипов мы приступили к разработке дизайна сайта.
К дизайну предъявляются следующие требования: дизайн должен быть удобным, красивым, соответствовать fashion-специфике сайта, помогать решать задачу пользователя, а не мешать ему.
Так как эта задача для заказчика особенно важная, то сначала мы вместе с ним собрали moodboard. Он задал графическую концепцию будущего сайта.
После этого мы разработали непосредственно дизайн сайта. Из особенностей проекта отметим следующие страницы: товара, магазина и акции.
2.3.1. Разработали дизайн страницы товара
Мы изучили поисковые запросы Яндекса и Гугла и учли все возможные способы поиска товаров в ЦУМе. Кто-то ищет товары, а кто-то — конкретные магазины.
Также мы учли поисковые запросы пользователей, связанные с брендами. Мы предусмотрели на сайте функцию поиска по брендам: находим нужный бренд с помощью поиска или выбираем из списка и видим, в каких магазинах он представлен.
2.3.2 Разработали дизайн страницы магазина
У каждого магазина ЦУМа теперь есть персональная страница на сайте (см. иллюстрацию ниже). На ней можно ознакомиться с брендами, действующими акциями и посмотреть фото магазина.
Чтобы «Тюменский ЦУМ» мог совершенствовать качество обслуживания, мы предусмотрели возможность оставить отзыв о каждом магазине.
2.3.3. Разработали дизайн страницы акции
Пожалуй, это самая полезная для покупателей страница сайта.
Для удобства поиска акции разбиты на категории. На сайте отображаются только идущие и будущие акции.
📌 2.4. Выполнили все технические задачи
После разработки дизайна мы выполнили все технические задачи:
- По готовому дизайну сверстали дизайн-макеты.
- После дизайна и верстки выполнили программирование на 1С-Битрикс.
- Далее настроили веб-аналитику.
- Выполнили SEO-оптимизацию.
- Наполнили сайт контентом.
Из особенностей проекта отметим следующие разделы: «План универмага», «Аренда», «О нас», «Инфокиоск» (см. иллюстрации и видео ниже).
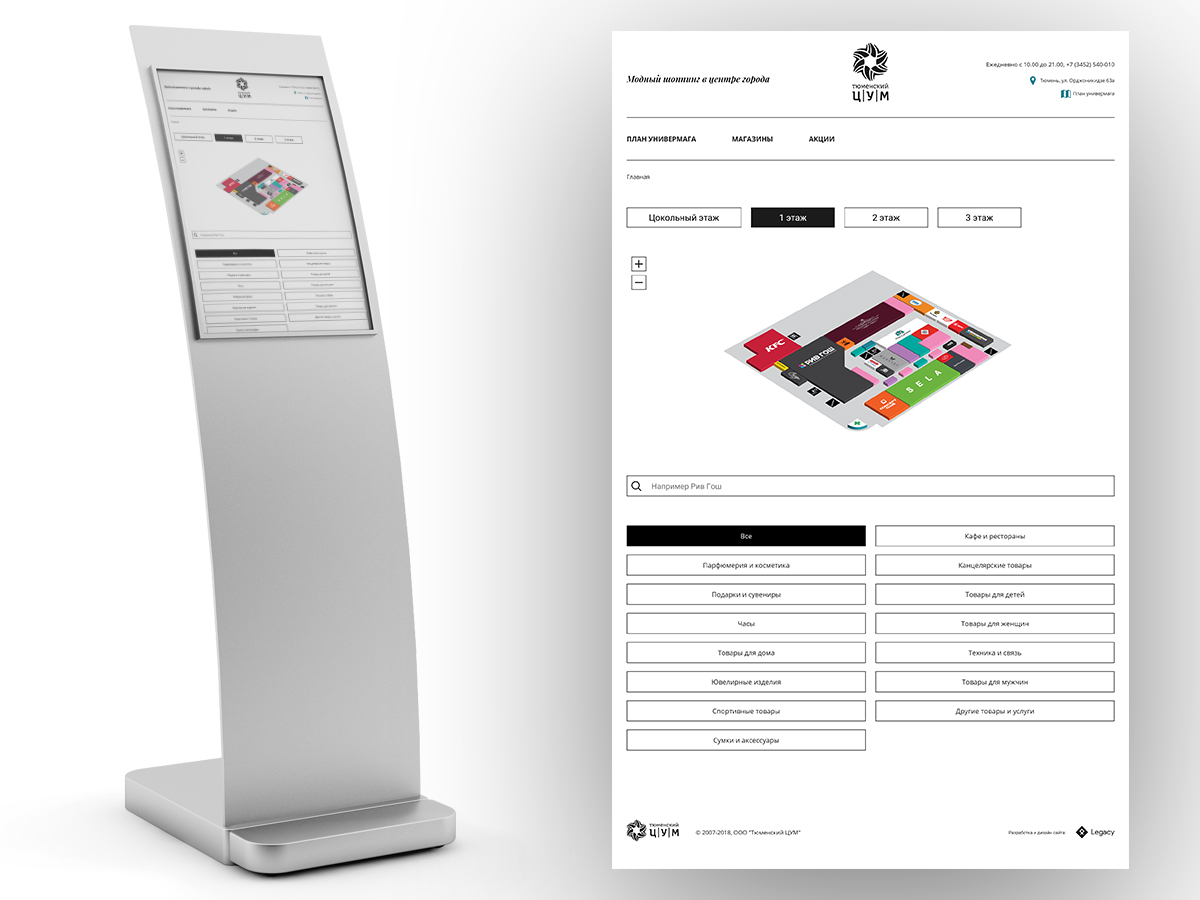
2.4.1. Разработали раздел «План универмага»
Разработка плана торгового центра оказалась одновременно интересной и сложной задачей.
Мы учли все возможные сценарии использования плана: поиск магазина со смартфона или планшета, поиск конкретного магазина или поиск категории товаров. Например кого-то интересует только женская обувь.
Из трудностей отметим, что сложно было обрабатывать планировки. Заказчик предоставил файлы AutoCAD, а нам пришлось переделывать их для плана из плоских в псевдо-3D.
2.4.2. Разработали раздел «Аренда»
Интерактивный план присутствует и на странице «Аренда». На плане указаны площади помещений и их назначения. Теперь потенциальный арендатор может ознакомиться с планировками и оставить заявку на интересующую его площадь.
2.4.3. Сделали версию сайта для инфокиоска
Сенсорный инфокиоск расположен на первом этаже ЦУМа. Инфокиоск выполняет роль навигатора по торговому центру.
Для инфокиоска мы разработали отдельную версию сайта : убрали все лишнее → изменили верстку → добавили через многосайтовость новую версию сайта → вывели на инфокиоск.
2.4.4. Разработали раздел «О нас»
Страницу решили сделать в виде лонгрида с отдельной навигацией. Таким образом мы знакомим пользователя с ЦУМом и его историей.
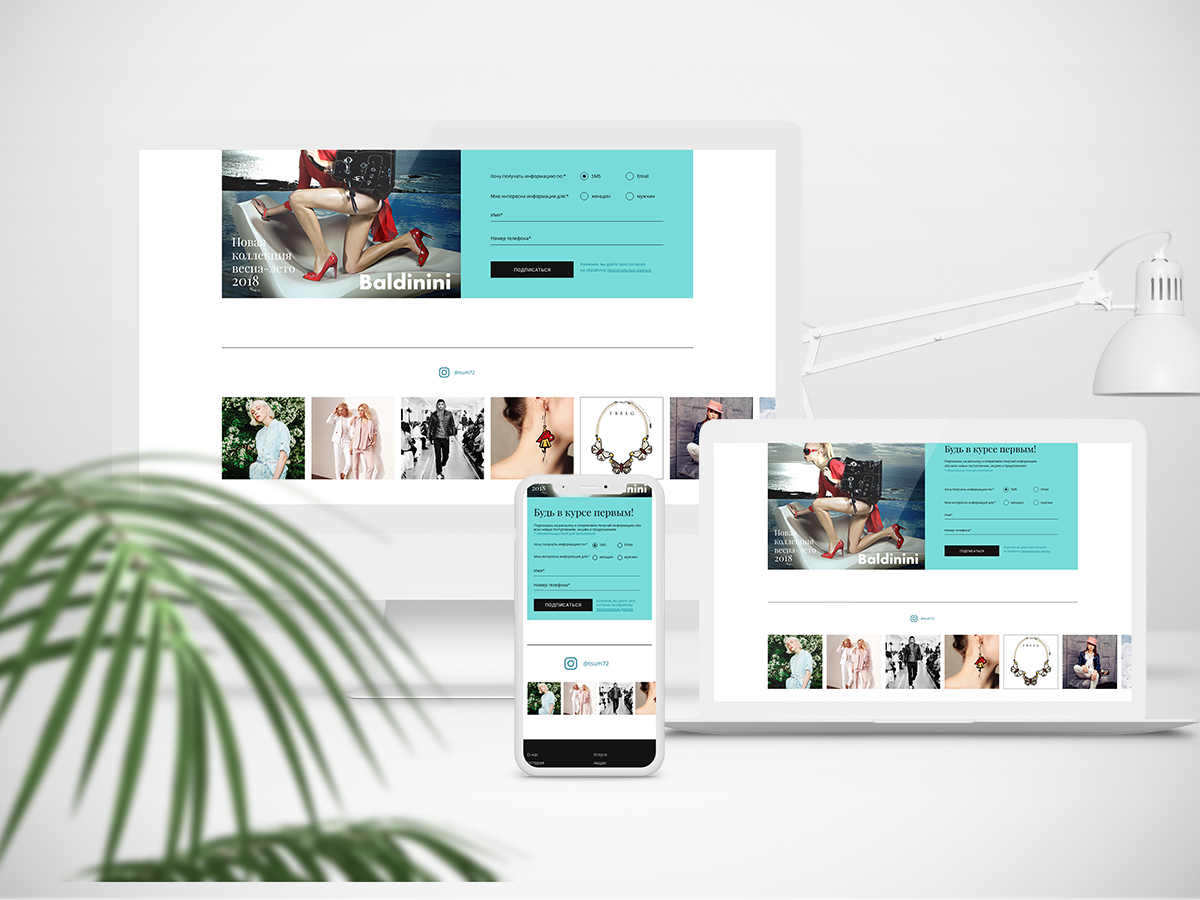
2.4.5. Интегрировали с Instagram
Предварительные исследования целевой аудитории указали на влияние соцсети Instagram на лояльность бренду.
Поэтому мы разработали специальный модуль для Битрикса, который автоматически публикует последние пять публикаций из группы Instagram на сайте. Пользователь сразу видит качественный контент и это побуждает его стать подписчиком группы ЦУМа.
2.4.6. Настроили веб-аналитику
Если в офлайне отслеживать поведение покупателей затруднительно, то в веб-проектах измеряется почти все: источники трафика, целевые действия пользователей на сайте, состав заказов, доход и так далее.
Например, можно измерять текущий показатель конверсии формы заявки на аренду, выдвигать гипотезы по улучшению, быстро тестировать изменения. Это позволяет принимать решения, которые ведут к улучшению сайта и рекламы, и в конечном счете к увеличению скорости денежного потока и возврату инвестиций.
В этом проекте мы спроектировали таблицу событий, настроили отправку микро- и макро-конверсий с сайта и их прием в Яндекс.Метрике.
2.4.7. Наполнили сайт контентом
Перед запуском сайта в работу мы наполнили его контентом. Из трудностей отметим, что на сайте много графического fashion материала. Изначально контента не хватало, из-за чего мы сами искали иллюстрации и потом переделывали из растра в вектор.
Эту рутинную работу мы взяли на себя, избавив от нее заказчика.
📌 2.5. Запустили сайт в работу
Чтобы заказчик смог эффективно пользоваться функционалом Битрикса, мы подготовили инструкции и обучили сотрудников заказчика работе с сайтом.
Чтобы обеспечить гарантию от Битрикса мы прошли аудит сайта по официальной программе «Монитор качества», который включает в себя 66 тестов.
После завершения всех работ мы опубликовали сайт в сети Интернет. Для размещения сайта мы подобрали подходящий хостинг, соответствующий требованиям Битрикса.
В заключении мы провели финальную презентацию результата проекта заказчику, на которой мы подвели итоги по сценарию «обещали» → «сделали» 🤝.
Григорьев Иван
Руководитель проекта, Legacy
Предварительные исследования целевой аудитории указали на влияние соцсети Instagram на лояльность бренду.
Поэтому мы разработали специальный модуль для Битрикса, который автоматически публикует последние пять публикаций из группы Instagram на сайте.
Пользователь сразу видит качественный контент и это побуждает его стать подписчиком группы ЦУМа.

Мы разработали анкеты и самостоятельно провели очные опросы среди всех якорных и части не якорных арендаторов ЦУМа. Результат опроса позволили сделать сайт полезным для арендаторов.

Чтобы делать только полезные страницы, мы разработали карту пользовательских сценариев и далее на ее основе сделали структуру сайта. Мы брали выявленные ранее требования пользователей и подбирали подходящие решения. Проектировали карту путей пользователя от точки входа на сайт до решения вопроса.

После того, как мы разработали структуру сайта, мы сделали wireframe’ы — низкодетализированные страницы сайтов. Затем из wireframe’ов мы собрали кликабельный прототип.


3. Результаты сотрудничества
В результате мы в срок по договору сделали, что обещали:
- Придумали и реализовали сценарий навигации по магазинам. Старый сайт этого не позволял.
- Сделали сайт точкой входа для нового клиента. Теперь сайт показывает, какие бренды и товары продаются в торговом центре.
- Лично изучили потребности арендаторов и узнали, чем им может помочь сайт. В результате сделали сайт агрегатором спецпредложений и презентаций. Это ценно для арендаторов.
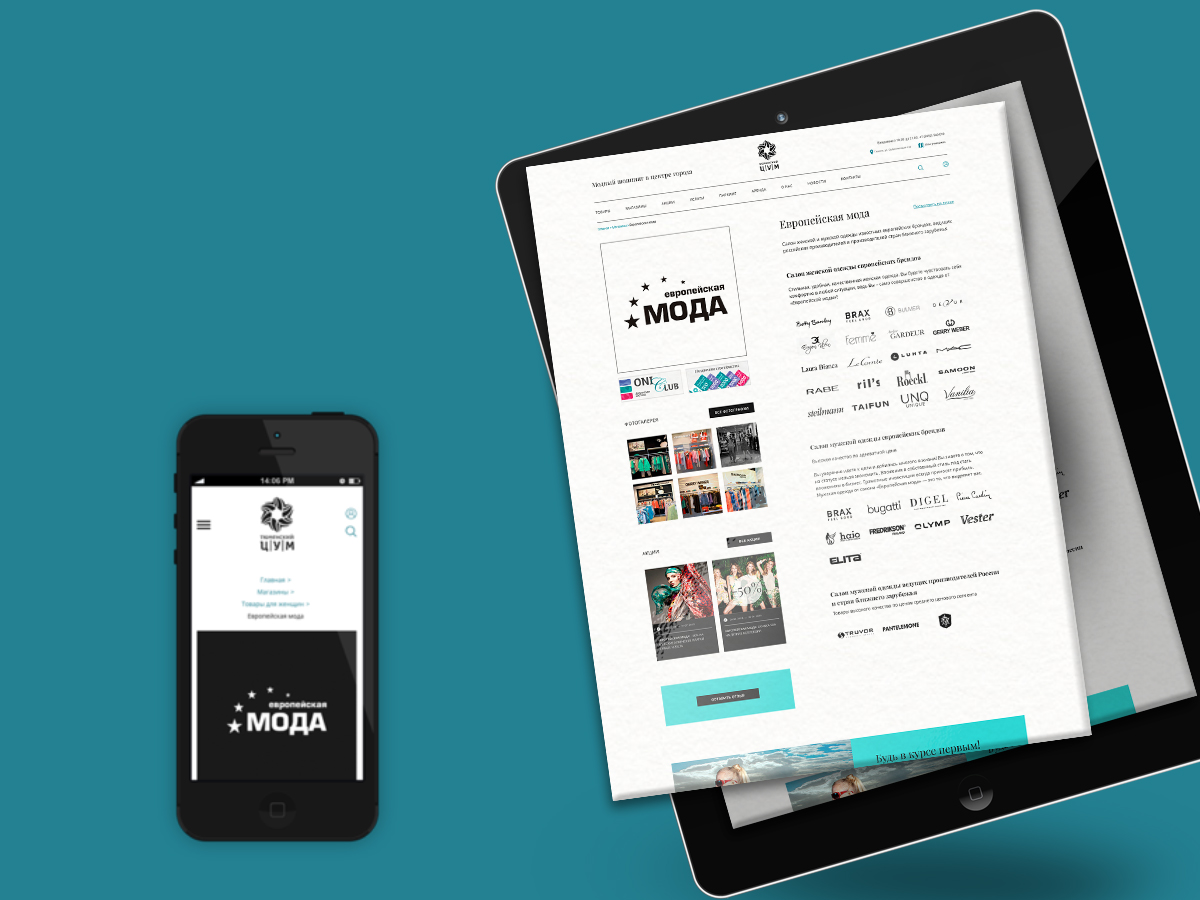
Теперь сайт ЦУМа — современный и удобный для пользователей. Дизайн выполнен по бренд-буку заказчика. Верстка адаптивная — корректно выглядит на компьютерах, планшетах и смартфонах.
Дополнительные выгоды проекта:
- С новым дизайном сайта можно смело давать медийную рекламу в Интернете. Это будет компенсировать отток покупателей.
- С помощью сайта можно корректировать размытие позиционирования торгового центра. Можно просто не публиковать информацию о некоторых арендаторах. Это создаст желаемое впечатление luxury-брендов на посетителя.
Бондаренко Сергей
Директор, Legacy
После завершения каждого проекта я лично звоню заказчикам, чтобы получить обратную связь. По этому проекту мы получили оценку NPS равную 9 баллам из 10 возможных.👍
Эта оценка демонстрирует наш ключевой принцип: «Нам важнее сделать работу хорошо, а не заработать любой ценой.»
Григорьев Иван
Руководитель проекта, Legacy
⭐️ Хотите узнать больше? Посмотрите мою видео презентацию на нашем сайте по адресу: https://legacystudio.ru/portfolio/korporativnyj-sajt-torgovogo-centra/
📌 Посмотрите кейс на Behance по адресу: https://www.behance.net/gallery/72650643/korporativnyj-sajt-torgovogo-centra-tjumenskij-cum
📌 Подробное описание кейса на сайте Legacy. Есть видеопрезентация.

У каждого магазина ЦУМа теперь есть персональная страница на сайте. На ней можно ознакомиться с брендами, действующими акциями и посмотреть фото магазина.

На инфокиоск выводится тот же контент, что и на главный сайт. Это экономит заказчику время и деньги. Для этого мы разработали отдельную версию сайта : убрали все лишнее → изменили верстку → добавили через многосайтовость новую версию сайта → вывели на инфокиоск.

Мы разработали специальный модуль для Битрикса, который автоматически публикует последние пять публикаций из группы Instagram на сайте. Пользователь сразу видит качественный контент и это побуждает его стать подписчиком группы ЦУМа.


4. Заключение
💎 Команда проекта
- Руководитель проекта — Григорьев Иван.
- Полевые маркетинговые исследования — Григорьев Иван, Егоров Александр.
- UX-проектировщик и веб-дизайнер — Козлов Игорь.
- Front-end разработчик — Угриновский Назарий.
- Back-end разработчики: Городецкий Илья, Невтыра Константин, Егоров Иван.
- Редактор кейса — Колупаев Вячеслав.
- Руководитель отдела маркетинга клиента — Бабусенко Светлана.
👉 Что дальше?
Чтобы начать разговор, позвоните по телефону ☎️ +7 (495) 118-37-35 или напишите на e-mail 📧 sales@legacystudio.ru или оставьте заявку здесь: https://legacystudio.ru/order/. Мы отвечаем по будним дням с 09:00 до 18:00 MSK +02:00.
Ответим на вопросы❓, бесплатно проведем аудит вашего сайта, сделаем КП📄 для директора.
Напишите на sales@legacystudio.ru и бесплатно получите шаблон📄 для запроса коммерческого предложения (КП) на такое же обновление сайта.
⭐️ Посмотрите ещё кейсы Legacy
📌 Промо-сайт и интернет-реклама производителя молочной продукции «Золотые Луга»: https://legacystudio.ru/portfolio/promo-sayt-i-internet-reklama-proizvoditelya-molochnoy-produktsii-zolotye-luga/
📌 Корпоративный сайт Тюменской сервисной геофизической компании: https://legacystudio.ru/portfolio/korporativnyy-sayt-tyumenskoy-servisnoy-geofizicheskoy-kompanii/






