Авторизация
Сброс пароля
Оперативно развернули проект и смогли вникнуть в длинную историю разработки. Внесли свой вклад в функциональность сайта равный 300 часам разработки.
1. Вводная задача от заказчика, проблематика, цели
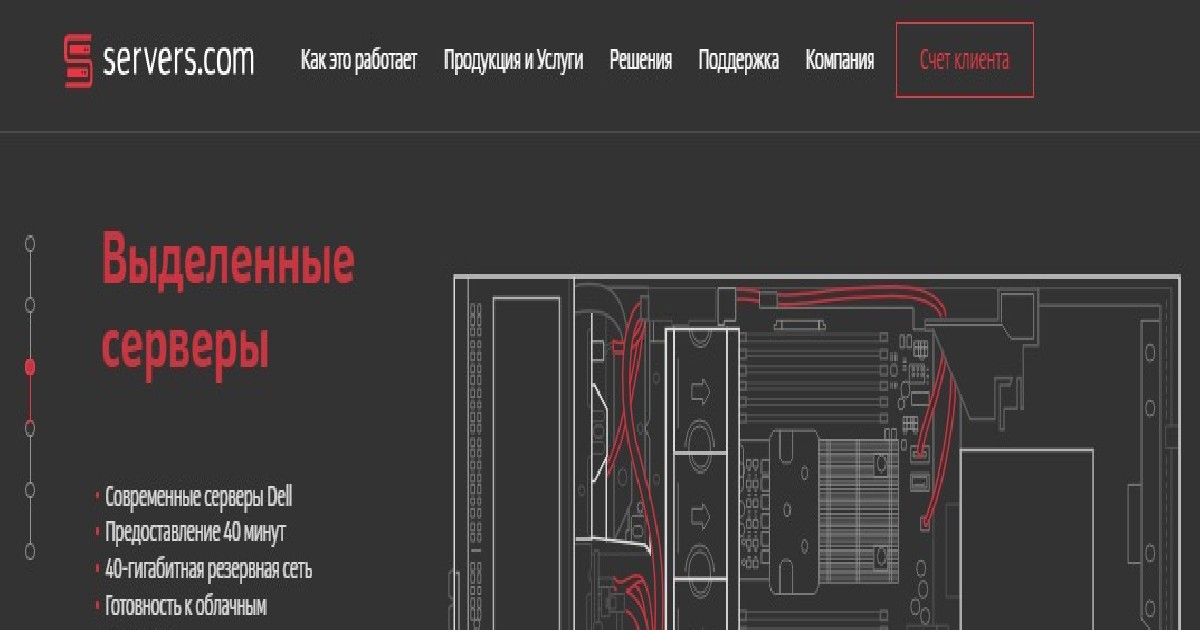
Нашей обязанностью на проекте стала frontend-разработка. Нужно было на основе дизайн-макетов детально проработать анимацию каждой страницы и сделать сайт «живым» и работоспособным.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Отличительной особенностью стало то, что при создании проекта использовались только frontend технологии, без применения backend-разработки. Сайт является одностраничным приложением (single page application), то есть использует только один HTML-документ как оболочку для всех страниц. Взаимодействие с пользователем происходит через динамически подгружаемые HTML, CSS и JavaScript. Сайт, несмотря на высокую функциональность интерфейса, превосходно работает даже на слабых компьютерах
3. Результаты сотрудничества
Нами были выполнены все поставленные заказчиком цели. Сайт стабильно работает и содержит всю нужную и полезную информацию для пользователя. Большое количество анимированных объектов абсолютно не влияет на скорость загрузки сайта и не мешает взаимодействию пользователя с проектом.
4. Заключение
На основе дизайн-макетов детально проработали анимацию каждой страницы и сделали сайт «живым» и работоспособным. При создании проекта использовались только frontend технологии, без применения backend-разработки.