Авторизация
Сброс пароля
Создаем макеты сайта «Шереметьево»
Вхождение в кейс дня
Заказчик: АО «Международный аэропорт Шереметьево»

Задача: разработка главной страницы сайта для крупнейшего российского аэропорта
1. Вводная задача от заказчика, проблематика, цели
Цель:
Усилить имиджевую характеристику аэропорта Шереметьево
Снизить количество обращений пассажиров и гостей
Обеспечить целостность и единообразие предоставляемой информации на всех информационных носителях

2. Описание реализации кейса и творческого пути по поиску оптимального решения
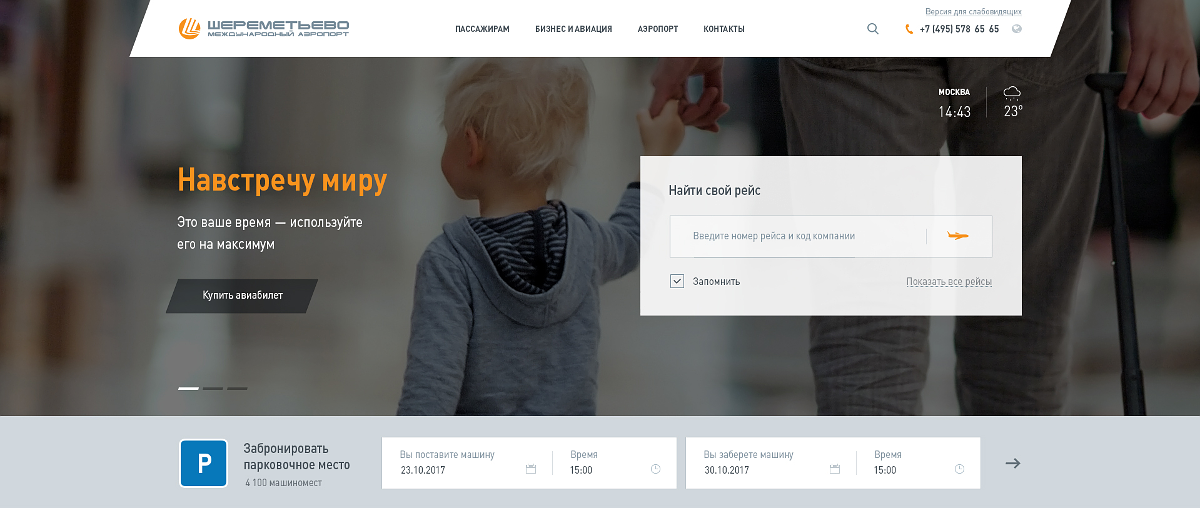
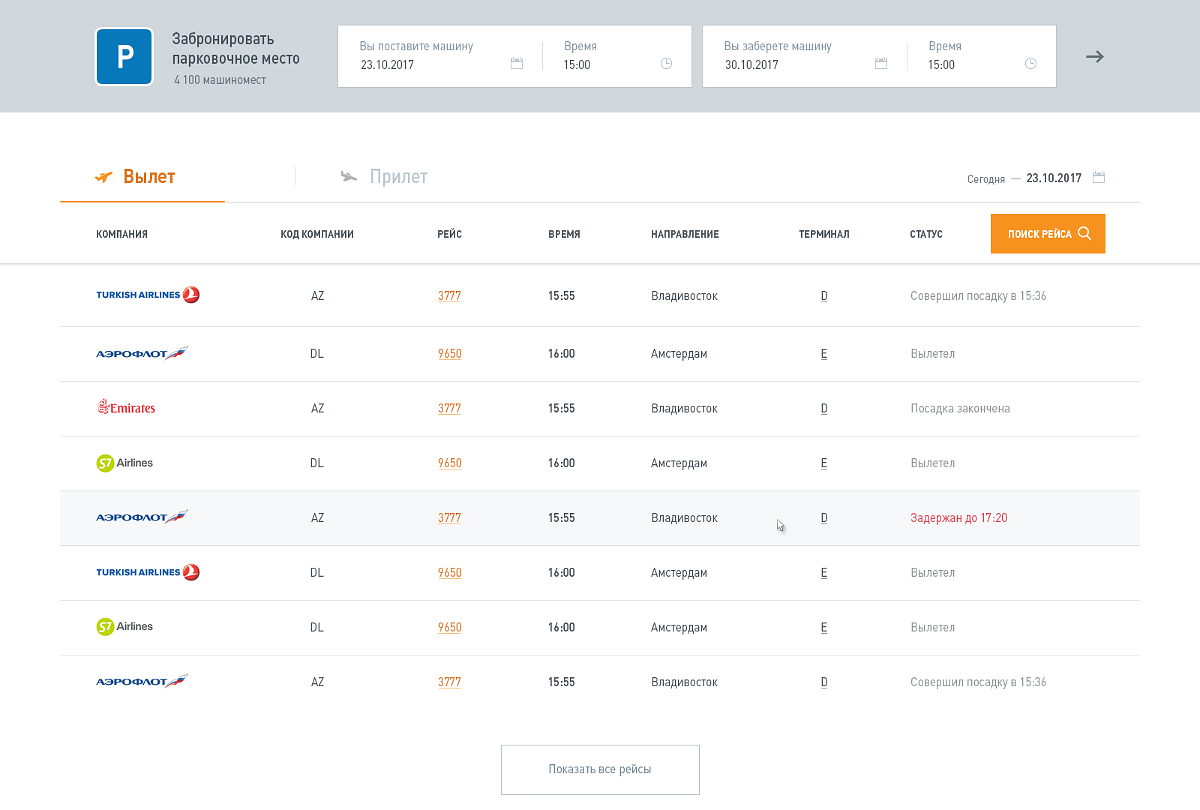
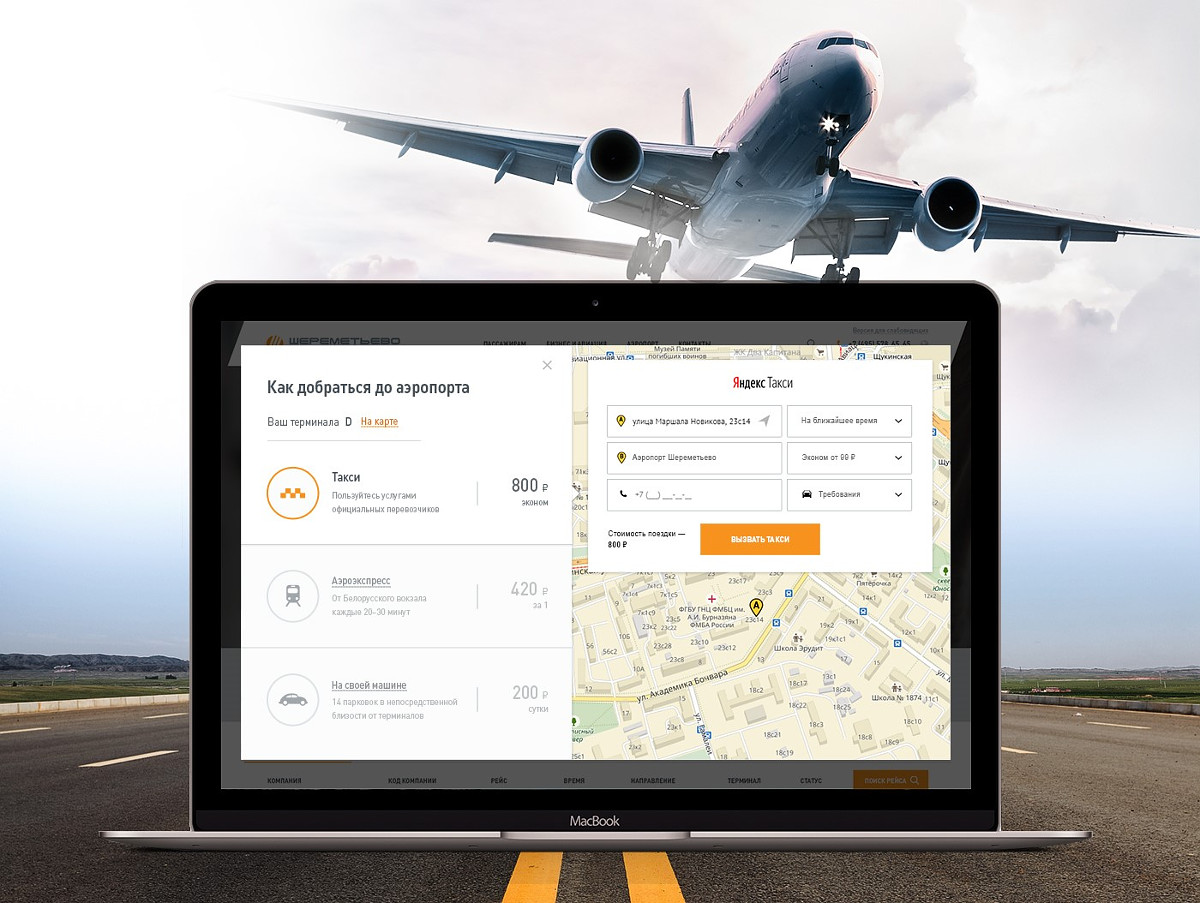
Главная страница предлагает пользователям уже на первом экране найти нужный рейс и получить всю подробную информацию о нем:
-время вылета
-терминал (с быстрым доступом к карте расположения)
-возможность сразу заказать нужный бизнес-зал, который сайт автоматически определит и предложит
-рассчитать время прибытия в аэропорт с такими дополнениями как: заказ такси, покупка билета на аэроэкспресс или бронирование парковочного места
Пользователю необязательно переключаться между разделами, чтобы узнать всю информацию о своем рейсе. Мы использовали насыщенный фирменный цвет и выразительные шрифты на контрасте с минимализмом форм для поддержания фирменного стиля компании.

3. Результаты сотрудничества
Дизайн спроектирован таким образом, что на первый взгляд он кажется чистым и лаконичным. Ничто не намекает пользователю о его сложной и объемной структуре разделов и огромном количестве информации
Навигация. Для удобства пользования сайтом мы предложили разбить структуру на 2 основных блока:
Навигация для целевых групп: пассажирам, бизнес и авиация
Навигация по информации о компании и контактным данным: аэропорт, контакты

4. Заключение
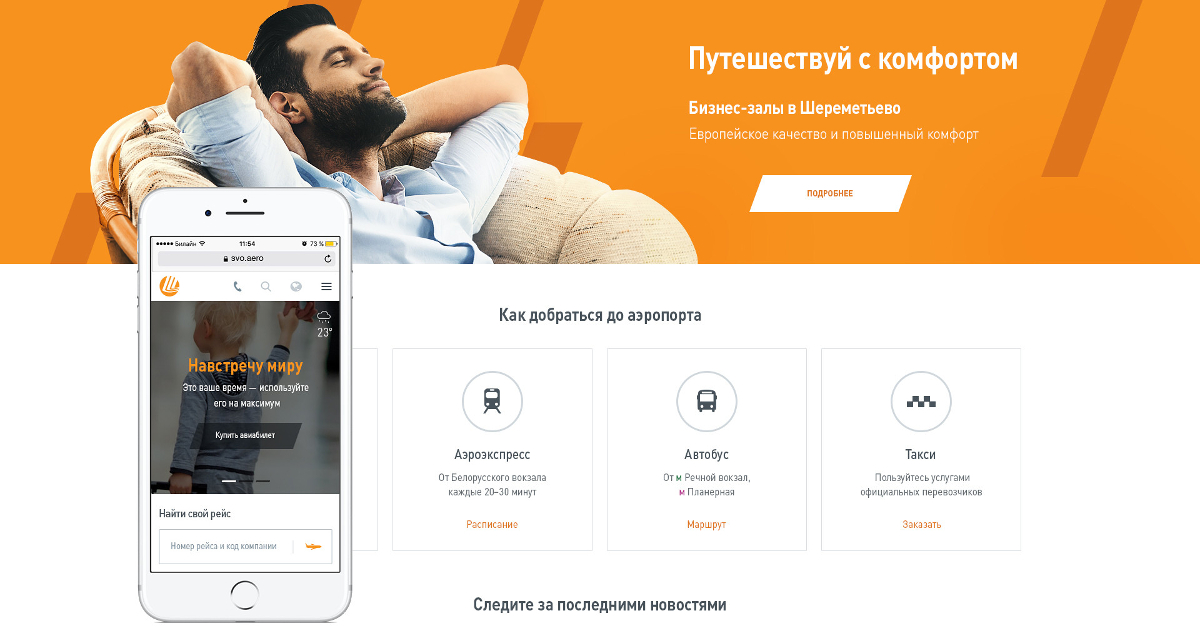
Адаптив
Мы адаптировали дизайн под мобильное устройство, он сохраняет понятную структуру, удобство считывания информации и визуальную красоту дизайнерской концепции
На примере этих нескольких ключевых шаблонов вы можете видеть целостную картину дизайна сайта. Все работает в единой системе. Выглядит выдержанно и создает правильное профессиональное впечатление.