Авторизация
Сброс пароля
Разработка сайта Корпоративного Университета кадрового холдинга Ancor
Вхождение в кейс дня
Заказчик: Кадровый холдинг Ancor
Страница кейса/результат: http://ancoruniversity.ru

Сайт для образовательных центров Ancor стал успешным внутренним проектом компании и доказал, что знания — сила, как ни крути.
1. Вводная задача от заказчика, проблематика, цели
КЛИЕНТ
Кадровый холдинг Ancor (а строго говоря — его корпоративный университет). Клиент предложил нам создать сайт, который объединит несколько разрозненных образовательных направлений в одно логичное. Мы сказали: «Да».
ЗАДАЧА
Создать сайт для образовательных центров Ancor, использовать фирменный стиль корпоративного университета и доказать, что знания — сила, как ни крути.



2. Описание реализации кейса и творческого пути по поиску оптимального решения
ГОЛОВОКРУЖИТЕЛЬНО
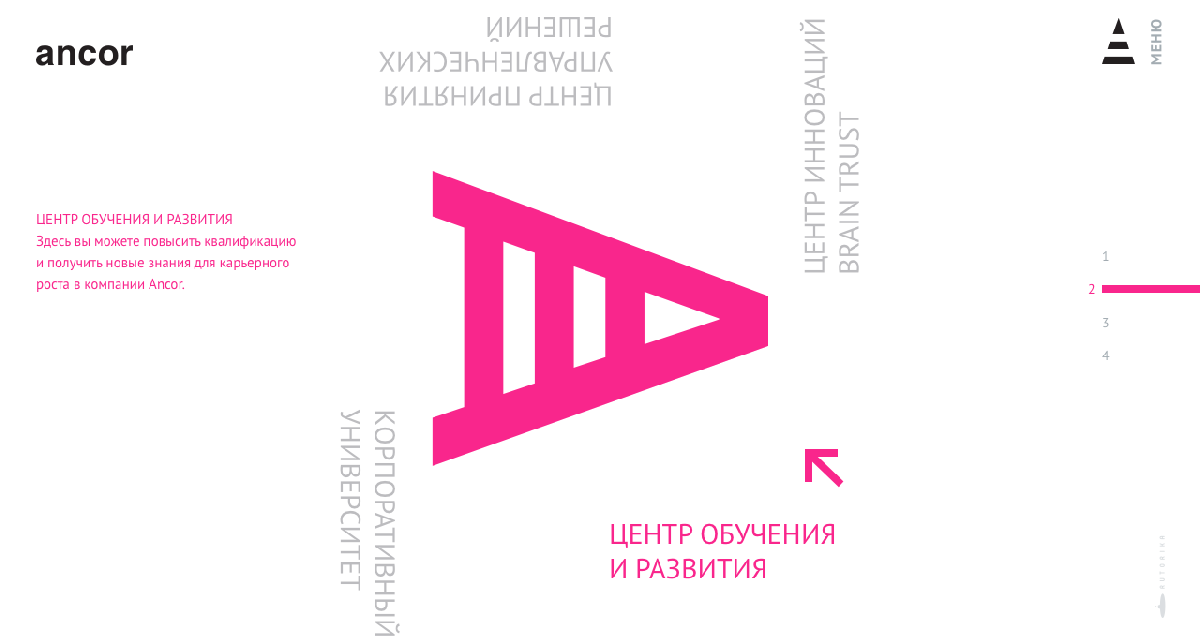
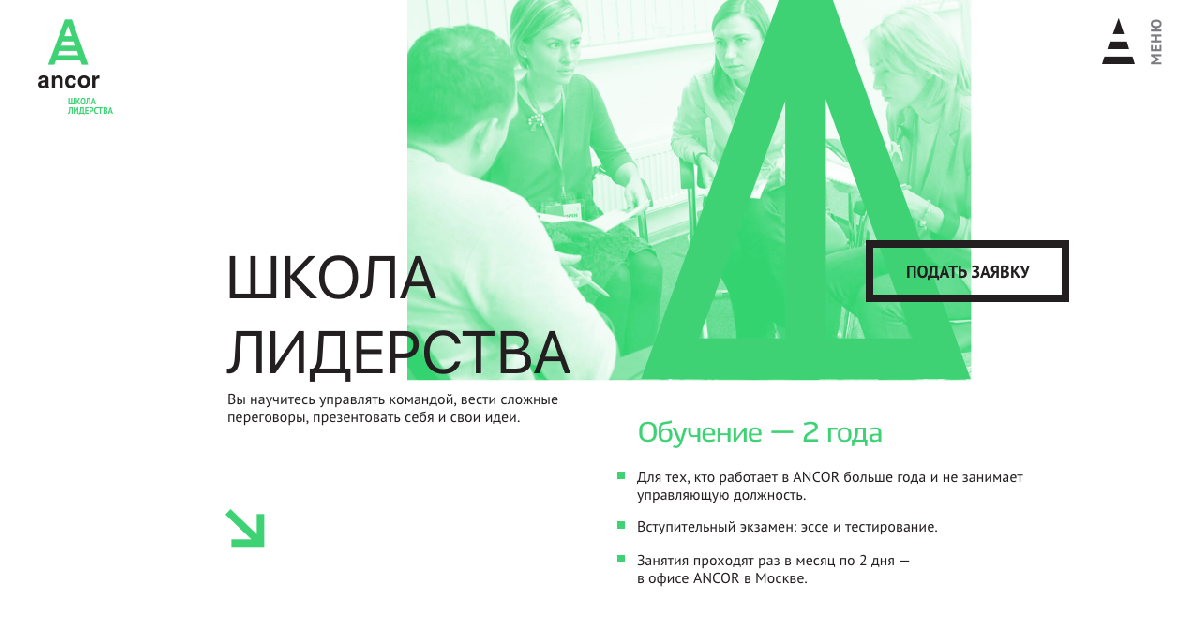
В корпоративном университете всё вращается вокруг образования (вращается и логотип университета). Мы решили закрутить это в основе концепции и с каждым поворотом рассказать об образовательных центрах университета.
ПОГРУЖАЕТ С ГОЛОВОЙ
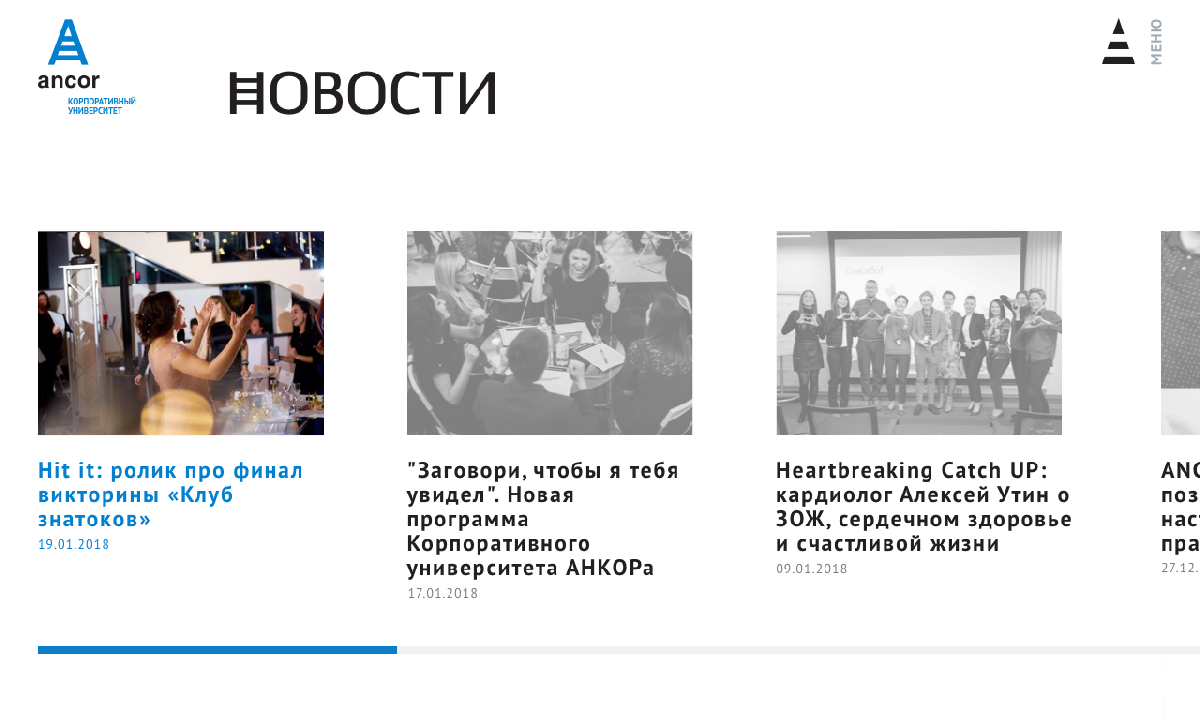
Но вращение не останавливается на главной. В разделах с большим объемом контента каждый новый блок мы показываем отдельно (предыдущий блок разворачиваем в плоскости и отправляем наверх).
РАССТАВЛЯЕМ АКЦЕНТЫ
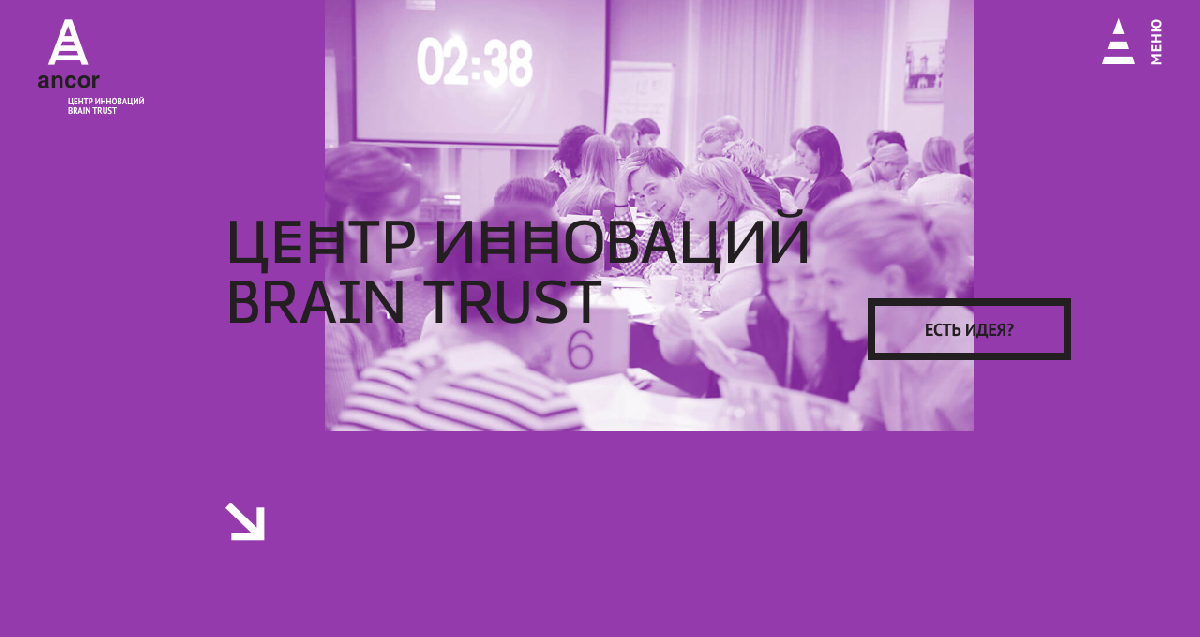
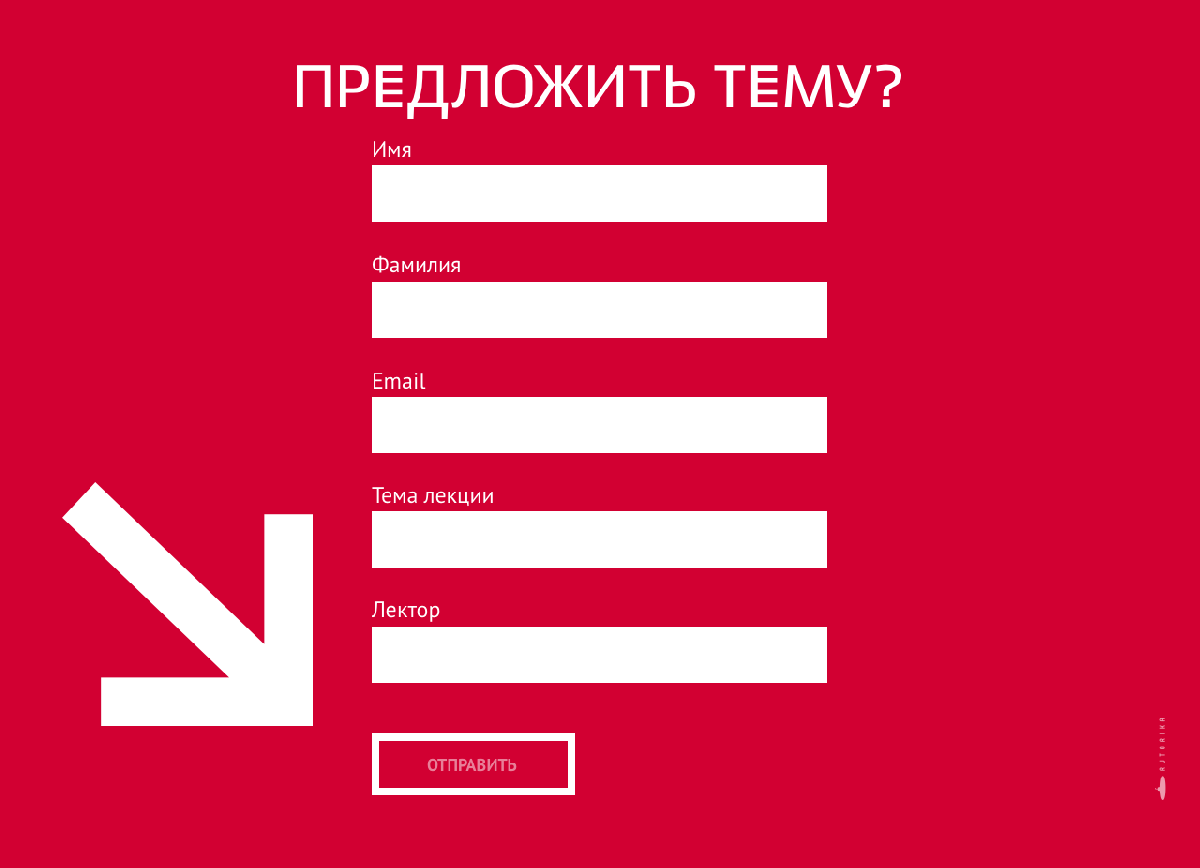
Мы управляем вниманием пользователя — расставляем акценты с помощью крупных шрифтов и свободного пространства. Кнопку для подачи заявки (или целой идеи) всегда легко найти.
ПРОСТО ПО ДЕЛУ
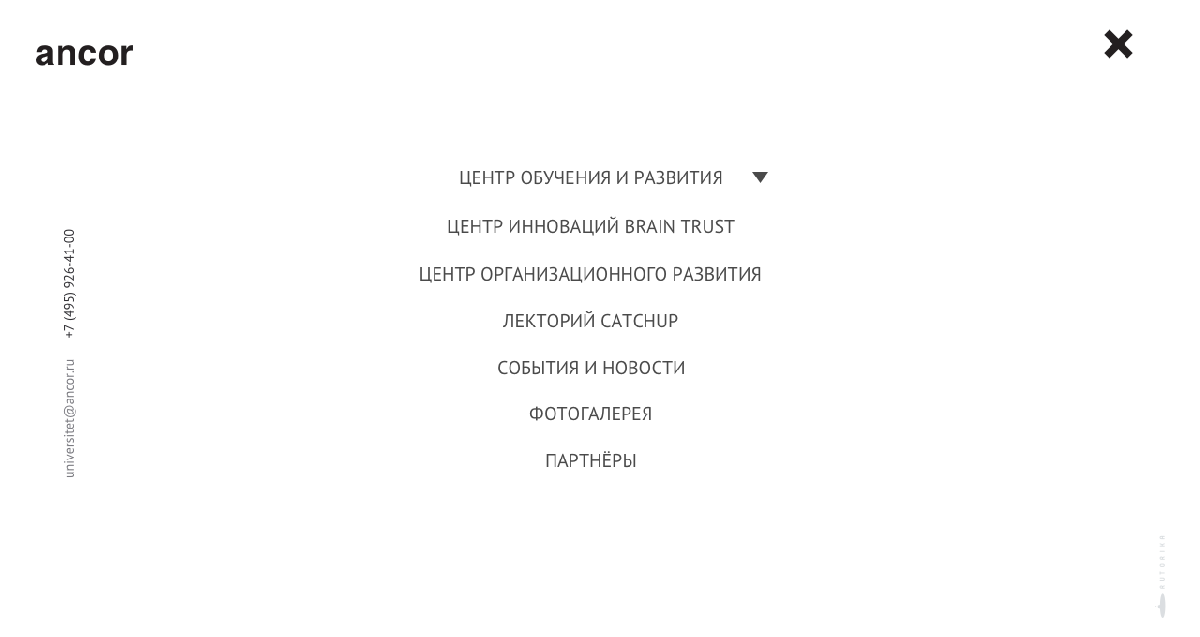
Структура и тон коммуникации во всех разделах предельно просты. Никаких запутанных схем и дремучих терминов. Только понятность. Только Ancor.
ВСЕГДА ИНТЕРЕСНЕЕ
Мы всегда смотрим на задачу шире. Поэтому придумали уникальный знак для каждого из направлений Центра обучения и развития. Задачка для любителей шифров — догадайтесь, по какому принципу они получились.



3. Результаты сотрудничества
Сайт доказывает, что компания Ancor не только крупный кадровый холдинг с большим опытом на рынке, но и современная компания, которая думает о своих сотрудниках. Разработанный нами сайт стал успешным внутренним проектом Ancor, потенциальные и настоящие сотрудники компании легко находят нужную для обучения информацию.

4. Заключение
Над проектом работали:
АККАУНТ-МЕНЕДЖЕР — Вероника Ли
ПРОДЮСЕР — Антон Кавытин
КРЕАТИВНЫЙ ДИРЕКТОР — Оксана Кадошникова
АРТ-ДИРЕКТОР — Михаил Лифанов
ДИЗАЙНЕР — Тиана Путылина
MOTION-ДИЗАЙНЕР — Александр Манжулов
КОПИРАЙТЕР — Вероника Кирсанова
ТЕХНИЧЕСКИЙ ДИРЕКТОР — Данил Головизин
BACKEND-РАЗРАБОТЧИК — Дмитрий Демидович


