Авторизация
Сброс пароля
Танцуй: Мобильное приложение для Oriflame
Вхождение в кейс дня
Заказчик: Oriflame Holding AG

У нас было 2 ТЗ на разработку, 3 месяца до дедлайна и ответственность за всероссийскую рекламную кампанию Oriflame. Единственное, что нас беспокоило — GPUImage. Нет ничего более непредсказуемого, чем iOS-фреймворк, переписанный под Android. И мы знали, что скоро мы в это окунемся.
1. Вводная задача от заказчика, проблематика, цели
Весной 2017 года Oriflame запланировали рекламную кампанию, чтобы привлечь новых клиентов и увеличить продажи. Все держалось на трех китах: мобильное приложение, социальные сети и знаменитости.
Мы разрабатывали приложения на iOS и Android, наши партнеры отвечали за дизайн и бизнес-логику. Приложение предлагало пользователю:
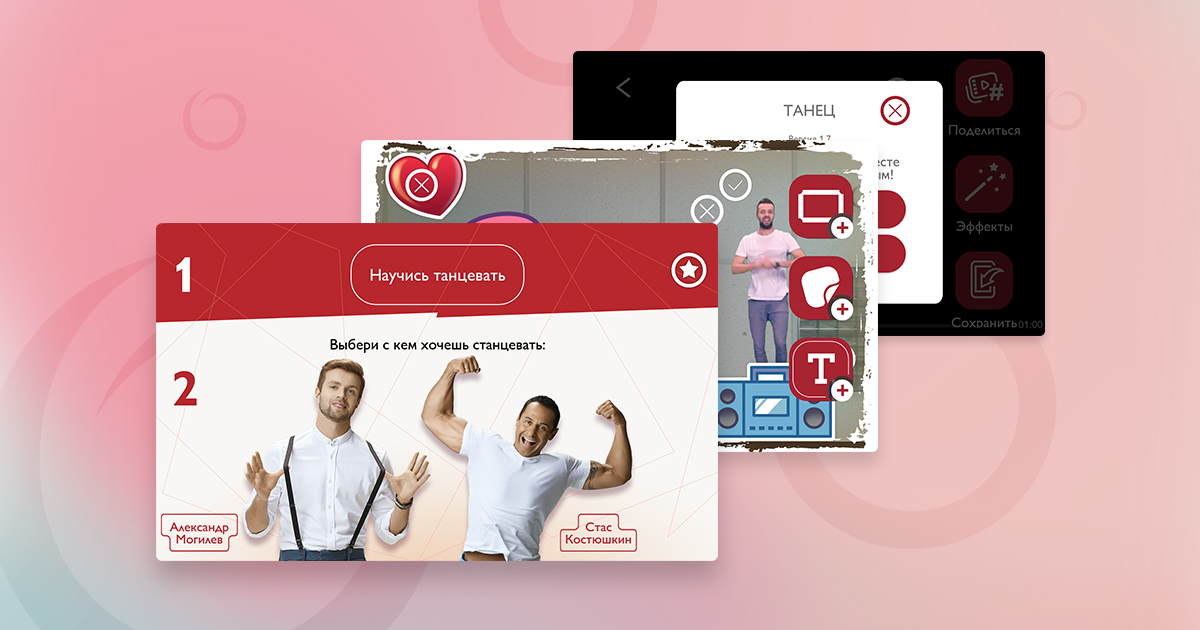
- научиться танцевать, повторяя за хореографом Александром Могилевым
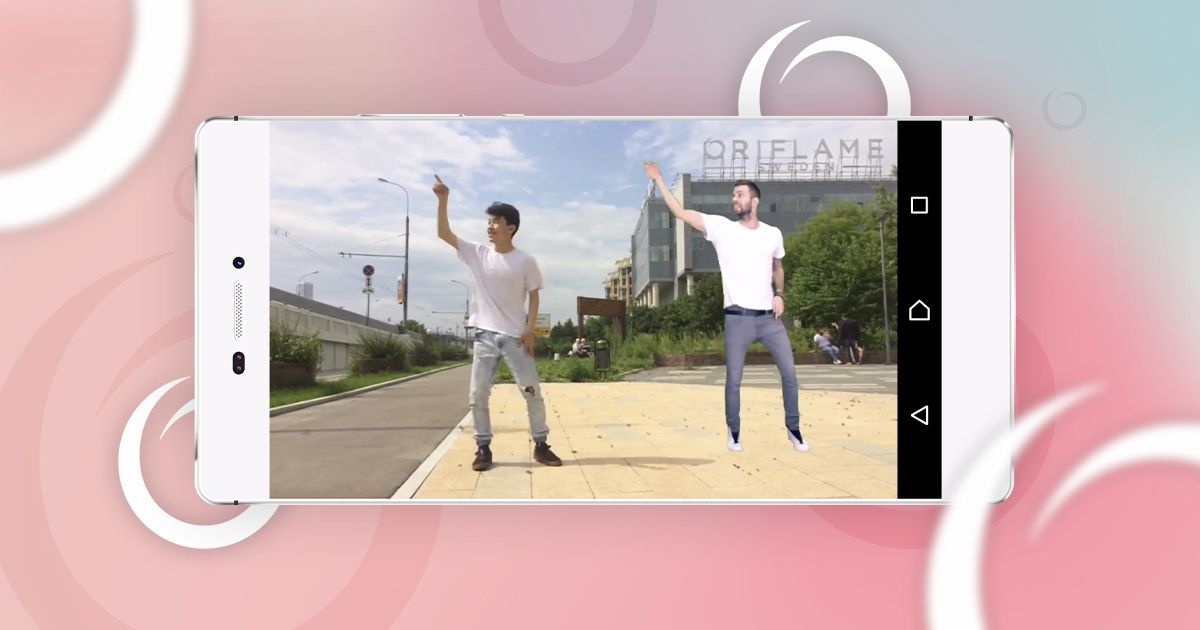
- исполнить разученный танец вместе с кумиром и записать видео
- поделиться в соцсетях
Танцевальный флешмоб как часть рекламной кампании стартовал 17 июня. По замыслу организаторов, участники флешмоба к тому моменту уже скачали приложение, станцевали на камеру и рассказали об этом в соцсетях. Поэтому о переносе релиза не могло быть и речи.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
C iOS-приложением мы управились за 3 месяца, включая доработки от клиента. Все прошло гладко, но было 2 момента, достойных упоминания.
- Воспроизведение видео
Из-за бага в библиотеке звук на записи обгонял картинку. За 7 часов мы исправили ошибку и написали свою функцию наложения изображений. Постоянно появляющиеся на видео артефакты ничуть не облегчали задачу. Хорошо, что мы предвидели это и решили писать нативный код. Разработка и правка багов заняла бы гораздо больше времени, если бы мы пошли по пути кросс-платформенной разработки.
- Библиотека для обработки изображения
Для обработки видео требовалась подходящая библиотека и GPUImage стала нашим спасением. Написанная под iOS, она не требовала доработок. Единственное, что расстроило — нехватка документации. Но мы были готовы к такому повороту, ведь это распространенная проблема среди самописных фреймворков.
С Android-приложением было больше трэша, угара и прочего веселья. Но это нас закалило и теперь нам все нипочем. Опыт коллег из iOS-отдела помог и мы справились быстрее — за два месяца.
Вот ключевые моменты в разработке, о которых мы не можем (и не хотим) молчать.
- GPUImage
Библиотека работала только для iOS и мы дописали шлюз для портирования на Android. Пришлось изрядно повозиться, но все закончилось успешной сдачей проекта.
- Аппаратное ускорение
Чтобы накладывать видео с танцующими кумирами на пользовательские видеозаписи, мы написали хромакей-фильтр. Оказалось, что обработка видеослоев съедает всю производительность. Чтобы оптимизировать процесс, мы использовали аппаратное ускорение.

Устройство расходует слишком много ресурсов, когда обрабатывает видео пользователя. Аппаратное ускорение решает эту проблему.
3. Результаты сотрудничества
Получилось простое и понятное приложение, которое побуждает пользователя выполнить целевое действие: выложить свое творчество в соцсети.

Однбордиг, редактирование видео и шаринг в соцсетях.
4. Заключение
Приложение выполнило свои функции, как и было задумано. Чтобы этого добиться, мы провели 5 бессонных ночей в офисе и обзавелись 37 (мы считали!) седыми волосами на голове. Технологии “под капотом”:
- iOS: Swift, iOS SDK, R.swift, Alamofire, iVersion, Pods.
- Android: Java, Android SDK, Open GL.
- Интеграция с соцсетями: API Graph и Facebook SDK. Для Вконтакте - API VK и VK SDK.
- Аналитика: Yandex AppMetrica и Facebook Analytics.
Почему мы гордимся проектом?
Заказчик рассчитывал на 2000-3000 загрузок к моменту запуска флешмоба, а получилось 5000 только с Google Play. Android и iOS версии вместе скачали 19967 раз. Показатели по охвату аудитории в социальных сетях тоже радуют: 5000 публикаций, 300000 просмотров у трех самых популярных постов в инстаграме. Средний балл в Google Play — 4,6.


