Авторизация
Сброс пароля
Разработка правил визуального оформления мобильных приложений ABBYY
Вхождение в кейс дня
Заказчик: ABBYY
Страница кейса/результат: https://www.abbyy.com/ru-ru/products/

В портфеле компании ABBYY, разработчика решений в области интеллектуальной обработки информации и лингвистики, присутствует несколько линеек мобильных приложений, каждое из которых должно подчиняться единым гайдлайнам по стилистике оформления соответствующей линейки. В рамках совместной работы с кли
1. Вводная задача от заказчика, проблематика, цели
Нашей основной целью при разработке правил визуального оформления стало создание единого стиля, поддерживающего основной брендбук ABBYY и добавляющего в каждое приложение из семейства OCR свою индивидуальную ноту.
Линейка приложений OCR
ABBYY FineScanner
Сканирует документы и книги в PDF или JPG и распознает тексты на 193 языках
ABBYY TextGrabber
Оцифрует и переведет фрагменты печатного текста с любой картинки
ABBYY Business Card Reader
Сканирует бумажные визитки и позволяет управлять деловыми контактами

2. Описание реализации кейса и творческого пути по поиску оптимального решения
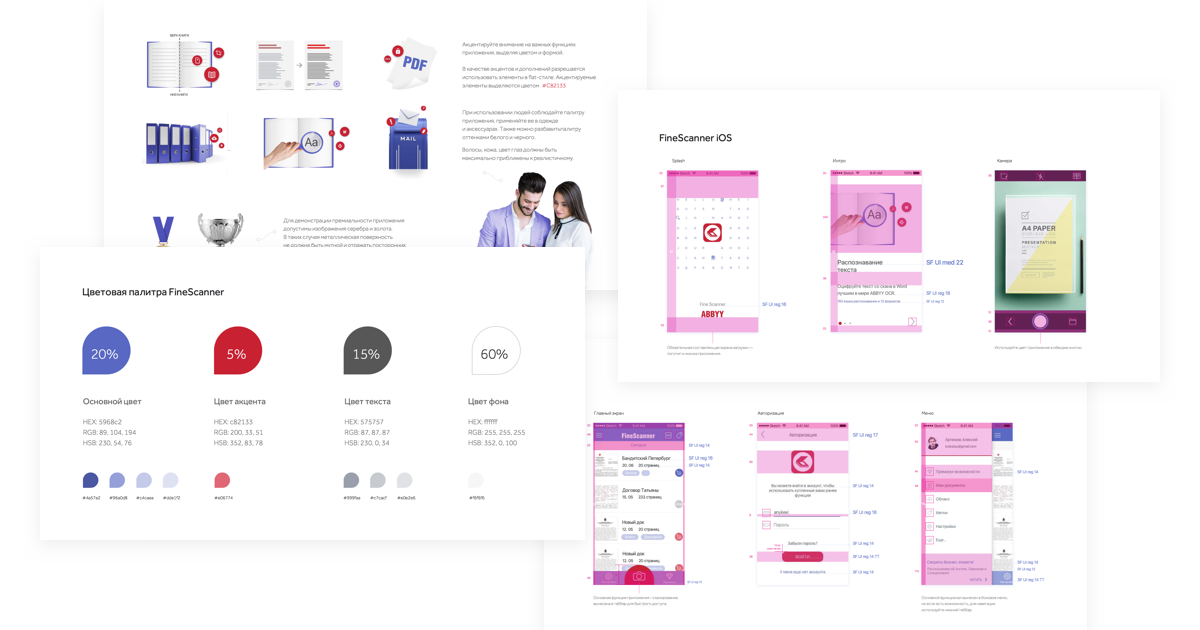
Цветовая палитра
Цвет всегда играет важную роль в восприятии продукта, поэтому для каждого приложения была подобрана своя цветовая палитра из 4 цветов. Эта цветовая гамма сохраняется везде: от экрана загрузки, текста и иконок до фирменных иллюстраций.
4 цвета для каждого приложения
- Основной цвет
- Цвет акцента
- Цвет текста
- Цвет фона
Индивидуальность визуального оформления приложения достигается за счет основного цвета, который отличается для каждого приложения семейства.
- Фиолетовый (FineScanner)
- Зеленый (TextGrabber)
- Синий (Business Card Reader)
Выбор шрифта под каждую ОС
Для всех приложений семейства OCR было решено выбрать нативные шрифты - для iOS - San-Francisco UI display, в Android используется Roboto.
Рекомендации по созданию визуальных составляющих
Иконки
Кроме соответствия гайдлайнам каждого магазина приложений, мы подготовили дополнительные рекомендации по созданию и подбору иконок. К примеру, для iOS-приложений мы рекомендуем использовать линейные иконки. Для четкости отображения на различных устройствах иконки привязываются к пиксельной сетке.
Индивидуальный паттерн для экрана загрузки
Для приложений был разработан индивидуальный паттерн, который демонстрируется при загрузке приложений и бегло знакомит с функциями каждого из них. В центре паттерна располагается иконка соответствующего приложения. Вокруг иконки располагаются слова, которые косвенно соотносятся с тематикой приложения. К примеру в приложении FineScanner на splash-экране можно прочесть приветствия на различных языках, что наглядно демонстрирует функции распознавания языков.
Цвета паттерна зависят от цветовой схемы каждого приложения в линейке.
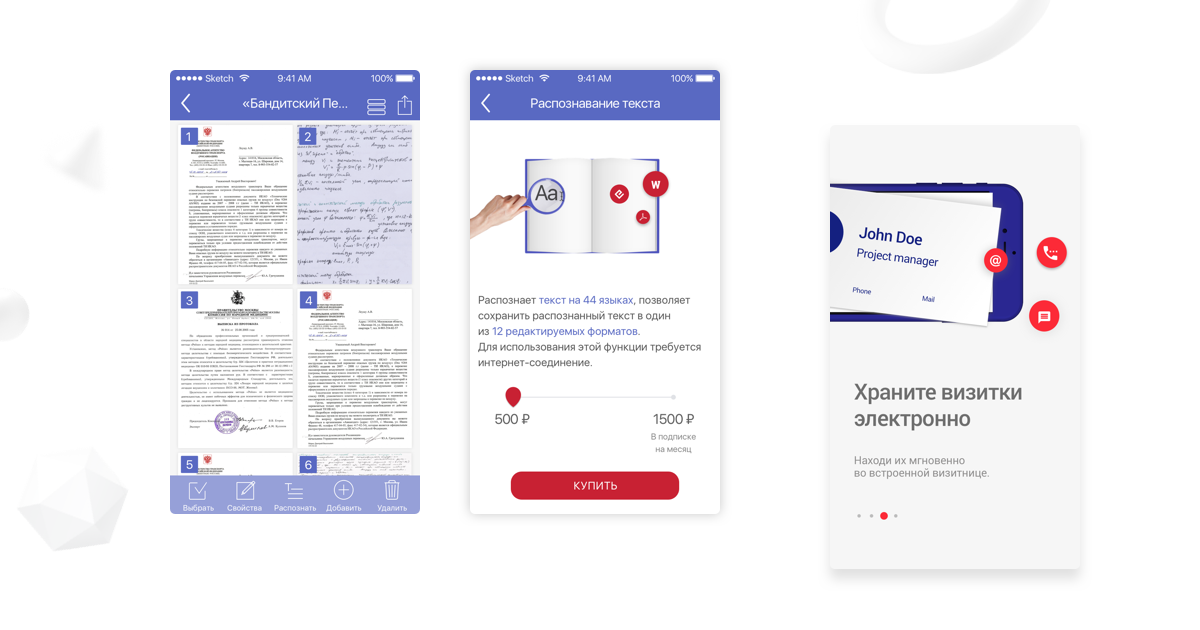
Усиление визуальной идентификации на интро
Для демонстрации полезных функций и новинок, а также для усиления визуальной идентификации, были созданы стилистические изображения для интро-экранов. Иллюстрации занимают не более 40% площади экрана. Акценты расставляются на иконках, индивидуальных для каждого приложения. Для каждого приложения сохраняется одинаковая структура и расположение элементов.
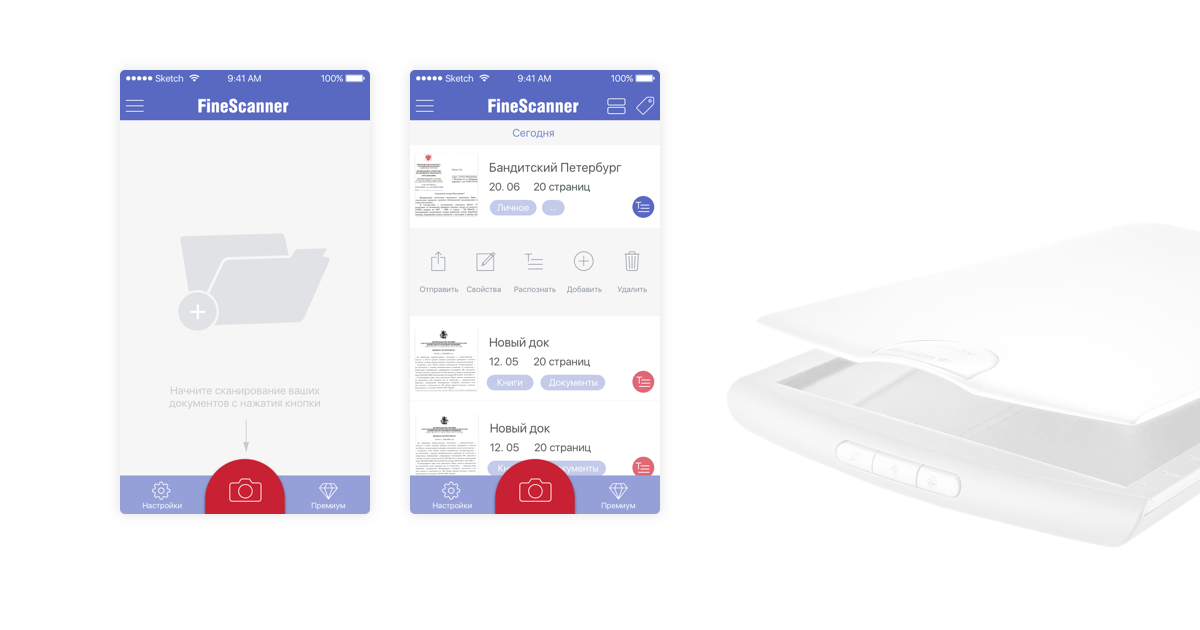
Списковый главный экран
Во всех приложениях семейства главный экран представляет из себя список, который содержит хронологически упорядоченный набор соответствующих документов, а также переходы к ключевым функциям приложения.
Для удобства пользователей приложений мы ввели небольшое ограничение - ключевой функционал всегда должен быть доступен со списка на главном экране во всех приложениях линейки.
Иллюстрации и изображения
Для усиления визуальной идентификации все иллюстрации должны поддерживать единый образ и стиль.
Мы составили рекомендации по обработке и выбору 2 типов изображений: объектов и людей. Привели все возможные примеры того, какие изображения подходят или не подходят под данную стилистику.
- Изображения в цветовой гамме приложения
- Контрастность с фоном
- Премиальность, современность и минималистичность
- Фотореалистичные изображения
- Фронтальный ракурс
- Акценты и дополнения - изображения в стиле flat
Разметка основных экранов
На базе гайдлайнов для каждой ОС были созданы основные элементы интерфейса, не отвлекающие внимание пользователей от наполнения приложений.
Размещение в AppStore и GooglePlay
Была разработана стилистика создания промо-изображений и скриншотов для загрузки приложений в сторы.
Платформы: iOS, Android
Сроки: 3 месяца
Команда проекта: Project manager UX/UI designer

3. Результаты сотрудничества
Нашей основной целью при разработке правил визуального оформления стало создание единого стиля, поддерживающего основной брендбук ABBYY и добавляющего в каждое приложение из семейства OCR свою индивидуальную ноту.

4. Заключение
В рамках совместной работы с клиентом мы разработали правила оформления мобильных приложений ABBYY семейства OCR.


