Авторизация
Сброс пароля
Яркий проект для серьезной компании: сайт аналитического центра НАФИ
Вхождение в кейс дня
Заказчик: Аналитический центр НАФИ
Страница кейса/результат: https://blog.sibirix.ru/2017/03/22/nafi/

Не всем аналитическим центрам суждено быть унылыми и вгоняющими в тоску километрами текста. Мы сделали яркий жёлтый сайт НАФИ, который хочется смотреть, читать и исследовать.
1. Вводная задача от заказчика, проблематика, цели
НАФИ — аналитический центр, который занимается социологическими и маркетинговыми исследованиями. В общем, работа у НАФИ серьезная. Кто-то даже скажет, занудная. И будет ожидать от него скучного, что аж зубы сводит, сайта в голубых тонах с простынями текста. Но свой сайт НАФИ делал у нас — так что не надейтесь. Получилось ярко и интересно.
Задачи
- Сделать крепкий современный сайт, который соответствует серьёзной компании.
- Привлечь новых клиентов, увеличить количество контактов, полученных через сайт.
- Структурировать информацию об исследованиях, чтобы пользователи легко воспринимали её.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
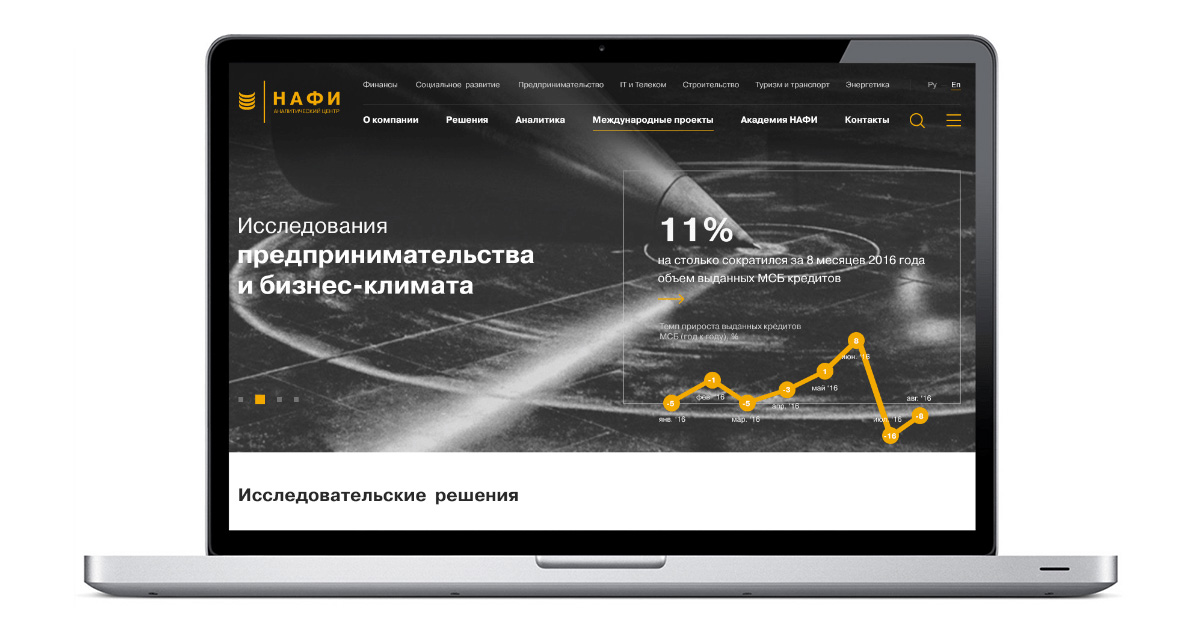
Заказчик принёс сочный фирменный стиль: серьезный серый, акцентный жёлтый. С цветами играться не пришлось. Зато мы очень кропотливо прорабатывали промоблок на главной.

Получившийся в итоге промоблок — не только картинка и заголовок, но и график, и информация к нему. Есть варианты: вместо графика может быть ключевая цифра, анонс мероприятия или комментарий эксперта. Все элементы промоблока заказчик может сам редактировать через админку.

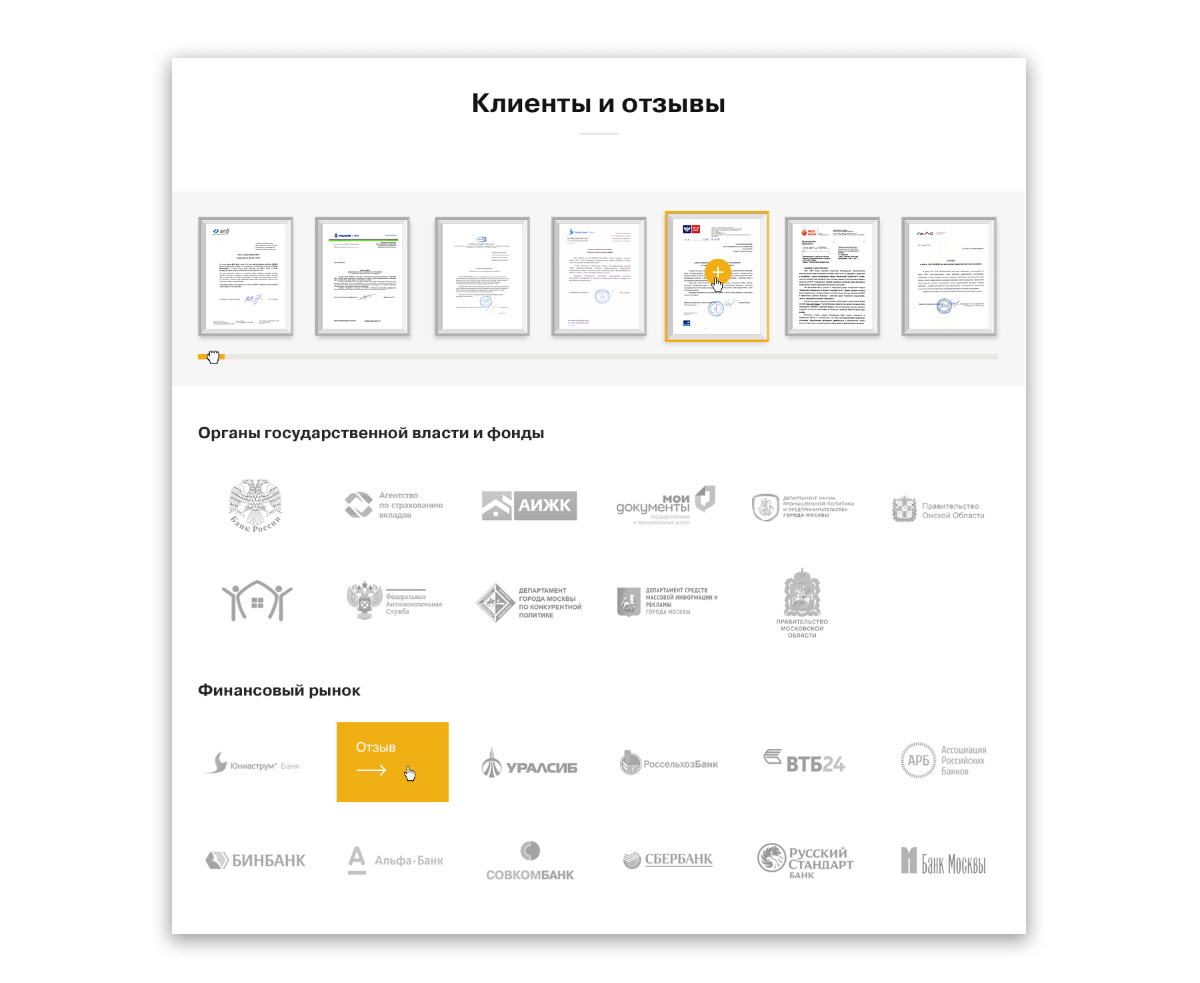
В разделе «Клиенты и отзывы» важно было показать много-много логотипов и отзывов на узнаваемых бланках. Заказчик хотел, чтобы пользователь сразу видел их все. Поэтому мы сделали прокручивающуюся галерею с отзывами. Если какой-то привлёк внимание — пользователь может кликнуть на него и прочитать.

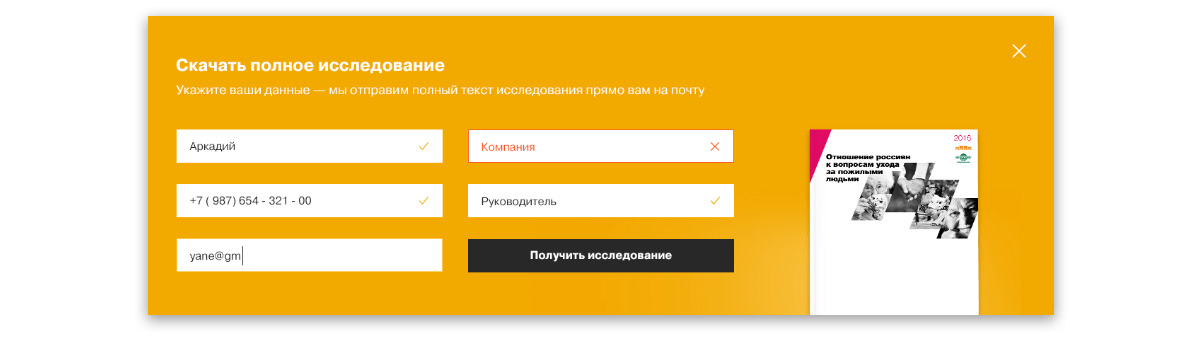
Важно было придумать, как аккуратно оформить исследования и отчёты на сайте НАФИ. Часть решили публиковать в PDF, сопровождая кратким описанием. А чтобы пользователю захотелось их скачать — добавили яркий блок с обложкой документа, который придёт на почту оставившему контакты пользователю.
3. Результаты сотрудничества
В разделе «Спецпроекты» может быть 3 ключевых цифры, чтобы сразу дать пользователю то, зачем он пришел — конкретные цифры. А дальше — делай что хочешь. Ссылки, тексты, заголовки — все спокойно редактируется.

У материалов в разделе «Спецпроекты» немного общих элементов: картинка в шапке, заголовок и три ключевые цифры исследования. А все остальные блоки заказчик может добавлять, убавлять и компоновать как пожелает — получился целый конструктор страниц.
4. Заключение
Сайт НАФИ получился ярким и интересным, убедитесь сами.