Авторизация
Сброс пароля
Дизайн браузерной игры UpToTab
Вхождение в кейс дня
Заказчик: внутренний проект Red Collar и ADN Digital Studio
Страница кейса/результат: https://uptotab.com/

Дружественное агентство Red Collar решило сделать свою браузерную игру — от концепции до запуска. Мы взяли на себя разработку иллюстраций персонажей, игровых объектов и задних планов, а также создание покадровой анимации и дизайн интерфейса.
1. Вводная задача от заказчика, проблематика, цели
Получить опыт в разработке игр. Поэкспериментировать с технологиями — сделать игру, которая будет работать кроссплатформенно на десктопах и мобильных устройствах.

2. Описание реализации кейса и творческого пути по поиску оптимального решения
Для игры мы выбрали «айтишную» тематику, игроку предлагалось проверить, какой браузер круче. Запуск игры приурочили к тому, что Chrome наконец-то отключил Flash.
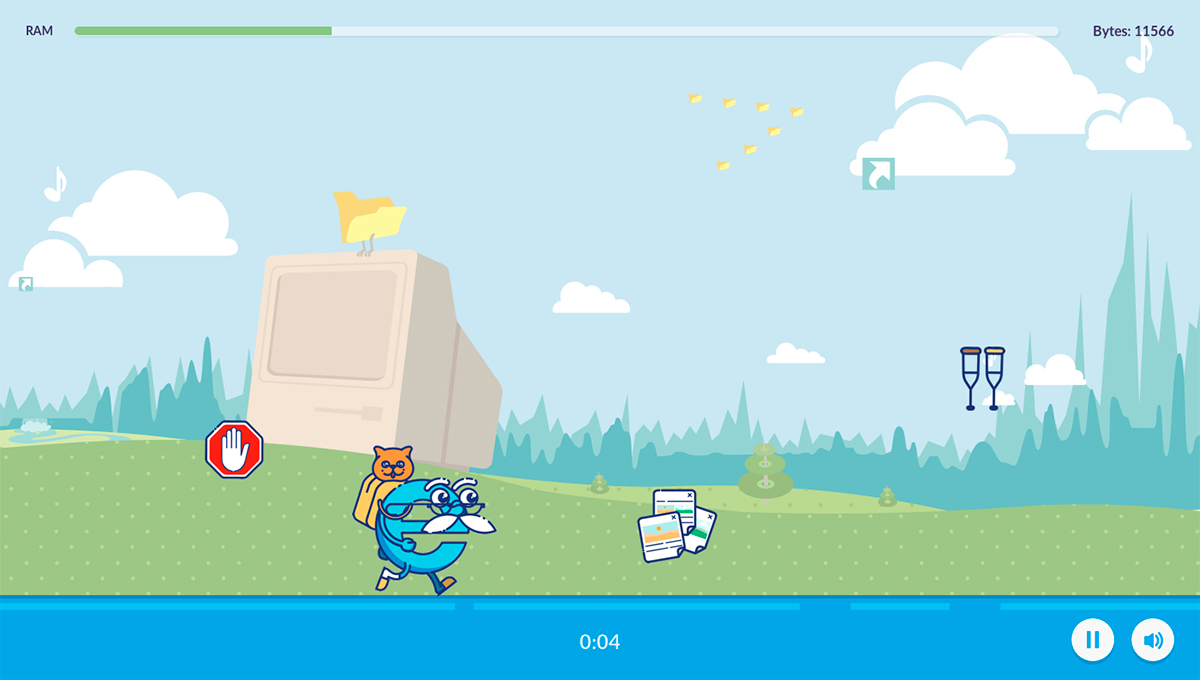
Механика и геймплей
Жанр игры — раннер. Бег с препятствиями, проще говоря. Чтобы не было скучно — три разных персонажа, три уровня с нарастающей сложностью. Собираемые баффы и дебаффы (кто не в курсе — это усиливающие предметы и наоборот, ослабляющие). Управление — «жми на пробел». Цель — собрать максимум очков, добраться до финиша и не умереть по дороге.
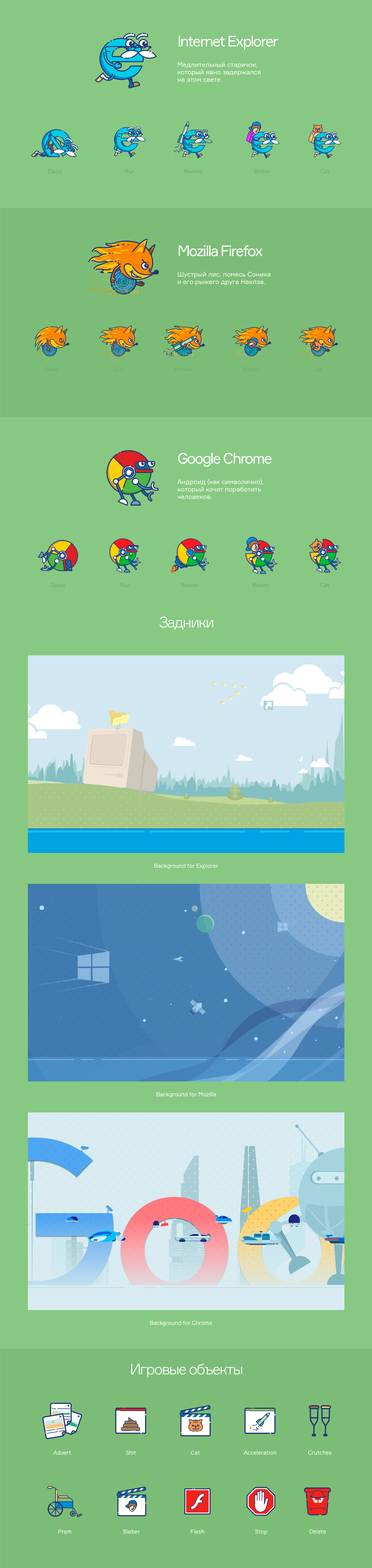
Персонажи
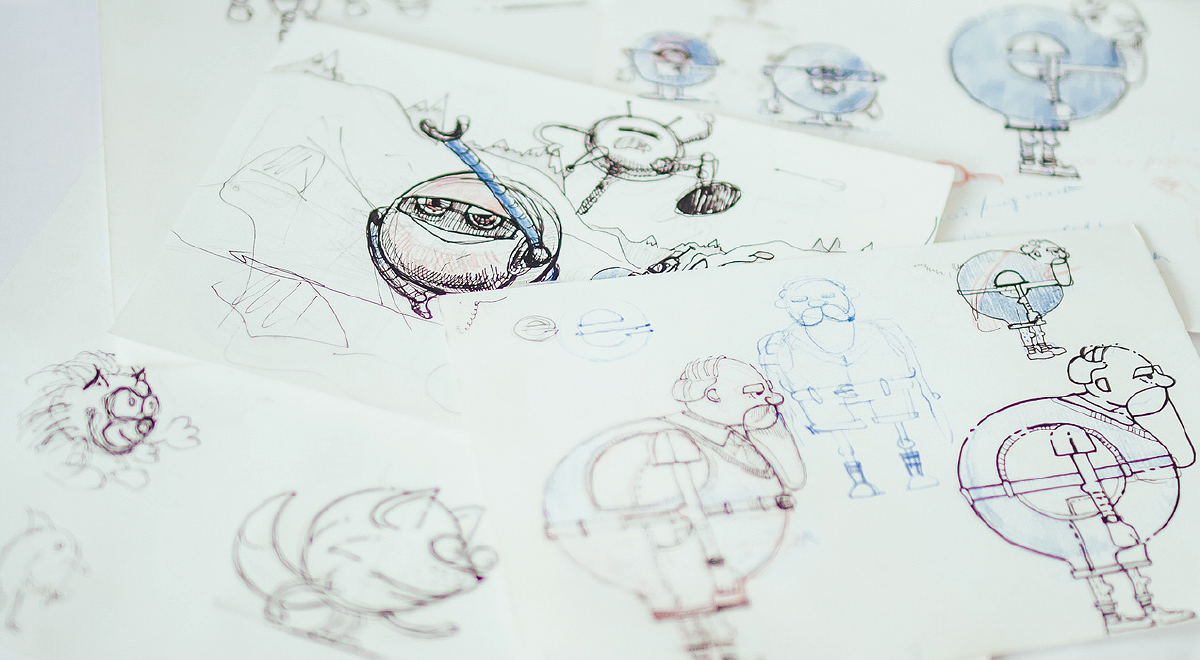
Начинаем с самого главного — наших персонажей. Какой бы вы дали характер каждому браузеру? Мы начали со старичка IE, который, несмотря на то, что Microsoft его уже давно не поддерживает, как-то отчаянно цепляется за жизнь. Пробуем разные варианты, упрощаем. Детализация — это круто. но нам всё это потом еще и анимировать.
Игровые объекты
Выбираем, что будет помогать, а что мешать нашим героям на пути к цели. Чтобы игровой процесс не казался однообразным, решаем, что для каждого браузера часть предметов будет своя — так IE может ловко подхватить пару костылей и стать более прыгучим, а Firefox поймать AdBlock и защищаться от замедляющей рекламы.
Финальные доработки
Создаем анимированные задние планы, рисуем интерфейсы, обложку и логотип игры. Делаем версии для мобильных устройств. Рисуем забавные заглушки для тех, у кого диагональ экрана слишком мала для комфортной работы.

3. Результаты сотрудничества
Мы сделали то, чего многим не удается — не просто собрали дизайн игры для галочки и чтобы потешить самолюбие. А сделали именно играбельный продукт, который затягивает. Такими и должны быть браузерные игры.

4. Заключение
Полное и красочное описание рабочего процесса, с промежуточными вариантами, кучей «бумажных» набросков и задорным сторителлингом — у нас на сайте https://adn.agency/project/uptotab
Сыграть в игру: https://uptotab.com/


