Авторизация
Сброс пароля
Технологический прорыв в сжатые сроки: разработка сайта для Передовой Инженерной Школы НГУ

1. Вводная задача от заказчика, проблематика, цели
СПОЙЛЕР: это не красивая история про безупречную разработку. Но реальный кейс про работу на крупного госзаказчика в сжатые сроки.
1.1. Заказчик: Передовая Инженерная Школа НГУ (Новосибирский Государственный Университет). Передовые инженерные школы (ПИШ) - федеральный проект Министерства науки и высшего образования России. Его ключевая цель — подготовить высококвалифицированных инженеров нового поколения, способных обеспечить стране технологический суверенитет.
1.2. Передовая Инженерная Школа НГУ — это учебное заведение, оказывающее образовательные услуги в форматах высшего образования и дополнительного профессионального образования для взрослых и дополнительного образования для школьников. По таким направлениям, как:
-Оптическая сенсорика
-Аэрокосмическое приборостроение
-Биотехнологии и медицина
-Нефтегазовый инжиниринг
-ИИ в промышленности
-Технологии замкнутого цикла
и так далее.
1.3. Бизнес-задачи клиента: Повышение знания о ПИШ НГУ среди абитуриентов, наукоёмкого бизнеса и СМИ, и создание потока заявок.
Задачи сайта: информирование абитуриентов, наукоёмкого бизнеса и СМИ о направлениях обучения и мероприятиях ПИШ НГУ, и упрощение подачи заявок на обучение.
1.4. Требования к сайту (Как и в 90% случаев, даже с очень крупными и сложными проектами исходные данные были довольно скромные):
1) Дизайн сайта должен соответствовать брендбуку НГУ.
2) Сайт должен иметь каталог образовательных программ, календарь мероприятий и формы обратной связи.
3) Административная панель должна быть удобной.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
2.1. Честно говоря, к старту проекта мы уже понимали, что время на аналитику закончилось ещё до заключения договора из-за длительного процесса согласования условий договора и жёсткого дедлайна до конца года (ввиду особенностей госконтрактов). Поэтому минуя аналитику мы сразу приступили к экстренному прототипированию.
СОВЕТ: неидеальный проект, выполненный в срок, оплачивается. В отличие от идеального проекта, который не будет сдан до конца года. Поэтому некоторые этапы разумно сжать или пропустить.
В интервью с заказчиком выяснили перечень курсов, мероприятий, форматы обучения и взаимосвязь между элементами данных категорий, а также требования к их содержанию. Затем при помощи вайрфреймов показали заказчику структуру и примерный внешний вид сайта. Собрали общую обратную связь что требуется добавить или убрать, а что вынести на первый план. Так за пару итераций мы утвердили прототипы. Которые в нашем случае вышли монохромным изображением сайта.
2.2. Клиент уже обладал брендбуком. Поэтому разработка дизайна в основном сводилась к применению цветов, шрифтов и отступов к нашим прототипам и UI-kit. При этом мы применяли принцип прогрессивного джипега. Т.е. дизайнер максимально быстро отрисовал первую версию дизайна. И дальше в несколько итераций дорабатывал элементы, которые нашей команде и команде заказчика хотелось подшлифовать. Такой подход позволяет вести frontend-разработку практически параллельно с разработкой дизайна, а не дожидаться окончания согласования дизайна.
СОВЕТ: принцип прогрессивного джипега позволяет получить лучшую возможную версию сайта к дедлайну.
2.3. Самой трудоёмкой частью стала backend-разработка, а именно добавление и переработка стандартных полей 1C-Bitrix. А всё потому, что в ходе прототипирования стало понятно, что на странице создания курса в админпанель должны создаваться другие связанные сущности. И чтобы соблюсти требование заказчика про удобство пользования админкой решили доработать стандартный функционал формы создания страниц таким образом, чтобы новые сущности создавались без перехода на новые страницы. Что должно упростить и ускорить процесс наполнения сайта.
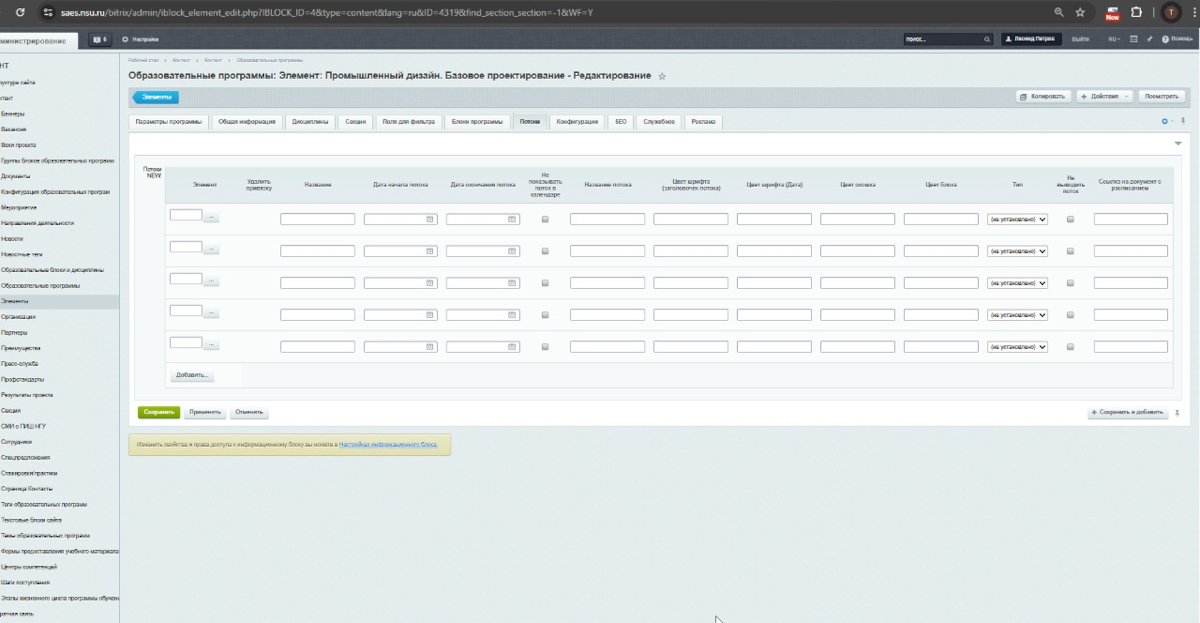
ПРИМЕР: Каждый курс обладает большим количеством потоков. А потоки в свою очередь имеют следующие типы данных, требуемых для заполнения: названием потока, датой старта, датой окончания, цветовая схема, тип, ссылка на документ с расписанием, возможность вывести поток в календарь мероприятий в режиме просмотра. Решили собрать поля для наполнения потоков на одном экране. Чтобы администратору сайта было удобно заполнять потоки без перехода на новые страницы, ждать пока страница загрузится, и каждый раз повторять рутинную операцию “Сохранить и закрыть”. Так вот такие поля в стандартной админке 1С-Битрикс не существуют, и мы их разрабатывали самостоятельно.
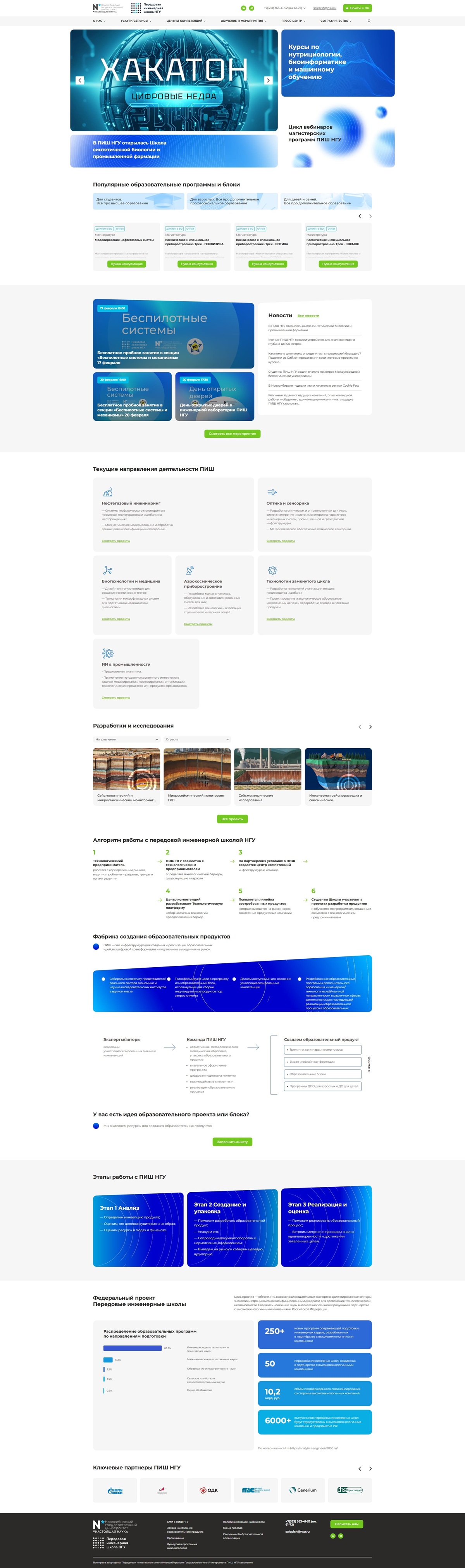
Также главная страница и страницы образовательных курсов должны иметь гибкую настройку через административную панель сайта, наподобие конструктора сайтов. Страницы курсов должны быть универсальными, поэтому при необходимости до 49 блоков должны активироваться галочкой. А блоки главной страницы ещё и меняться местами.
2.4. Чтобы уложиться в критически сжатые сроки на проект было выделенно 4 программиста. Что было бы проблематично, если бы мы не использовали распределённую систему управления версиями. Так как все четверо работали над одной кодовой базой, то совмещать их доработки без гита было бы проблематично.
СОВЕТ: из Git мы советуем использовать именно GitLab. Во-первых из-за того, что синтаксис команд Git знаком большинству. Во-вторых есть облачное хранилище. И в-третьих есть бесплатная лицензия, которую мы используем в данный момент.
2.5. Также в ходе разработки клиент захотел интеграцию сайта с ERP-системой, которую также разрабатываем мы. Поэтому с сайта в ERP парсится для примера: список образовательных программ, потоки, содержание программ, цены, плательщики, слушатели, контактные лица.

Кастомная мультиформа "Потоки" для быстрого заполнения.

Главная

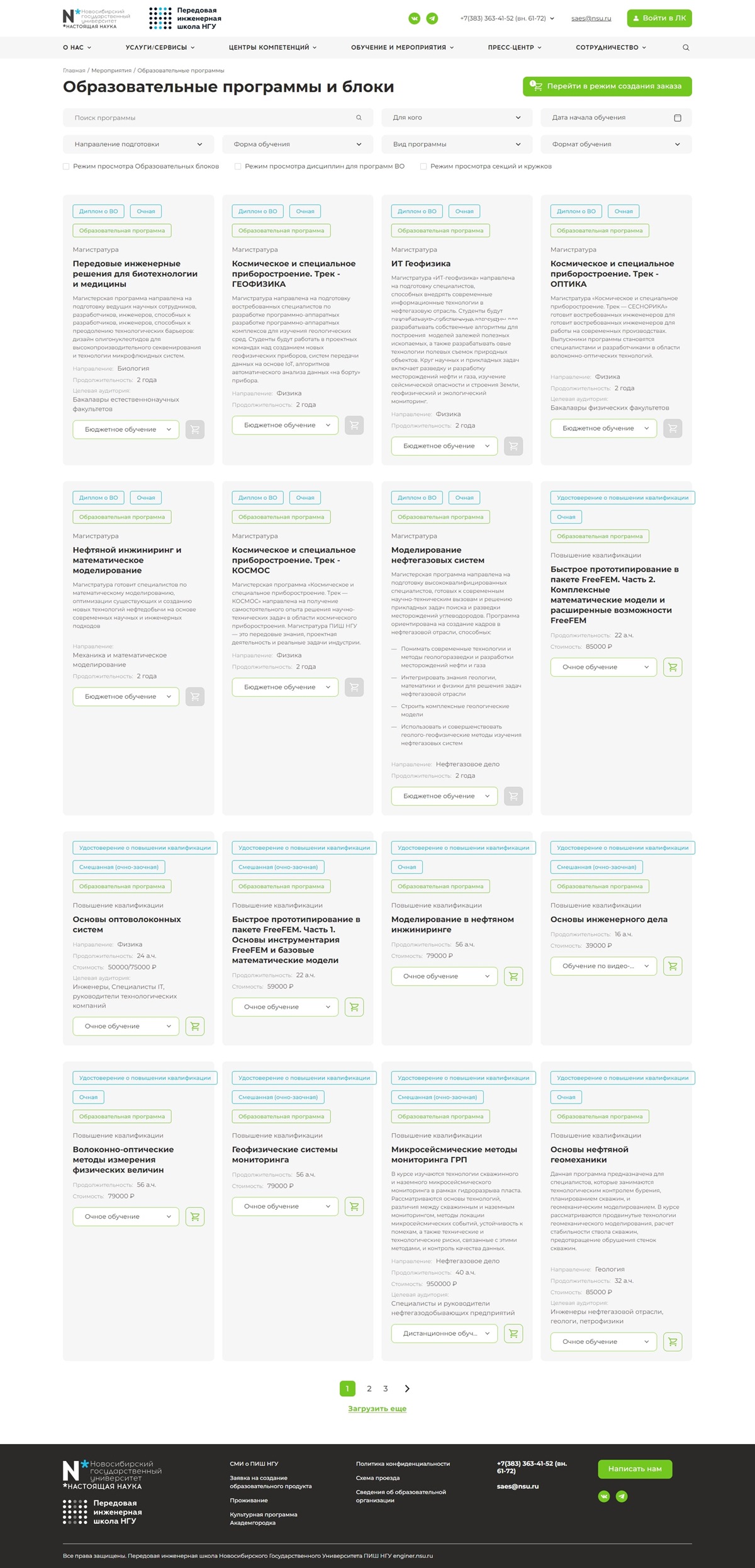
Список программ

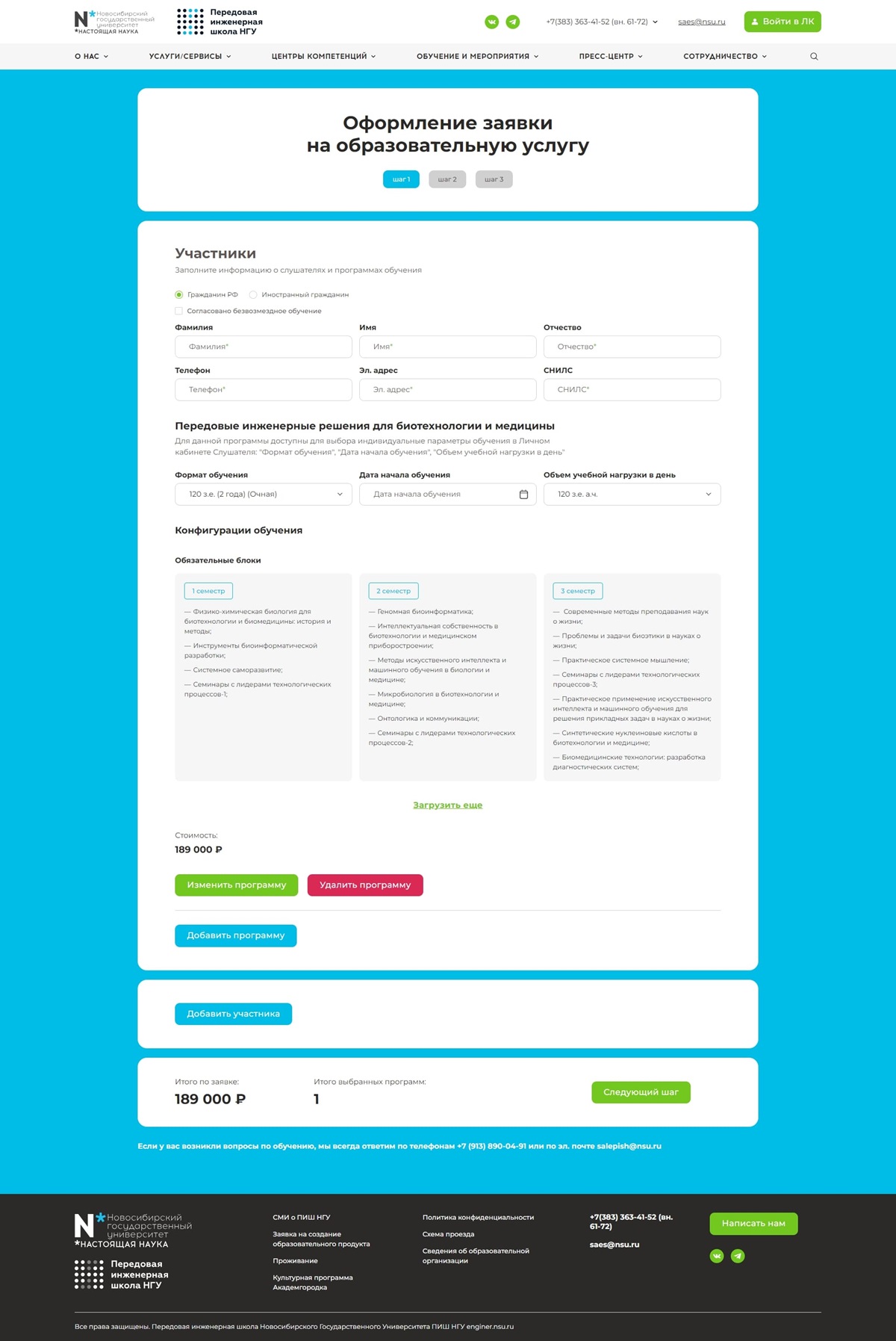
Форма подачи заявки
3. Результаты сотрудничества
3.1. Мы в срок создали минимально жизнеспособный продукт:
1) Сайт содержит требуемые разделы.
2) Админ-панель 1С-битрикса доработана до функционала, схожего с конструктором сайтов.
3) Для удобства посетителей на сайте также была внедрена система гибкой фильтрации и модуль предикативного поиска.
3.2. Реализовали интеграцию с ERP-системой, которую мы же разрабатываем и поддерживаем.
3.3. За полгода получили более 750 отправленных форм.
3.4. Заказчик доволен. Продолжаем совместно дорабатывать структуру, содержание и UI для удобства пользователей и повышения конверсии.
ГЛАВНЫЙ СОВЕТ: При работе с госзаказчиками старайтесь заключать договор на количество часов, а не определённый результат, закреплённый в ТЗ. Это позволит избежать спешки к дедлайну и переносить релиз проекта на следующий период, в случае задержек и простоя по вине заказчика. Не все заказчики пойдут на это при первом сотрудничестве. Но если хорошо себя зарекомендовали при прошлом взаимодействии, то такая схема удобна как исполнителю, так и заказчику.

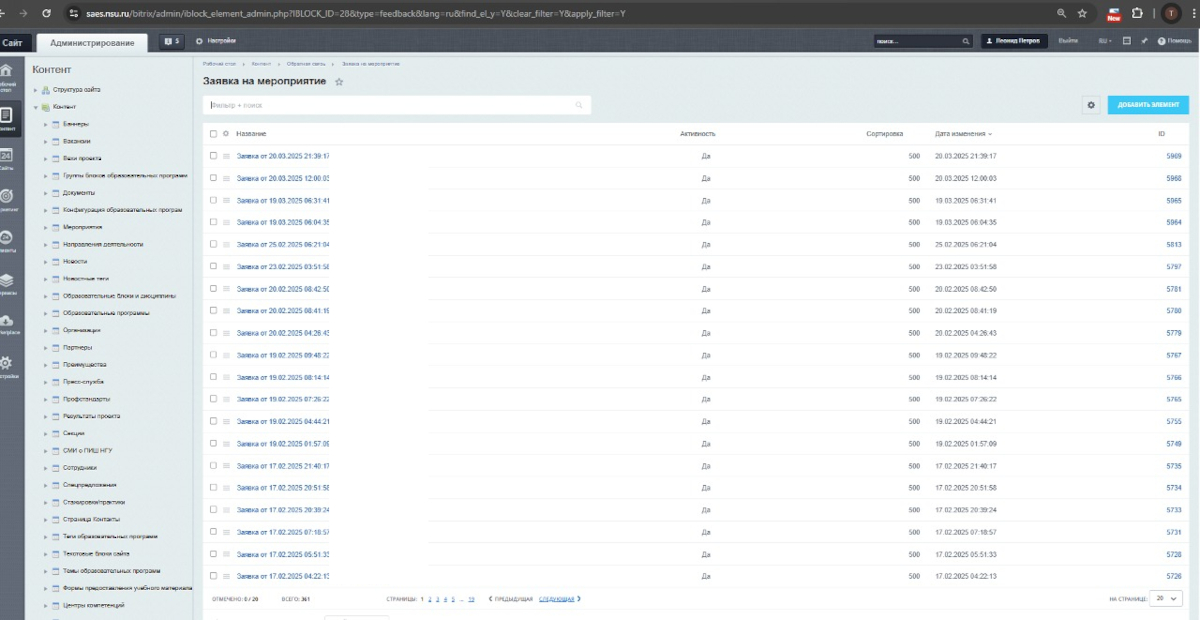
Заявки на мероприятие

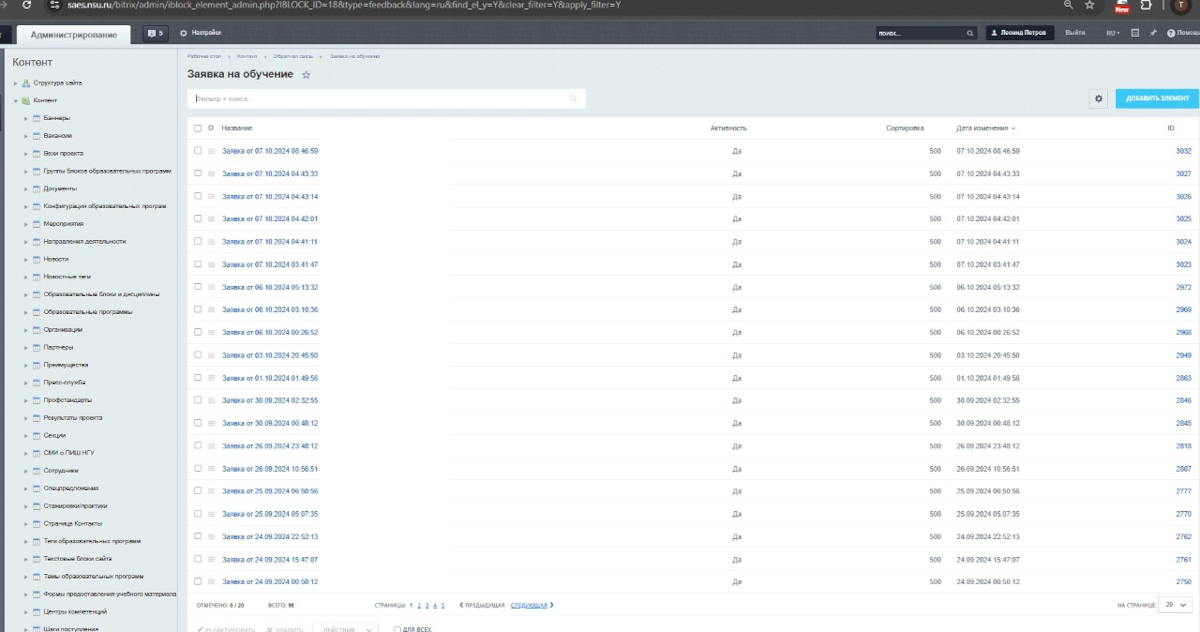
Заявки на обучение

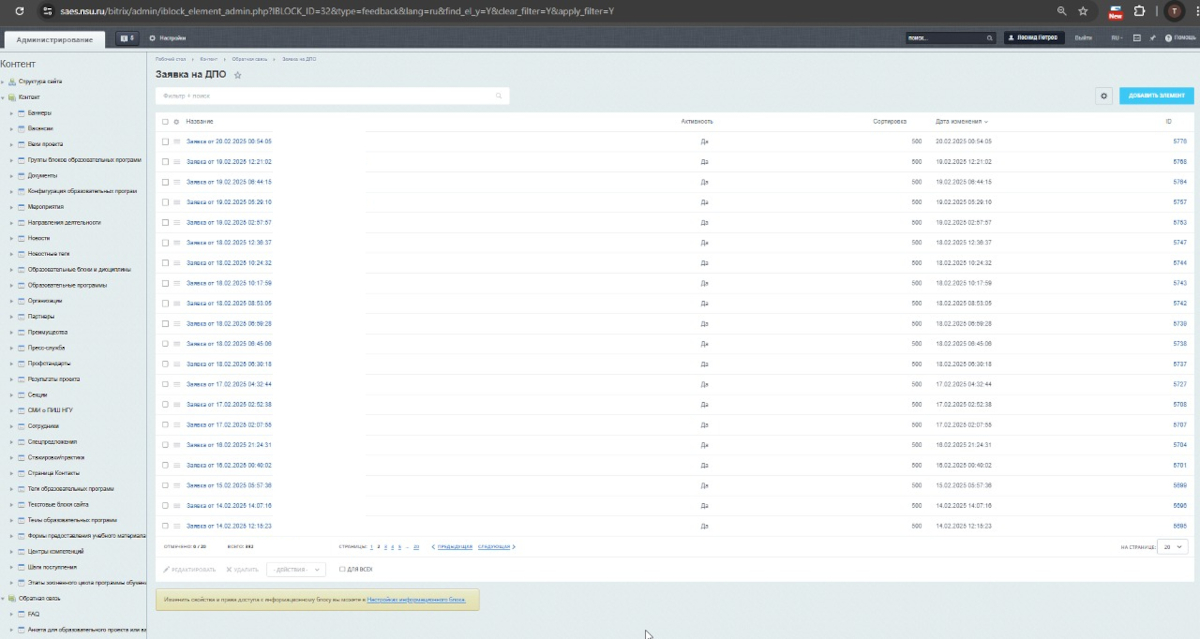
Заявки на дополнительное профессиональное образование.

Заявки на высшее образование.

Полные заявки на образовательные программы
4. Заключение
Мы надеемся, что наш опыт будет особенно интересно изучать, потому что:
4.1. Это проект, связанный с подготовкой высококвалифицированных кадров в стратегически значимых для нашей страны отраслях. И мы гордимся, что причастны к этому.
4.2. Мы старались, не просто похвастаться и покрасоваться, но и поделиться опытом, который у нас копится и кормит нас более 10 лет.
4.3 Это не красивая история про безупречную разработку. Но реальный кейс про работу на крупного госзаказчика в сжатые сроки.
