Авторизация
Сброс пароля
Симулятор – образовательный сайт для старта карьеры в IT

1. Вводная задача от заказчика, проблематика, цели
Мы хотели дать возможность любому желающему проходить наши образовательные программы, которые раньше были доступны только во время стажировки. Для этого мы полностью оцифровали все образовательные процессы, унифицировали их и собрали в цифровую платформу. Привлечь аудиторию будущих студентов помог сайт, который уже заслужил признание мирового сообщества веб-дизайнеров.
Глубокое изучение целевой аудитории проекта «Симулятор системного анализа» – активных, амбициозных интеллектуалов – дало четкое представление, как должен выглядеть каждый элемент сайта. А чтобы охватить еще больше аудитории и привлечь к обучению максимальное количество студентов, мы перевели сайт на английский язык.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Большинство образовательных проектов не приносят покупок с сайта, выбирая канал дистрибуции через отдел продаж. Наша задача – сделать сайт не просто продающим, а исчерпывающим, убедительным и при этом лаконичным.
И у нас получилось!
Мы разработали цифровую образовательную среду, в которой сочетаются инновационные UX/UI-решения, увлекательные механики и современный дизайн.
Проработка дизайна и пользовательского опыта
Для создания симуляции и погружения в реальный мир разработки во время обучения, мы балансировали между тремя коннотациями: вдохновляющая атмосфера новых навыков, стиль головного бренда компании и элементы IT-эклектики.
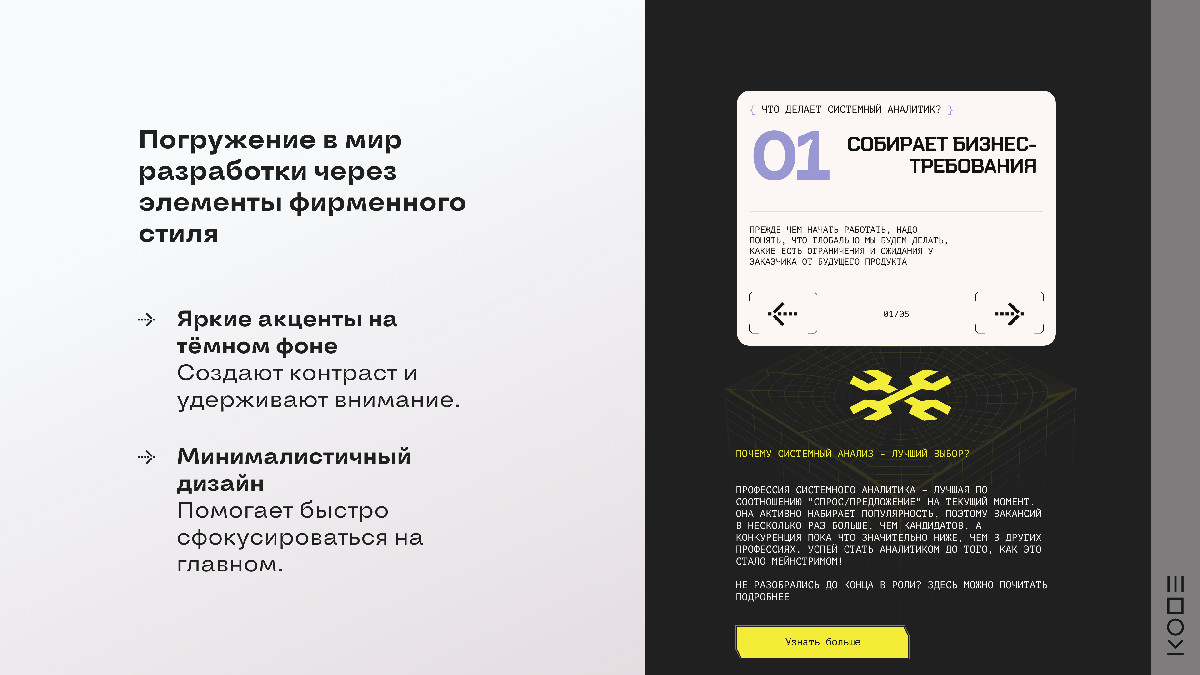
- Яркие цвета на темном фоне
Красочные цветовые переходы придают интерфейсу динамичность и энергию, мотивирующие пользователей на получение новой профессии.
- Чистый минимализм
Позволяет сфокусировать внимание посетителя сайта на контенте и продукте.
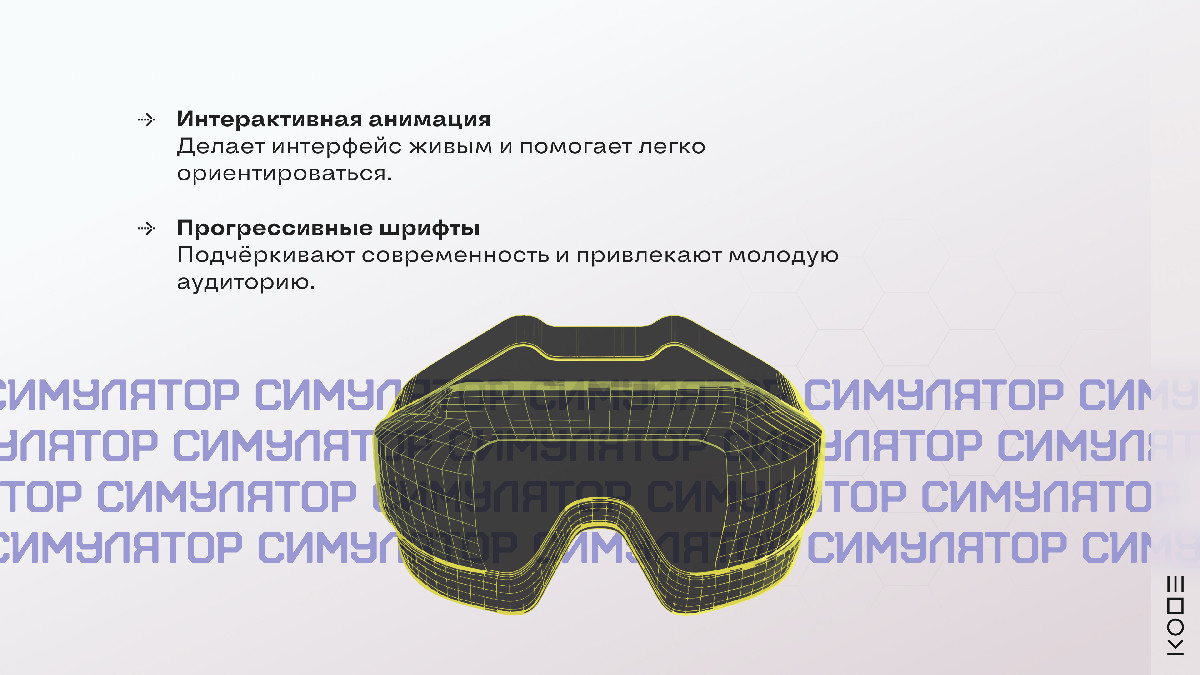
- Анимация
Интерфейс дополнен интерактивными переходами, анимированным скроллингом и реакцией на движения мыши или сенсорного экрана. Анимация не только делает сайт более «залипательным», но и выделяет ключевые элементы, помогая пользователю интуитивно ориентироваться.
- Прогрессивные шрифты
Тренд на деформацию шрифта и добавление необычных элементов в текст вдохновил нас на использование Righteous. Мы изучили сотни сайтов образовательных проектов, оценили их успешность и выбрали начертания, которые наиболее привлекательны для молодой, амбициозной аудитории.
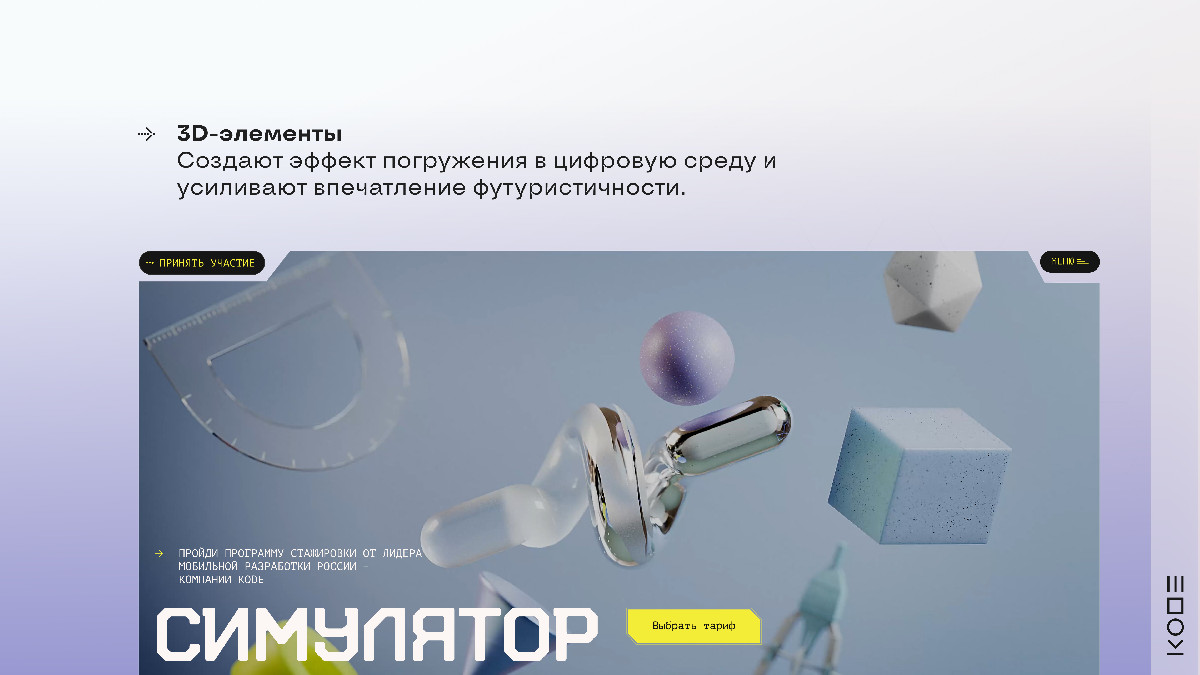
- 3D-элементы
Трехмерные графические элементы придают сайту глубину, подчеркивая интерактивность и футуристичность платформы. Они создают ощущение погружения в цифровую среду, где пользователи могут не только учиться, но и осваивать инструменты, создающие будущее.



3. Результаты сотрудничества
- 2,5 тыс. посетителей сайта за полгода
- более 100 заявок на обучение
- отмечен международными экспертами CSS Design Awards
4. Заключение
Нам удалось сделать полноценный продающий сайт, с исчерпывающей информацией о программе обучения. Десятки пользователей смогли пройти обучение и получить практический опыт, компетенции и работу в IT-индустрии.
