Авторизация
Сброс пароля
268 млн. посетителей → SYMBL: Как мы сделали самый большой в мире сайт про символы

1. Вводная задача от заказчика, проблематика, цели
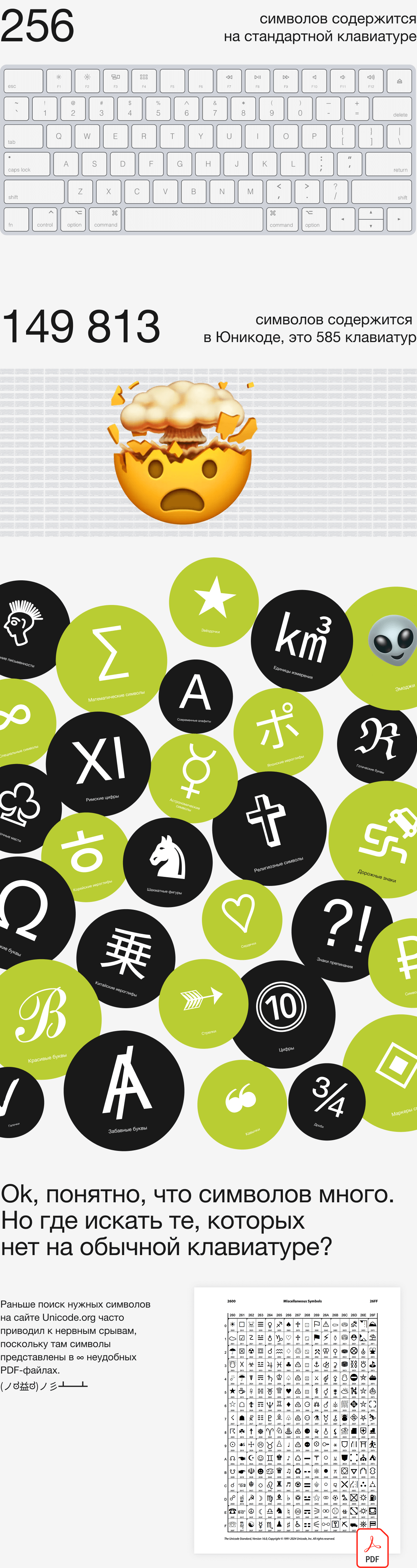
Юникод — это мощная стандартизированная система, объединяющая все символы мира. Но работать с ним неудобно. Понятно, что символов много. Но где и как искать те, которых нет на стандартной клавиатуре?
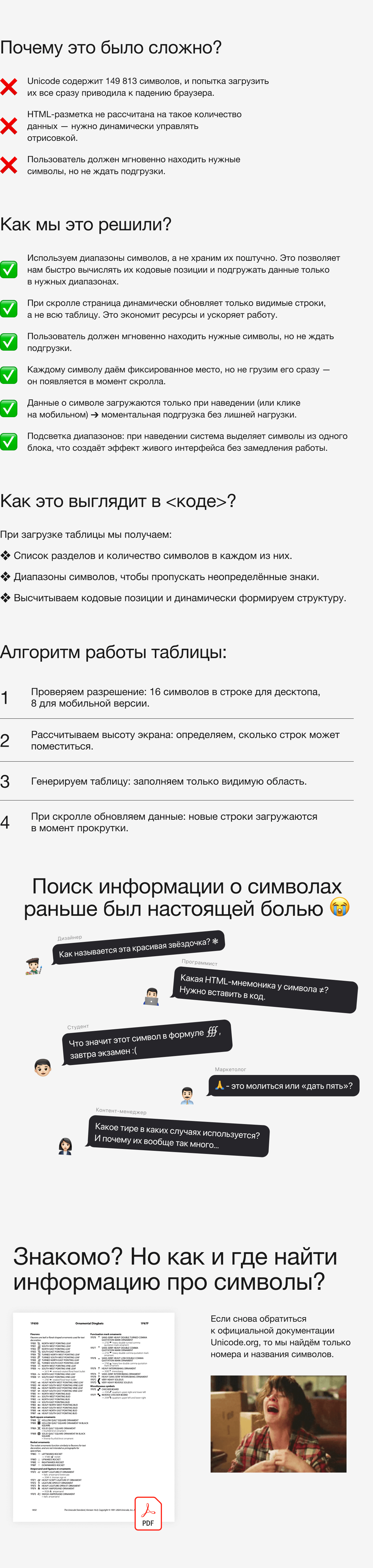
❌ Официальный сайт консорциума Unicode предлагает PDF-документы. Миллионы символов спрятаны в бесконечных страницах, которые приходится листать вручную. Это не работа – это испытание на терпение.
❌ Поиск символов – это боль. Если вам срочно нужен редкий символ, а не пиктограмма из 90-х в формате .pdf, то шансов найти его быстро практически нет.
❌ Названия символов – только на английском, а описаний и вовсе нет. Что означает этот загадочный значок? Никто не скажет, даже Александр Сергеевич.
❌ Стандарт Юникод – действительно Великий, но взаимодействие с ним – настоящий квест. Он охватывает тысячи письменностей, но пользоваться им так же сложно, как расшифровывать древние манускрипты.
⠀
================================
➜ МЫ РЕШИЛИ: ХВАТИТ СТРАДАТЬ!
================================
⠀
Вот, что нужно сделать (ง •̀_•́)ง
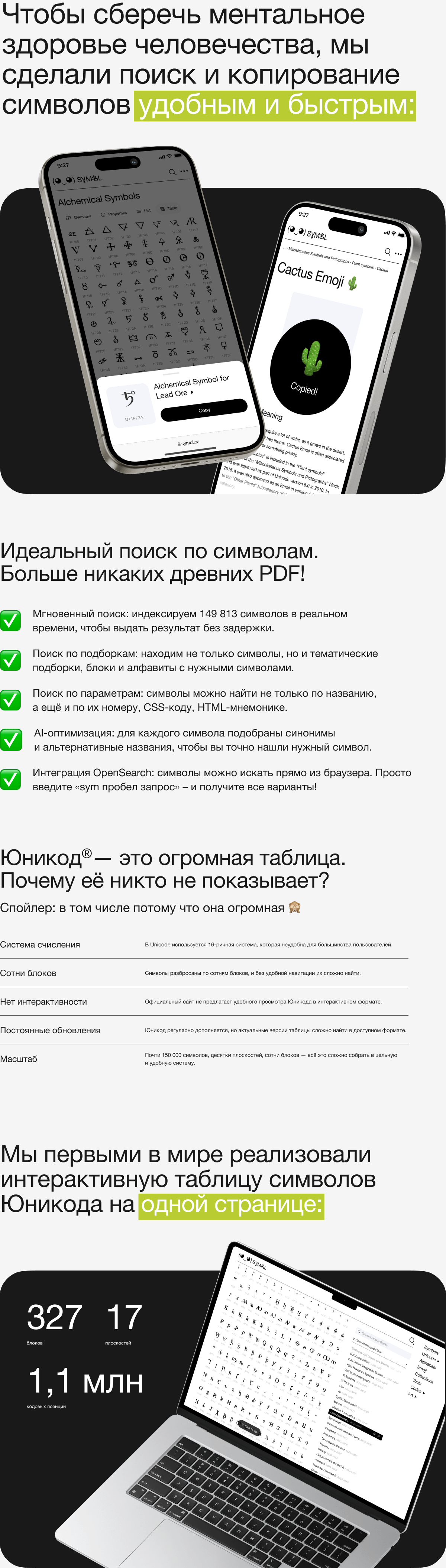
✅ Создать мгновенный поиск, который работал бы так, как нужно.
✅ Сделать таблицу Unicode простой, понятной, интерактивной.
✅ Перевести разделы Юникода и все названия символов на основные языки.
✅ Добавить магию AI, чтобы находить, объяснять и показывать символы красиво.

2. Описание реализации кейса и творческого пути по поиску оптимального решения
Мы сделали не просто сайт про символы. Мы первыми превратили технически сложную, непонятную и громоздкую систему Юникод в удобный инструмент, понятный и доступный каждому. И вот, как это было.
⠀
===================================================================================================
✱✱✱ ПРЕДПРОЕКТНОЕ ИССЛЕДОВАНИЕ: JTBD, UX-АНАЛИЗ, ПОЗИЦИОНИРОВАНИЕ И ПЛАТФОРМА БРЕНДА ✱✱✱
===================================================================================================
➜ ЧТО ВООБЩЕ ПРОИСХОДИТ?
Мы знаем, что люди используют символы повсюду и везде — в никнеймах, дизайне, коде, текстах. Но как они их ищут? Чем недовольны? Почему возвращаются или не возвращаются?
Чтобы не гадать на кофейной гуще и не вариться в котле своего персонального опыта, мы провели JTBD-исследование. Разобрались, какие задачи пользователи решают с помощью символов, какие боли испытывают и почему (чёрт возьми) сайты с символами до сих пор выглядят так, будто их кодил динозавр.
Решения каких работ (Jobs) ищут пользователи?
+-------------------------------------------------------------------------------------------------------------------+
| ⠀ «Мне нужен символ, которого нет на клавиатуре. Я хочу его быстро найти и скопировать» ⠀ |
+-------------------------------------------------------------------------------------------------------------------+
➜ ДОПОЛНИТЕЛЬНЫЕ РАБОТЫ
- Найти символ по названию или категории;
- Посмотреть, как он выглядит в разных системах/шрифтах;
- Узнать его технические характеристики (HTML-код, Unicode-код);
- Понять, что вообще означает этот странный значок;
- Сохранить в избранное, чтобы не искать каждый раз заново.
➜ КТО ВСЕ ЭТИ ЛЮДИ?
Мы собрали ключевые сегменты пользователей и их сценарии:
- SMM-щики, маркетологи, блогеры. «Мне нужно оформить профиль/пост в соцсетях»
- Программисты и верстальщки. «Мне нужно найти код символа, и вставить его»
- Геймеры. «Мне нужен крутой ник, не похожий на другие»
- Офисные сотрудники. «Как напечатать знак рубля, если его нет на клавиатуре?»
- Дизайнеры. «Мне нужен редкий символ, чтобы использовать его в макете»
- Любители Юникода, лингвисты. «Хочу изучить символы древней письменности»
➜ ЧТО ОБЪЕДИНЯЕТ ВСЕХ ЭТИХ ЛЮДЕЙ?
- Они хотят быстро находить нужные символы
- Они хотят видеть, как символы выглядят в разных стилях
- Они хотят понимать, что означают символы, а не просто копировать
- Они хотят удобно хранить и переиспользовать найденные символы
➜ ЧТО МЫ ВЫЯСНИЛИ? БОЛИ ПОЛЬЗОВАТЕЛЕЙ
❌ Поиск на сайтах с символами – это боль → Большинство альтернативных сайтов выглядят как портал в 2007. Тормозят, завалены рекламой, а поиск работает как лотерея.
❌ Пользователи не уверены, что символ правильный → «Этот знак точно подходит? А если я вставлю, его везде увидят?»
❌ Отсутствие персонализации → Пользователи ищут одни и те же символы по 10 раз, потому что нет удобного «Избранного».
❌ Не хватает контекста → «Этот символ что-то значит или это просто пиктограмма?»
❌ Шрифтовая поддержка – рулетка → «Почему на одном устройстве символ видно, а на другом – квадрат?»
❌ Нет нормальной интеграции с другими сервисами → «Хочу вставлять символы в документы, дизайн, код – но это неудобно.»
➜ ЧТО ДАЛЬШЕ?
Решили начать с малого. Вот что мы запланировали сделать:
- Создать быстрый поиск.
- Дать возможность сохранять символы в «Избранное».
- Показать, как символ выглядит в разных системах/шрифтах.
- Добавить объяснения к символам.
- Сделать API и плагины для дизайнеров и разработчиков.
- Решить проблему отображения символов, чтобы избежать «квадратиков».
Мы поняли не просто что не так, а какие реальные задачи люди хотят решать. Теперь, когда мы знаем их боли, можем сделать так, чтобы symbl.cc стал не просто каталогом символов, а настоящим инструментом для работы с ними.
➜ ПЕРЕХОДИМ К ПЛАТФОРМЕ БРЕНДА И ПОЗИЦИОНИРОВАНИЮ
Юникод-символы — это мощный инструмент. Они могут быть минималистичными и строгими, как математические операторы. Могут быть выразительными, как Эмоджи. Или таинственными, как исчезающие древние письменности. Всё это — живая библиотека символов, которая помогает людям быть заметнее, выражать себя и находить правильные знаки в нужный момент. Как превратить технический справочник в бренд с ярким и запоминающимся лицом?
➜ ВЫТАСКИВАЕМ МИШУ ШИШКИНА ИЗ БАРСЕЛОНСКОЙ РЕГАТЫ И НАЧИНАЕМ РАБОТАТЬ
Мы позвали в проект Мишу Шишкина и его команду Shishki и Suicide Brands, чтобы ещё раз всё обдумать и сделать визуальную систему, которая будет органично сочетать строгую энциклопедичность Юникода и его креативную многогранность.
➜ ЧТО МЫ ХОТЕЛИ ПЕРЕДАТЬ ЧЕРЕЗ АЙДЕНТИКУ?
- Системность → Юникод — это строго выстроенная таблица, не хаос.
- Современность → сайт должен выглядеть актуально и свежо, а не как музейный справочник.
- Эмоциональность → пользователи заходят за конкретными задачами: украсить никнейм, найти редкий знак, понять значение Эмоджи. Нам нужен был живой образ, а не сухой каталог.
- Игру с символами → мы исследуем мир текстовых знаков, используем их для выражения эмоций и стиля.
В результате позиционирование Symbl.cc сложилось так:
+---------------------------------------------------------------------------------------------+
| ⠀ «Сервис поиска символов для тех, кому недостаточно обычного текста» ⠀ |
+---------------------------------------------------------------------------------------------+
✅ Это о тех, кто хочет добавить выразительности в текст.
✅ О тех, кто ищет редкие и красивые знаки.
✅ О тех, кому не хватает клавиатуры.
➜ В ИТОГЕ МЫ ПОЛУЧИЛИ ЛОГОТИП, СОБРАННЫЙ ИЗ UNICODE-СИМВОЛОВ
- В основе — разные письменности, отражающие глобальную природу Юникода.
- Каомозди делает логотип дружелюбным, добавляя игру и эмоциональность.
- Гибкость: логотип можно адаптировать под любые контексты, что полностью соответствует духу Юникода.
Мы создали не просто логотип, а символический образ самой идеи Юникода.
⠀
⠀
===============================================================================================
✱✱✱ АРХИТЕКТУРА ДАННЫХ. КАК МЫ СОЗДАЛИ ОСНОВУ, ВЫДЕРЖИВАЮЩУЮ МИЛЛИОНЫ ЗАПРОСОВ ✱✱✱
===============================================================================================
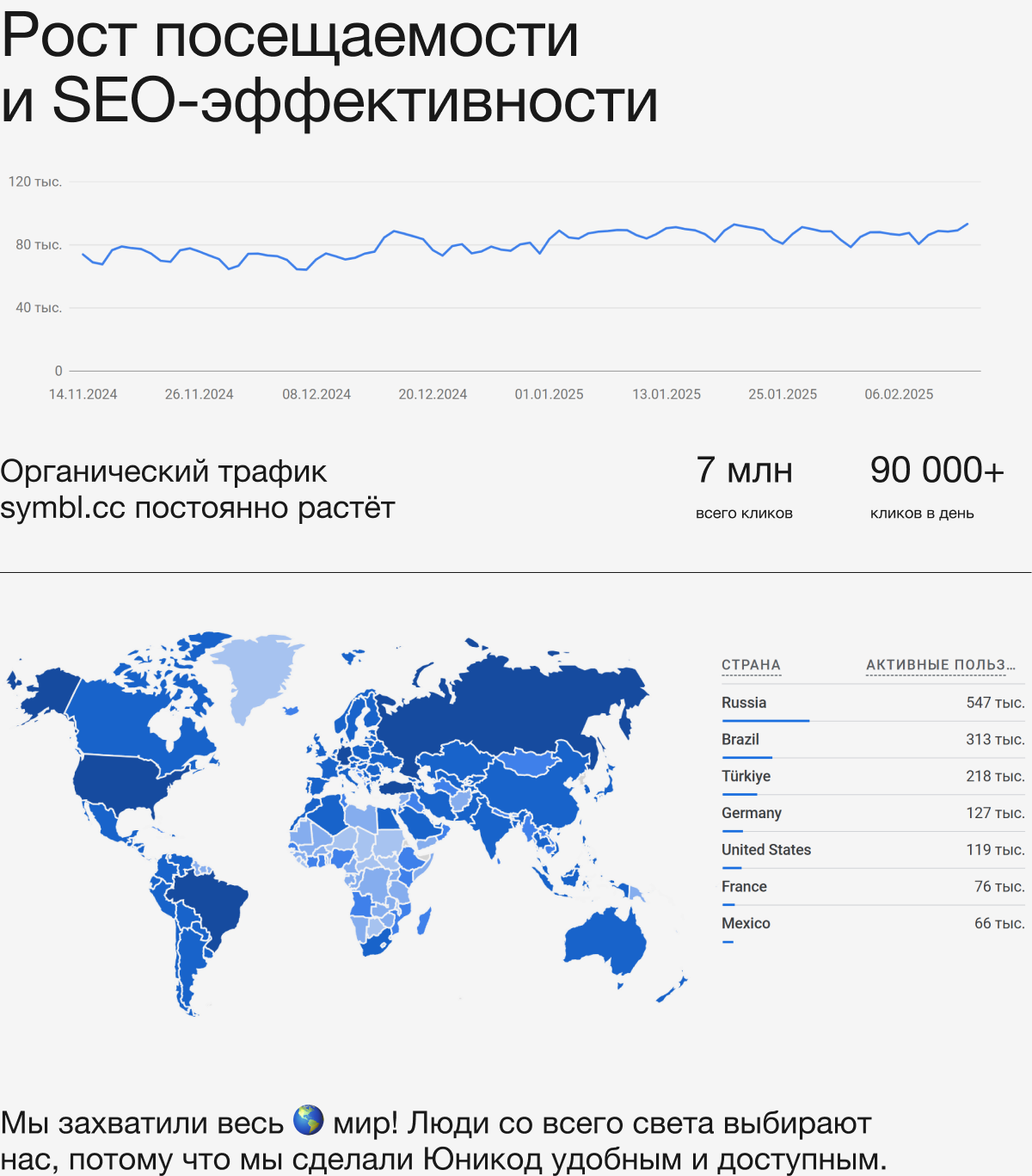
Когда ваш сайт растёт с 10 000 пользователей до 3 500 000 в месяц, стандартные решения перестают работать. Запросы к серверу множатся, страницы грузятся медленнее, а база данных грозит схлопнуться. Мы знали, что нам нужна архитектура, которая справится не только с настоящим трафиком, но и с будущими нагрузками.
➜ Основные требования к архитектуре
- Масштабируемость — способность выдерживать миллионы запросов.
- Гибкость — возможность адаптироваться под новые версии Юникода.
- Скорость — загрузка страниц без задержек.
- Структурированность — удобная навигация и понятная иерархия данных.
1. ДАННЫЕ ХРАНЯТСЯ В ФАЙЛАХ, А НЕ БАЗЕ ДАННЫХ
На первый взгляд, кажется логичным использовать MySQL или PostgreSQL. Но мы пошли другим путём.
➜ Почему?
- Юникод — это справочник, а не динамический сервис. Большинство пользователей не создают контент, а только читают информацию.
- Один символ может иметь десятки атрибутов, переводы на 16 языков, изображения и технические характеристики.
- Если хранить данные в реляционной базе, то SQL-запросы стали бы слишком сложными и медленными.
Файлы позволяют:
✅ Гибко управлять данными.
✅ Хранить их в удобных форматах.
✅ Готовить информацию для кэширования.
➜ Как это выглядело в начале и почему мы от этого отказались?
- Изначально сайт был open-source проектом: данные хранились в открытом репозитории на GitHub, и любой человек мог предложить изменения.
- Со временем количество изменений выросло в сотни раз, что усложнило модерацию. Кроме того, открытый формат мешал SEO-оптимизации.
2. КАК МЫ УСКОРИЛИ РАБОТУ ДАННЫХ: КЭШИРОВАНИЕ И СТРУКТУРА ДАННЫХ
Когда проект стал популярным, мы столкнулись с проблемой медленной загрузки страниц.
➜ В чём была сложность?
Представьте страницу знака евро «€». Чтобы её загрузить, нужно:
- Получить свойства символа, его вхождения в разделы и коллекции.
- Собрать все переводы.
- Сгенерировать мета-теги и og:image.
- Прогрузить изображения (если эмодзи) или шрифты (если символ).
➜ Что мы сделали?
✅ Создали систему кэширования
• Мы не храним статические страницы → генерируем отдельные части.
• Отдельные части страницы (переводы, изображения, описания, и т.д.) кэшируются.
• Используем градуированное кэширование → сначала храним отдельные блоки данных, затем собираем их в готовую страницу.
➜ Как это ускорило работу?
- Запросы к серверу уменьшились в десятки раз.
- Рендеринг символов стал мгновенным.
- Страницы загружаются на 50% быстрее.
До внедрения кэширования сложные страницы могли загружаться до 3 секунд. А теперь они появляются быстрее, чем вы успеваете моргнуть.
+--------------------------------------------------------------------------+
| ⠀ Наши серверы выдерживают миллионы пользователей. ⠀ |
| ⠀ Наши алгоритмы делают поиск моментальным. ⠀ ⠀ ⠀ ⠀ ⠀ |
| ⠀ Наш кэшинг позволяет нам утверждать, что symbl.cc — ⠀ ⠀|
| ⠀ самая быстрая энциклопедия символов в мире. ⠀ ⠀ ⠀ ⠀ ⠀ |
+--------------------------------------------------------------------------+
3. ПОЧЕМУ НАМ НУЖЕН CDN: СКОРОСТЬ ПО ВСЕМУ МИРУ
Сайтом symbl.cc пользуются во всем мире, а значит, важно, чтобы данные загружались моментально. Если сервер далеко от пользователя, даже быстрая архитектура может замедляться. Решение очевидно — CDN.
➜ Как мы это реализовали
- CDN раздаёт статику — шрифты, изображения Эмоджи, js, css подгружаются с ближайшего к пользователю сервера.
- Отдельные домены для CDN — запросы к файлам не нагружают основной сервер.
- Разделение трафика — у нас разные CDN для России и остального мира. Пользователь получает контент с географически ближайшего узла.
- Гибкое управление кэшем — при релизе сайта кэш CDN сбрасывается полностью.
- Автоматическая настройка ссылок — в вёрстке подставляется нужный домен автоматически, без ручной правки.
- SEO-оптимизация — CDN сначала отдавал robots.txt, мешая индексации. Мы настроили CDN так, чтобы он передавал серверу специальные заголовки, а сервер в ответ возвращал правильную версию robots.txt.
4. ГДЕ МЫ ВСЁ-ТАКИ ИСПОЛЬЗУЕМ БД
Хотя основные данные хранятся в файлах, для некоторых задач мы используем БД.
Что она делает?
- Аналитика популярности символов → какие символы копируют чаще всего.
- Быстрые фоновые процессы → задачи выполняются через RabbitMQ
➜ Какие технологии мы используем
- MySQL → для хранения статистики.
- Redis → для быстрого кэширования.
- RabbitMQ → для фоновых задач (кэш, статистика, индексация, sitemap).
5. Обновление сайта при выходе новых версий Юникода
Каждые несколько лет выходит новая версия стандарта Юникод с новыми символами и Эмоджи. Чтобы быстро обновлять сайт, мы создали автоматизированный процесс.
➜ Как это работает
- Мы забираем данные из официального релиза на unicode.org.
- Встраиваем новые символы в структуру сайта.
- Переводим названия символов на 16 языков.
- Дожидаемся, когда изображения новых Эмоджи появятся на платформах (iOS, Android, Windows) и переносим их на сайт.
- Публикуем статью в блоге с описанием нововведений.
➜ Как это помогает
- Пользователи первыми узнают о новых символах.
- Сайт всегда актуален.
- Мы сохраняем лидерство в нише Юникод-справочников.
⠀
⠀
=================================================================================================
✱✱✱ SEO САЙТА НА 5+ МИЛЛИОНОВ СТРАНИЦ И 16 ЯЗЫКАХ. УПРАВЛЕНИЕ КРАУЛИНГОВЫМ БЮДЖЕТОМ ✱✱✱
=================================================================================================
Сеошить такой ∞ сайт — небанальная задача. Это скорее полноценное инженерное искусство. Даже Screaming Frog SEO Spider сканирует сайт 4 суток и останавливается только потому, что достигает лимита в 5 миллионов страниц. Разделы Юникода, страницы символов, подборки, инструменты — и всё это на 16 языках.
Поэтому, чтобы разобраться c SEO, мы постоянно подключаем топовых специалистов из индустрии: Сашу Чепукайтиса и ребят из TRINET.
1. КАК ГРАМОТНО УПРАВЛЯТЬ КРАУЛИНГОВЫМ БЮДЖЕТОМ?
Главная сложность не просто в индексации, а в правильном управлении краулинговым бюджетом поисковиков.
Если этого не делать, поисковые боты потратят ограниченный ресурс на малозначимые страницы, а важные могут так и не попасть в индекс.
➜ Проблема:
❌ Ограниченный краулинговый бюджет → поисковики обходят только часть страниц и могут не дойти до нужных.
❌ Unicode содержит 1,5 млн неопределённых символов → их нет смысла индексировать, но боты всё равно на них заходят.
❌ Страницы на похожих языках (например, испанский и португальский) → Google может склеить их, если неправильно расставить hreflang.
Как мы это решили?
- Настроили приоритеты индексации → сначала поисковики обходят подборки символов и инструменты (их десятки, они быстро обновляются), потом Unicode-блоки, и только затем — страницы отдельных символов (их миллионы).
- Настроили hreflang для 16 языков → учли нюансы схожих языков (испанский/португальский), чтобы Google не объединял их в одну версию.
- Ограничили индексацию неопределённых символов → теперь они отдаются как 404, но пользователи всё равно видят полезную информацию, а краулинговый бюджет не тратится.
2. КАК СДЕЛАТЬ ТАК, ЧТОБЫ ЛЮДИ НАХОДИЛИ СИМВОЛЫ, ДАЖЕ ЕСЛИ НЕ ЗНАЮТ, КАК ОНИ НАЗЫВАЮТСЯ?
➜ Проблема:
❌ В поиске люди не всегда вводят точное название символа.
❌ Символы разбросаны по разным блокам Unicode, но логически связаны. Например, знаки «>» по сути — стрелка, но по факту им не является.
❌ Google выдавал разрозненные страницы, а не структурированные подборки.
Как мы это решили?
- Создали SEO-подборки символов → страницы для самых частотных запросов: «галочки», «стрелки», «значки валют», «звёзды», «кавычки».
- Объединили символы по смыслу, а не только по блокам Unicode → теперь «стрелки» включают все логические аналоги. Подборка стрелок содержит 711 символов.
- Добавили автодополнение в поиск → если пользователь вводит «галочка», ему сразу предлагаются ✅ ✔ ✓.
3. КАК УПРАВЛЯТЬ МИЛЛИОНАМИ SEO-СТРАНИЦ?
➜ Проблема:
❌ Генерировать миллионы уникальных заголовков и описаний вручную невозможно.
❌ Каждый язык требует своей системы заголовков.
❌ Google наказывает за авто-переведённые шаблоны без смысла.
Как мы это решили?
- Составили матрицу SEO-текстов → создали шаблоны заголовков и описаний для всех типов страниц на 16 языках.
- Перевели и адаптировали SEO-тексты → вручную проверили ключевые страницы, чтобы они звучали естественно.
- Добавили алгоритм fallback'ов → если нет перевода, ставим оригинальное название в Юникоде и автогенерируем описание.
4. OG-ИЗОБРАЖЕНИЯ И МИКРОРАЗМЕТКА
➜ Проблема:
❌ Каждая страница должна иметь красивый превью-баннер, но символов десятки тысяч.
❌ Обновления Unicode требуют пересборки изображений.
❌ Если символы рендерятся некорректно, люди видят «квадратики» вместо символов.
Как мы это решили?
- Разработали шаблоны OG-изображений → у каждого символа есть превью для соцсетей.
- Автоматическое обновление → раз в неделю система пересобирает изображения при обновлении Юникода, переводов или шрифтов.
- Подключили уникальные шрифты для каждого диапазона → теперь все символы корректно рендерятся.
5. КОНТЕНТ И КОПИРАЙТИНГ ДЛЯ SEO
➜ Проблема:
❌ Google лучше ранжирует контентные сайты, но у нас справочник, а не блог.
❌ Эмоджи в разных странах называют по-разному → например, в России чаще ищут «смайлики», а не «Эмоджи».
❌ Если на странице нет текста, она не получает вес в поиске.
Как мы это решили?
- Запустили блог → теперь на symbl.cc выходят качественные статьи о символах и Unicode.
- Написали уникальные описания Эмоджи → собрали данные по поисковым запросам, чтобы названия соответствовали реальным запросам пользователей.
- Оптимизировали подборки → теперь на каждой странице есть текст, а не просто список символов.





3. Результаты сотрудничества
➜ КАК МЫ ПРЕВРАТИЛИ ЮНИКОД В УДОБНЫЙ ИНСТРУМЕНТ?
- Умный и быстрый поиск → среднее время поиска символа — 2 секунды.
- Перевод на 16 языков.
- SEO-оптимизация 5+ млн страниц.
- Повсеместное использование AI.
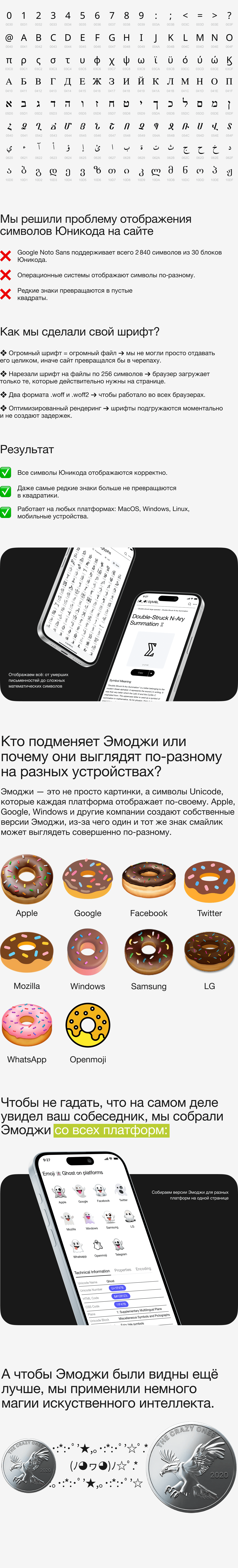
- Самые большие изображения Эмоджи в интернете.
- Собственный веб-шрифт, который отображает все символы Юникода.
- Кэширование и быстрая загрузка.




4. Заключение
Symbl.cc — это не просто сайт. За несколько лет он стал главным в мире инструментом для работы с символами. Мы не только упростили поиск и копирование, но и изменили сам подход к использованию Юникода. Мы не только сделали Юникод удобным. Мы сделали его крутым.
Но на этом мы не останавливаемся, и в ближайшие полгода пользователей ждут следующие обновления:
➜ ФУНКЦИОНАЛ
- Авторизация → персонализированные коллекции символов
- API → интеграция в сторонние сервисы
- Плагины для Chrome и Figma → быстрый доступ к символам
- Новый, более умный поиск
➜ КОНТЕНТ
- Добавляем 2 новых языка: шведский и нидерландский
- Глобальное обновление страниц иероглифов → подробные описания, транскрипции, примеры использования
- Новый раздел со всеми кодировками и кодовыми таблицами
- Викторины и игры с символами → Угадай песню/фильм по Эмоджи


Результаты голосования
Средний балл: 9.63