Авторизация
Сброс пароля
В 7 раз сократили Time to market для банка «Санкт-Петербург»

1. Вводная задача от заказчика, проблематика, цели
Банк «Санкт-Петербург» — один из крупнейших региональных банков России. У него уже был сайт, но его архитектура не поддавалась масштабированию, а поддерживать веб- и мобильную версию приходилось по отдельности.
Нам предстояло меньше чем за год спроектировать и разработать новую версию сайта. Параллельно оптимизировать процесс загрузки контента, чтобы ускорить сборку страниц.

2. Описание реализации кейса и творческого пути по поиску оптимального решения
Исследование
На старте заказчик передал нам довольно много артефактов: подробное описание целевой аудитории, анализ конкурентов, анализ поведения физических и юридических лиц, CJM. Мы внимательно изучили и структурировали информацию, сопоставили её с бизнес-целями банками. И приступили к проектированию нового сервиса на основе полученных данных.
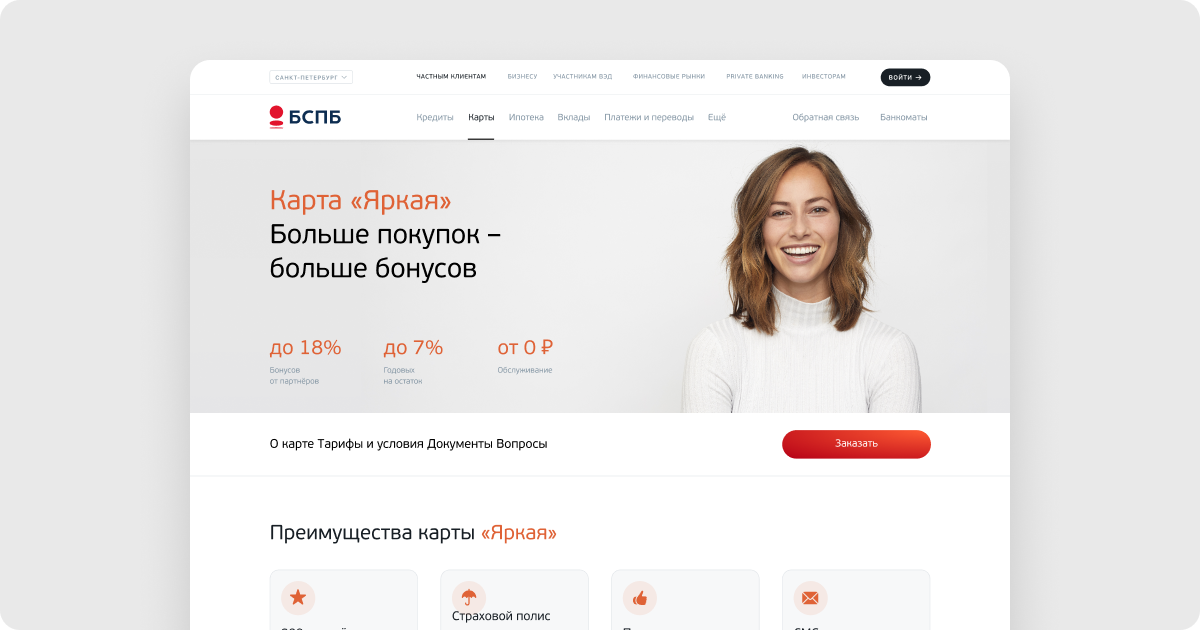
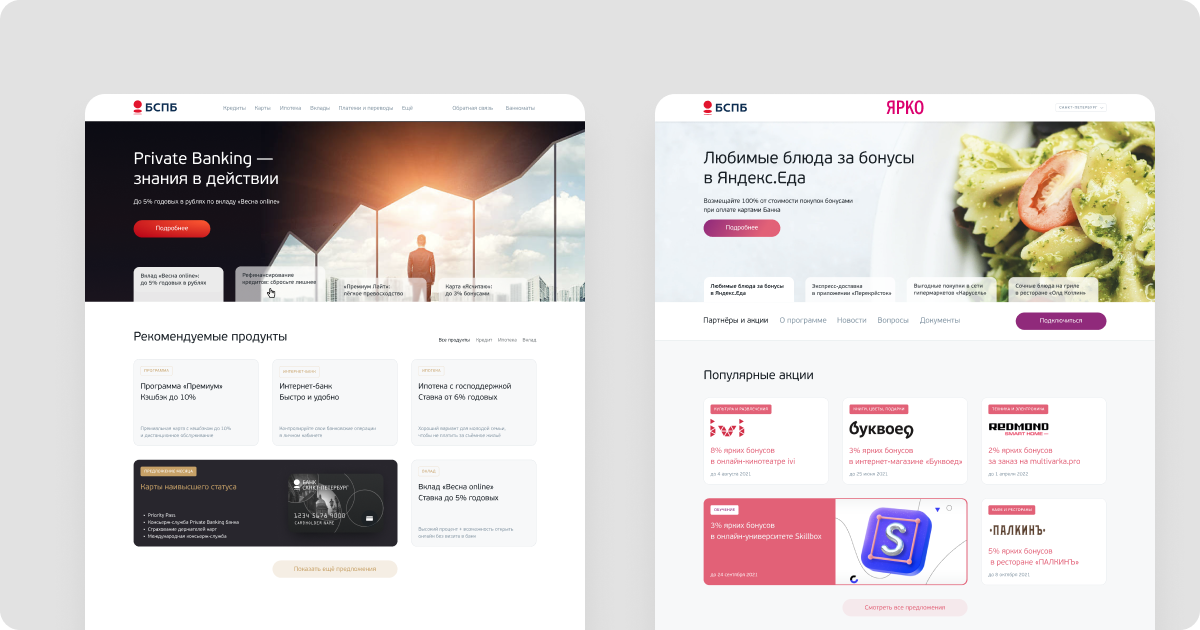
Дизайн
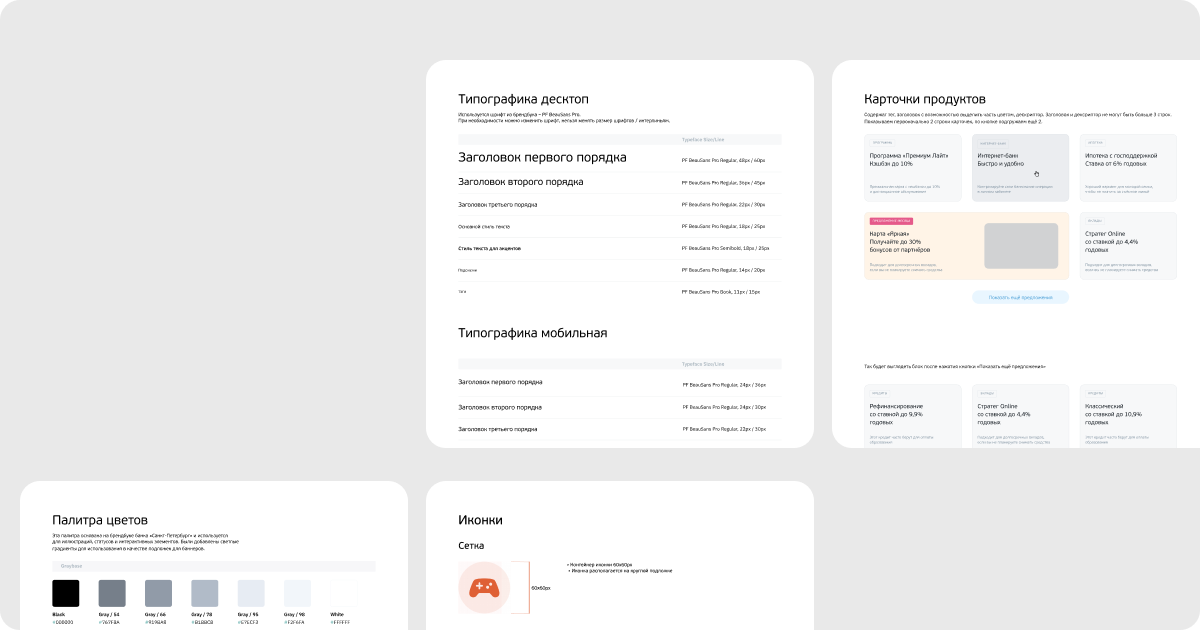
Разработали дизайн-систему, которая помогла упростить масштабирование. В неё вошли все необходимые для создания страниц элементы:
- библиотека компонентов;
- стили шрифтов;
- отступы;
- размеры;
- гайд по контенту;
- гайд по подбору картинок;
- гайд по наследованию элементов.
Чтобы наши решения смотрелись органично для бренда и продуктов банка, плотно работали с его отделом дизайна.
Сайта банка насчитывал более четырёх тысяч страниц. Это довольно большой объём, при котором важно продумать логику элементов и страниц, чтобы с одной стороны была единая система, а с другой — возможность проявить индивидуальность и акцентировать внимание пользователя. Мы продумали специальный шаблон, который ускорил процесс дизайна.
Разработка
Конструктор и админ-панель
На старом сайте было две административные панели: для десктопной и мобильной версий. Для нового мы решили использовать коробочное решение и сделать одну админку. В основу заложили модель конструктора, чтобы банк мог в считанные часы запускать страницы.
При разработке можно было пойти по пути создания кастомных элементов, но это оказалось не лучшим решением с точки зрения гибкости. Мы перевели компоненты в типы данных Strapi. Остановились на таком решении, потому что это готовая CMS, которую можно быстро кастомизировать. Она позволила гибко подойти к вёрстке и встроить собственные плагины, что особенно важно для интеграции с банковскими сервисами.
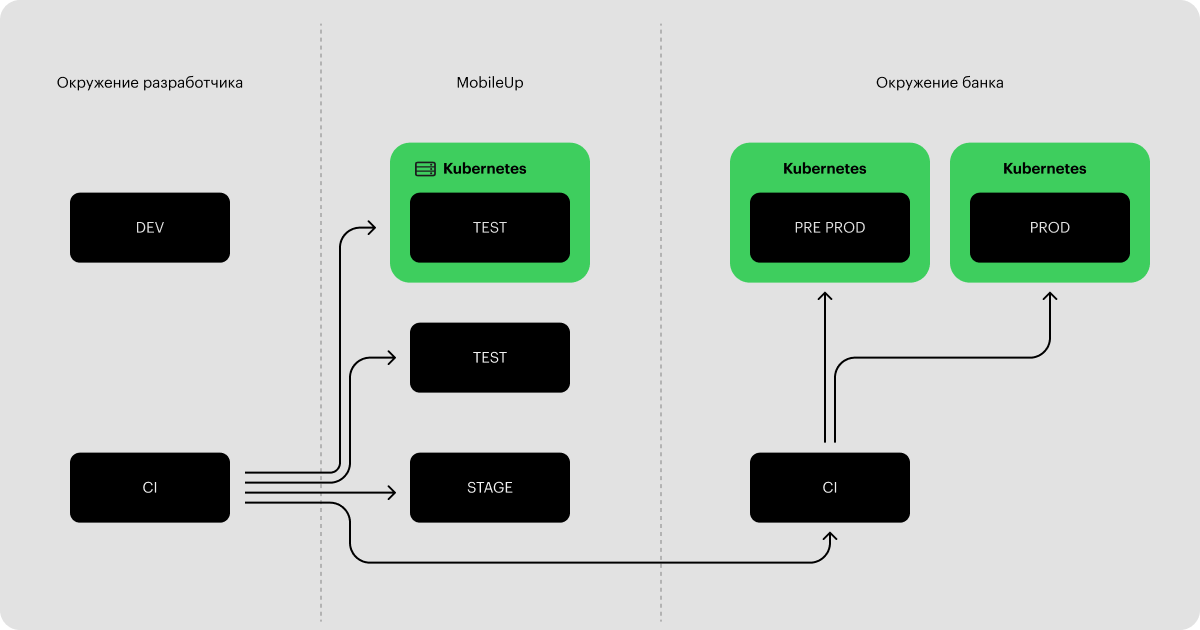
Окружение
К началу нашей работы над проектом заказчик уже использовал Kubernetes. Мы развернули у себя тестовый стенд на Kubernetes, чтобы унифицировать процесс поставки приложения на серверы и исключить различия в трёх окружениях:
- проходящее внутреннее тестирование в MobileUp;
- идущее на тестирование в банке;
- уходящее в продакшн.
Тестирование
За год объём сайта вырос с 500 до 4000 страниц, и сейчас продолжается активная публикация контента. Важно убедиться, что всё корректно отображается и работает. Для этого применяем сразу несколько видов тестирования:
- по целям — функциональное и нефункциональное;
- по позитивности сценария — позитивное и негативное;
- по уровню тестирования — интеграционное, системное, операционное;
- по хронологии — смоук и регрессионное.
Такой подход позволяет гибко управлять контентом и отлавливать потенциальные баги до того, как с ними столкнутся реальные пользователи.



3. Результаты сотрудничества
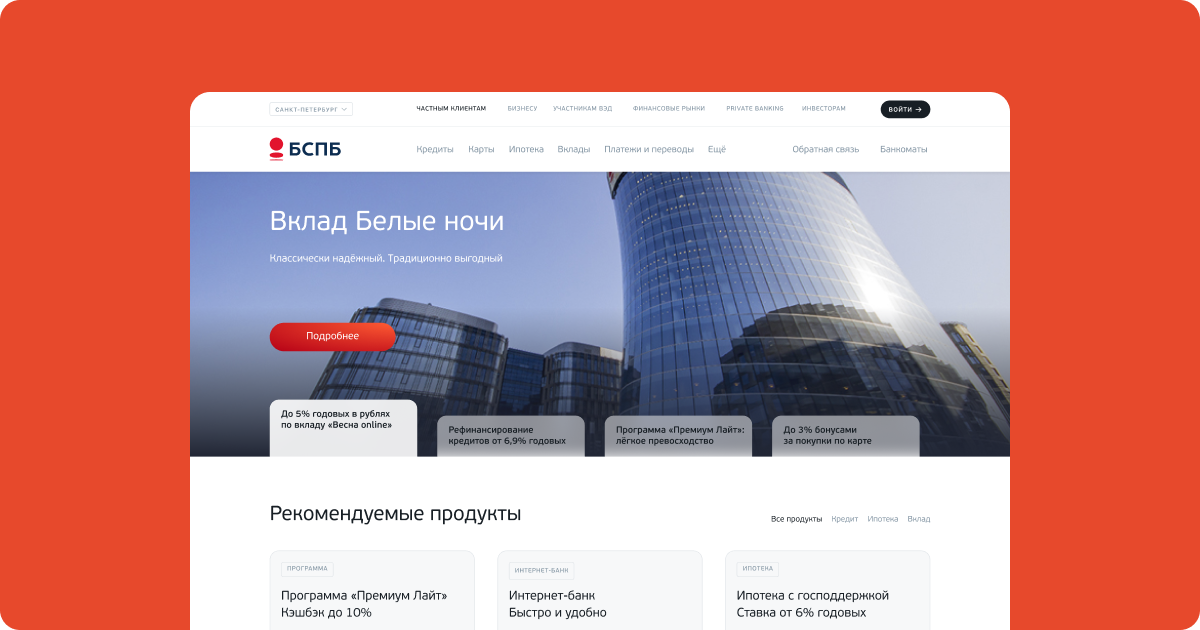
Разработали новую версию сайта для банка «Санкт-Петербург». Ускорили сборку страниц и в семь раз уменьшили Time to market.
Главной задачей обновления сайта было сократить время на сборку новых страниц, чтобы при этом они оставались в дизайн-системе банка. Нам удалось добиться этого точно в срок.
В основу сайта мы заложили модель конструктора, а дополнительно внедрили принцип непрерывной доставки. Теперь изменения автоматически интегрируются в среду без ручного вмешательства, что значительно ускоряет и повышает надёжность процесса развёртывания. Команда, в свою очередь, более эффективно использует время, сосредотачиваясь на разработке и улучшении системы, а не на рутинных операциях.



4. Заключение
Благодаря нашей работе обновлять страницы теперь можно значительно быстрее: мы сократили Time-to-market в семь раз. До нашего подключения публикация страницы занимала до одной недели, сейчас — несколько часов. Мы продолжаем работать над развитием сайта и его поддержкой.
